目录
- nodejs
- 安装软件
- 检查环境变量
- 设置镜像源
- 安装vue环境并搭建项目
- 全局安装 Vue 的命令行工具(Vue CLI)
- 验证安装是否成功
- 创建新vue项目
- 启动vue项目
- 进入项目根目录
- 安装依赖
- 启动项目
- 配置开发ide (vscode)
- 安装vscode
- 配置vue插件
- vue2与vue3兼容性插件
- js插件
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
Vue目前有两个主流大版本vue2和vue3,本专栏vue3最新版本,且会涉及到一些vue2
nodejs
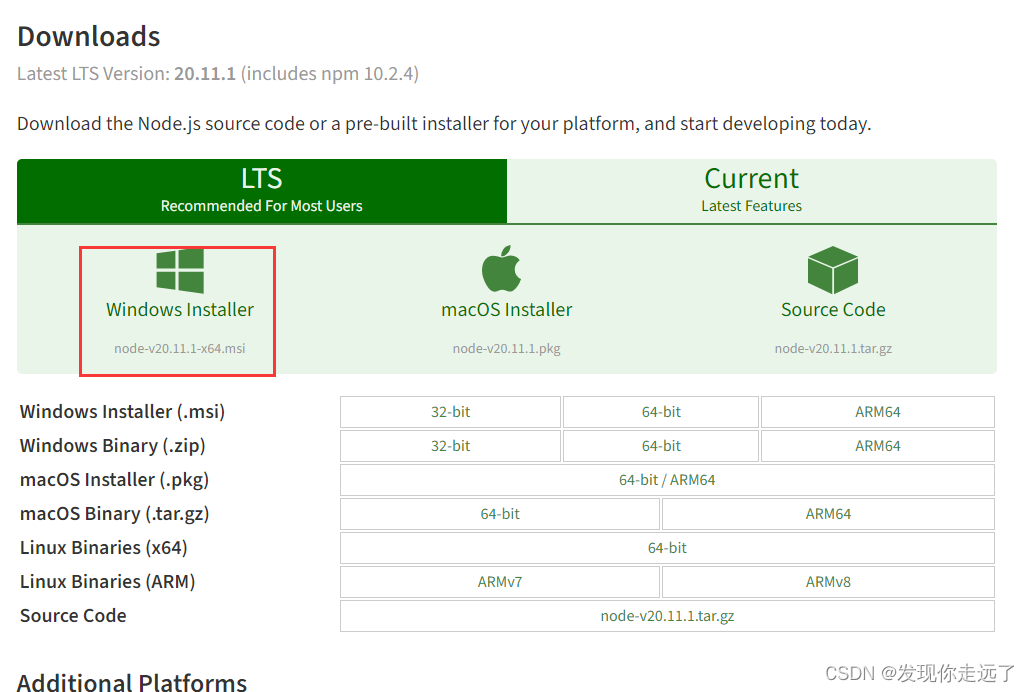
安装软件
安装过程选路径一直下一步.
https://nodejs.org/en/download/

检查环境变量
node版本要求大于15,我这里是18,此时官网最新有20的,我是以前装好的版本
node

- 如果你成功在命令行中显示了node跳过这步骤.检查path中的环境变量,一般默认安装会自动加
默认路径
C:\Program Files\nodejs
如果你是自定义路径就用你自己的路径
设置镜像源
设置镜像源
npm config set registry https://registry.npmmirror.com
安装vue环境并搭建项目
全局安装 Vue 的命令行工具(Vue CLI)
这个工具可以帮助你快速搭建基于 Vue.js 的项目,并提供了一些脚手架和工具来简化前端项目的开发流程。
npm install -g @vue/cli

验证安装是否成功
vue --version
如果安装成功,这个命令应该会返回安装的 Vue CLI 的版本号。

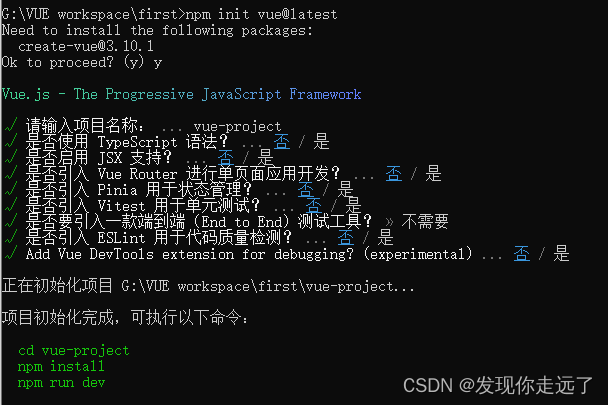
创建新vue项目
其中G:\VUE workspace\first是我的文件路径,请在你的文件夹下cmd,这些初始化配置第一次学直接疯狂回车都选了否.
cd G:\VUE workspace\first
npm init vue@latest

