文章目录
- 介绍
- router的优点
- 1.导入Express和创建Router:
- 2. 定义路由:
- 3.将router暴露到模块外:
- 4. 将Router挂载到Express应用中:
- 4.1.引入router
- 4.2.使用中间件让router在Express应用中生效(三种写法)
- 5. 完整示例:
- 5.1.编写router的文件并将其暴露到模块外
- 5.2.将router引入并在express中注册
- 6.为什么注册router的时候,在router前要加一个路径区分
- 注册router的两种写法
- app.use(router)
- require("/自定义路径", router)
介绍
在Node.js中,
Router是Express框架提供的一种用于组织路由的方式,是express中创建的一个对象,专门用于放置路由文件,通过module.exports导出供外部使用。router实际上是一个中间件,我们可以把在它身上绑定各种路由以及其他的中间件。通过使用Router,你可以将相关的路由组织在一起,从而更好地管理你的应用程序的路由。下面是关于如何在Node.js中使用Router的基本方法:
router的优点
通过使用Router,我们可以更好地组织路由,并使代码更加清晰和易于维护。
1.导入Express和创建Router:
首先,你需要导入Express模块并创建一个Router实例。这样可以让你在其中定义你的路由。
//引入express
const express = require('express');
//创建router对象
const router = express.Router();
2. 定义路由:
在Router实例上定义你的路由。你可以使用router.get()、router.post()、router.put()等方法来定义相应的HTTP动词的路由。
router.get('/aaa', (req, res) => {res.send('这是根路由的GET请求');
})
3.将router暴露到模块外:
module.exports = router
4. 将Router挂载到Express应用中:
一旦你定义了路由,你需要将Router实例挂载到Express应用中。这样,Express就能够识别并处理来自这些路由的请求。
4.1.引入router
4.2.使用中间件让router在Express应用中生效(三种写法)
//引入routerconst userRouter = require("./routes/user")const goodsRouter = require("./routes/goods")//使路由生效//简易写法(容易混淆,不常用)app.use(userRouter)app.use(goodsRouter)//升级写法app.use("/user", userRouter)app.use("/goods", goodsRouter)解释一下:userRouter前面这个路径是为了解决不同的router里面出现相同的请求地址的问题。前面加个/user路径,代表它给userRouter里面所有的路由请求都加了一个/user的前缀//或app.use("/user", require("./routes/user"))app.use("/goods", require("./routes/goods"))
5. 完整示例:
下面是一个完整的示例,演示了如何在Node.js中使用Router:
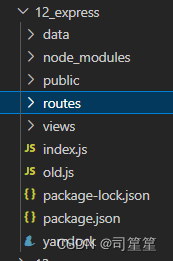
创建router
5.1.编写router的文件并将其暴露到模块外


