解决这个问题

创建一个util.js文件,图片的最大宽度设置为100%就行了
function formatRichText(html) {let newContent = html.replace(/\<img/gi, '<img style="max-width:100%;height:auto;display:block;"');return newContent;
}module.exports = {formatRichText
}使用方法
引入util.js
const util = require('util.js');转化富文本内容
hahahha() {this.post.content = img.formatRichText(this.post.content)
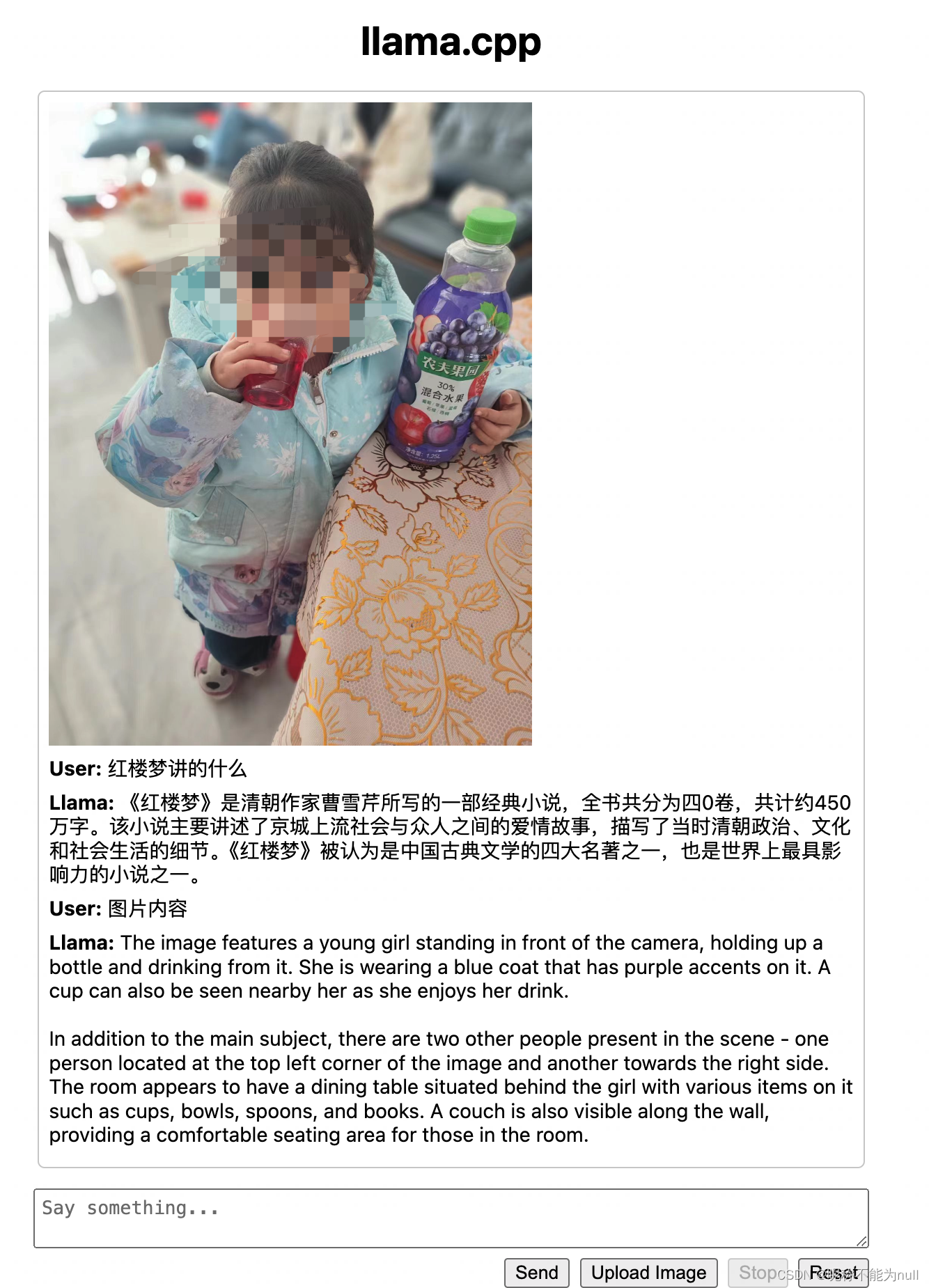
},效果: