简介
React Native 就是使用React和应用平台的原生功能来构建 Android 和 iOS 应用的开源框架。在 Android 和 iOS 开发中,一个视图是 UI 的基本组成部分,React 组件通过 JavaScript 来调用这些视图。可以构建自己的 Native Components(原生组件),也可以使用 React Native 提供的基本的原生组件,也称为 React Native 的核心组件。
核心组件
主要的核心组件:
<View> <Text> <Image source={{uri: ''}}> <ScrollView> <TextInput>
相当于:
无滚动<div> <p> <img> 滚动<div> <input>
TextInput
onChangeText 接收函数,文本变化时调用
onSubmitEditing 文本提交时调用
Button
onPress 触摸/点击
ScrollViews
pagingEnabled 滑动分页
ios中包含单个子元素可以进行缩放,maximumZoomScale minimumZoomScale
ScrollView 用来展示数量不多的元素
android中可以用ViewPaper组件水平滑动视图
FlatList
长列表,优先渲染屏幕上可见元素
data renderItem
SectionList
长列表,带分组标签
添加 renderSectionHeader
区分平台
Platform
// 样式
Platform.OS == 当前平台(eg: ios/android)
// 当前平台作为key,可返回样式/组件
Platform.select({ios: {}, // () => require('ComponentIOS')android: {}, // () => require('ComponentAndroid')
})// 版本
Platform.Version == Android版本(eg: 25)
if (parseInt(Platform.Version, 10) <= 9) {}
// parseInt(Platform.Version, 10) 如Platform.Version为'10.3',返回10
平台后缀
// Button.ios.js Button.android.js 根据后缀自动识别ios/android组件
// Button.js Button.native.js 自动识别web/(ios/android)组件
import Button from './Button'
环境配置与运行
开发:macOS VScode/Xcode 展示:IOS虚拟机
需要下载:
node@18 watchman Xcode CocoaPods react-native-cli yarn
// 安装node18
brew install node@18
// 或者
npx install 18
npx use 18brew install watchman// npm
npm config get registry // 查看自己的npm源
npm config set registry XXX // 更换npm源,XXX为地址,如下
// http://registry.npm.taobao.org/ 国内淘宝镜像
// http://registry.cnpmjs.org/ 国内官方镜像
// https://registry.npmjs.org/ 还原
npx nrm use taobaonpm install -g yarn
brew install cocoapods
npm install -g react-native-cli
npx react-native@latest init MyProject // 创建/初始化项目// 在Xcode IOS虚拟机上运行
yarn react-native run-ios
// 或者
yarn ios
// 未修改文件,不需再次编译可以用
yarn start
Xcode确保有虚拟机

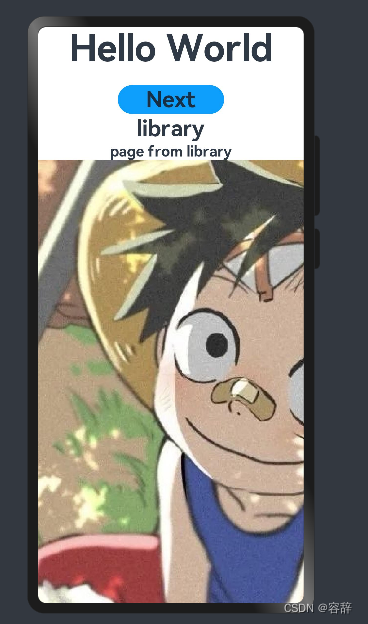
运行成功:

快捷键
cmd+R 刷新,展示最新代码运行效果
cmd+D 打开开发菜单
UI&交互
样式
import { StyleSheet, View, Text } from 'react-native'
const Texts = () => {return (<View style={styles.container}><Text style={styles.red}></Text><Text style={[styles.red, styles.blue]}></Text></View>)
}
// []中后者(styles.blue)样式优先级更高
const styles = StyleSheet.create({container: {marginTop: 20,},.red {color: 'red',},.blue {color: 'blue', }
})
尺寸
设置width、height,RN中尺寸无单位。
使用flex动态设置时,flex:1表示组件撑满所在空间;父组件设置固定(width&height)/flex前提下,多个并列子组件设置flex:1则平分父容器的剩余空间,设置的flex值不一样则按照比例分配剩余空间。
百分比宽高,父容器必须设置尺寸。
Flexbox
flexDirection:确定主轴
column(竖直)/row(水平)/column-reverse/row-reverse
direction:从左到右/从右到左
ltr/rtl
justifyContent:在主轴(列)上的排列方式
flex-start/flex-end/center/space-between/space-around/space-evenly
alignItems:子元素在次轴的排列方式
stretch/flex-start/flexx-end/center/baseline
alignSelf:单个子元素在父级中的对齐方式
stretch/flex-start/flexx-end/center/baseline