Freemarker环境搭建&快速入门
- 测试工程搭建
- 快速入门
- Freemarker指令语法
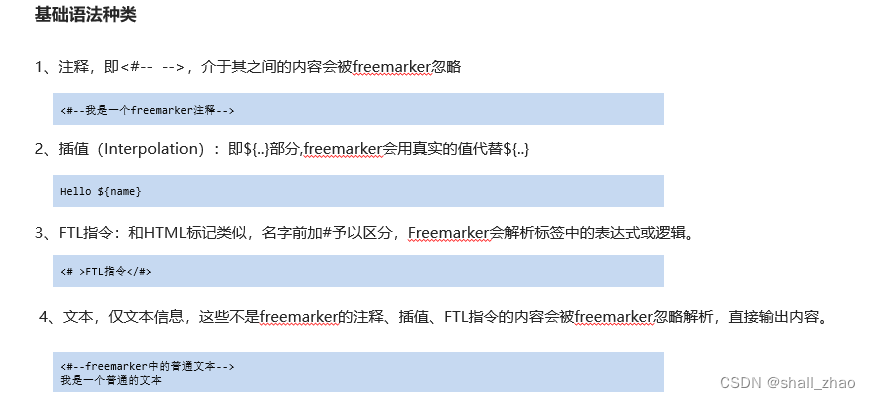
- 基础语法种类
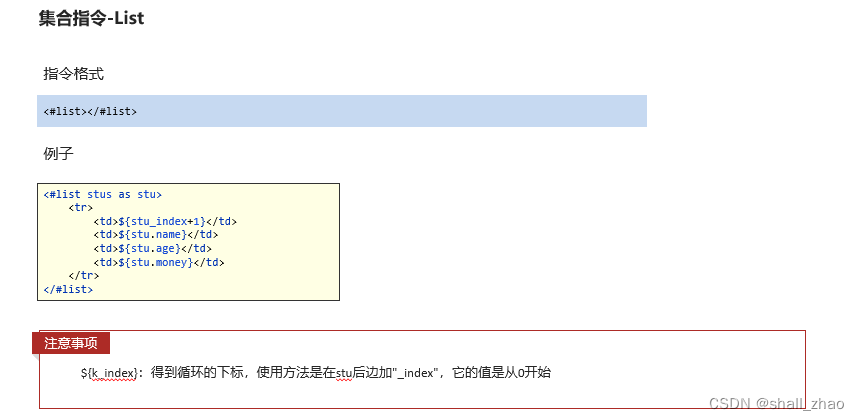
- 集合指令(List和Map)
- if指令
- 运算符
- 空置处理
- 内建函数
- 输出静态化文件
测试工程搭建

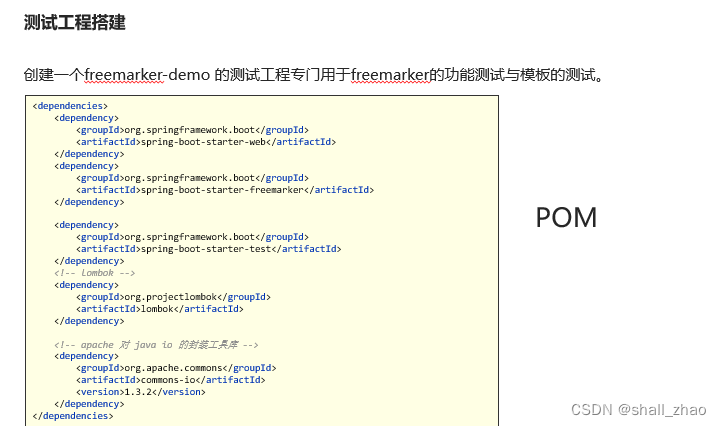
创建一个freemarker-demo 的测试工程专门用于freemarker的功能测试与模板的测试。
pom.xml如下
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-freemarker</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId></dependency><!-- lombok --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><!-- apache 对 java io 的封装工具库 --><dependency><groupId>org.apache.commons</groupId><artifactId>commons-io</artifactId><version>1.3.2</version></dependency></dependencies>

