第 1 章 绪论
1.1 研究的背景
随着社会发展,人们的生活质量越来越高,对自己身材的要求也越来越高, 健身健美中注重饮食,训练期间的饮食和生活需求较为严格[1]。经调查发现健身人 群的饮食结构非常苛刻,他们若想达到自己的运动目标,就要合理控制自己的饮食 结构和生活习惯,但发现目前大众健身业余爱好者在生活方式也很差的条件下,并 在就餐时没有太多考虑合理的营养比例和食物搭配,渐渐偏离自己的运动目标。
1.2 研究的目的和意义
1.2.1 研究目的
因各类健身爱好者的饮食结构不够完善,且目前没有太多合适的 APP 能实现 较为完善的饮食搭配方案,健身爱好者能通过此 APP 的帮助,改善自己的饮食结 构,从而达到预期的健身效果。本“健身餐”系统结现有的营养搭配方案,制定了 部分食物搭配套餐,并记录健身者使用此 APP 的饮食记录,做出分析,通过分析 结果为健身者量身定制食物搭配方案,帮助健身爱好者尽早达到运动目标。
第 2 章 相关概念与技术介绍
2.1 相关概念
2.1.1 Android
安卓(Android)是一种基于 Linux 内核(不包含 GNU 组件)的自由及开放源 代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国 Google 公司和开放手机联盟领导及开发。Android 操作系统最初由安迪·鲁宾开发,主要 支持手机。2005 年 8 月由 Google 收购注资。2007 年 11 月,Google 与 84 家硬件 制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良 Android 系统。 随后 Google 以 Apache 开源许可证的授权方式,发布了 Android 的源代码。第一部 Android 智能手机发布于 2008 年 10 月。Android 逐渐扩展到平板电脑及其他领域 上,如电视、数码相机、游戏机、智能手表等。2011 年第一季度,Android 在全球 的市场份额首次超过塞班系统,跃居全球第一。 2013 年的第四季度,Android 平 台手机的全球市场份额已经达到 78.1%。2013 年 09 月 24 日谷歌开发的操作系统 Android 在迎来了 5 岁生日,全世界采用这款系统的设备数量已经达到 10 亿台[2]。
2.1.2 Android Studio
Android Studio 是谷歌推出的一个 Android 集成开发工具,基于 IntelliJ IDEA. 类似 Eclipse ADT,Android Studio 提供了集成的 Android 开发工具用于开发和调 试。在 JetBrains Intellij IDEA 的基础上,Android Studio 提供: (1)基于 Gradle 的构建支持; (2)Android 专属的重构和快速修复; (3)提示工具以捕获性能、可用性、版本兼容性等问题; (4)支持 ProGuard 和应用签名; (5)基于模板的向导来生成常用的 Android 应用设计和组件; (6)功能强大的布局编辑器,可以让你拖拉 UI 控件并进行效果预览[3]。
2.2 相关技术
下文介绍了本 APP 主要使用的相关技术。
2.2.1 MySQL
MySQL 是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用 方面,MySQL 是最好的 RDBMS (Relational Database Management System,关系数 据库管理系统) 应用软件之一。 MySQL 是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中, 而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。 MySQL 所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策,分为社区版和商业版,由于其体积小、速度快、总体拥有 成本低,尤其是开放源码这一特点,一般中小型和大型网站的开发都选择 MySQL 作为网站数据库[4]。
2.2.2 Niginx
Nginx (engine x) 是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供 了IMAP/POP3/SMTP 服务。Nginx 是由伊戈尔·赛索耶夫为俄罗斯访问量第二的 Rambler.ru 站点(俄文:Рамблер)开发的,公开版本 1.19.6 发布于 2020 年 12 月 15 日[5]。
2.2.3 MVVM 框架
