要在 Leaflet 中创建一个二维地图,需要以下步骤:
1. 引入 Leaflet 库
首先,你需要在 HTML 文件中引入 Leaflet 库的 CSS 和 JavaScript 文件。你可以从官方网站下载 Leaflet,或者通过 CDN 引入。
<!-- Leaflet CSS -->
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" /><!-- Leaflet JavaScript -->
<script src="https://unpkg.com/leaflet/dist/leaflet.js"></script>
2. 创建地图容器
在 HTML 文件中创建一个 <div> 元素作为地图容器,指定一个唯一的 ID 用于在 JavaScript 中引用该地图。
<div id="map" style="width: 100%; height: 400px;"></div>
3. 初始化地图
在 JavaScript 文件中使用 Leaflet 创建地图,并设置地图的中心位置和缩放级别。
var map = L.map('map').setView([51.505, -0.09], 13); // 设置地图中心和缩放级别
4. 添加地图图层
Leaflet 支持添加不同类型的图层,比如瓦片图层(Tile Layer)、标记图层(Marker Layer)等。你可以从不同的服务提供商获取地图瓦片图层,比如 OpenStreetMap、Google Maps 等。
// 添加 OpenStreetMap 图层
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© OpenStreetMap contributors'
}).addTo(map);
5. 可选:添加标记
如果需要,在地图上添加标记点。
var marker = L.marker([51.5, -0.09]).addTo(map);
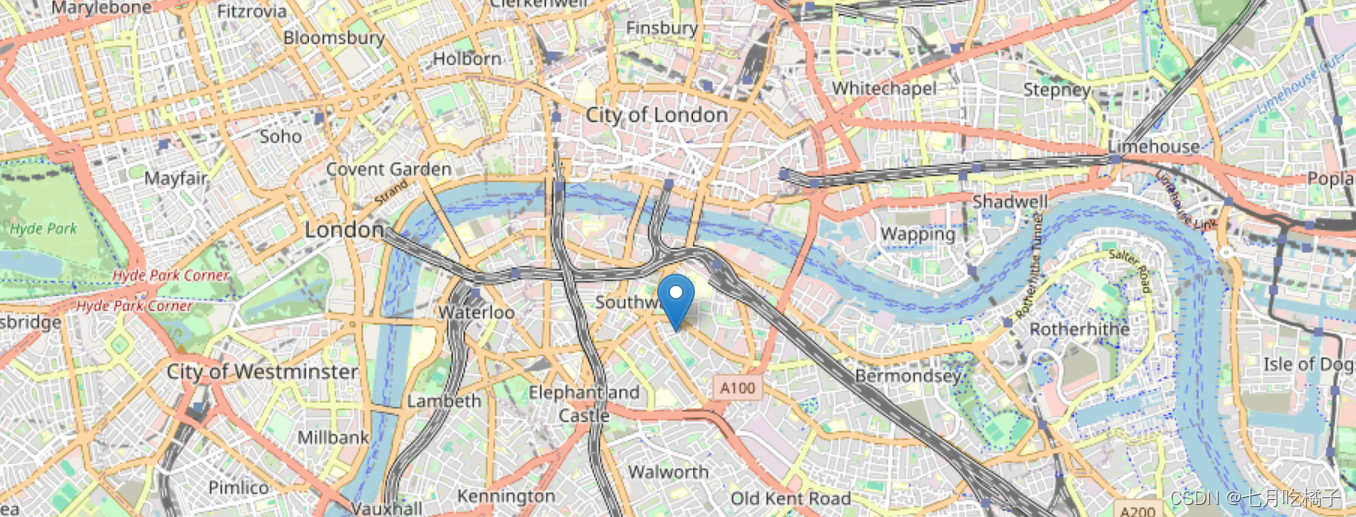
6. 完整示例
下面是一个完整的示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Leaflet Map</title><link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" /><style>#map { width: 100%; height: 400px; }</style>
</head>
<body><div id="map"></div><script src="https://unpkg.com/leaflet/dist/leaflet.js"></script><script>var map = L.map('map').setView([51.505, -0.09], 13);L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© OpenStreetMap contributors'}).addTo(map);var marker = L.marker([51.5, -0.09]).addTo(map);</script>
</body>
</html>
以上代码创建了一个基本的 Leaflet 地图,并在地图上添加了一个标记点。你可以根据自己的需求对地图进行进一步定制和添加其他图层。