1 方案一:命令
cd <项目目录>
git fetch --all
git fetch --tags
git remote rename origin old-origin #可以不保留
git remote add origin http://***(项目的新仓库地址)
#git remote set-url origin <项目的新仓库地址>
git push origin --all
git push --tags
有多个分支的话,就切换到另一个分支提交:
git checkout dev(分支名称)
git push origin -all如果你和我一样,不喜欢命令行,就看其他方案。
2 方案二:Gitlab export project

- 选中要导出的项目,选择设置-expand-export project
- 刷新一下,直接下载
- 新建项目并导入
如果你是打杂的,没管理员权限,这步也不行。
3 方案三:
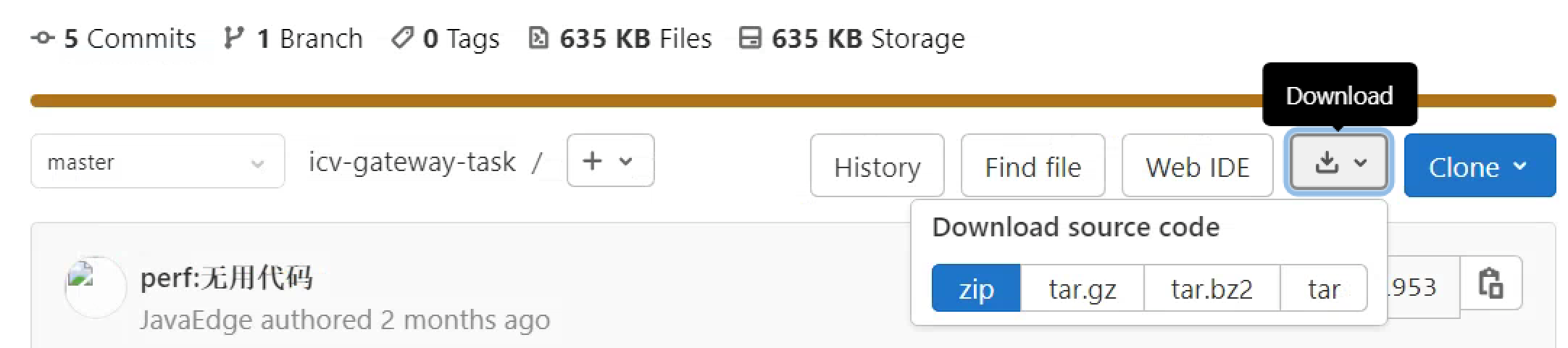
在 gitlab 仓库页面,点击下载,注意使用 gz 格式!!!

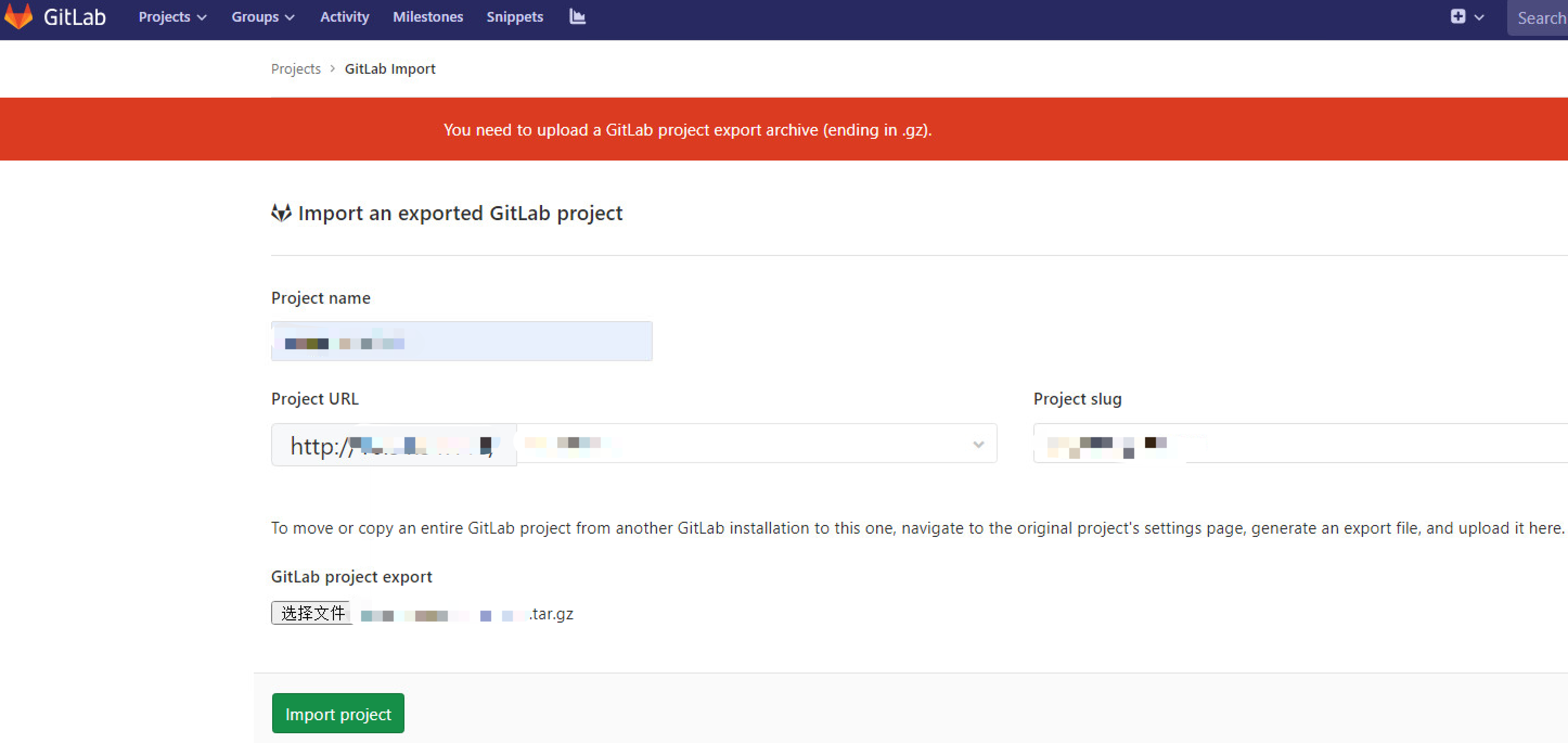
去往你的新主体的 gitlab页面开始仓库 gitlab 仓库:

直接点击 Import Project。
但这只针对 public 的项目,若你是私有项目,还不行,差一步得填写原 gitlab 账号密码。
关注我,紧跟本系列专栏文章,咱们下篇再续!
作者简介:魔都技术专家兼架构,多家大厂后端一线研发经验,各大技术社区头部专家博主。具有丰富的引领团队经验,深厚业务架构和解决方案的积累。
负责:
中央/分销预订系统性能优化
活动&优惠券等营销中台建设
交易平台及数据中台等架构和开发设计
车联网核心平台-物联网连接平台、大数据平台架构设计及优化
目前主攻降低软件复杂性设计、构建高可用系统方向。
参考:
- 编程严选网
本文由博客一文多发平台 OpenWrite 发布!