前言
在用户反馈中,诸如「白屏」、「加载慢」、「打不开」等关键词频繁出现,这些词汇直观地揭示了应用程序在实际操作中遭遇的技术挑战。
根据 Statista 的报告,应用加载速度的延迟超过 3 秒,用户流失率可增加 53% 。此外,Google 的研究表明,首屏加载时间的优化可以提升页面的参与度高达 100% 。尽管首屏加载速度问题可能受到多种主观因素的影响,使得问题难以准确复现,但缺乏详尽的用户体验数据无疑会增加研发团队在洞察用户实际体验上的难度。
Forrester Research 的数据显示,当遇到应用性能问题时,高达 70% 的用户选择沉默或忍耐,而不是提出投诉。这表明,许多用户可能在不声不响中放弃了使用,转而尝试竞争对手的产品。因此,首屏加载问题若不及时解决,不仅会损害用户体验,还可能导致高达 20% 的用户流失,这一数据来源于 Akamai 的 2019 年用户行为研究报告。
综上所述,收集和分析用户体验数据对于及时发现并解决首屏加载问题具有至关重要的作用。通过实施有效的数据跟踪和分析策略,研发团队可以更准确地定位问题,从而提升应用性能,增强用户满意度,并最终减少用户流失率。
下面将和您分享几个有关提升首屏性能的手段。
为什么需要提升 LCP ?
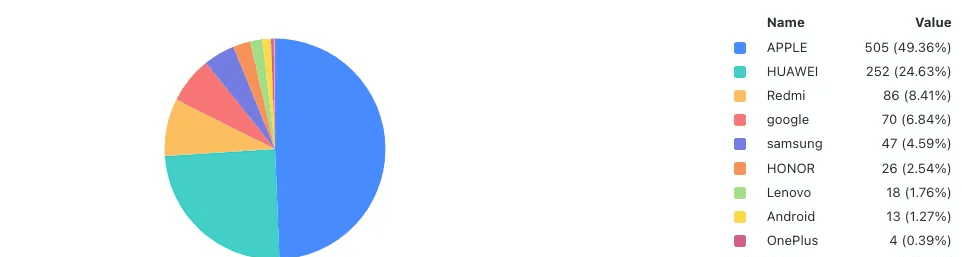
- 用户设备太多了(从用户设备入手)
一般网站受众包含各种屏幕设备,以观测云 saas 版本为例,上百种设备登录:

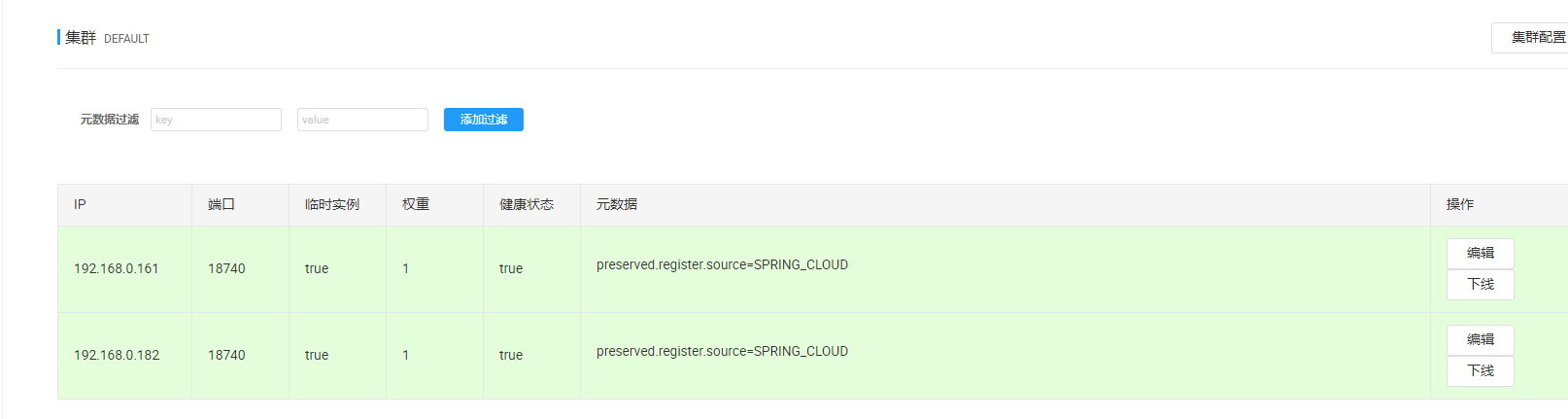
- 用户屏幕尺寸不太一样(同上但更多考虑屏幕尺寸)
不同的设备,可能屏幕尺寸等一不一样,以观测云为例,有以下这些屏幕尺寸:

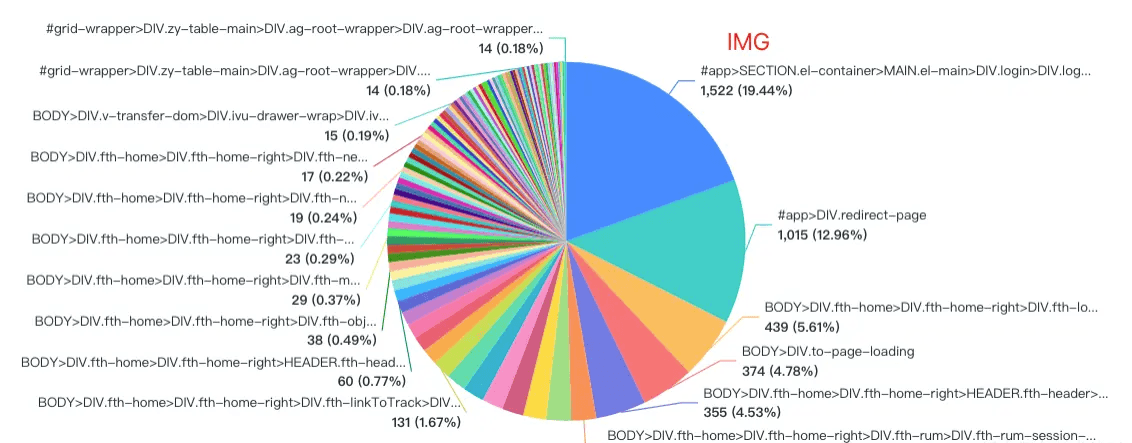
- LCP 元素不太一样(同上但更多考虑 LCP 元素)
屏幕尺寸不一样,在不同的设备上,可能被认为最大可见元素也不一样。

查看上图,基本能看出来 LCP 元素并非总是页面中的最大的图片。
如何获取用户的屏幕尺寸和 LCP 元素
屏幕尺寸
获取屏幕尺寸的代码相对简单:
window.screen
代码返回对象包括屏幕尺寸信息:

LCP 元素
有关 LCP 的相关数据,实现代码如下:
new PerformanceObserver((entryList) => {for (const entry of entryList.getEntries()) {console.log('LCP candidate:', entry.startTime, entry);}
}).observe({type: 'largest-contentful-paint', buffered: true});
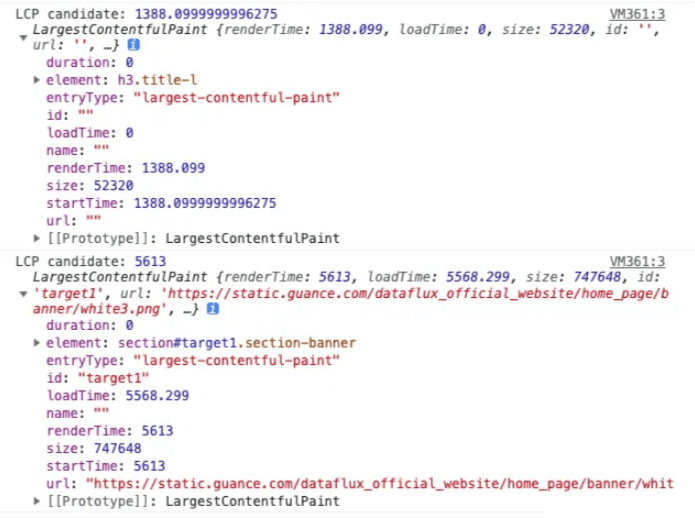
执行的结果是,如果检测到 LCP ,会打印 LCP 相关信息,见下图:

这里我们能看到 LCP 的很多信息,其中:
- element是 LCP 的 node ,如果是 image 类型,也就能看到这个 image 的 url 。
- startTime
- renderTime: 渲染时间
获取 LCP 元素后如何提升?
提前加载 LCP 资源
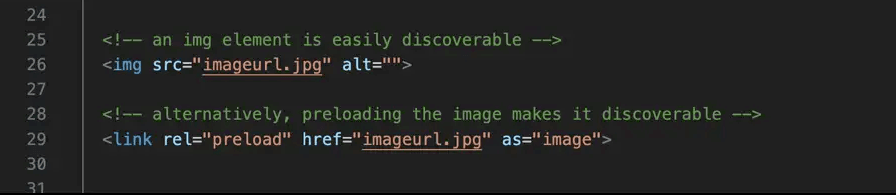
有关提前加载 LCP 资源,上面我们看到了 LCP 元素是图片,可以如下操作:

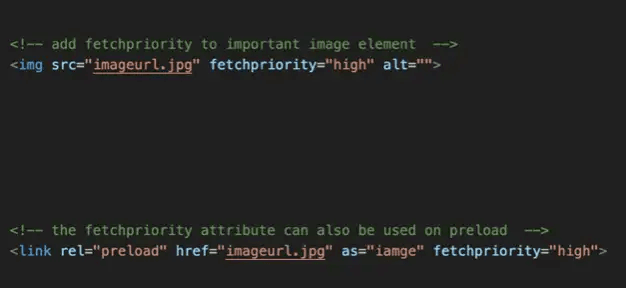
优先加载关键资源
有关优先加载关键资源,我们可以如下操作:

延迟加载资源
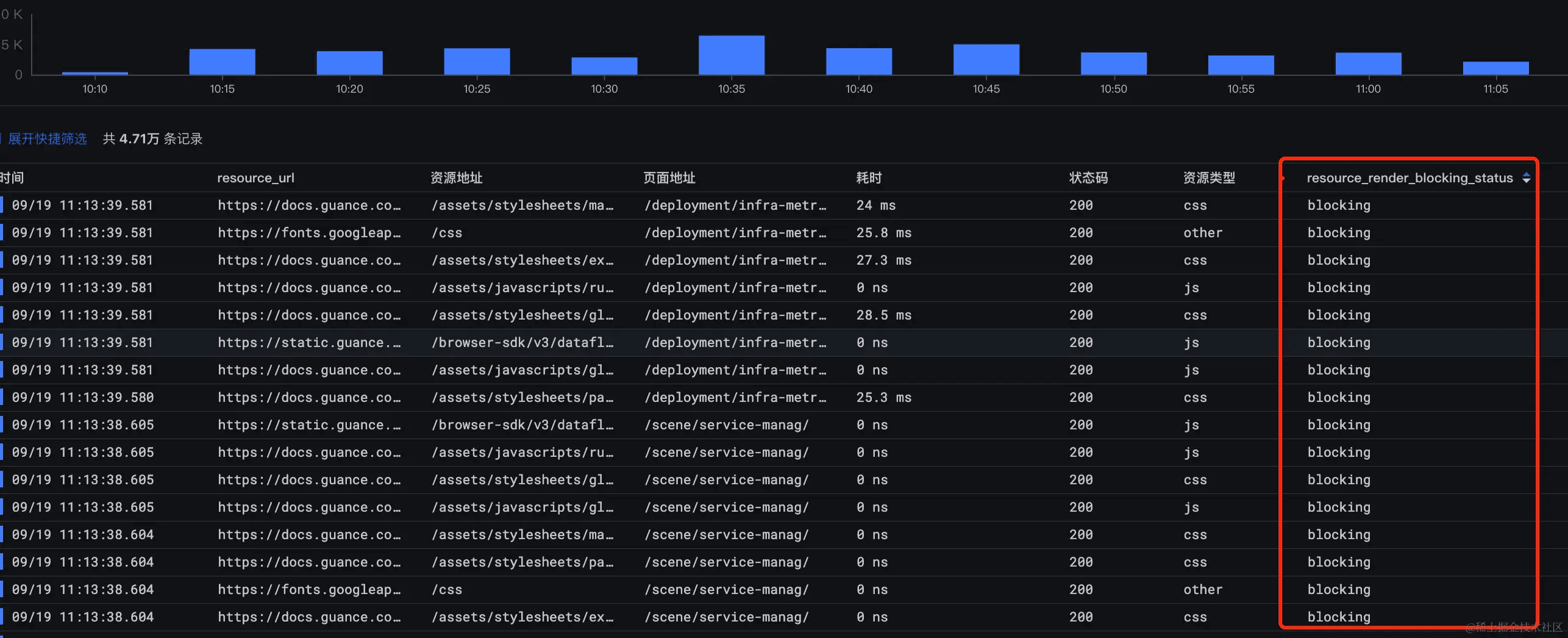
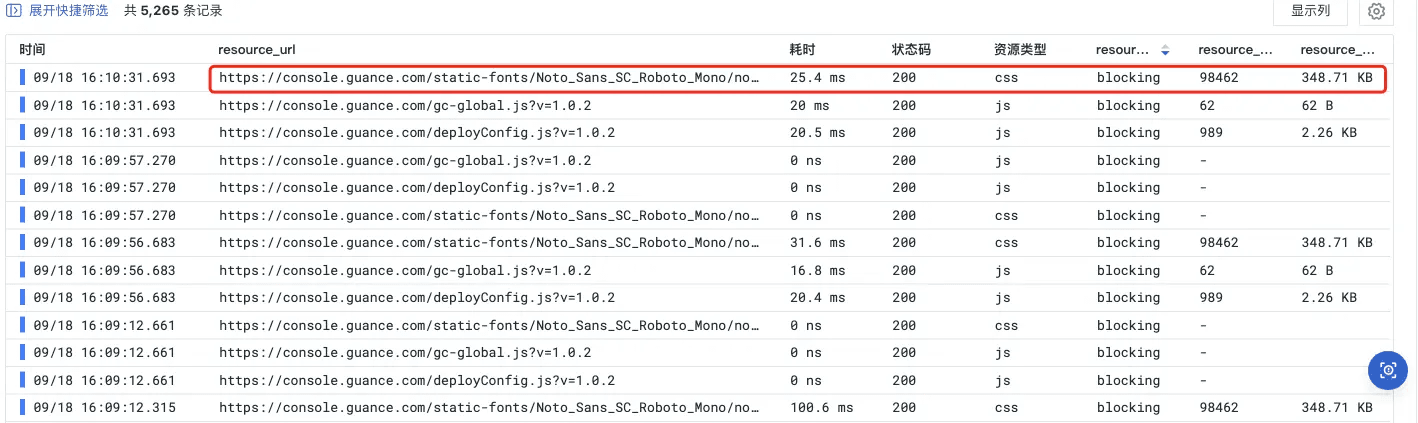
有关延迟加载资源,我们需要知道哪些资源阻塞了页面渲染:

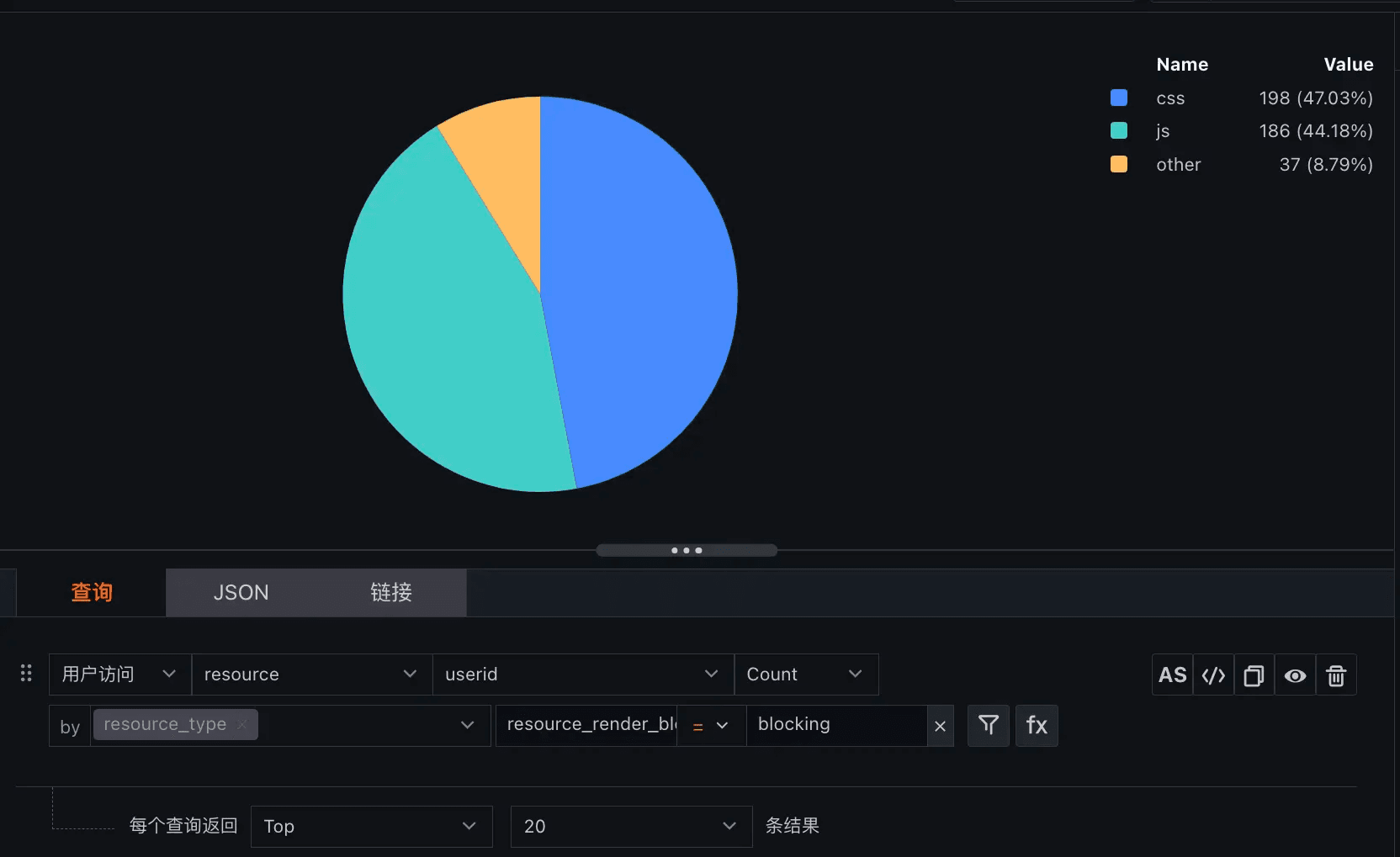
上图中,我们能看到 js css 等阻塞了页面渲染。我们按资源类型,查看一下占比:

目前来看主要是 js 和 css 阻塞了页面渲染。如果按照资源名称排序,我们也能找到哪些资源影响用户最多:
如上图所示,需要对 top10 的阻塞页面渲染的资源进行优化。
缓存
除了正常加载,我们也能做一些缓存的内容,为了得到更好的缓存,我们可以使用:
- cdn
- 减少 304
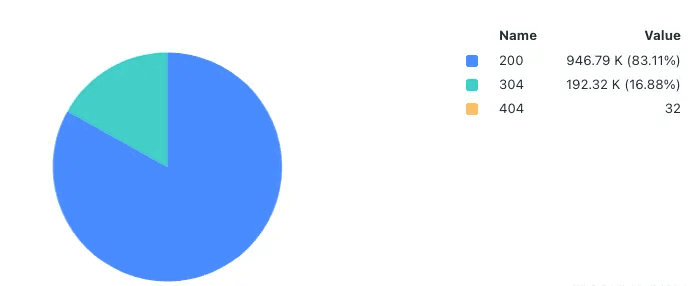
304 资源没有充分利用本地缓存文件,经过去服务器对比发现资源没有更新。 如下图 16.8% 的资源,不仅浪费了带宽,最重要的是对用户体验有一定影响。

