目录
scss 基本功能
1、嵌套
2、变量 $
3、@mixin 和 @include
4、@extend
5、@import
scss 在项目中的使用
1、存放 scss 文件
2、引入 variables 和 mixins
2-1、局部引入
2-2、全局引入
3、入口文件中引入其他文件
项目中使用 css 预处理器,可以提高 css 开发效率,合理应用预处理器的特性,也可以提高 css 代码的可维护性。
目前常见的 css 预处理器有三种:less,scss(sass升级版),stylus。不管是哪一种,最基本的 variables,extend,mixin,import 这些都是有的,只不过具体的用法和写法各有不同罢了。大家可以根据自己的喜好,选择自己喜欢的预处理器。
我选择的是 scss。具体原因是:element-ui 的 theme-chalk 使用 scss 编写,项目中如果也使用 scss,那么后续想改变 element-ui 的主题色,会非常容易。当然不使用 scss,也是可以改变 element-ui 的主题色或是使用自定义主题的,只不过个人觉得比较麻烦。
所以,在这里直接选择了 scss。而且接触过的大部分项目也都是使用的 scss,
不光 PC 端,还有移动端以及小程序的项目。
scss 基本功能
1、嵌套
// scss 写法
.container{width: 100%;height: 100%;.wrap{max-width: 1200px}
}
// 以上代码使用 css 书写
.container{width: 100%;height: 100%;
}
.container .wrap{max-width: 1200px;
}// scss 写法
.title {font: {family: fantasy;size: 20px;weight: bold;}
}
// 以上代码使用 css 书写
.title{font-family: fantasy;font-size: 20px;font-weight: bold;
}// scss 写法
.container{width: 100%;height: 100%;background: #409eff;&:hover{background: #42b983;}
}
// 以上代码使用 css 书写
.container{width: 100%;height: 100%;background: #409eff;
}
.container:hover{background: #42b983;
}2、变量 $
$color = #2E98FE.container{width: 100%;height: 100%;background: $color
