前言
电脑刚到手的时候,基本上是通过路由器DHCP进行IP分配的。路由器DHCP分配IP给电脑的好处是网络不会出现IP冲突,网络能正常使用。
有些电脑可能在DHCP自动获取IP时出现错误,所以小伙伴就会通过手动设置IP让电脑可以正常上网。
这样的操作本身并没有什么问题。手动设置了IP之后,电脑如果连接同一个网络还好,如果切换不同网络,则会出现电脑无法上网的情况。
另外,如果连接同个路由器的电脑手动设置的IP相同,则会出现IP冲突,导致整个网络下的设备无法正常上网。
所以今天就跟小伙伴们唠唠,如何能知道电脑是DHCP自动获取IP还是手动固定了IP。
正文开始
一、通过命令提示符查看
所有Windows电脑都适用的办法,就是通过CMD.exe命令提示符查看。
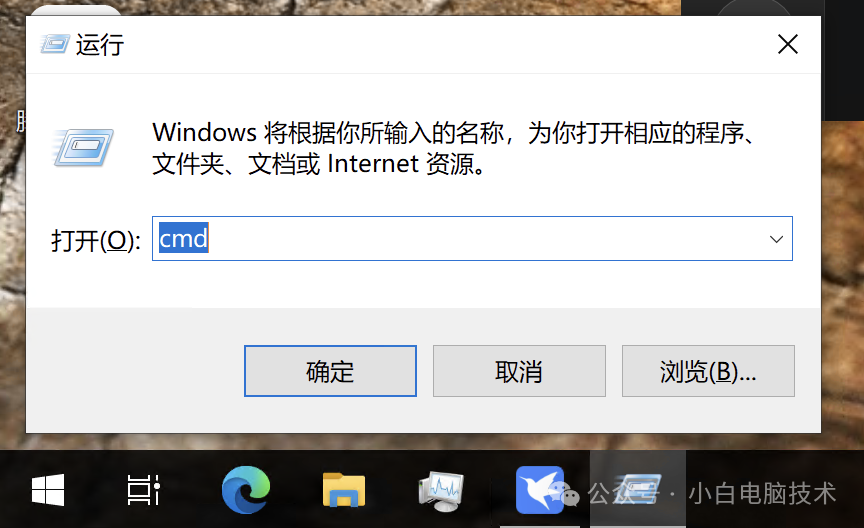
按【Win】+【R】,输入【CMD】,回车