MVVM 是 Model-View-ViewModel 的简写。它本质上就是 MVC 的改进版。 MVVM 就是将其中的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑 分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时 帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的 WPF 带来了新的 技术体验,如 Silverlight、音频、视频、3D、动画……,这导致了软件 UI 层更加 细节化、可定制化。同时,在技术层面,WPF 也带来了 诸如 Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate 等新特性。MVVM(Model-View-ViewModel)框架的由来便是 MVP(Model-View-Presenter) 模式与 WPF 结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有 MVP 框架并且把 WPF 的新特性糅合进去,以应对客户日益复杂的需求变化[6]。
2.2.4 双向绑定
数据的双向绑定技术的核心是采用数据劫持结合发布者订阅者模式,通过 Object.defineProperty()对每个属性的 get 和 set 进行拦截。在数据发生变化的时候发 布消息给订阅者,触发相应的监听回调。 仅仅使用 Object,defineProperty()就能完成一个简单的双向绑定,但是效率比较 低。观察者模式让双向绑定更有效率,它是一对多的模式,一指的是修改的一处数 据,多是凡是用了这个数据的地方都更新。数据劫持就是利用 Object.defineProperty() 读操作数据的 set,get[7]。
第 3 章 系统分析与设计
3.1 需求描述
3.1.1 功能需求
对于各类健身爱好者,合理额健康饮食结构决定了健身爱好者达到运动目标的 时常和运动效果,因此在本设计中,最大的需求在于饮食搭配。在本 APP 中用户 可以根据自己的健身时间,选择合适的健身餐。其次,用户的选餐数据和时间记也 是本软件的重点模块。通过后台的整理与分析,能直观地表现近期的食物选择和营 养指标变化趋势关系。
3.1.2 安全需求
在安全性方面,本 APP 属于客户端软件,含有商品购买模块,后端采用加密 技术,保证系统有较高的安全性。在数据库方面个人隐私也会受到加密保护,故个 人隐私数据不会无故泄漏。
3.2 系统界面设计
本界面采用接近大众化的界面,主要分为主欢迎界面、选套餐界面和个人信息 界面。本 APP 导航栏放在页面底端且一直存在,方便用户切换到相应界面。 界面设计原型见图 1~图 12
|
图 1 欢迎界面 |
图 2 主界面 |
图 3 选套餐界面 |
|
图 4 选餐界面 |
图 5 个人信息界面 |
图 6 手机号登录界面 |
|
图 7 密码登录界面 |
图 8 个人卡券界面 |
图 9 个人订单界面 |
|
图 10 夜间模式主界面 |
图 11 夜间模式个人信息界面 |
图 12 夜间模式购物车界面 |
3.3 系统功能模块设计
系统分为三大部分,宣传介绍、套餐管理和个人信息,这也是本APP的三大主要界面。在欢迎页面之后用户将会来到主页面,即宣传介绍页面。在此页面中,用户能看到本日推送的套餐个性化详细介绍,点击该页面介绍可以转到选择界面,也就是套餐管理界面,主要的操作为增删改查。
在套餐选购界面,左侧的侧边栏有早餐、中餐、晚餐和水果各类选择。主要操作为增。
在个人信息界面,用户可以看到自己的消费记录、消费卡券、个人信息等相关内容。主要的操作为增删改查。
在用户初次使用APP时,需要根据提示注册相关用户账号信息。
表1显示了本APP各类系统组成部分的功能概述。
表 1 功能模块
| 系统组成部分 | 功能概述 |
| 服务器 | 验证码登录接口 |
| 密码登录接口 | |
| 增查收货地址接口 | |
| 商品展示接口 | |
| 商品查询接口 | |
| 静态资源下载 | |
| 客户端 | 登陆操作 |
| 退出登录 | |
| 启动页广告 | |
| 基本的对商品的浏览 | |
| 商品的查询 | |
| 购物车查询 | |
| 查询收货地址 | |
| 移动信息推送 | |
| 夜间模式 |
本系统数据流向见以下表2:
表 2 数据流向表
| 数据类型 | 数据流向 |
| 交易商品信息 | 数据库->客户 |
| 商品类别信息 | 数据库->客户 |
| 订单状态及信息 | 数据库->客户(仅保留于本机) |
| 用户个人信息 | 数据库->客户 |
| 购物车信息 | 数据库->客户(仅保留于本机) |
| 交易支付情况 | 数据库->客户 |
3.4 数据库设计
3.4.1 数据表设计
在“健身餐”APP的数据库设计上,数据库的表主要集中在用户的选餐记录、用户个人信息、用户订单记录等,详细见表3。
表 3 数据库表
| 表名 | 功能 |
| user(用户表) | 存储用户的基本信息 |
| user_address(用户地址表) | 存储用户的地址信息 |
| orders(订单表) | 用于存储订单状态 |
| order_detail(订单详细表) | 存储订单的各项数据 |
| good_comment(商品反馈表) | 用于存放用户对商品的反馈 |
| goods(单个商品) | 用于存放商品 |
| category(菜谱表) | 用于存放菜谱的种类 |
| tags(菜品标签表) | 用于存储菜品标签 |
| order_comment(订单反馈表) | 用于存放用户对订单的反馈 |
