目录
1、背景
①、背景图片(image)
②、背景平铺(repeat)
③、背景位置(position)
④、背景附着(attachment)
⑤、背景透明(CSS3)
⑥、背景图片缩放大小(size):
⑦、背景简写
2、标签显示方式
①、块级元素
②、行内元素
③、行内块元
④、标签显示模式转换 display
3、定位
①、静态定位(static)
②、相对定位
③、绝对定位
1、父级没有定位的时候
2、父级有定位的时候
3、祖父有定位的时候 ,父级没有事=时
4、父亲祖父都有定位的时候
④、固定定位
⑤、粘性定位
4、z-index(叠放次序 )
5、盒子模型
5、1、内边距
5、2、外边距
5、2、1外边距塌陷合并问题
5、2、1① :兄弟元素垂直方向外边距合并问题
5、2、1②:父子元素垂直方向外边距塌陷问题
解决方法 :
5、2、1③ :兄弟元水平直方向外边距共存
5、3、边框
6、盒子尺寸计算问题
7、默认清除样式
8、块级元素水平居中
8、1、绝对定位的盒子水平/垂直居中
9、内容溢出
1、背景
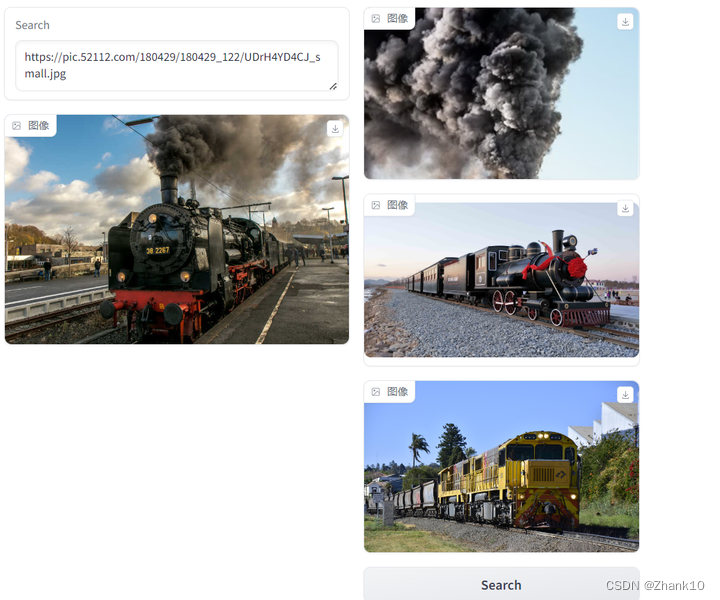
①、背景图片(image)
语法:background-image : url (url) ----url : 使用绝对或相对地址指定背景图像
②、背景平铺(repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
参数:
repeat : 背景图像在纵向和横向上平铺(默认的)
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
③、背景位置(position)
background-position :参数
参数
①方向名词:top left 只能用空格隔开 ,可以只填一个参数,也可以填两个。
没有顺序之分 只有一个参数的话,另一个方向参数没有写的话----默认居中
background-position: right bottom;background-position: top; ②坐标:水平方向正数向右,反之则右;垂直方向正数向下,反之则上。也要用空格隔开
这里面坐标有顺序 background-position :水平坐标 垂直坐标;
background-position:50px 0;
background-position:-100px 10px;③混合:坐标与方向名词的混合,没有顺序
background-position:50px top;④居中
background-position:center;④、背景附着(attachment)
background-attachment : scroll | fixed
scroll : 背景图像是随对象内容滚动
fixed : 背景图像固定
background-attachment : scroll 
background-attachment : fixed 
⑤、背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
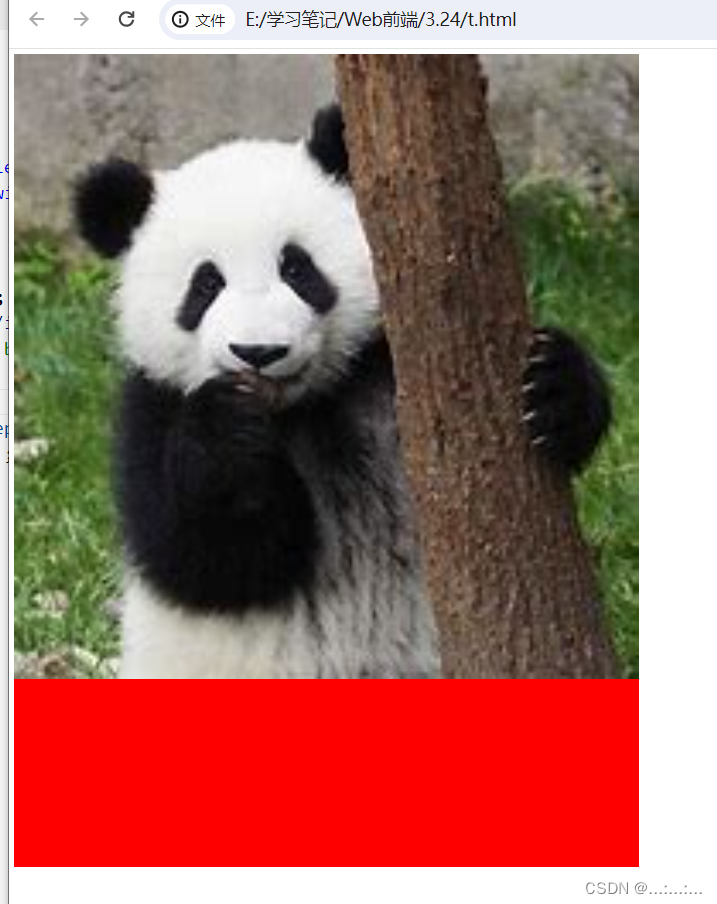
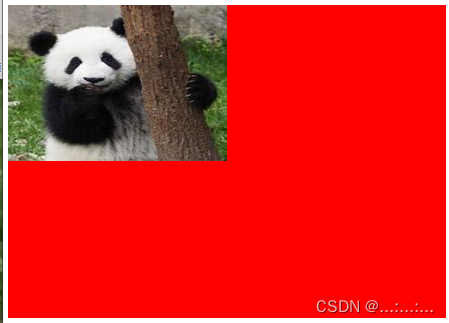
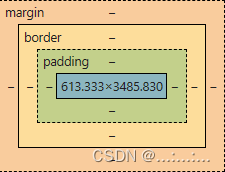
⑥、背景图片缩放大小(size):
- background-size: cover ; 等比例缩放背景图直到完全覆盖背景区域
- background-size:contain;等比例缩放背景图,直到完全覆盖背景区域的垂直方向或水平方向
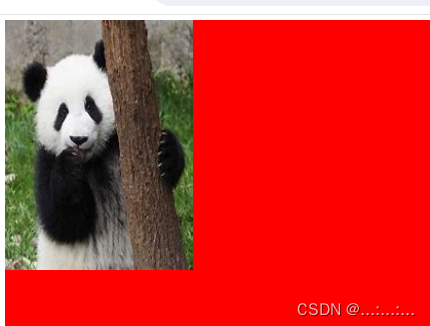
- background-size: 宽百分比 高百分比; 相对于容器的宽与高的比例进行缩放,有顺序,只写一个百分比时就是缩放图片到容器的宽度百分比
- background-size:数字+单位 相对于容器的宽与高长度进行等比例缩放 ,有顺序,只写一个参数时就是缩放图片到容宽度里的长度
| background-size: cover; | background-size: cover; |
 |  |
| background-size: 50% ; | background-size: 50% 50%; |
 |  |
background-size: 300px 400px;
⑦、背景简写
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
2、标签显示方式
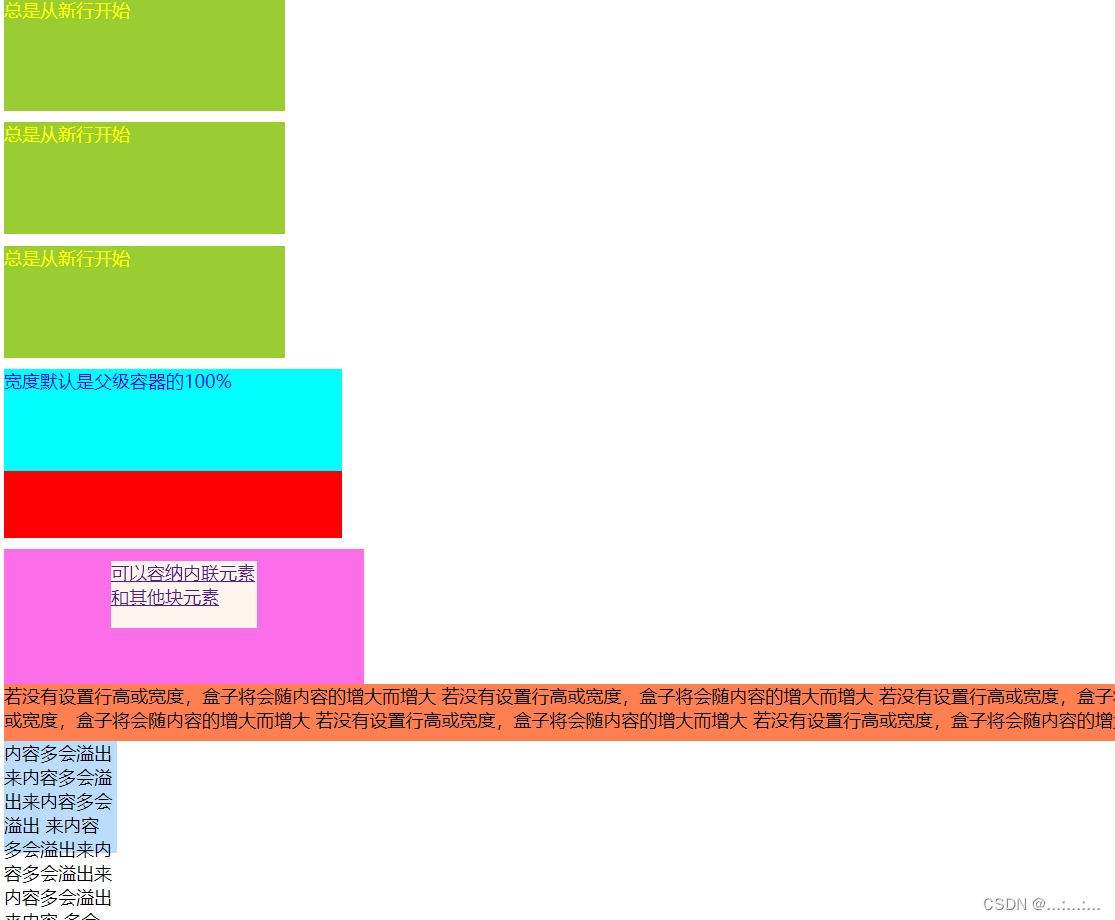
①、块级元素
块级元素的特点:
(1)总是从新行开始
(2)高度,行高、外边距以及内边距都可以控制。
(3)宽度默认是父级容器的100%
(4)可以容纳内联元素和其他块元素
(5) 内容多会溢出来,若没有设置行高或宽度,盒子将会随内容的增大而增大
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>块级</title><style>.d1{height: 100px;width: 250px;background-color: yellowgreen;color: yellow;margin-bottom: 10px;}.d2{height: 150px;width: 300px;background-color: red;margin-bottom: 10px;}.d22{height: 90px;background-color: aqua;color: blue;}.d3{height: 100px;width: 300px;background-color:rgb(252, 109, 233); padding: 10px;}.d33{height: 60px;width: 130px;margin: 0 auto;background-color:seashell; }.d4{height: 100px;width: 100px;background-color:rgb(186, 220, 253); }.d5{height:50px;background-color: coral;}</style>
</head>
<body><div class="d1">总是从新行开始</div><div class="d1">总是从新行开始</div><div class="d1">总是从新行开始</div><div class="d2"><div class="d22">宽度默认是父级容器的100%</div></div><div class="d3"><div class="d33"><a href="">可以容纳内联元素和其他块元素</a></div></div><div class="d5">若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大若没有设置行高或宽度,盒子将会随内容的增大而增大</div><div class="d4">内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来内容多会溢出来</div>
</body>
</html>
| 常见块级标签 |
| div - 常用块级容易,也是 css layout 的主要标签 |
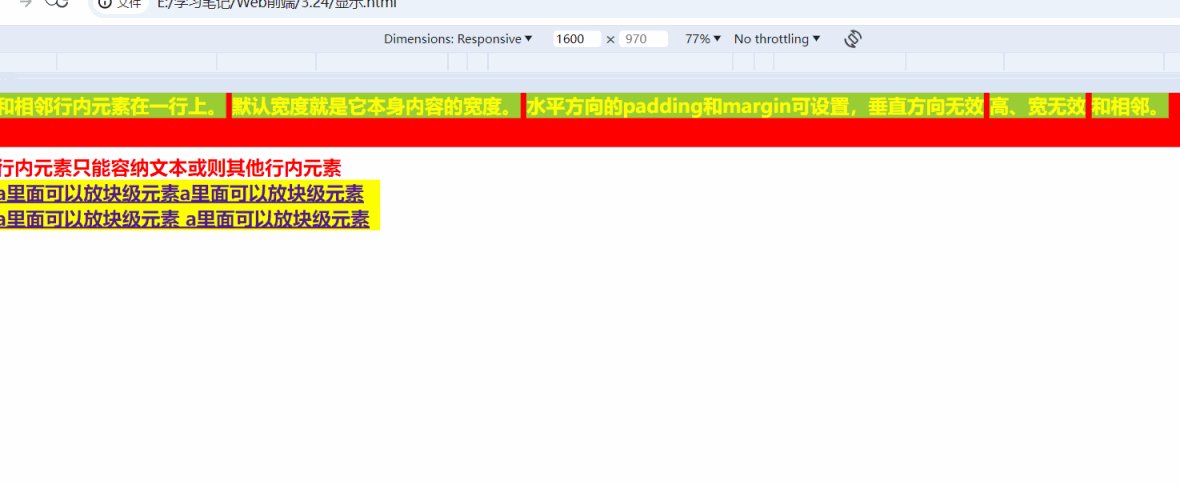
②、行内元素
行内元素的特点:
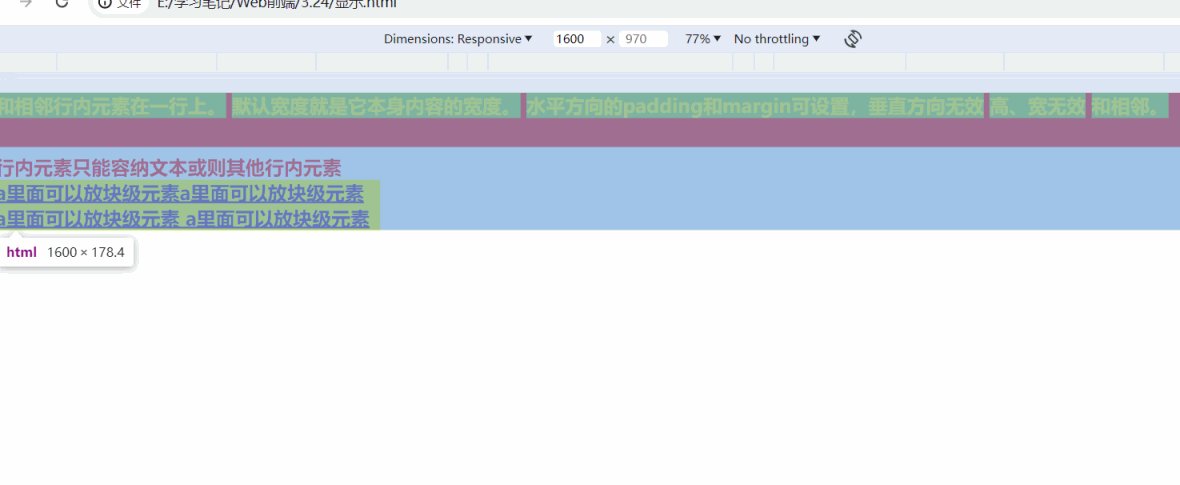
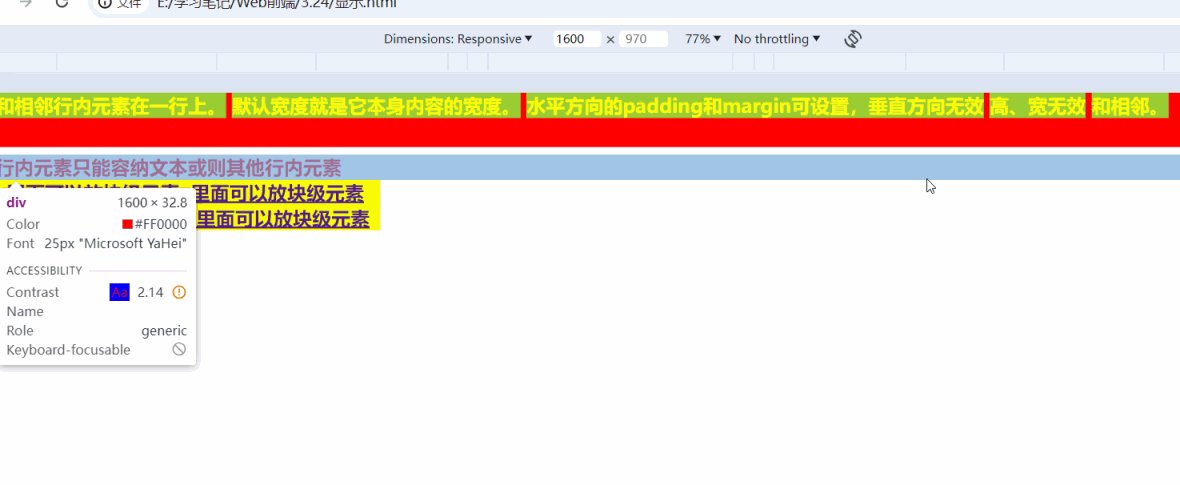