出现的黑框就是命令提示符,输入【ipconfig /all】
注意⚠️:ipconfig和/all之间是有空格的。
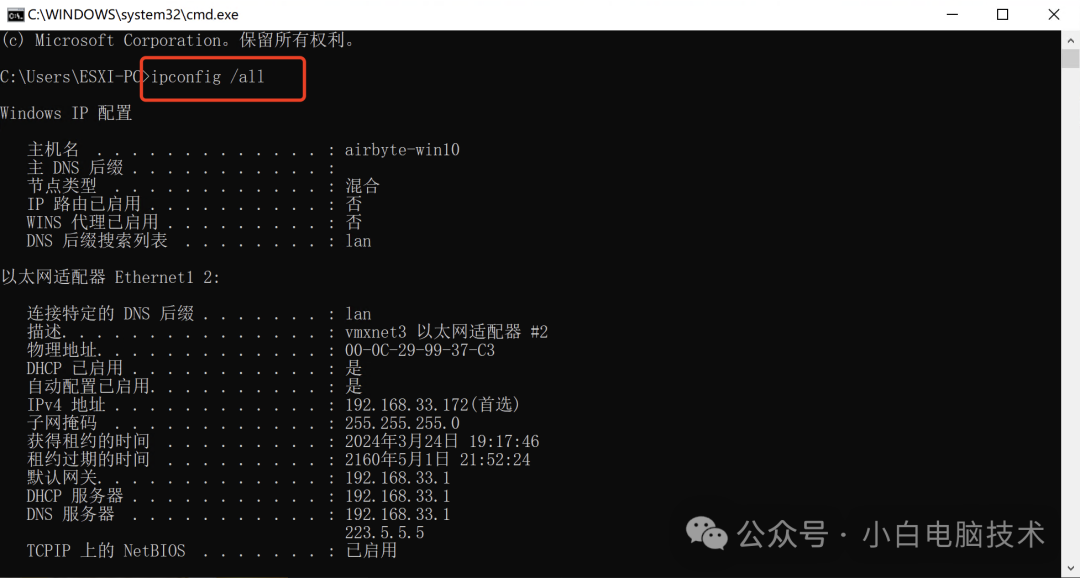
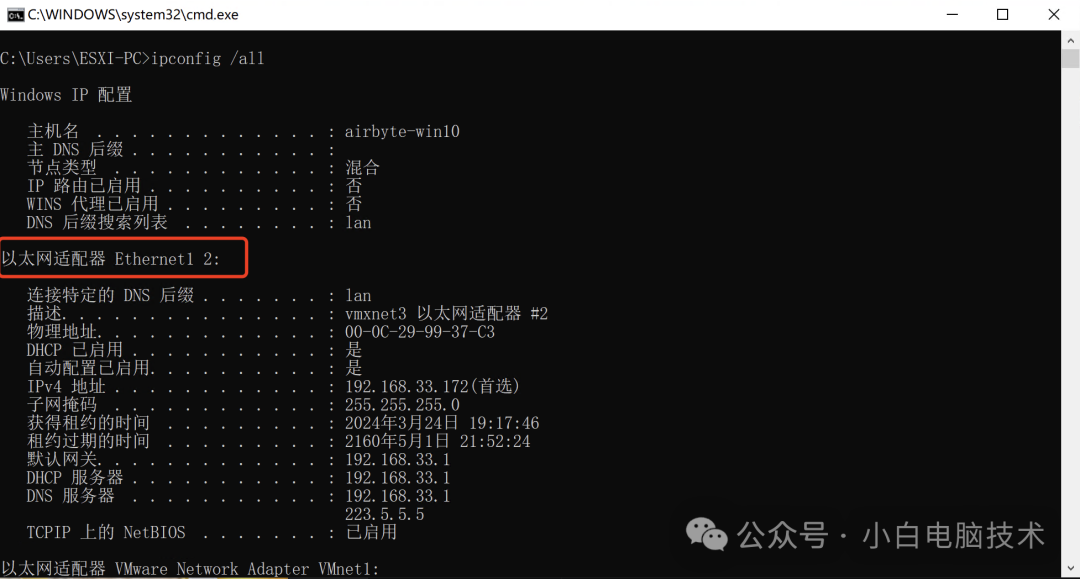
ipconfig /all
命令提示符就会列出电脑上所有的网卡适配器连接情况,这时候需要找到对应的适配器进行查看。如果你是用网线连接上网的就找【以太网】;如果是连接Wi-Fi上网的就找【WLAN】
小白这里是用网线连接上网的,所以找到标注了【以太网】的选项

注意⚠️:安装了VMware虚拟机或者其他模拟器的用户可能有一个或多个以太网适配器。所有带有VMware的选项全都不是哦!
找到对应的【以太网适配器】之后,看看是否启用了DHCP即可
启用DHCP的会是下面这种显示:

如果是未启用DHCP的,则会显示“否”

二、通过对应网卡查看
电脑是否开启了DHCP是可以通过找到网卡适配器查看的。因为Windows10 和Windows11的显示位置不同,会分为两种,小伙伴可以根据自己的系统情况使用对应的方法哦!
1、Windows11
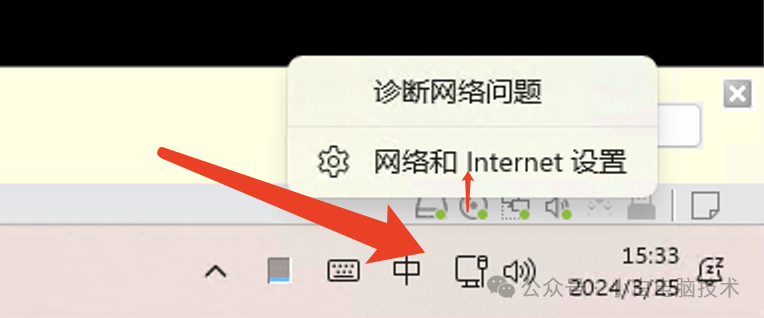
在右下角的【网络图标】点击【鼠标右键】-【网络和Internet设置】

