先看类型别名:使用关键字 type 声明,注意有等于号额
// 类型别名 使用关键字 type 声明,注意有等于号额
type Cat = {name: string;
};
let huahua: Cat = {name: "花花",
};
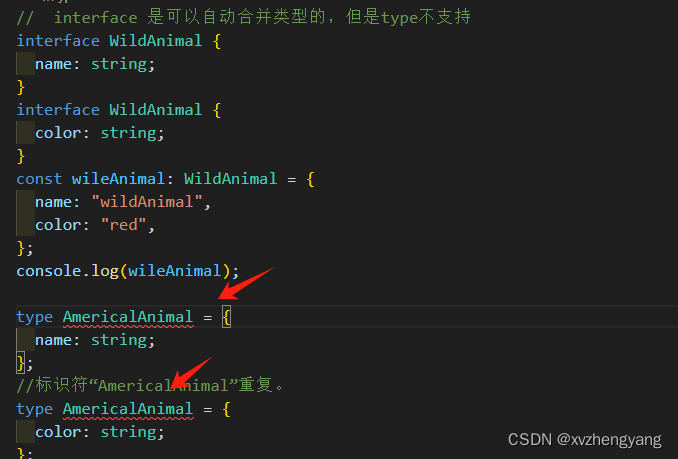
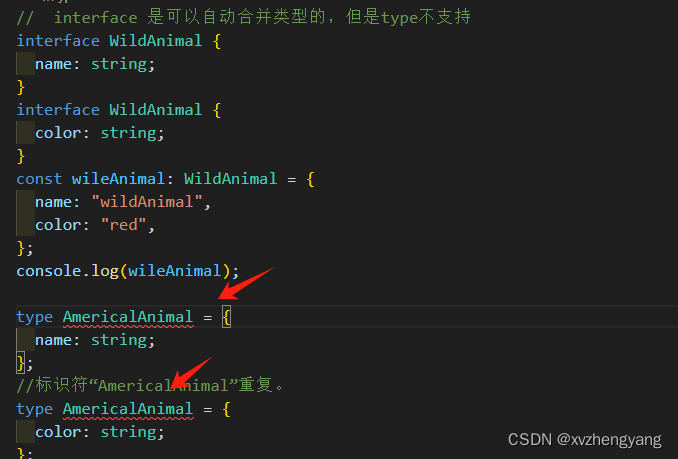
type和interface不同之处在于:interface 是可以自动合并类型的,但是type不支持

我们一般多用接口,因为更方便扩展;但是遇到别人写的代码,类型别名,我们也要知道
先看类型别名:使用关键字 type 声明,注意有等于号额
// 类型别名 使用关键字 type 声明,注意有等于号额
type Cat = {name: string;
};
let huahua: Cat = {name: "花花",
};
type和interface不同之处在于:interface 是可以自动合并类型的,但是type不支持

我们一般多用接口,因为更方便扩展;但是遇到别人写的代码,类型别名,我们也要知道
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/291630.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!