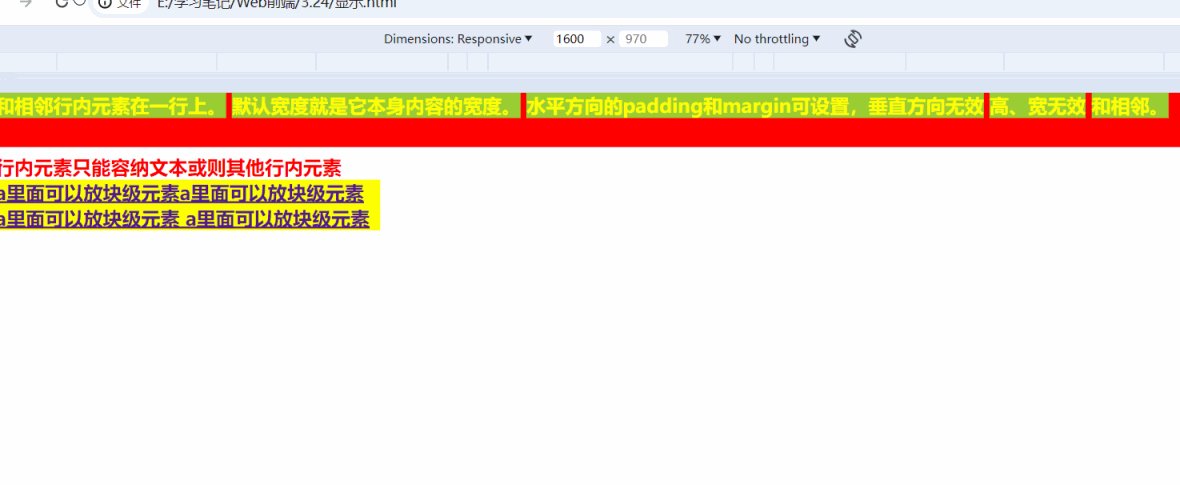
(1)和相邻行内元素在一行上。
(2)高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。(a特殊 a里面可以放块级元素 )
<!DOCTYPE html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>块级</title><style>*{margin: 0px;padding: 0px;font-size: 25px;font-weight: 600;}span{height: 1000px;width: 2500px;background-color: yellowgreen;color: yellow;margin: 100px 10px}.d2{height: 70px;background-color: red;margin-bottom: 10px;}.d3{background-color:blue; height: 1000px;width: 2500px;color: red}.d4{background-color:yellow;width: 500px;}</style>
</head>
<body><div class="d2"><span>和相邻行内元素在一行上。</span><span>默认宽度就是它本身内容的宽度。</span><span>水平方向的padding和margin可设置,垂直方向无效</span><span>高、宽无效</span><span>和相邻。</span></div><span class="d3"><div>行内元素只能容纳文本或则其他行内元素</div></span><a href=""><div class="d4">a里面可以放块级元素a里面可以放块级元素 a里面可以放块级元素 a里面可以放块级元素 </div></a>
</body>
</html>第一行可以看出默认宽度就是它本身内容的宽度,即便设置宽度也没什么卵用
span标签里,包含着 d3类 的div标签,使div的高与宽塌陷,蓝色背景色直接失踪
包含块级元素黄色的a标签被内容撑起来

③、行内块元
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>块级</title><style>a{height: 200px;width: 200px;background-color: yellowgreen;color: yellow;text-align: center;line-height: 100px;font-weight: 600;font-size: 30px;display: inline-block;}</style>
</head>
<body><a href="">可以设置宽高</a><a href="">并列一行</a><a href="">可以设置宽高</a><a href="">并列一行</a></body>
</html> 
常见行内元素:a span;
④、标签显示模式转换 display
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
<!-- 标准流:文档流,标签在文档中默认的排布规则 -->
3、定位
①、静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
白话: 就是网页中所有元素都默认的是静态定位,其实就是标准流的特性。
②、相对定位
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
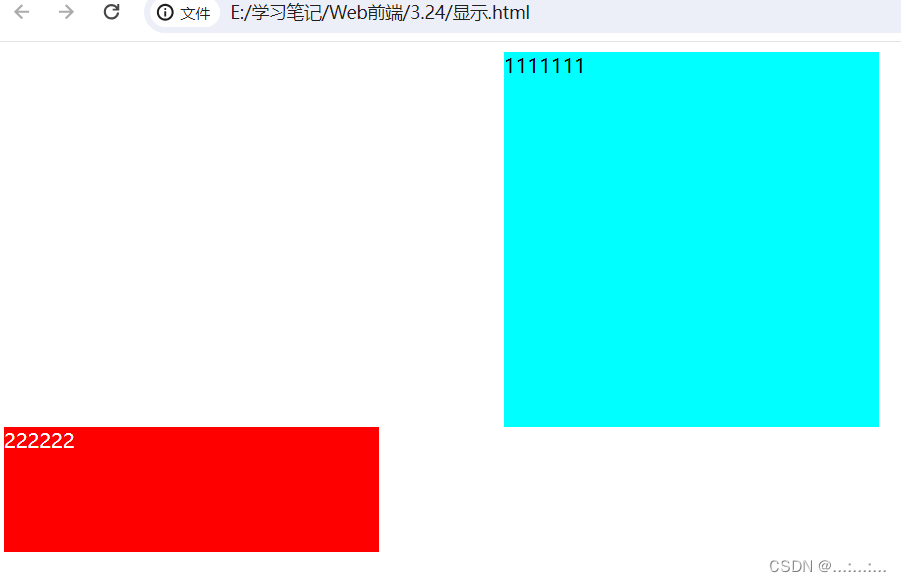
初始代码