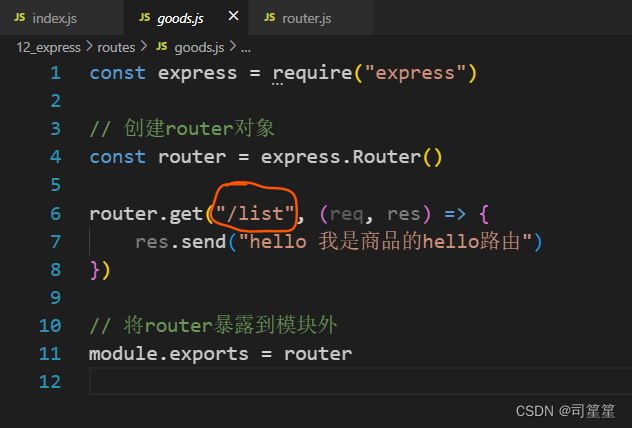
- goods.js
const express = require("express")// 创建router对象
const router = express.Router()router.get("/list", (req, res) => {res.send("hello 我是商品的hello路由")
})// 将router暴露到模块外
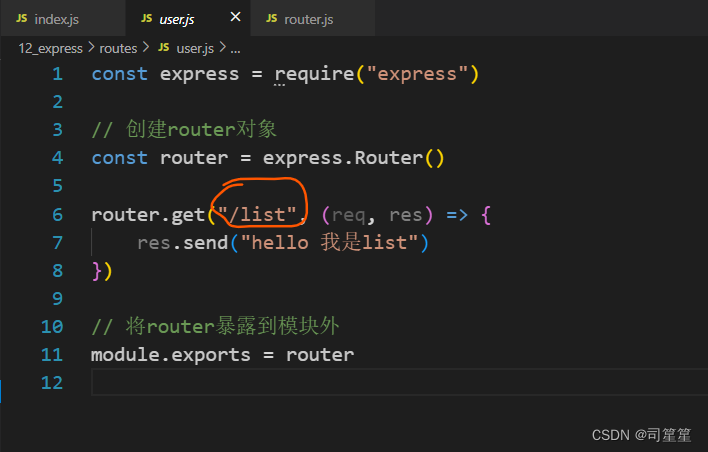
module.exports = router- user.js
const express = require("express")// 创建router对象
const router = express.Router()router.get("/list", (req, res) => {res.send("hello 我是list")
})// 将router暴露到模块外
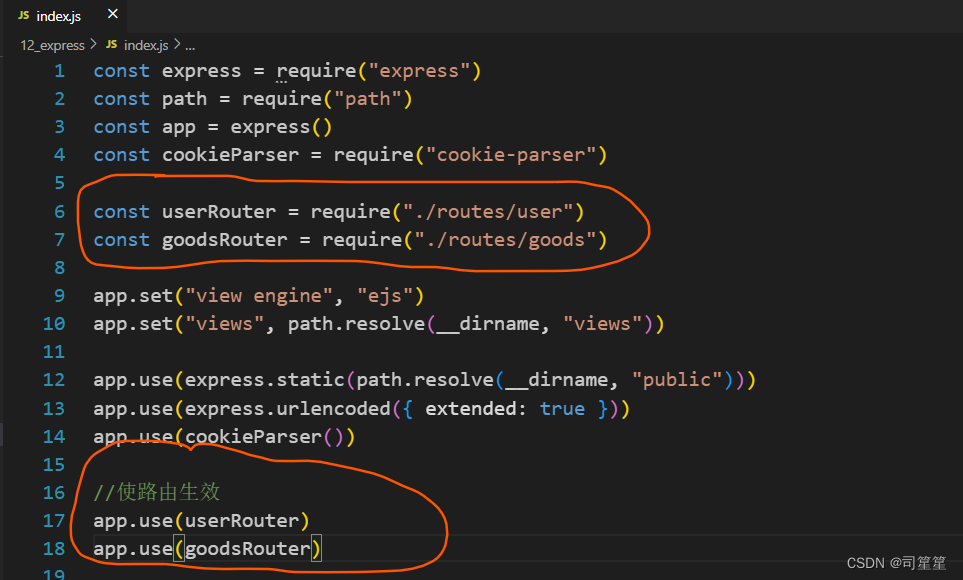
module.exports = router5.2.将router引入并在express中注册
这里我在index.js中注册

const express = require("express")
const path = require("path")
const app = express()
const cookieParser = require("cookie-parser")
//引入router
const userRouter = require("./routes/user")
const goodsRouter = require("./routes/goods")
app.set("view engine", "ejs")
app.set("views", path.resolve(__dirname, "views"))
app.use(express.static(path.resolve(__dirname, "public")))
app.use(express.urlencoded({ extended: true }))
app.use(cookieParser())
//使路由生效
app.use("/user", userRouter)
app.use("/goods", goodsRouter)app.use((req, res) => {res.status(404).send("<h1>您访问的页面不存在</h1>")
})app.listen(3000, () => {console.log("服务器已经启动!")
})在这个示例中,我们创建了一个Express应用,新建了一个文件存储我们定义的Router路由,并将定义好的Router`注册到express应用中。
6.为什么注册router的时候,在router前要加一个路径区分
注册router的两种写法
app.use(router)
require(“/自定义路径”, router)
解释:userRouter前面这个路径是为了解决不同的router里面出现相同的请求地址的问题。
前面加个/user路径,代表它给userRouter里面所有的路由请求都加了一个/user的前缀


将它俩同时引入注册

这个时候我们再访问localhost:3000/list的时候,哪个会执行?
答案是userRouter里面的localhost:3000/list会执行,因为它所属的router先在express中生效,所以为了避免这种情况,我们在router路由前面都加上一个前缀,访问的时候就不会混淆了。
app.use("/user", userRouter)
app.use("/goods", goodsRouter)
如此一来,
要访问userRouter里面的list就用localhost:3000/user/list
要访问goodsRouter里面的list就用localhost:3000/goods/list
需要注意的是,我们在router里面编写路由的时候是不需要加前缀的,我们访问的时候加上前缀就可以了,重定向的时候也要加前缀(只要涉及到向服务器发送请求的时候都要使用带前缀的完整路径)