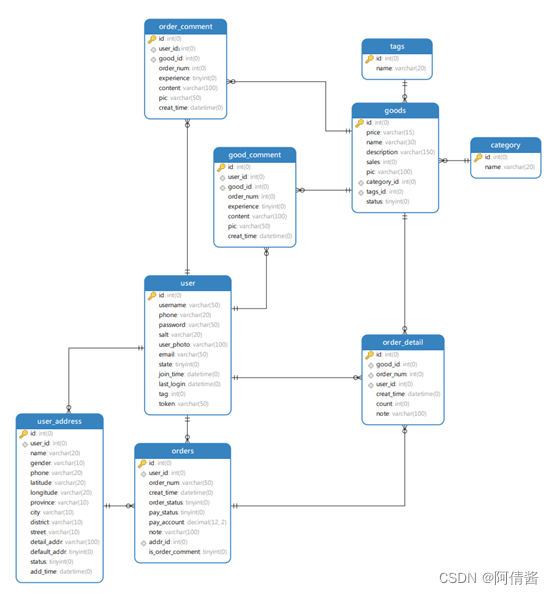
3.4.2 数据表关系图
数据表关系图如图 13 所示。

第 4 章 系统实现
4.1 本项目使用的技术
本项目使用的技术详见表 4。
表 4 本项目使用的技术
| 后端使用的技术 | SpringBoot框架 |
| 阿里云Linux | |
| Nginx | |
| Https技术 | |
| 接口数据令牌传输 | |
| 私密数据MD5加密 | |
| 客户端使用的技术 | MVVM框架 |
| RecycleView实现页面滑动列表 | |
| 运用cardView卡片式布局 | |
| 运用SQLite实现用户部分信息的存储 | |
| SharedPreferences文件存储功能 | |
| 库Retrofit发送网络请求解析数据 | |
| Material Design进行UI界面开发 | |
| Glide库进行网络图片读取 | |
| 网络数据实现双向绑定 | |
| 腾讯云消息推送机制 | |
| 腾讯云云短信 | |
| Kotlin协程 |
4.2 后端代码组成说明
客户端使用了 SpringBoot 框架,主要可分为 Mapper 层,Service 层,Controller 层,Bean 层。 文件目录清单见表 5。
表 5 主要文件清单
| 文件夹名 | 主要文件 | 主要功能 |
| Center | LoginData | 用于记录全局变量 |
| Info | .kt文件 | \ |
| Logic | logic.dao | 本地数据库层 |
| logic.model | 接口实体类 | |
| logic.network | 网络请求层 | |
| logic.repository | Repository层 | |
| Ui | ui.activity | 实现App中各个页面 |
| ui.adapter | 定义特定界面的适配器 | |
| ui.fragment | 定义界面中按钮操作 | |
| ui.viewModel | 数据绑定ViewModel层 | |
| Util | ActivityCollector.kt | Activity管理工具类 |
| ConfigData.kt | 白夜间模式控制类 | |
| CodeTimeUtil.kt | 验证码控件工具类 | |
| JilemeApplication.kt | / | 项目application |
| MainActivity.kt | / | 主Activity |
| color | .xml文件 | App中颜色合集 |
| drawable | .png文件 | App中图片合集 |
| layout | .xml文件 | App中页面布局合集 |
接下来介绍主要代码结构与详细功能,见以下目录树。
健身餐APP\jcs\后端\src\main\java
├─java
│ └─cn
│ └─fishei
│ └─competition
│ │ CompetitionApplication.java
│ │
│ ├─bean // 实体类
│ │ Address.java // 收获地址实体类
│ │ Goods.java // 商品具体信息实体类
│ │ User.java // 用户实体类
│ │
│ ├─config // 配置管理
│ │ ErrorConfiguration.java
│ │ HttpToHttpsConfig.java
│ │ MvcConfig.java
│ │
│ ├─controller // 控制层
│ │ AddressController.java // 地址控制类
│ │ ErrorController.java // 错误控制类
│ │ Index.java // 首页
│ │ MenuController.java // 菜单控制类
│ │ UserController.java //用户控制类
│ │
│ ├─mapper //数据访问接口
│ │ AddressMapper.java // 地址
│ │ MenuMapper.java //用户
│ │ UserMapper.java //菜单
│ │
│ ├─service //service层
│ │ └─impl //代码直接写在了实现类里面,这里处理写入数据库或者处理读取数据后的数据,比如在注册用户时,还必须随机添加密码及头像等
│ │ AddressServiceImpl.java
│ │ MenuServiceImpl.java
│ │ UserServiceImpl.java
│ │
│ └─util //工具类
│ AddSmsTemplate.java
│ CommonUtil.java // 发送短信模板,加密工具类等
│ Difference.java
│
└─resources
│ application.yaml
│ log4j2.xml //日志,配置文件等
│
├─mapper // Mapper写数据库命令
│ AddressMapper.xml
│ MenuMapper.xml
│ UserMapper.xml