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>块级</title><style>.c{height: 300px;width: 300px;background-color: aqua;left:400px;}.d{height: 100px;width: 300px;background-color: red;color: white;}</style>
</head>
<body><div class="c">1111111</div>
</body>
<div class="d">222222</div>
</html>.c{
height: 300px;
width: 300px;
background-color: aqua;
position: relative;
left:400px;-------原来基础上加上这2个
}
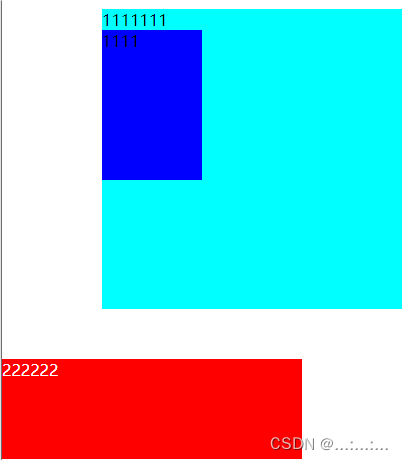
我们可以看到原来位置还被保留着,红色块级元素没有上到顶端
|
|  |
③、绝对定位
如果文档可滚动,绝对定位元素会随着它滚动
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
还是刚刚的图
.c{
height: 300px;
width: 300px;
background-color: aqua;
position: absolute;
left:400px;-------》原来基础上加上这2句
}
我们可以看到原来位置不被保留着,红色块级元素上到顶端
|
|  |
1、父级没有定位的时候
.son{
height:150px;
width: 100px;
background-color: blue;
position: absolute;
left: 167px;-------------》加上这三句
top:300px; }
深蓝色块块覆盖了红块块
我们看到子元素块不是相对父元素向左移动167px,更像是相对浏览器左边框向左移动167px
若所有父元素都没有定位,以浏览器为准对齐
 |  |
2、父级有定位的时候
.dad{
height: 300px;
width: 300px;
background-color: aqua;
margin: 50px 100px;
position: relative;----》在原来代码基础上加上这1句
}
.d{
height: 100px;
width: 500px;-----》将这里的 300px 改成 500px,改长一点为了突出效果
background-color: red;color: white;
}
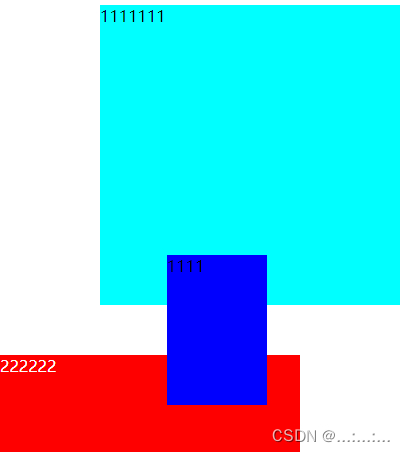
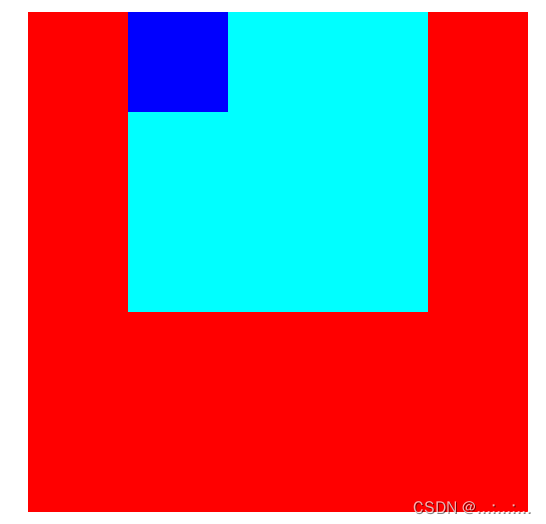
 |  |
我们设置小蓝色块往移动 300 px,正好是大蓝块的高度 ,这时我们清楚绝对定位是将元素相对于已经定位的父元素进行定位。
3、祖父有定位的时候 ,父级没有事=时
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>块级</title><style>*{margin: 0px;padding: 0px;}.dad{height: 300px;width: 300px;background-color: aqua;margin: 0 auto;}.son{height:100px;width: 100px;background-color: blue; }.yeye{height: 500px;width: 500px;background-color: red;margin: 100px 100px;}</style>
</head>
<body><div class="yeye"><div class="dad"><div class="son"></div></div></div>