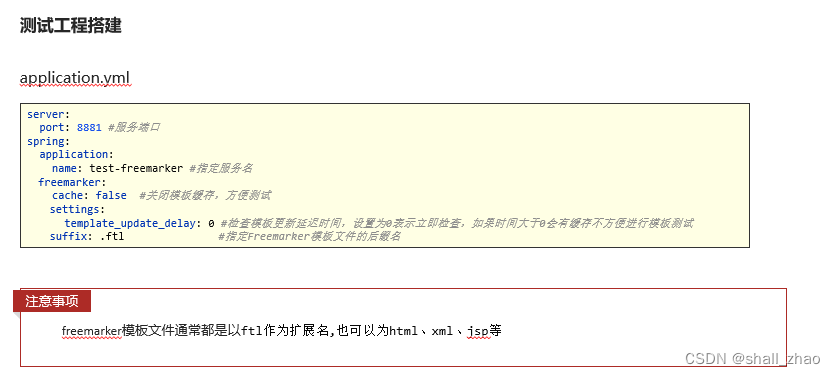
配置application.yml
server:port: 8881 #服务端口
spring:application:name: freemarker-demo #指定服务名freemarker:cache: false #关闭模板缓存,方便测试settings:template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试suffix: .ftl #指定Freemarker模板文件的后缀名
快速入门

创建模板
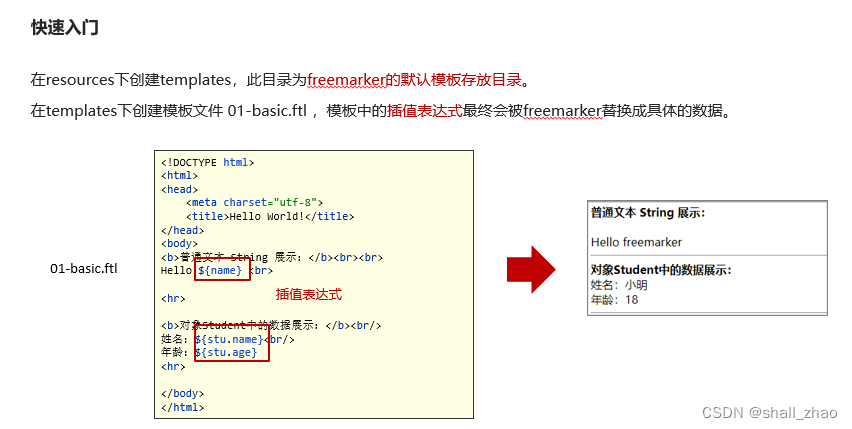
在resources下创建templates,此目录为freemarker的默认模板存放目录。
在templates下创建模板文件 01-basic.ftl ,模板中的插值表达式最终会被freemarker替换成具体的数据。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World!</title>
</head>
<body>
<b>普通文本 String 展示:</b><br><br>
Hello ${name} <br>
<hr>
<b>对象Student中的数据展示:</b><br/>
姓名:${stu.name}<br/>
年龄:${stu.age}
<hr>
</body>
</html>

在freemarker的测试工程下创建模型类型用于测试
package com.heima.freemarker.entity;import lombok.Data;import java.util.Date;@Data
public class Student {private String name;//姓名private int age;//年龄private Date birthday;//生日private Float money;//钱包
}
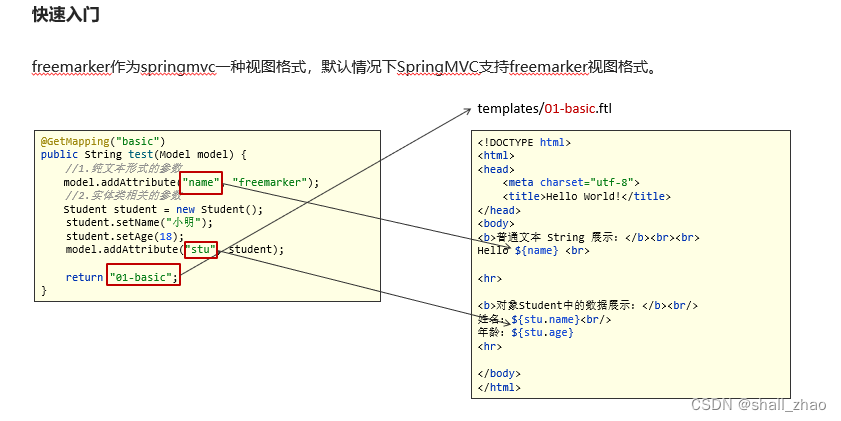
创建Controller类,向Map中添加name,最后返回模板文件。
package com.xuecheng.test.freemarker.controller;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.client.RestTemplate;import java.util.Map;@Controller
public class HelloController {@GetMapping("/basic")public String test(Model model) {//1.纯文本形式的参数model.addAttribute("name", "freemarker");//2.实体类相关的参数Student student = new Student();student.setName("小明");student.setAge(18);model.addAttribute("stu", student);return "01-basic";}
}
创建启动类
package com.heima.freemarker;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplication
public class FreemarkerDemotApplication {public static void main(String[] args) {SpringApplication.run(FreemarkerDemotApplication.class,args);}
}