}3、@mixin 和 @include
@mixin title-text {font: {size: 20px;weight: bold;}color: #2c3e50;
}
.card__title{width: 100%;height: 40px;@include title-text
}4、@extend
// scss @extend
.error {border: 1px #f00;background-color: #fdd;
}
.seriousError {@extend .error;border-width: 3px;
}// 以上代码最终编译为
.error, .seriousError {border: 1px #f00;background-color: #fdd;
}
.seriousError {border-width: 3px;
}5、@import
@import "foo.scss";scss 在项目中的使用
1、存放 scss 文件
在 assets 文件夹中创建 scss 文件夹,用于存放 scss 的所有文件
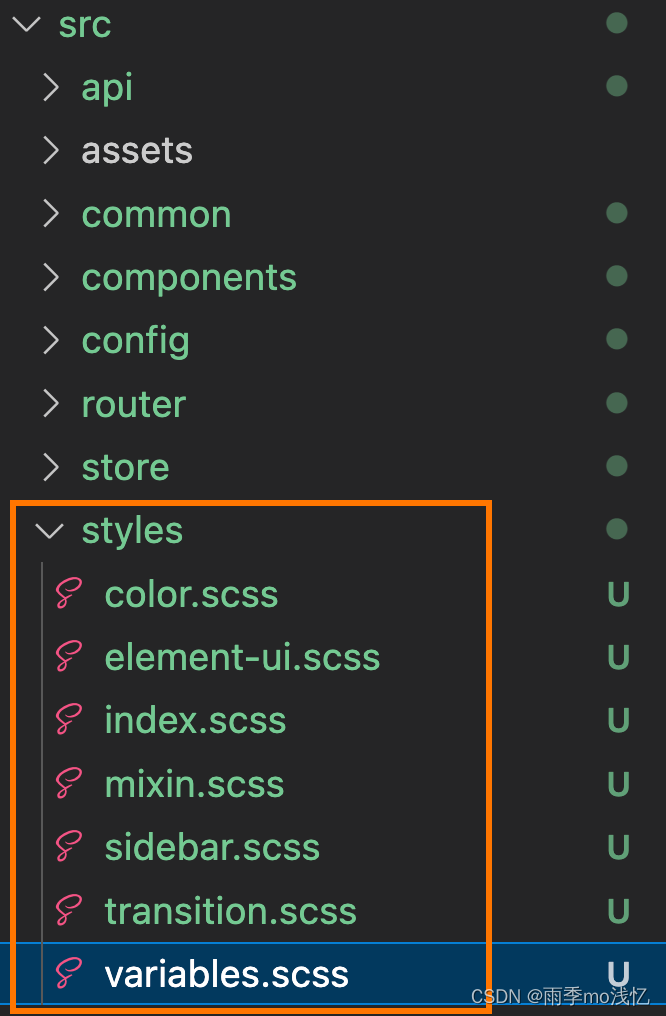
具体文件如下:

当然,也有的习惯是放到 styles 文件目录下 :
common.scss 公共基础样式
main.scss 入口文件
mixins.scss 混入样式
reset.scss 重置文件
variables.scss 变量
一般情况下,每个系统都有属于自己的一套样式风格。我们可以根据设计规范,定义一套变量,然后在实际的开发中,使用变量编写 css 样式。这样写的好处是什么呢?就是当你的项目已经开发到一半或者已经开发完成进入测试阶段了,这时老板走过来对你说,这个系统怎么是蓝色的呀,改成红色吧。这个时候,再也不需要一个一个文件的修改样式了,只需要修改 variables 中的一个变量就可以了。
2、引入 variables 和 mixins
variables.scss 文件定义好之后,有两种使用方式:局部引入和全局引入。
mixins.scss 文件类似。
2-1、局部引入
在具体的文件中引入。
// App.vue<style lang="scss" scoped>
@import './assets/scss/variables.scss';.container{width: 100%;height: 100%;background: $background-color;
}
</style>局部引入,变量只能在被引入的文件中使用。通常,变量在绝大多数文件中都会被用到,如果在每个文件中都要引入一遍,略显麻烦,这个时候就可以考虑 全局引入 。
