3 月 18 日至 3 月 22 日,一年一度的游戏开发者大会(GDC)在美国旧金山举行。在此期间,Layabox宣布LayaAir引擎启动全球扩张战略,这标志着引擎将步入快速发展的新阶段。此举旨在利用公司先进的3D引擎技术,将其高效的开发工具和服务推向全球市场,特别是着眼于蓬勃发展的全球HTML5游戏产业。LayaAir将通过技术升级、品牌升级和服务升级这三大核心策略,实现其全球扩展目标,着力构建一个更加开放和互联的数字内容开发生态系统。

全球化的必要性
随着全球数字领域的蓬勃发展,尤其是游戏和3D内容需求的持续增长,LayaAir正面临前所未有的机遇。近年来,继中国小游戏市场的快速发展之后,海外市场的Discord、Google、Youtube、Facebook、CrazyGame、Poki等平台也开始大力推动小游戏发展,对高效能且跨平台的游戏开发工具需求大增。LayaAir作为中国领先的3D游戏引擎之一,并且具备一次开发,同时发布至小游戏和APP的跨平台优势,在面向全球时仍具有较强的竞争力。因此,我们有必要提升引擎在国际上的品牌影响力。
全球化的策略
为了顺利实现全球化,LayaAir已经制定了以下执行策略:
1
技术升级
技术是LayaAir的核心,Layabox将进一步投入研发资源,强化全球国际语言版本、发展更加强大的3D引擎技术,并引入AIGC功能,保持在技术前沿的领导地位。
2
品牌升级
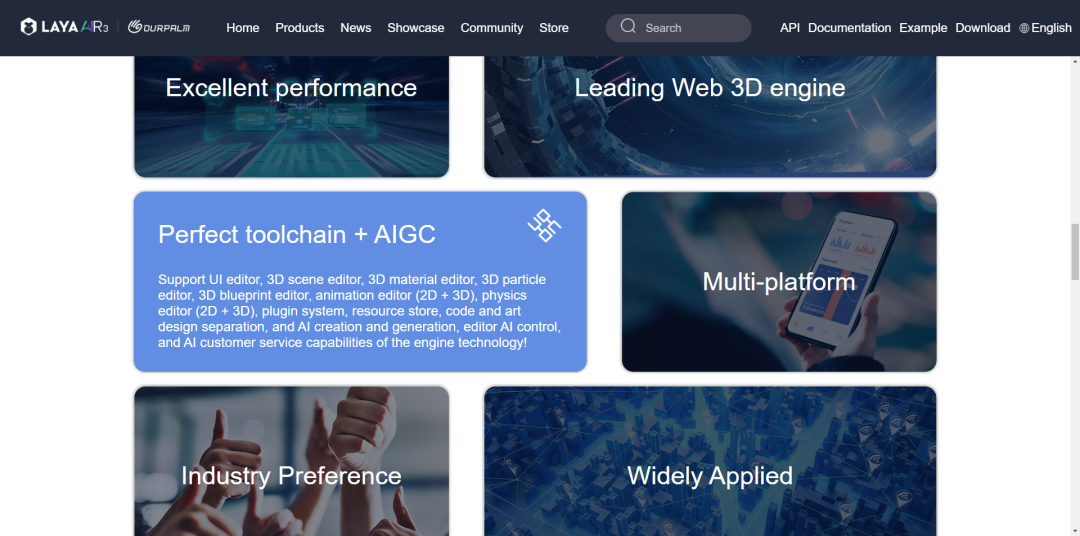
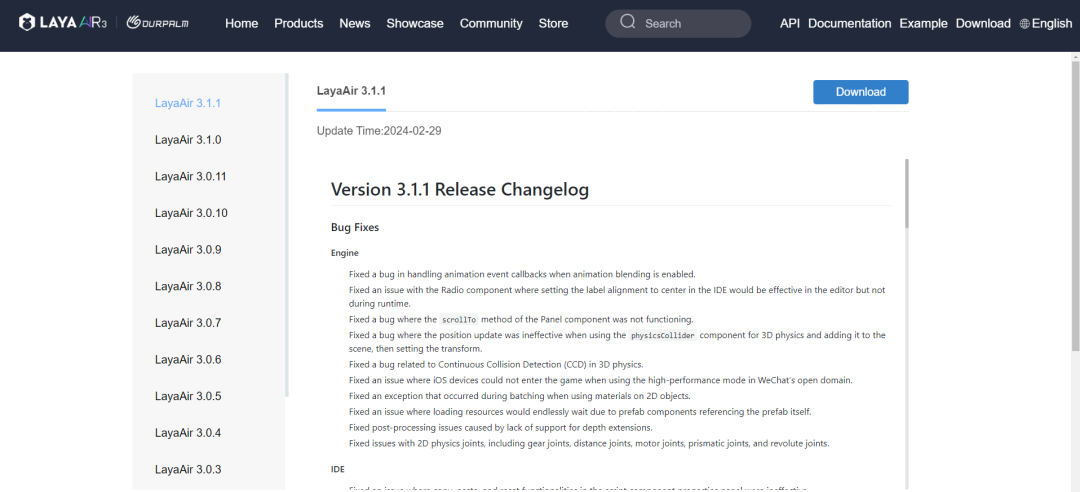
推出全英文版的IDE、官网、文档等开发者资源,扩展品牌影响力,向全球用户宣传LayaAir的价值和优势,致力于成为全球中小型游戏多平台发布的最佳游戏引擎品牌而努力。
3
服务升级
通过提供VIP和定制服务,提高对海外开发者的响应速度和支持质量。同时,强化社交媒体平台(如Discord、Youtube、Facebook和Twitter)的作用,通过国际论坛和社交媒体与全球开发者建立起更紧密的沟通桥梁。
通过这些策略的执行,LayaAir将能够更有效地与全球开发者和合作伙伴交流,逐步提升国际市场的份额,并推动全球游戏及3D数字内容生态系统的持续发展。
我们的全球化进展
当前,LayaAir已经取得了初步的全球化进展。在全球化战略公布前,我们就已发布了LayaAir英文版IDE、相关开发资料、以及优化了Github展示。