Freemarker指令语法
基础语法种类


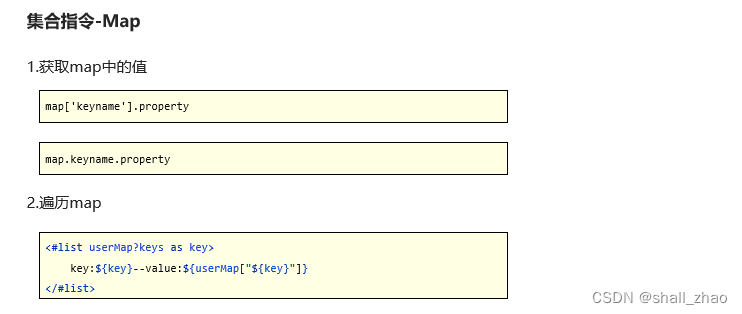
集合指令(List和Map)

在HelloController中新增如下方法:
@GetMapping("/list")public String list(Model model){//------------------------------------Student stu1 = new Student();stu1.setName("小强");stu1.setAge(18);stu1.setMoney(1000.86f);stu1.setBirthday(new Date());//小红对象模型数据Student stu2 = new Student();stu2.setName("小红");stu2.setMoney(200.1f);stu2.setAge(19);//将两个对象模型数据存放到List集合中List<Student> stus = new ArrayList<>();stus.add(stu1);stus.add(stu2);//向model中存放List集合数据model.addAttribute("stus",stus);//------------------------------------//创建Map数据HashMap<String,Student> stuMap = new HashMap<>();stuMap.put("stu1",stu1);stuMap.put("stu2",stu2);// 3.1 向model中存放Map数据model.addAttribute("stuMap", stuMap);return "02-list";}

在templates中新增02-list.ftl文件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World!</title>
</head>
<body><#-- list 数据的展示 -->
<b>展示list中的stu数据:</b>
<br>
<br>
<table><tr><td>序号</td><td>姓名</td><td>年龄</td><td>钱包</td></tr>
<#-- <#list stus as stu>-->
<#-- <tr>-->
<#-- <td>${stu_index+1}</td>-->
<#-- <td>${stu.name}</td>-->
<#-- <td>${stu.age}</td>-->
<#-- <td>${stu.money}</td>-->
<#-- </tr>-->
<#-- </#list>--><#list stuMap?keys as key ><tr><td>${key_index}</td><td>${stuMap[key].name}</td><td>${stuMap[key].age}</td><td>${stuMap[key].money}</td></tr></#list>
</table>
<hr><#-- Map 数据的展示 -->
<b>map数据的展示:</b>
<br/><br/>
<a href="###">方式一:通过map['keyname'].property</a><br/>
输出stu1的学生信息:<br/>
姓名:${stuMap['stu1'].name}<br/>
年龄:${stuMap['stu1'].age}<br/>
<br/>
<a href="###">方式二:通过map.keyname.property</a><br/>
输出stu2的学生信息:<br/>
姓名:${stuMap.stu2.name}<br/>
年龄:${stuMap.stu2.age}<br/><br/>
<a href="###">遍历map中两个学生信息:</a><br/>
<table><tr><td>序号</td><td>姓名</td><td>年龄</td><td>钱包</td></tr>
</table>
<hr></body>
</html>
if指令