2-2、全局引入
一次引入,随处可用。
// vue.config.jsmodule.exports = {publicPath: './',outputDir: process.env.VUE_APP_OUTPUT,css: {loaderOptions: {sass: {prependData: `@import "@/assets/scss/variables.scss";@import "@/assets/scss/mixins.scss";`}}}
}
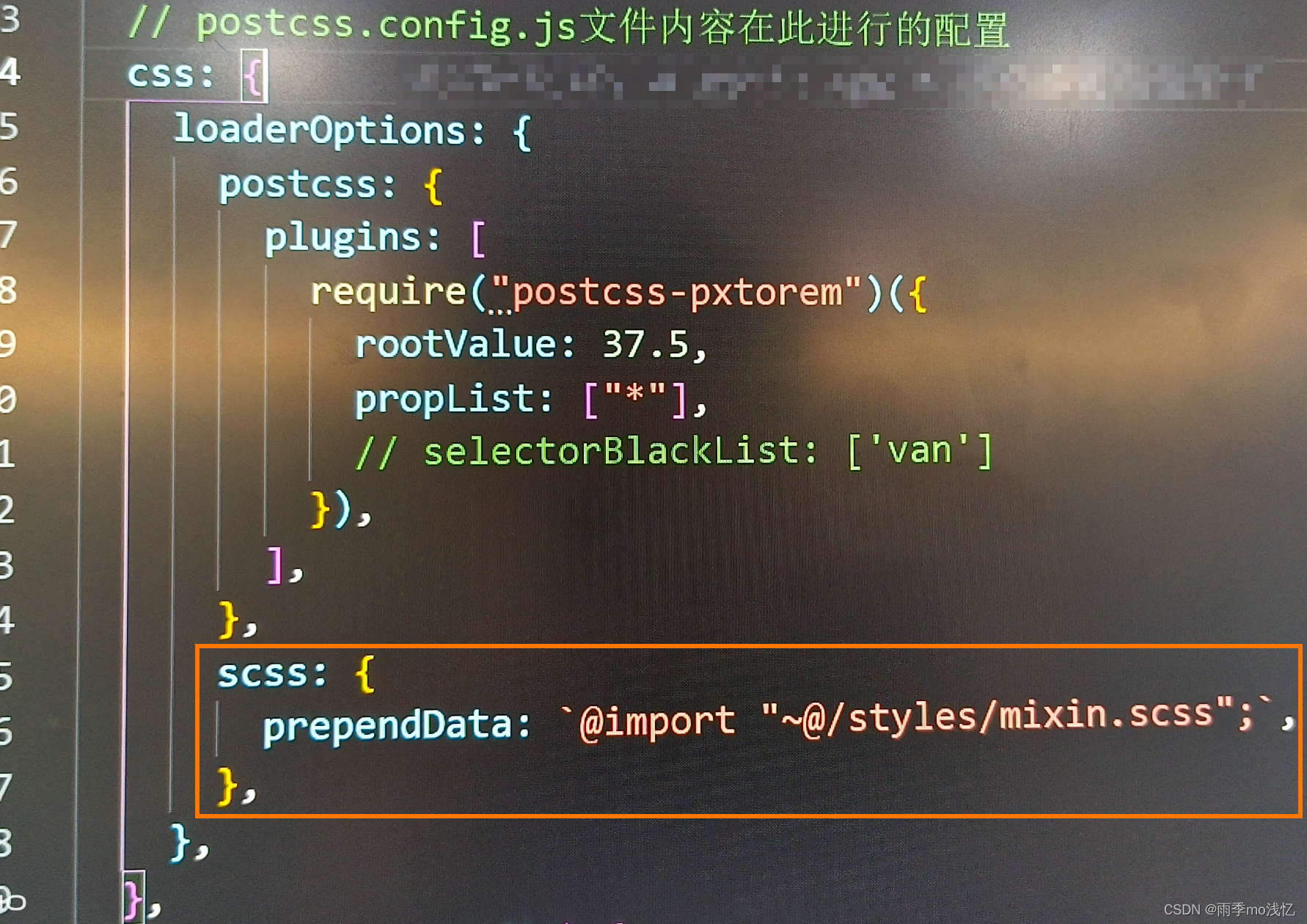
这里需要注意的是: sass-loader 版本不同,loaderOptions 中 prependData 的属性名不同。
- sass-loader v8-,这个属性名是 "data"
- sass-loader v8 中,这个属性名是 "prependData"
- sass-loader v10+,这个属性名是 "additionalData"

3、入口文件中引入其他文件
// main.scss@import "./reset.scss";
@import "./common.scss";这里注意文件的引入顺序。
// main.jsimport Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'import './assets/scss/main.scss'Vue.config.productionTip = falsenew Vue({router,store,render: (h) => h(App),
}).$mount('#app');以上,就是我在项目用使用 scss 的方案。
之所以整理这篇文章,主要是因为项目有一个整体主色调系:紫色
定义了一个色值变量 : $theme-purple , 主题紫色,整个项目很多地方都会使用到,
并且将其也写到了 variables.scss 变量文件 中,接下来就是重点了,
我将 variables.scss 在 main.js 入口文件中打算引入供全局使用时,
却发现别的地方根本无法使用,后来经过百度一番后,
才得知好像是 scss变量 无法简单的通过 main 就能全局引用了,
得需要单独去 Vue 的 vue.config.js 配置文件里面配置一下才可。
也就是上面的全局引入方式
sass: {
prependData: `@import "@/assets/scss/mixins.scss";`
}
这里我只引入了 mixins ,是因为我在 mixins 里面引入了 variables.scss
这样重启一下项目就 OK 大功告成啦 ~ 下课!