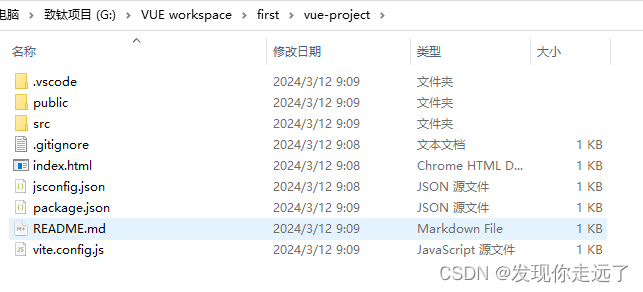
路径下新建的项目路径

项目结构

启动vue项目
进入项目根目录
cd vue-project
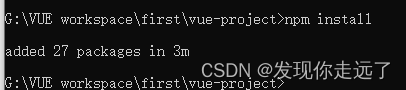
安装依赖
请确保在项目目录下运行 npm install 命令,这样 npm 才能正确读取和安装所需的依赖项。
npm install

运行 npm install 命令时,它会查找当前目录下的 package.json 文件,并安装所有在该文件中列出的依赖项。如果你已经在项目目录下有一个 package.json 文件,并且其中包含了需要安装的依赖信息,那么运行 npm install 将会安装这些依赖。
如果你没有指定任何参数,npm install 将会默认安装 package.json 中的所有依赖项。如果你想要安装特定的依赖,可以在命令后面加上要安装的包名,比如:
npm install package-name
如果你想要安装开发依赖,可以使用 --save-dev 参数,例如:
npm install package-name --save-dev
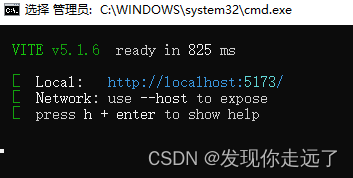
启动项目
运行 “npm run dev” 时,实际上是启动了 Vite 的开发服务器,以便在本地进行开发和调试。
npm run dev
登录测试网页
http://localhost:5173/

通常用于启动一个开发服务器,用于在开发过程中实时预览网站。(暂时用不了后期用到)
npm run serve
配置开发ide (vscode)
安装vscode
下一步下一步安装
https://code.visualstudio.com/
配置vue插件
vetur针对Vue2版本(我们不安装)
volar针对Vue3版本,在2024年3月已经改名为官方的 Vue - Official

vue2与vue3兼容性插件
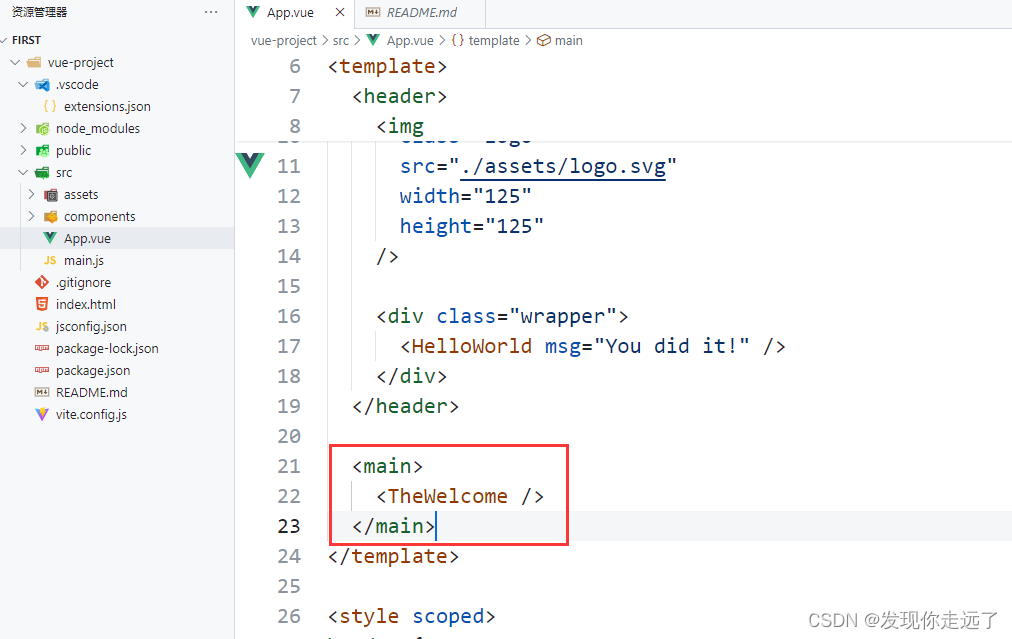
如果你的src/app.vue 文件代码有了颜色说明你前面的vue office安装成功,但是如果你红色框中有飘红,说明你可能安装了vetur采用的vue2 的代码规范性检查导致了报错,但是实际上你的网页能正常打开,建议禁用掉vetur插件.
<main><TheWelcome /></main>

js插件
vue的有用到原生的js
安装JS JSX Snippets

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』