<#list stus as stu><#if stu.name='小红'><tr style="color: red"><td>${stu_index}</td><td>${stu.name}</td><td>${stu.age}</td><td>${stu.money}</td></tr><#else ><tr><td>${stu_index}</td><td>${stu.name}</td><td>${stu.age}</td><td>${stu.money}</td></tr></#if></#list>
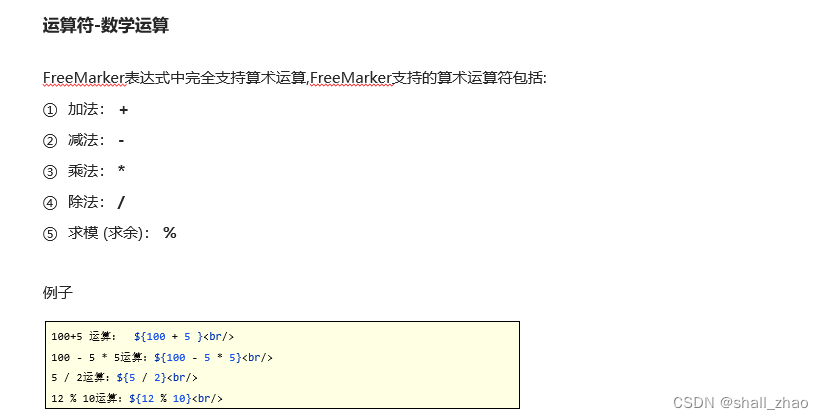
运算符

<b>算数运算符</b>
<br/><br/>100+5 运算: ${100 + 5 }<br/>100 - 5 * 5运算:${100 - 5 * 5}<br/>5 / 2运算:${5 / 2}<br/>12 % 10运算:${12 % 10}<br/>
<hr>

=和==的模板代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Hello World!</title>
</head>
<body><b>比较运算符</b><br/><br/><dl><dt> =/== 和 != 比较:</dt><dd><#if "xiaoming" == "xiaoming">字符串的比较 "xiaoming" == "xiaoming"</#if></dd><dd><#if 10 != 100>数值的比较 10 != 100</#if></dd></dl><dl><dt>其他比较</dt><dd><#if 10 gt 5 >形式一:使用特殊字符比较数值 10 gt 5</#if></dd><dd><#-- 日期的比较需要通过?date将属性转为data类型才能进行比较 --><#if (date1?date >= date2?date)>形式二:使用括号形式比较时间 date1?date >= date2?date</#if></dd></dl><br/>
<hr>
</body>
</html>
controller的数据模型代码
@GetMapping("operation")
public String testOperation(Model model) {//构建 Date 数据Date now = new Date();model.addAttribute("date1", now);model.addAttribute("date2", now);return "03-operation";
}

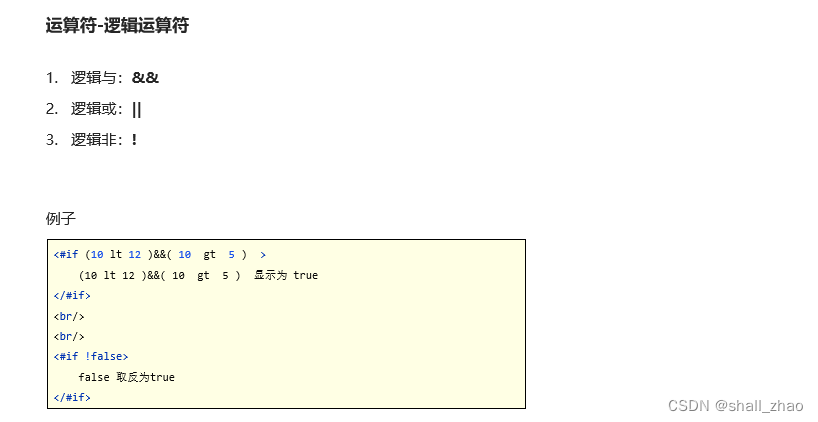
模板代码
<b>逻辑运算符</b><br/><br/><#if (10 lt 12 )&&( 10 gt 5 ) >(10 lt 12 )&&( 10 gt 5 ) 显示为 true</#if><br/><br/><#if !false>false 取反为true</#if>
<hr>
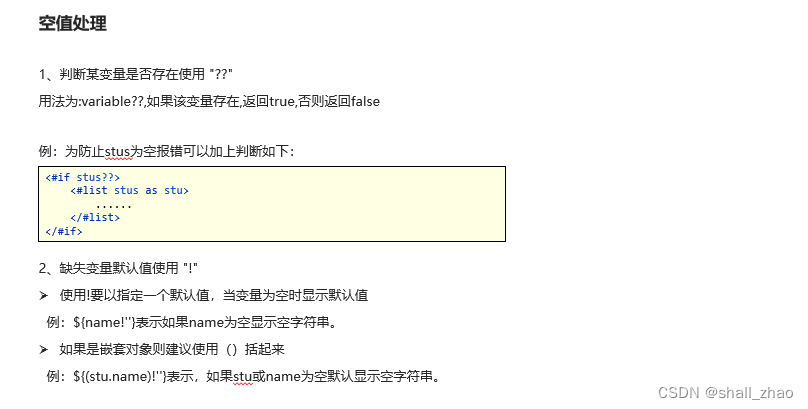
空置处理