</body>
</html>.son{
height:100px;
width: 100px;
background-color: blue;
position: absolute;
left: 300px;-----------》加上这三句
top:300px;
}
.yeye{
height: 500px;
width: 500px;
background-color: red;
margin: 100px 100px;
position: relative;-----------》加上这一句
}
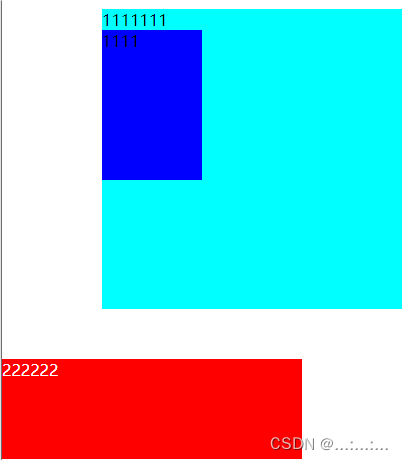
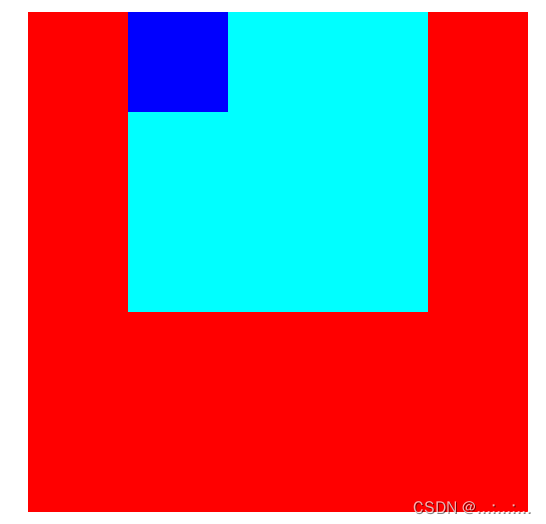
子元素相对于已经定位的祖父元素进行定位。
 |  |
4、父亲祖父都有定位的时候
.dad{
height: 300px;
width: 300px;
background-color: aqua;
margin: 0 auto;
position: relative;---》前面基础上加上这一句
}
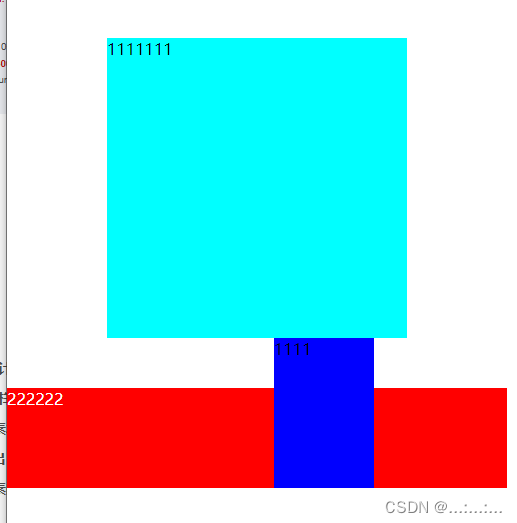
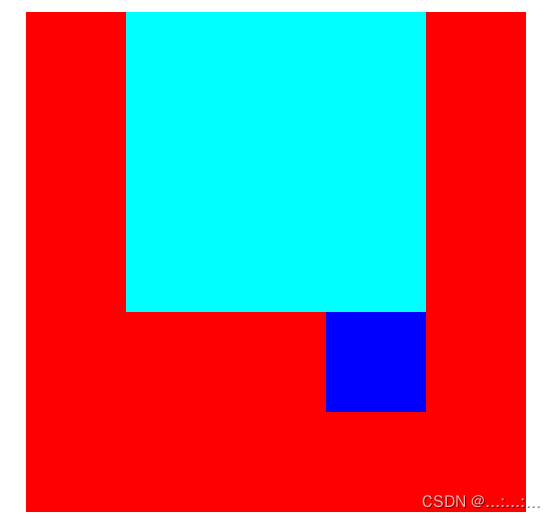
父亲与祖父都有定位时,绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。果元素没有已定位的父元素,那么它的位置相对于<html>:
子绝父相!!!
 |  |
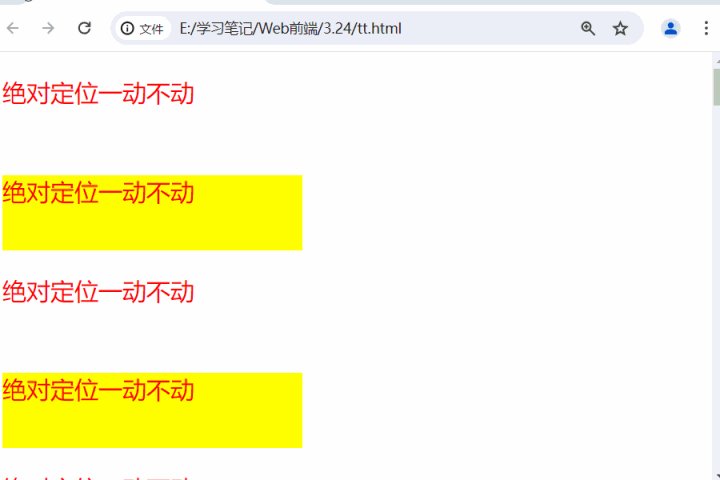
④、固定定位
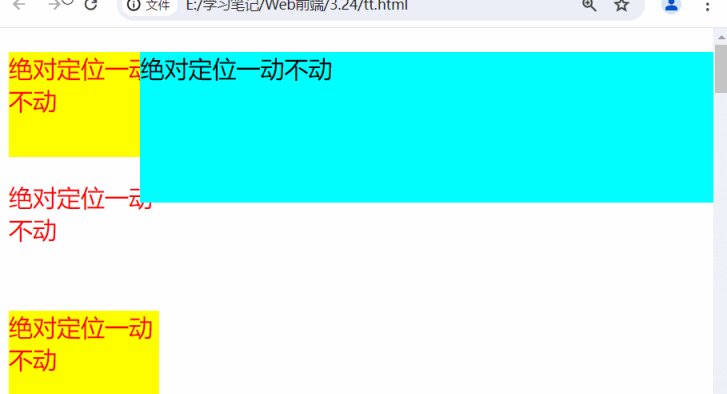
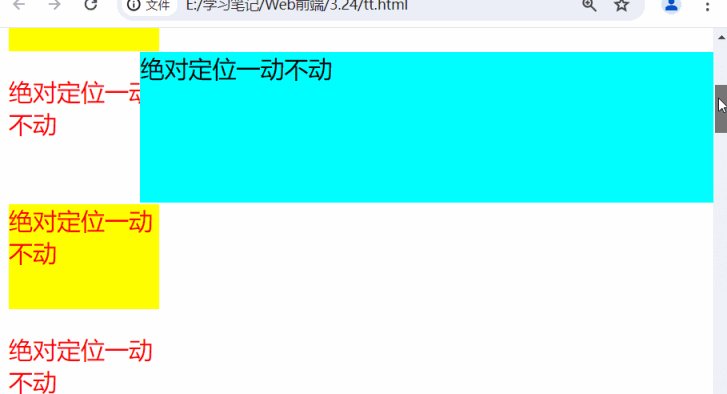
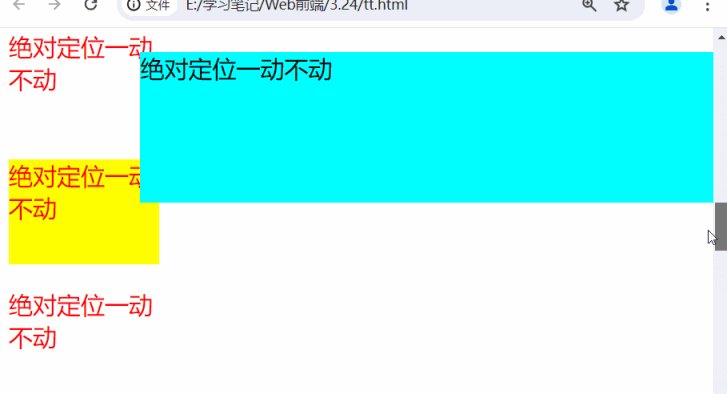
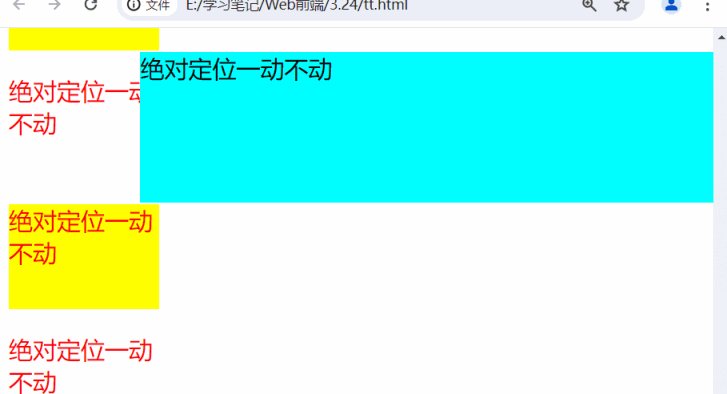
1、固定定位的元素跟父亲没有任何关系,只认浏览器。
2、固定定位完全脱标,不占有位置,不随着滚动条滚动
<!DOCTYPE html>
<head><meta charset="UTF-8">
<title>Document</title>
</head>
<style>div{height: 100px;width: 500px;background-color: aqua;left:20%;position: fixed;}p{height: 70px;width: 100px;color: red;}p:nth-child(2n){background-color: yellow;}
</style>
<body><div>绝对定位一动不动</div><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p>
</body>
</html>
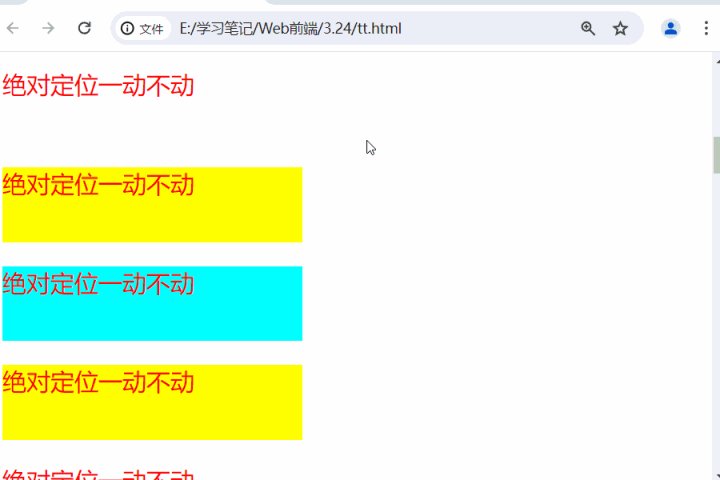
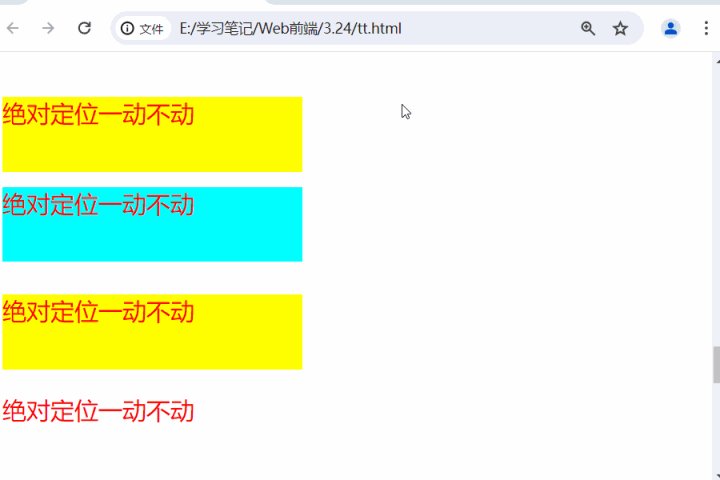
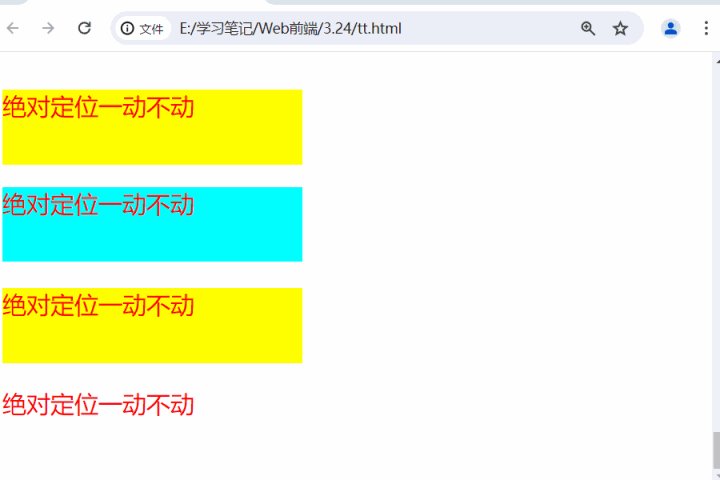
⑤、粘性定位
粘性定位(相对于浏览器)的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<style>.c{background-color: aqua;position:sticky;top:90px;}p{height: 50px;width: 200px;color: red;}p:nth-child(2n){background-color: yellow;}
</style>
