准备工作差不多了,该开始搭建网站了!
这次我们先把网站搭建部署起来,关于后续主题内容等更换留到后续。
创建源码文件夹
首先通过 hexo 创建本地源码文件夹。因为最终部署的 github 仓库格式为 websiteName.github.io(websiteName 应该默认是 github 用户名),所以我们创建的 hexo 仓库也以此命名。
我们在准备放源码文件夹的目录下输入指令:
hexo init websiteName.github.io
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
warning hexo > warehouse > cuid@2.1.8: Cuid and other k-sortable and non-cryptographic ids (Ulid, ObjectId, KSUID, all UUIDs) are all insecure. Use @paralleldrive/cuid2 instead.
warning hexo-renderer-marked > jsdom > abab@2.0.6: Use your platform's native atob() and btoa() methods instead
warning hexo-renderer-marked > jsdom > data-urls > abab@2.0.6: Use your platform's native atob() and btoa() methods instead
INFO Start blogging with Hexo!
随后目录下出现了这个名称的文件夹。
文件夹内目录内容如下:
db.json yarn.lock _config.landscape.yml package.json source
package-lock.json node_modules _config.yml scaffolds themes
这就是默认的 hexo 框架了。
接下来我们安装一些依赖项,以及把 hexo 部署到 github 上的必要工具:
npm install
npm install hexo-deployer-git -–save
简单介绍目录结构
-
.github 和 .gitignore 是用于 github 项目的配置文件。
-
_config.landscape.yml 是默认的主题配置文件夹(我们后面更换主题后可以删掉此文件夹)。
-
_config.yml 是项目默认配置文件夹。
-
node_modules 内存放了我们安装的 npm 包。
-
package.json 是项目清单,比如项目名称、作者等信息。
-
scaffolds 是默认博文模板,配置后每次我们使用 hexo new 指令创建新文章时就会复制一份自定义的文章模板而不是空文件。
-
source 存放最重要的博文内容。
-
themes 存放主题文件,未来我们新主题放在 themes 文件夹下,再通过 _config.yml 选择。
-
yarn.lock 用于存储一些 npm 包的固定版本信息,避免由于不同 npm 包版本引发的不同平台无法正确运行问题(比如我的项目使用包 A 1.0.0 和包 B 1.0.0 去且可以正常运行,另一位同学下载此项目并安装依赖包的时候由于版本更新,安装的是 A 2.0.0 和 B 2.0.0,这两个版本的包会引发冲突问题。yarn.lock 锁定项目包版本,让所有用户配置项目的时候下载的都是固定版本的包避免这些不必要的 bug)
启动 hexo 服务器
hexo server -o
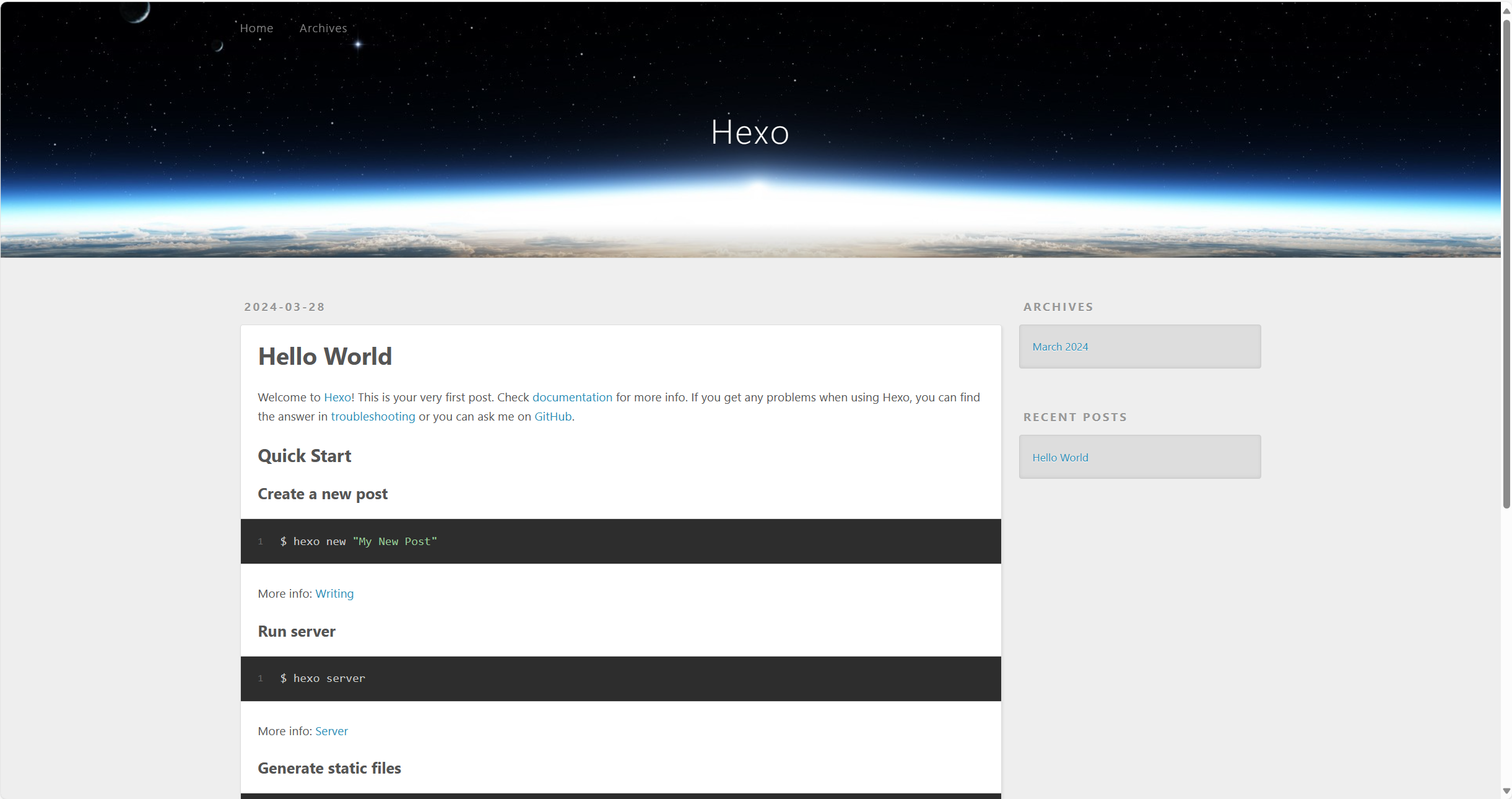
运行此指令后,终端输出显示我们的 hexo 服务器开始运行并部署到了 localhost:4000 网站上。我们可以打开链接查看详情,在终端中按下 Ctrl+C 停止运行。

这个页面的内容位于 source/_posts/hello-world.md 中,修改此文件则网站呈现内容也会随之变化。同样的,发布新文章就在 _posts 文件夹中通过 hexo new “article name” 指令创建新 markdown 文章。















![[Python GUI PyQt] PyQt5快速入门](https://img-blog.csdnimg.cn/direct/dfab37ca62e24f6ea4a0eb9dde8626c6.png#pic_center)