??
<#if stus??><#list stus as stu><#if stu.name='小红'><tr style="color: red"><td>${stu_index}</td><td>${stu.name}</td><td>${stu.age}</td><td>${stu.money}</td></tr><#else ><tr><td>${stu_index}</td><td>${stu.name}</td><td>${stu.age}</td><td>${stu.money}</td></tr></#if></#list></#if>
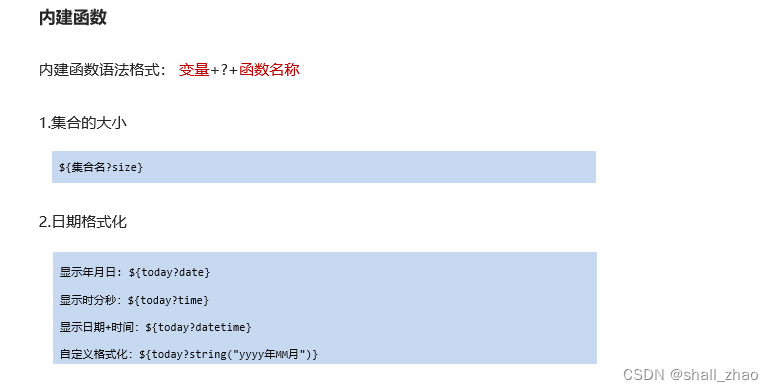
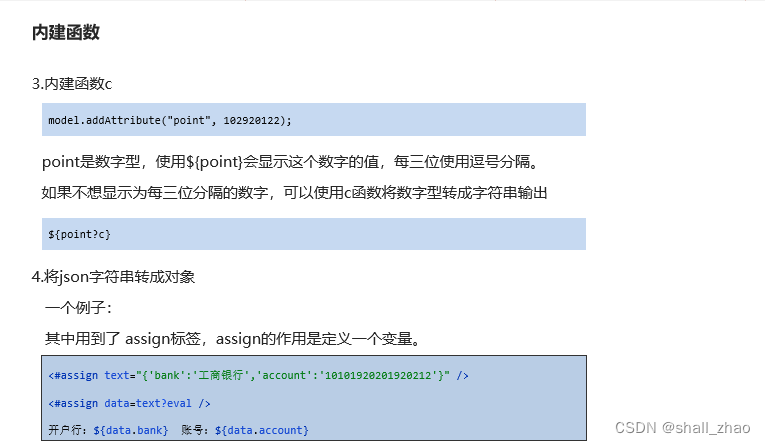
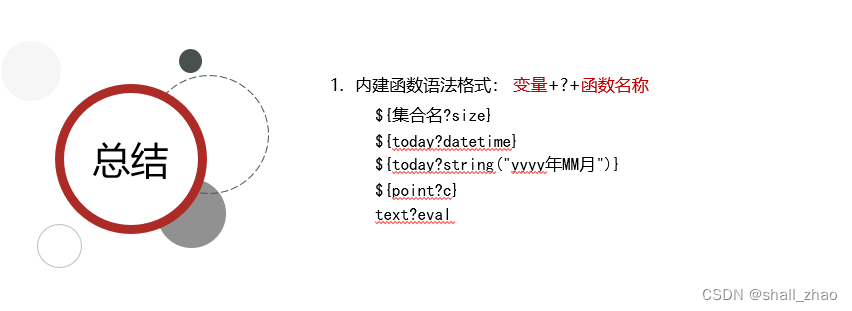
内建函数

当前的日期为${today?datetime}<br>
当前的日期为${today?string("yyyy年MM月")}<br>
--------------------<br>
${point?c}