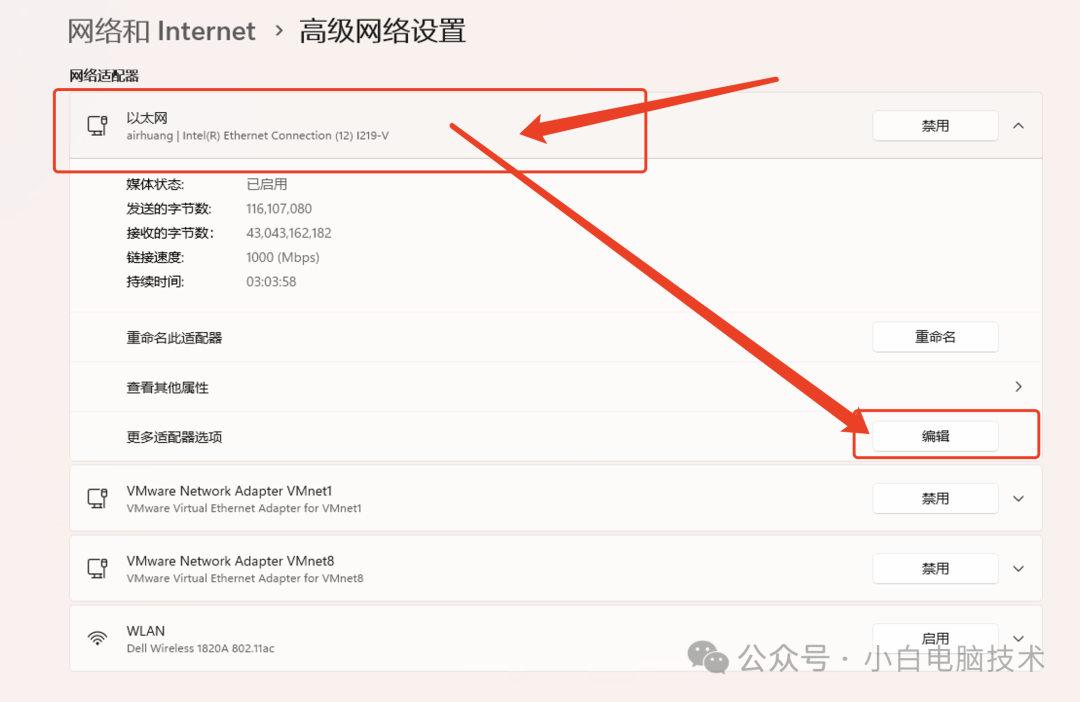
点击【高级网络设置】

点击对应的【以太网】或者【WLAN】,再点击更多适配器选项的【编辑】

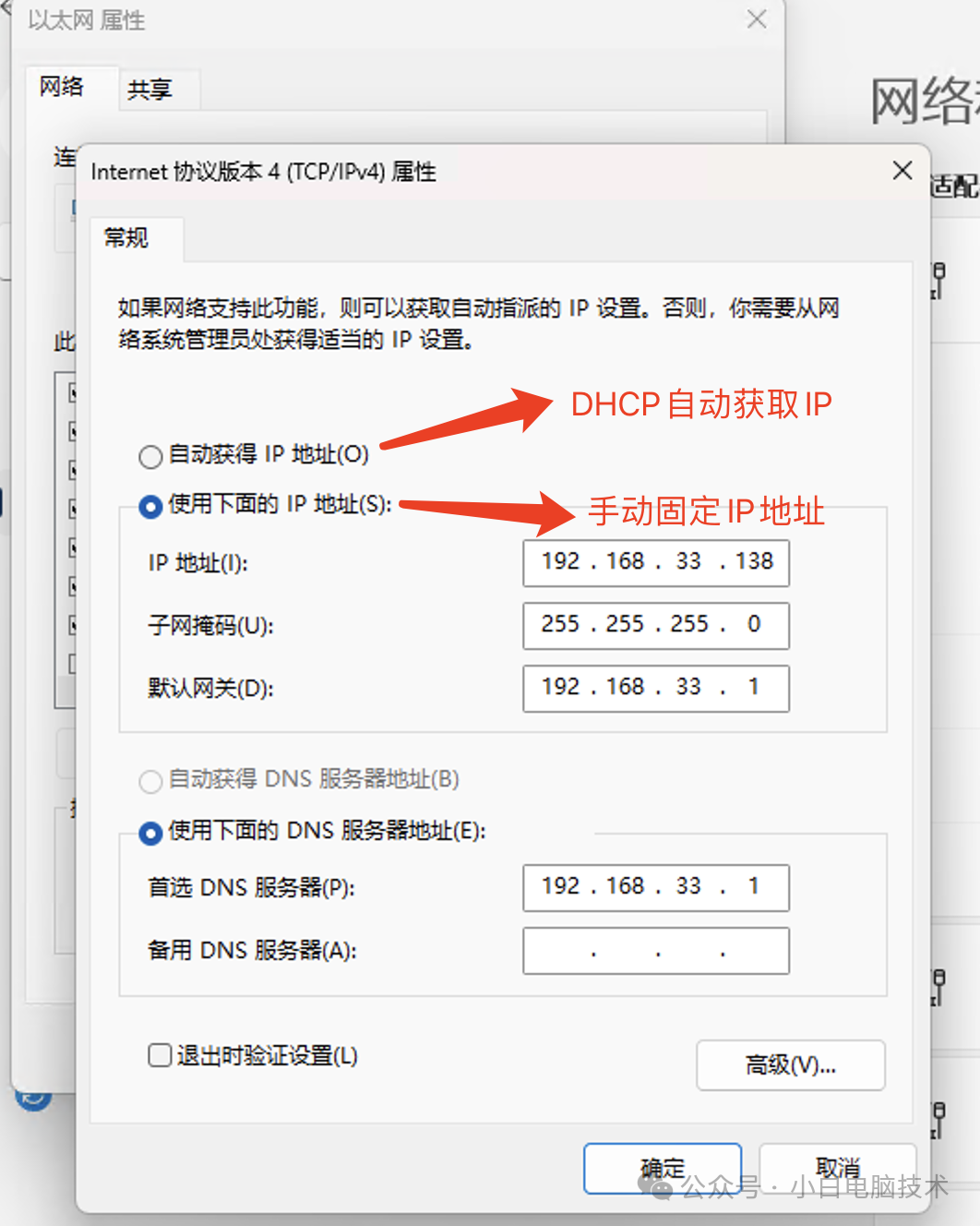
找到并点击【Internet 协议版本4(TCP/IPv4)】-【属性】

在这里就可以查看到电脑是否启用DHCP分配