在海外开发者社区方面,将会通过在Discord和Youtube等平台的积极互动,开始建立一支忠实而活跃的国际开发者社群,为LayaAir的国际声誉和用户群打下基础。此外,我们还会利用Discord、Youtube、Facebook和Twitter等社交媒体平台的力量,积极提升LayaAir其在国际上的曝光度和认可度。
Discord:https://discord.gg/pv2JJSMjUy
Youtube: https://www.youtube.com/@LayaAir
Facebook: https://www.facebook.com/LayaAir/
Twitter: https://twitter.com/Kang15201744482


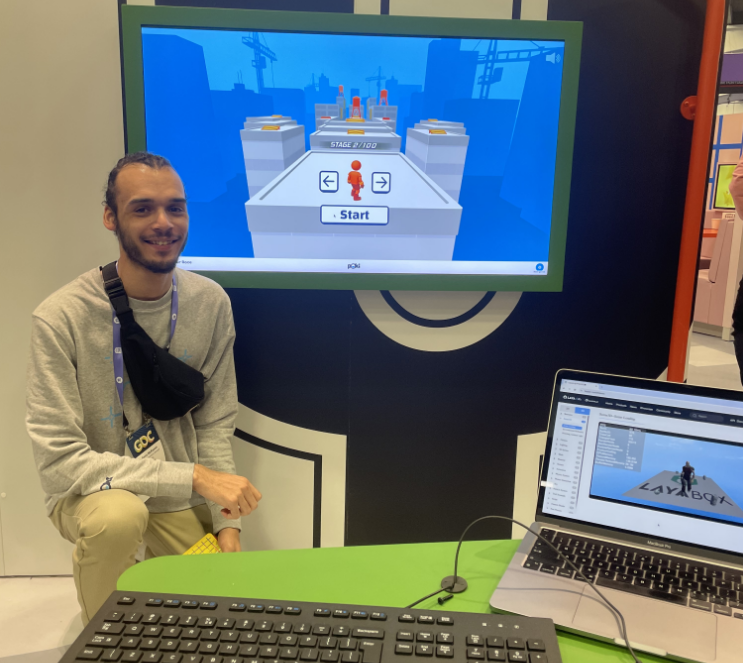
在GDC期间。LayaAir引擎团队积极与国际开发者与游戏平台进行技术与市场的沟通,并且与国际上的LayaAir引擎开发者进行了合影留念。




结束语
启动全球战略是LayaAir引擎发展历程中的一个重大里程碑。通过技术升级、品牌升级和服务升级,LayaAir不仅可以强化自身的核心竞争力,也将会拓宽国际市场。
展望未来,LayaAir将继续致力于技术创新、市场扩张和品牌提升,力求在全球游戏及3D数字内容生态系统中发挥引领作用。同时,Layabox公司也将坚持不懈地加强全球合作伙伴网络,拓展国际用户基础,并通过不断地努力,推动全球游戏及3D数字内容产业的繁荣发展。

END