一个例子:
其中用到了 assign标签,assign的作用是定义一个变量。
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}
模板代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>inner Function</title>
</head>
<body><b>获得集合大小</b><br>集合大小:<hr><b>获得日期</b><br>显示年月日: <br>显示时分秒:<br>显示日期+时间:<br>自定义格式化: <br><hr><b>内建函数C</b><br>没有C函数显示的数值: <br>有C函数显示的数值:<hr><b>声明变量assign</b><br><hr>
</body>
</html>
内建函数模板页面:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>inner Function</title>
</head>
<body><b>获得集合大小</b><br>集合大小:${stus?size}<hr><b>获得日期</b><br>显示年月日: ${today?date} <br>显示时分秒:${today?time}<br>显示日期+时间:${today?datetime}<br>自定义格式化: ${today?string("yyyy年MM月")}<br><hr><b>内建函数C</b><br>没有C函数显示的数值:${point} <br>有C函数显示的数值:${point?c}<hr><b>声明变量assign</b><br><#assign text="{'bank':'工商银行','account':'10101920201920212'}" /><#assign data=text?eval />开户行:${data.bank} 账号:${data.account}<hr>
</body>
</html>
内建函数Controller数据模型:
@GetMapping("innerFunc")
public String testInnerFunc(Model model) {//1.1 小强对象模型数据Student stu1 = new Student();stu1.setName("小强");stu1.setAge(18);stu1.setMoney(1000.86f);stu1.setBirthday(new Date());//1.2 小红对象模型数据Student stu2 = new Student();stu2.setName("小红");stu2.setMoney(200.1f);stu2.setAge(19);//1.3 将两个对象模型数据存放到List集合中List<Student> stus = new ArrayList<>();stus.add(stu1);stus.add(stu2);model.addAttribute("stus", stus);// 2.1 添加日期Date date = new Date();model.addAttribute("today", date);// 3.1 添加数值model.addAttribute("point", 102920122);return "04-innerFunc";
}

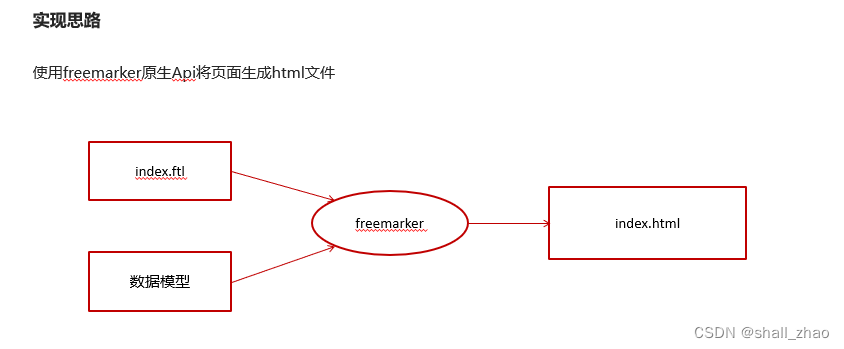
输出静态化文件

根据模板文件生成html文件
①:修改application.yml文件,添加以下模板存放位置的配置信息,完整配置如下:
server:port: 8881 #服务端口
spring:application:name: freemarker-demo #指定服务名freemarker:cache: false #关闭模板缓存,方便测试settings:template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试suffix: .ftl #指定Freemarker模板文件的后缀名template-loader-path: classpath:/templates #模板存放位置
②:在test下创建测试类
package com.heima.freemarker.test;import com.heima.freemarker.FreemarkerDemoApplication;
import com.heima.freemarker.entity.Student;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;import java.io.FileWriter;
import java.io.IOException;
import java.util.*;@SpringBootTest(classes = FreemarkerDemoApplication.class)
@RunWith(SpringRunner.class)
public class FreemarkerTest {@Autowiredprivate Configuration configuration;@Testpublic void test() throws IOException, TemplateException {//freemarker的模板对象,获取模板Template template = configuration.getTemplate("02-list.ftl");Map params = getData();//合成//第一个参数 数据模型//第二个参数 输出流template.process(params, new FileWriter("d:/list.html"));}private Map getData() {Map<String, Object> map = new HashMap<>();//小强对象模型数据Student stu1 = new Student();stu1.setName("小强");stu1.setAge(18);stu1.setMoney(1000.86f);stu1.setBirthday(new Date());//小红对象模型数据Student stu2 = new Student();stu2.setName("小红");stu2.setMoney(200.1f);stu2.setAge(19);//将两个对象模型数据存放到List集合中List<Student> stus = new ArrayList<>();stus.add(stu1);stus.add(stu2);//向map中存放List集合数据map.put("stus", stus);//创建Map数据HashMap<String, Student> stuMap = new HashMap<>();stuMap.put("stu1", stu1);stuMap.put("stu2", stu2);//向map中存放Map数据map.put("stuMap", stuMap);//返回Mapreturn map;}
}