上图所示是手动固定了IP地址的,并没有启用DHCP。
2、Windows10
在右下角找到【网络】图标,点击【鼠标右键】-【打开“网络和Internet”设置】

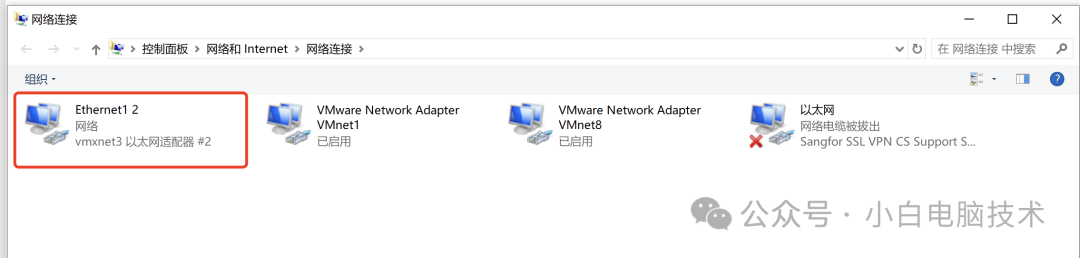
点击【更改适配器选项】

如果是用网线的,则找到【以太网适配器】;如果是连接Wi-Fi的,则找到【WLAN】