<body><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p class="c">绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p><p>绝对定位一动不动</p>
</body>
</html>
4、z-index(叠放次序 )
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
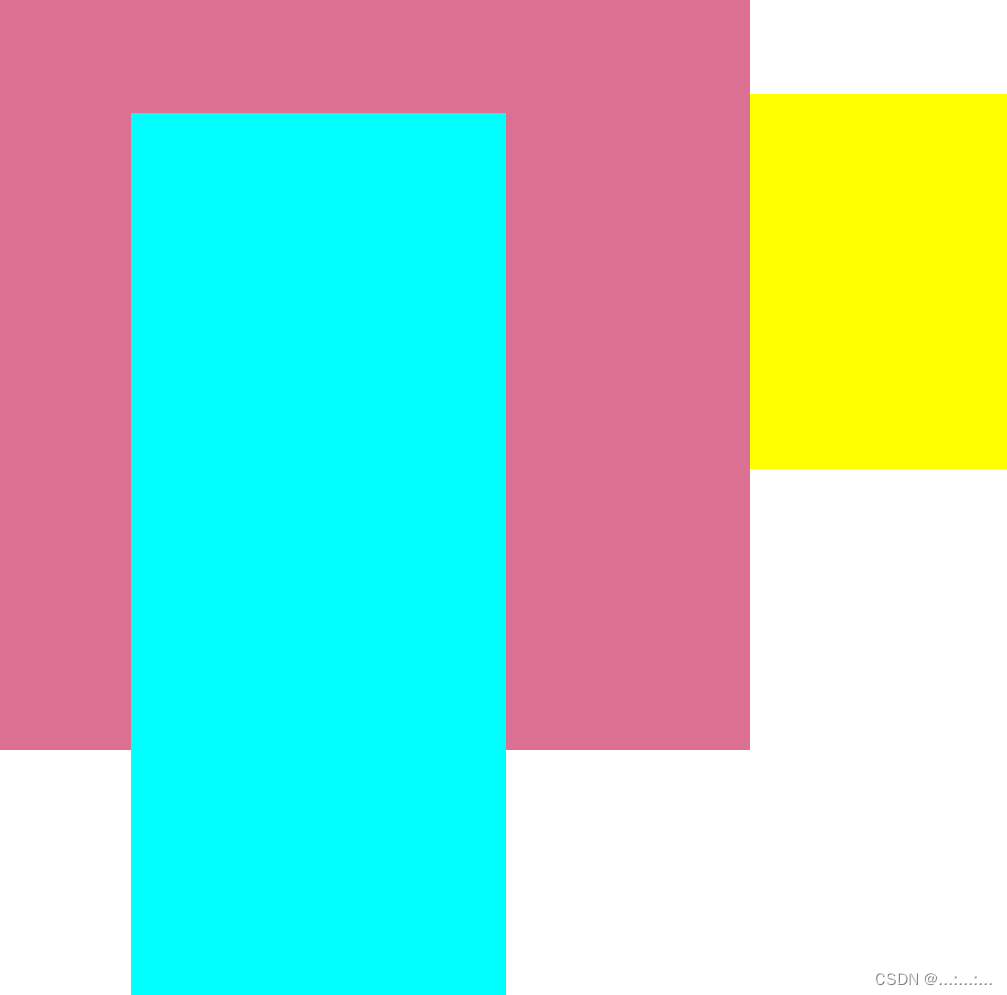
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>.dad{height: 400px;width: 400px;background-color: palevioletred;position: absolute;
/* z-index: 11; */}.son1{height: 500px;width: 200px;background-color:aqua;position: absolute; top: 60px;left: 70px;/* z-index: 3; */}.son2{height: 200px;width: 500px;background-color: yellow;position: absolute;top:50px;left:10%;}</style>
</head>
<body><div class="dad"><div class="son1"></div><div class="son2"></div></div>
</body>
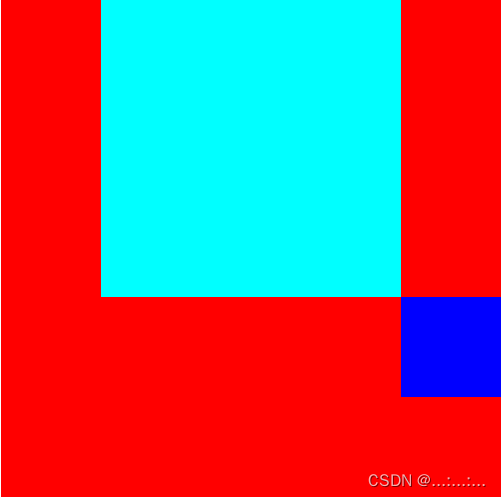
</htm现在我想让蓝在最上面 ,在dad元素中写上z-index: 2;
黄色最下面,再son2写上z-index:-1;
 |  |
5、盒子模型
我们先认识一下盒子模型:

5、1、内边距
一般在盒子里面,内容会紧贴着盒子的边缘,如果想要将其分开,我们可以利用内边距
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | 表示上下左右四个方向的内边距 |
| 2个值 | 有顺序,先上下,后左右 |
| 3个值 | 有顺序 上、左右 、下 |
| 4个值 | 按顺时针顺序 上、右、下、左 |
5、2、外边距
margin属性用于设置外边距。 就是盒子与盒子之间的距离
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
外边距参数个数表达与内边距相同
5、2、1外边距塌陷合并问题
先来一个普通的兄弟与父子的盒子
<!DOCTYPE html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=, initial-scale=1.0"><title>Document</title>
</head>
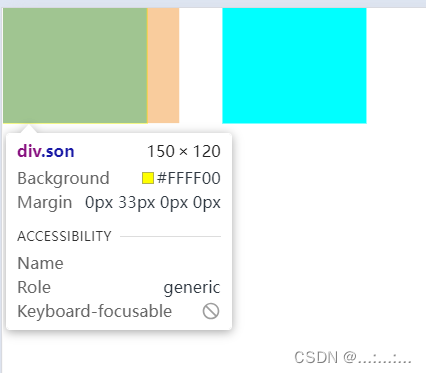
<style>.father{width: 400px;height:400px;background-color:yellowgreen;}.son{width: 150px;height: 120px;background-color: yellow;}.son2{width: 150px;height: 120px;background-color: aqua;}</style><body><div class="father"><div class="son"></div><div class="son2"></div></div>
</body>
</html>
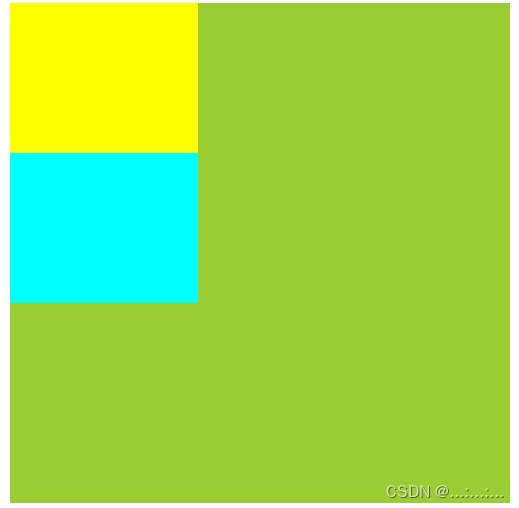
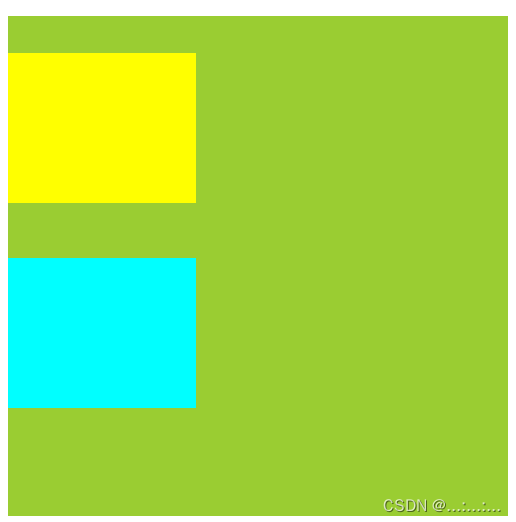
