1.安装sass
npm i sass -D2.安装sass-loader
npm i sass-loader@10.1.1 -D3.创建自定义文件
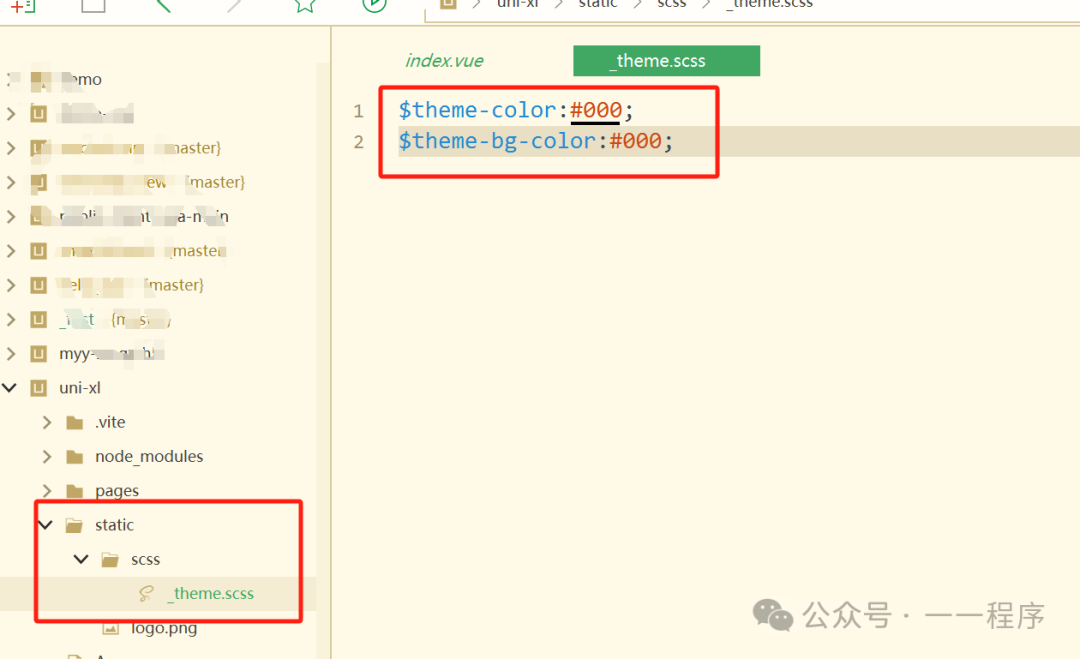
在根目录static目录下,创建scss->_them.scss,目录名称及文件名称自定义即可。

4.定义颜色变量
在_them.scss中,自定义颜色变量,以$开头,示例代码如下:
$theme-color:#000
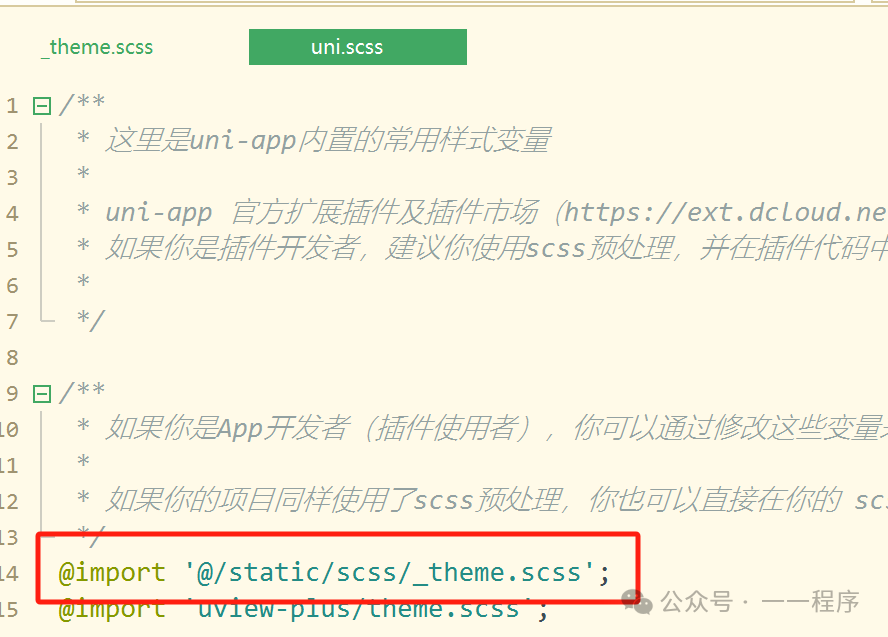
$theme-bg-color:#000;5.在uni.scss中引入

6.在文件中使用
<style lang="scss">.content {background-color: $theme-bg-color;}
</style>