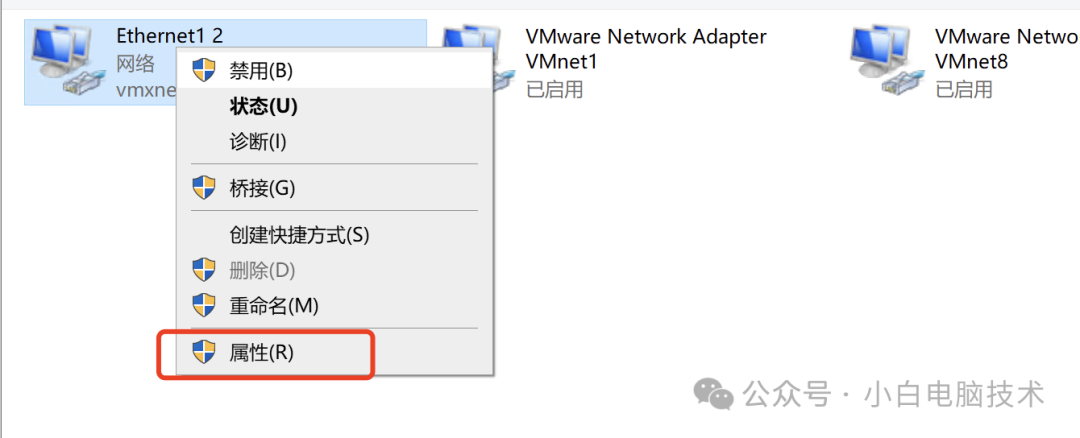
在对应适配器上点击【鼠标右键】-【属性】

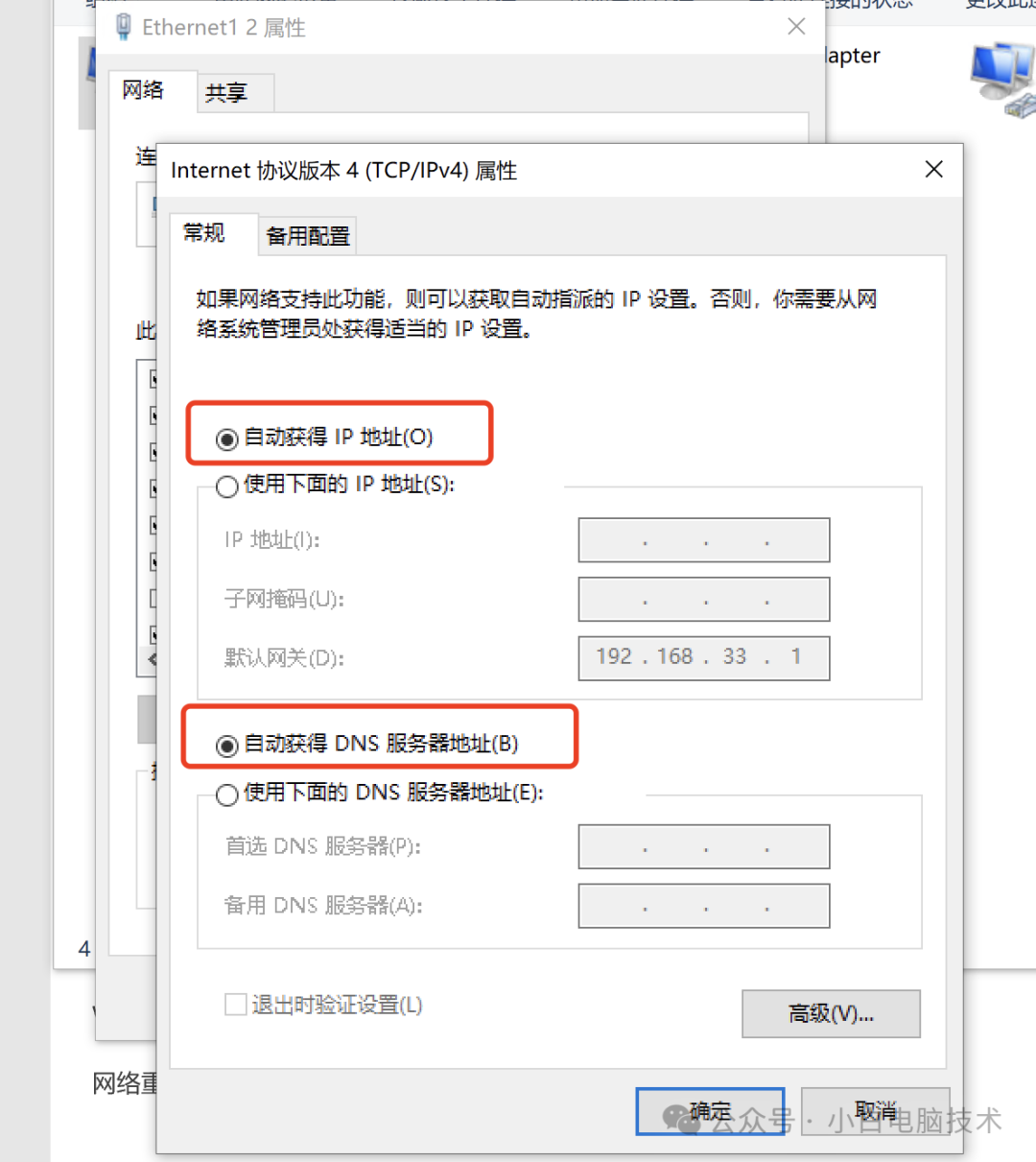
找到并点击【Internet 协议版本4(TCP/IPv4)】-【属性】

这里就能查看电脑是否启用了DHCP自动获取IP功能,下图所示是启用了的。

--End--
好了,今天的分享就到这里~