5、2、1① :兄弟元素垂直方向外边距合并问题
首先我给son来一个向下的下边距,给son2一个向上的上边距,
.son{width: 150px;height: 120px;background-color: yellow;margin-bottom: 22px;}
.son2{width: 150px;height: 120px;background-color: aqua;margin-top: 44px;} 
可以发现兄弟之间垂直方向的外边距合并,谁的外边距大,他们之间的垂直边距就有多大
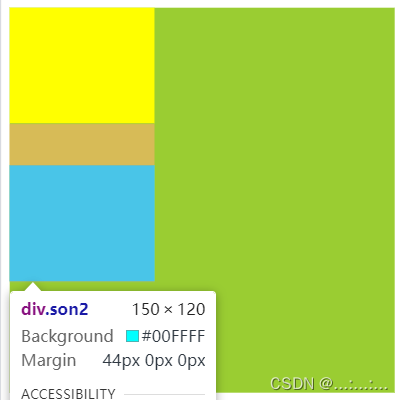
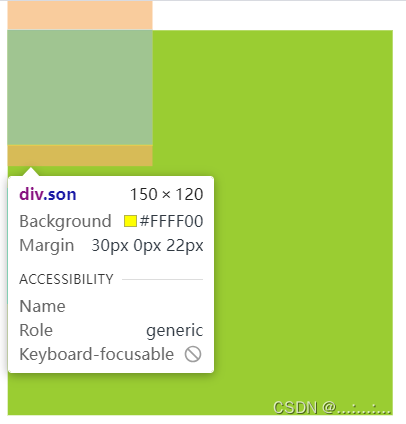
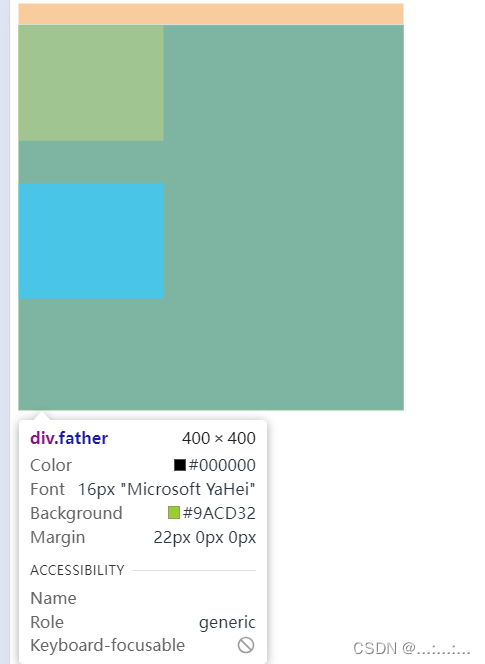
5、2、1②:父子元素垂直方向外边距塌陷问题
然后我给son来一个向上的上边距,给father一个向上的上边距,
.father{width: 400px;height:400px;background-color:yellowgreen;margin-top: 22px;}.son{width: 150px;height: 120px;background-color: yellow;margin-bottom: 22px;margin-top: 30px;}

我们发现father盒子有了上边距,但是son盒子与father盒子之间却没有边距,
son盒子上外边距塌陷
解决方法 :
父元素盒子加个 overflow: hidden;于是一切回归正常。

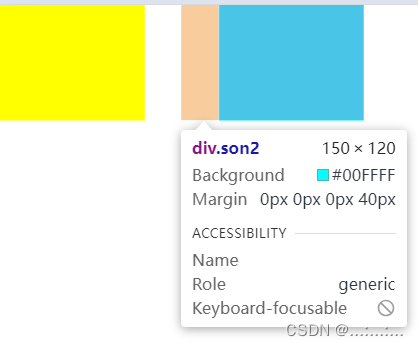
5、2、1③ :兄弟元水平直方向外边距共存
兄弟元素相邻水平方向边距不会合并

<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<style>*{margin: 0;padding: 0;}.son{width: 150px;height: 120px;background-color: yellow;display: inline-block;margin-right: 33px;}.son2{width: 150px;height: 120px;background-color: aqua;display: inline-block;margin-left: 40px;}</style><body><div class="son"></div><div class="son2"></div></body>
</html>用检查工具查看,我们可以看到两兄弟元素的外边距和平共处


5、3、边框
border : border-width || border-style || border-color 四边宽度 四边样式 四边颜色;
框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
| 参数 | 左右 |
| none | 没有边框即忽略所有边框的宽度(默认值) |
| solid | 边框为单实线(最为常用的) |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
有四个值都是(上、左、下、右)
border-x-width:;
border-x-style:;
border-x-color :;
x 可以是 left top right bottom 这四个词
6、盒子尺寸计算问题
内边距与边框会影响盒子的大小,这时候得用box-sizing:border-box,
让padding与border不再影响盒子大小
7、默认清除样式
body标签默认有外边距,上下左右都有8px
span标签默认的外边距是16px,存在内边距40px
