#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{this->setWindowIcon(QIcon(":/Logo/1bc87d9b4c1ea878d5e0845257a06f7f (1).jpg")); // 图标this->setWindowTitle("原神聊天室"); // 标题ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground); // 去掉空白connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(dl())); // 将登录按钮的点击信号与自定义槽函数绑定connect(ui->pushButton_2,&QPushButton::clicked,this,&Widget::tc);
}Widget::~Widget()
{delete ui;
}void Widget::dl()
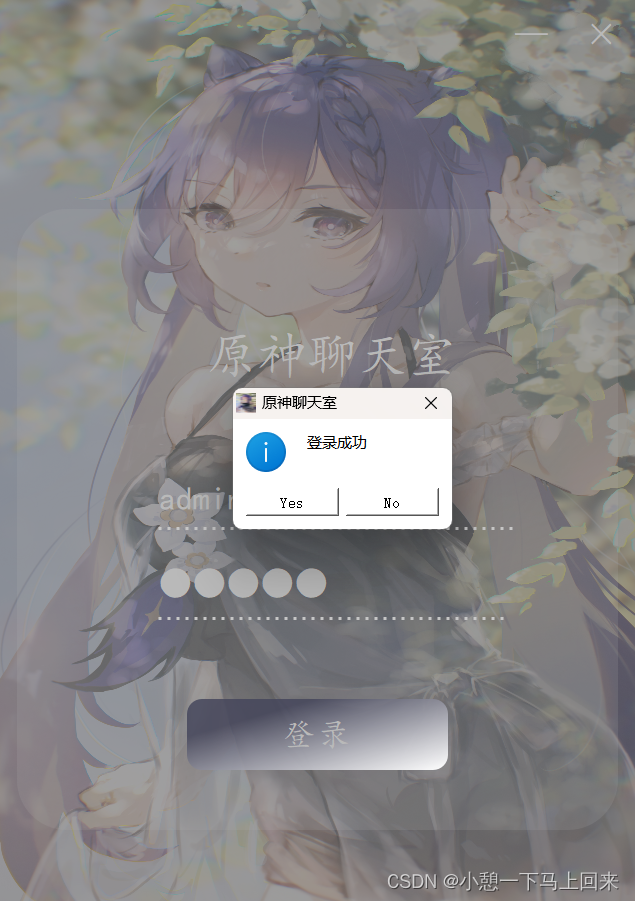
{if(ui->lineEdit->text() == "admin" && ui->lineEdit_2->text() == "12345") // 判断账号密码是否正确{int res = QMessageBox::information(this,"原神聊天室","登录成功",QMessageBox::Yes | QMessageBox::No); // 属性版if(res == QMessageBox::Yes){emit dl_jump();this->close();}}else{QMessageBox msg(QMessageBox::Warning,"原神聊天室","账号/密码错误",QMessageBox::Ok | QMessageBox::No,this);int res = msg.exec();if(res == QMessageBox::Ok){ui->lineEdit->clear(); // 清空行编辑器ui->lineEdit_2->clear();}else if(res == QMessageBox::No){this->close();}}
}
void Widget::tc()
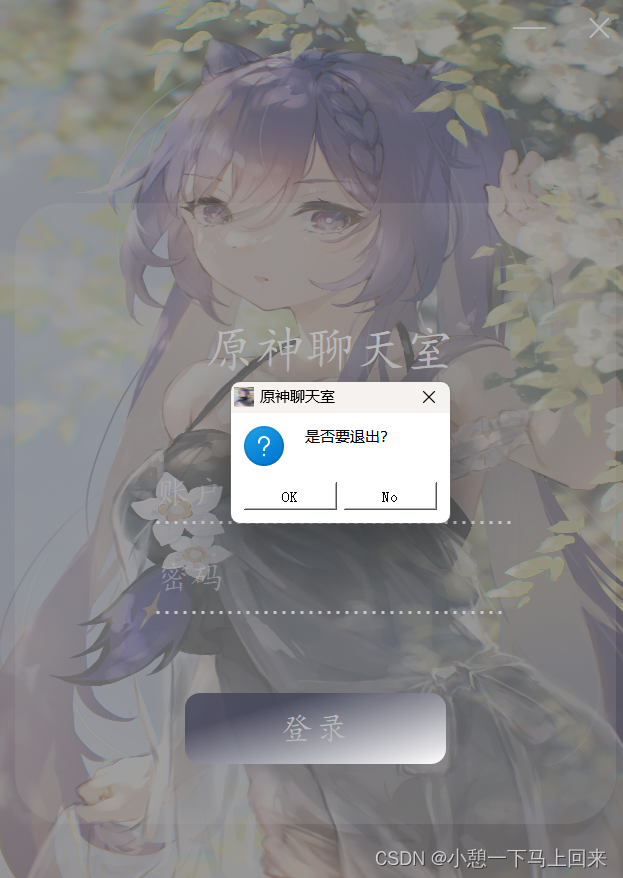
{int res = QMessageBox::question(this,"原神聊天室","是否要退出?",QMessageBox::Ok | QMessageBox::No); // 静态成员版if(res == QMessageBox::Ok){this->close();}
}
void Widget::on_pushButton_3_clicked()
{setWindowState(Qt::WindowMinimized); // 最小化
}
//鼠标点击事件
void Widget::mousePressEvent(QMouseEvent* ev)
{if(ev->button()==Qt::LeftButton)//这里判断,是否是鼠标左键按下,只有左键按下窗口才能移动{pos=ev->pos();//用成员变量记录下按下左键时鼠标的坐标}
}
//鼠标移动事件
void Widget::mouseMoveEvent(QMouseEvent*ev)
{if(ev->buttons()==Qt::LeftButton)//注意,这里用的是buttons,因为buttons里存储了之前的按键信息{int x,y;x=ev->pos().x()-pos.x();y=ev->pos().y()-pos.y();this->move(this->x()+x,this->y()+y);}
}