针对这些内容,我们可以列出资源清单,进行优化。
传输
除了缓存,还可以从传输入手。说到传输,都会说做压缩,但实际压缩效果是什么情况呢?这里需要知道:
- resource_size: 资源大小
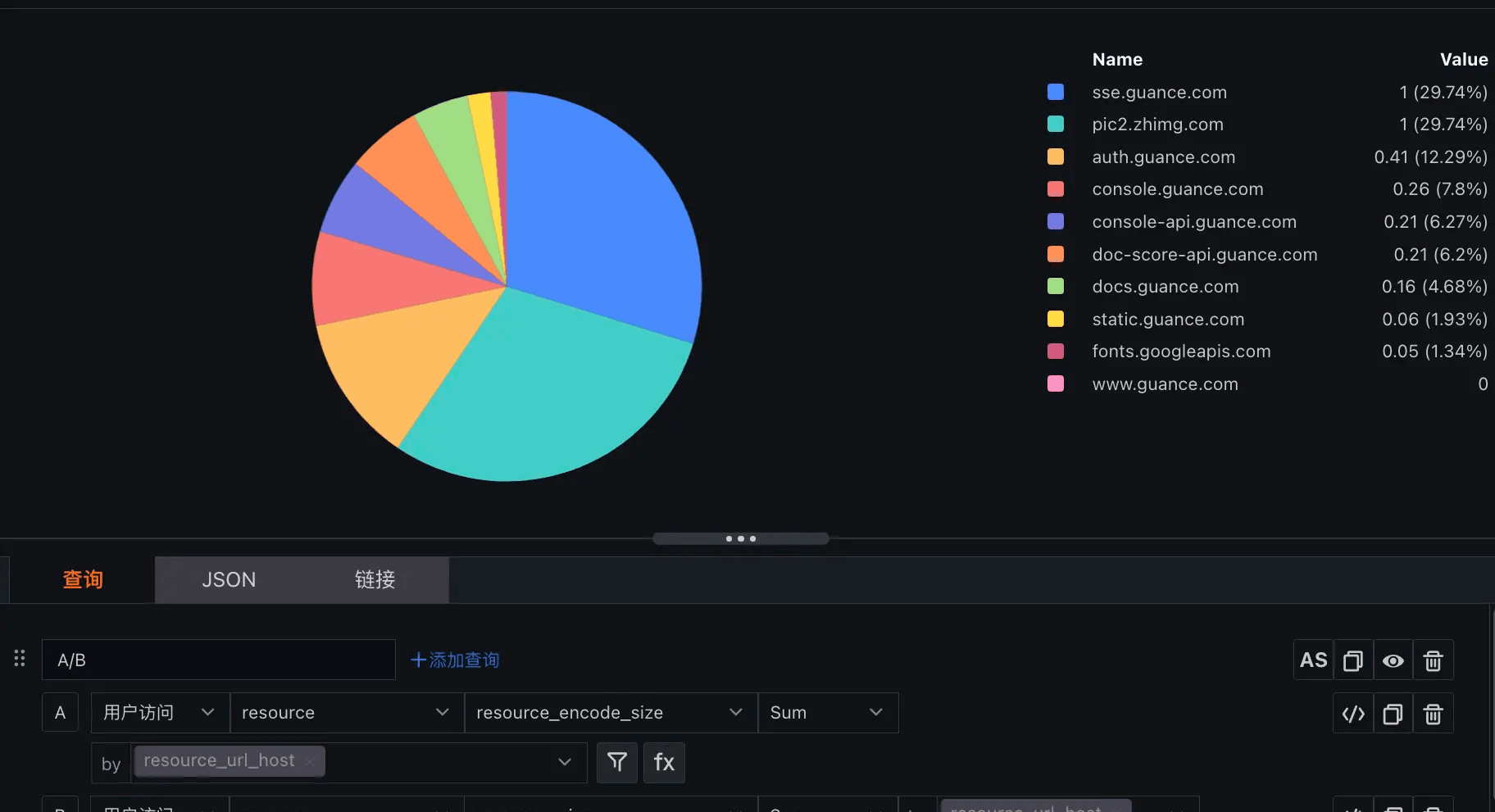
- resource_encode_size: 传输大小,如下图所示,就列出了具体资源的大小和传输大小

这样,我们就能看到如实际不同域名所压缩的情况:

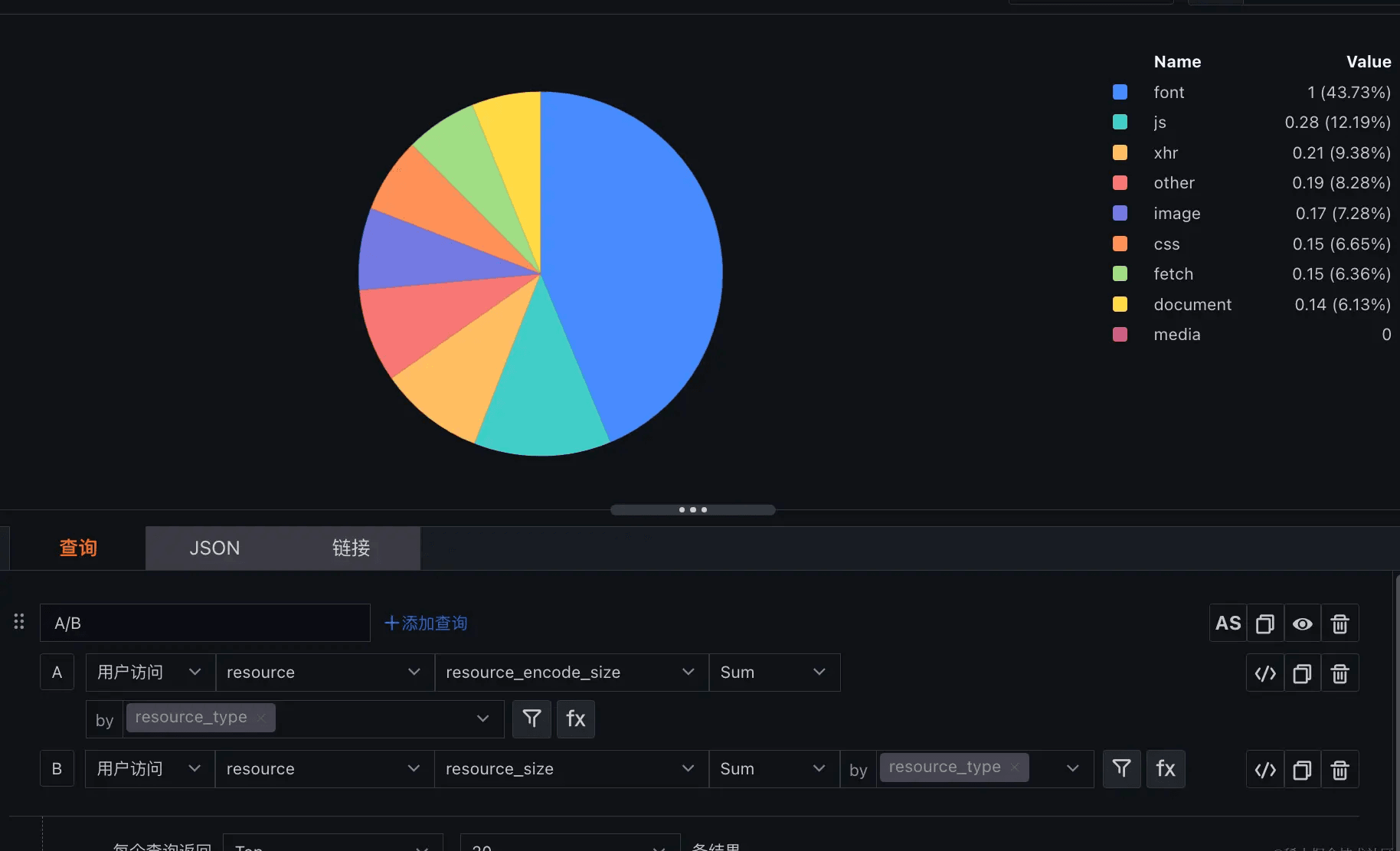
根据实际数据,也可以做对应的措施,也可以从资源类型来看:

减少请求数量
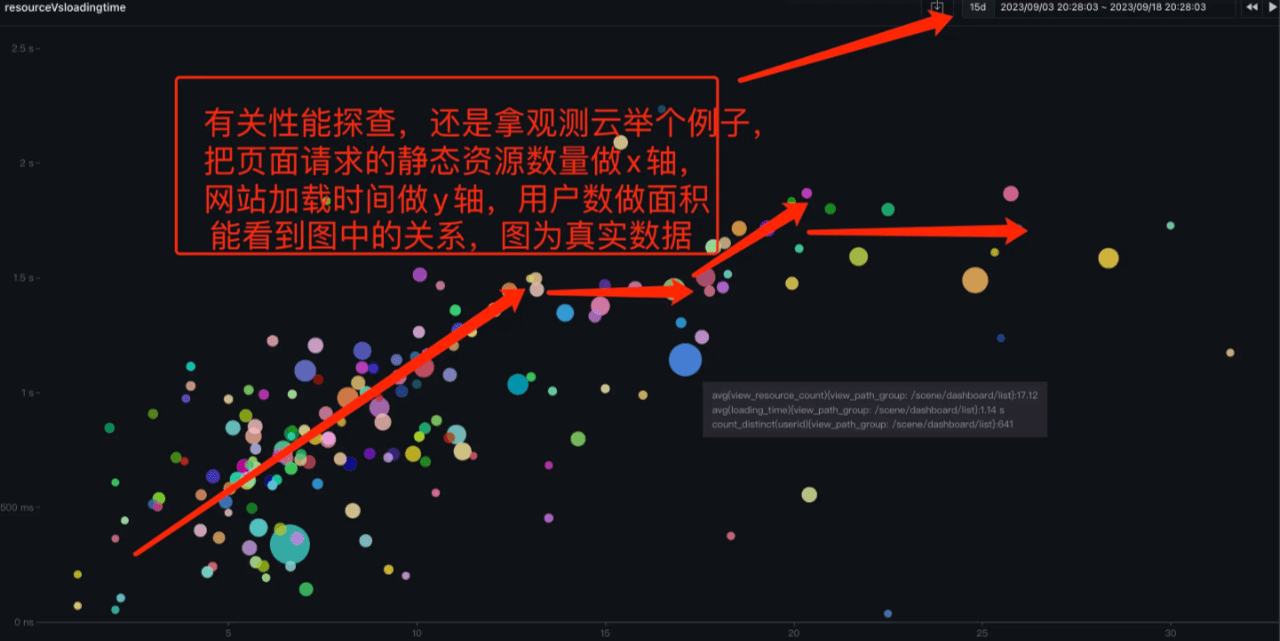
通过请求数量和页面加载时间的情况,已知可能存在线性关系:

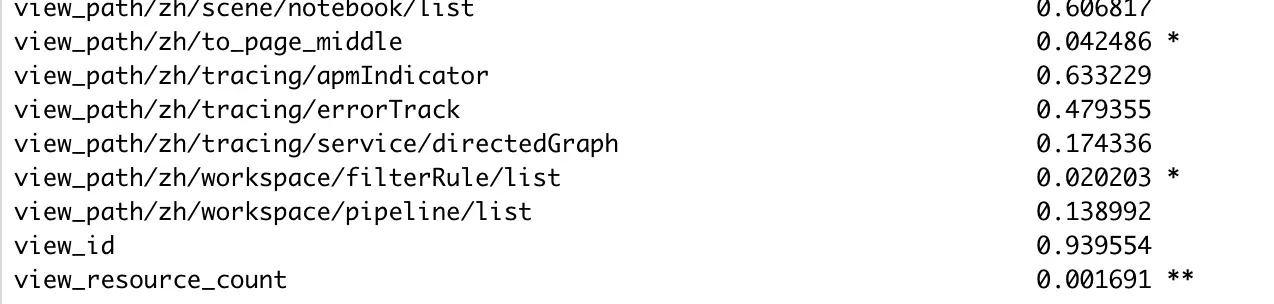
查找相关性最强的因素
对于性能影响的因素很多,比如 js_size , css_size , dns_time , tcp_time 等,哪个因素才是最关键的因素呢。 我们可以利用统计学的方式,从真实数据中来看,做相关性分析,根据找到的因素或者页面进行优化:

结语
网站首屏优化的手段很多,本文只随机列出几点,对于优化的效果,需要依照当前几点来看目前的状态,很多时候,我们需要逐步做优化。以首页来说,可能首次加载相对跳转回来,两次加载一平均,往往看起来数据还算可以,但更多的时候,可能首次加载 4s 占 70% ,1s 的占 30% ,即便采用百分位也不一定很好的暴露出问题,针对性能优化,需要考虑从多个不同的角度来探查。