这时候得用通配符消除默认外边距,以访影响布局
*{margin: 0;padding: 0;box-sizing: border-box;}8、块级元素水平居中
margin:0 auto;行内元素垂直方向内外边距无效
8、1
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
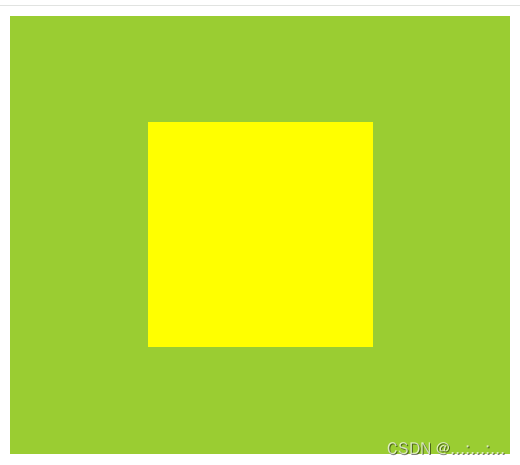
定位的盒子也可以水平或者垂直居中,有一个算法。
-
首先left 50% 父盒子的一半大小
-
然后走自己外边距负的一半值就可以了 margin-left。
<!DOCTYPE html> <head><meta charset="UTF-8"><title>Document</title> </head> <style>.father{width: 400px;height: 350px;background-color:yellowgreen;position: relative;}.son{width: 180px;height: 180px;background-color: yellow;position:absolute;left: 200px;margin-left: -90px;top: 175px;margin-top: -90px;}</style> <body><div class="father"><div class="son"></div></div> </body> </html>
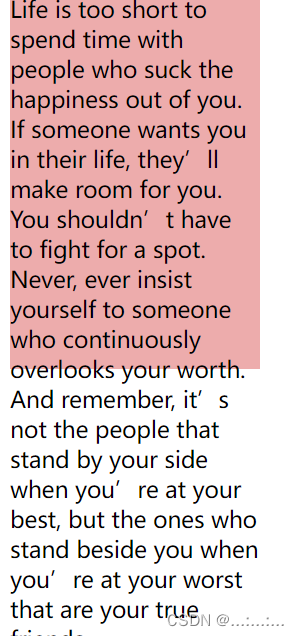
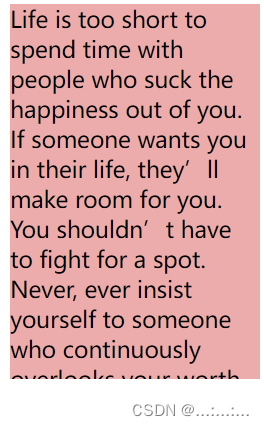
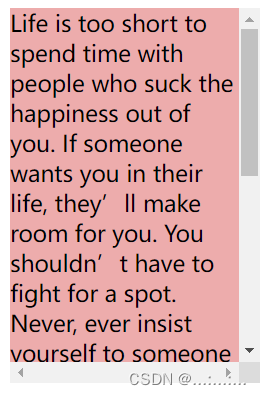
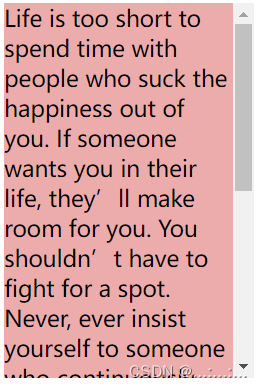
9、内容溢出
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<style>div{width: 200px;height: 300px;background-color: rgb(237, 172, 172);font-size: 18px;}
</style>
<body><div>Life is too short to spend time with people who suck the happiness out of you. If someone wants you in their life, they’ll make room for you. You shouldn’t have to fight for a spot. Never, ever insist yourself to someone who continuously overlooks your worth. And remember, it’s not the people that stand by your side when you’re at your best, but the ones who stand beside you when you’re at your worst that are your true friends.</div>
</body>
</html>
内容溢出用overflow属性
| overflow: hidden; 自动隐藏溢出内容 | overflow: scrolled; 垂直水平生成滚动轴 | overflow: auto; 垂直方向自动生成滚动轴 |
 |  |  |











![每日一题 --- 数组中的第 K 个最大元素[力扣][Go]](https://img-blog.csdnimg.cn/direct/0aa903ec391b40d59a7f981cfc7d0252.png)