│
└─static // 此处存放静态文件
4.3 客户端代码组成说明
以下选择了主要的目录结构做讲解:
健身餐APP\app\src\main\java
└─cn
└─fishei
└─jsc
│ JscApplication.kt
│ MainActivity.kt
│
├─center // 数据中心
│ LoginData.kt //这里定义了全局变量列入判定登录状态,COOLIE的值,是否为主页等变量
│
├─Info
│ BagInfo.kt
│ FoodInfo.kt
│
├─logic //逻辑层
│ ├─dao
│ │ GoodsDatabaseHelper.kt // 本地数据库
│ │
│ ├─model //定义接收本地数据以及网络接口数据的实体类
│ │ AddressList.kt
│ │ Goods.kt
│ │ LocationBackInfo.kt
│ │ LocationDetail.kt // 接收地址相关数据
│ │ MenuResponse.kt // 接收菜单相关数据
│ │ PasswordLoginArgs.kt
│ │ PasswordLoginInfo.kt // 密码登录后返回的状态及信息
│ │ PhoneBackInfo.kt // 手机登录后返回的状态和信息
│ │ ShopRecourse.kt // 接收购物车相关数据
│ │ User.kt
│ │ UserArgs.kt
│ │ UserResponse.kt // 用户数据相关,包括请求状态,请求后的用户信息
│ │
│ ├─network // 网络层,这里封装了相关的网路请求,并运用了数据绑定,协程等技术
│ │ MenuService.kt
│ │ ServiceCreator.kt
│ │ UserNetwork.kt
│ │ UserService.kt
│ │
│ └─repository
│ Repository.kt
│
├─map
│ MyLocationListener.kt
│
├─ui // 这里是UI层
│ ├─activity // activity与显示页面的数据交互并联系viewModel
│ │ BaseActivity.kt // 所有其他activity继承此activity,便于管理
│ │ LoginActivity.kt
│ │ LoginPasswordActivity.kt // 密码登录,验证码登录activity
│ │ MeAboutActivity.kt
│ │ MeActivity.kt
│ │ MeAddressActivity.kt
│ │ MeAsActivity.kt // 我的页面相关activity
│ │ MeEvaluateActivity.kt
│ │ MeMessageActivity.kt
│ │ MenuActivity.kt // 菜单页面
│ │ MeOpinionActivity.kt
│ │ MeOrderActivity.kt
│ │ MePrivacyActivity.kt
│ │ MeRedBagActivity.kt
│ │ MeReviseAddress.java
│ │ ReviseAddressActivity.java
│ │ WelcomeActivity.kt // 启动页加载广告
│ │
│ ├─adapter // 适配器
│ │ AddressAdapter.kt // 地址
│ │ MenuAdapter.kt // 菜单
│ │ ShopAdapter.kt // 购物车
│ │
│ ├─fragment
│ │ IndexFragment.kt // 首页
│ │ MeFragment.kt // 我的
│ │ MenuFragment.kt // 购物车
│ │
│ └─viewModel
│ MenuViewModel.kt
│ UserViewModel.kt
│
└─util // 工具类
ActivityCollector.kt // 管理所有的额Activity
CodeTimeUtil.kt // 请求短信Button管理
ConfigData.kt // 白天夜间模式切换数据
第 5 章 总结和展望
通过本次课程设计,我在老师的教学和互联网的帮助下,完成了“健身餐”APP的设计,因时间原因和个人能力的欠缺,一些功能并没有完全实现,但在开发的过程中积累了大量的开发经验,这不仅加深了所学知识的印象,还在健身与饮食这方面上扩展了新的知识面,更好的实现了不同领域知识的融合。
在本次课程设计中,融合了MySQL、Android、Kotlin等作为一体,让“健身餐”APP的功能更加强大。开发前期的界面设计相对后端较为简单,而时间大部分花在了后端的调试上。本次的界面设计运用了完全的卡片式布局、启动页广告、夜间模式等,但实现起来不是很容易,由此保持了我对Android设计的兴趣。
因教学安排原因结束了本次“健身餐”APP的开发,部分功能尚未完善,但课程结束后定会多加学习,以本次设计的项目为基础,继续完善本学期未完成的短信登录、推荐功能等,将来会增加更多有趣实用的模块,为广大健身爱好者打造一个功能齐全的“健身餐”APP。