HTML5基础
开发工具很多,其中Hbulider较好用,下载网址如下:
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
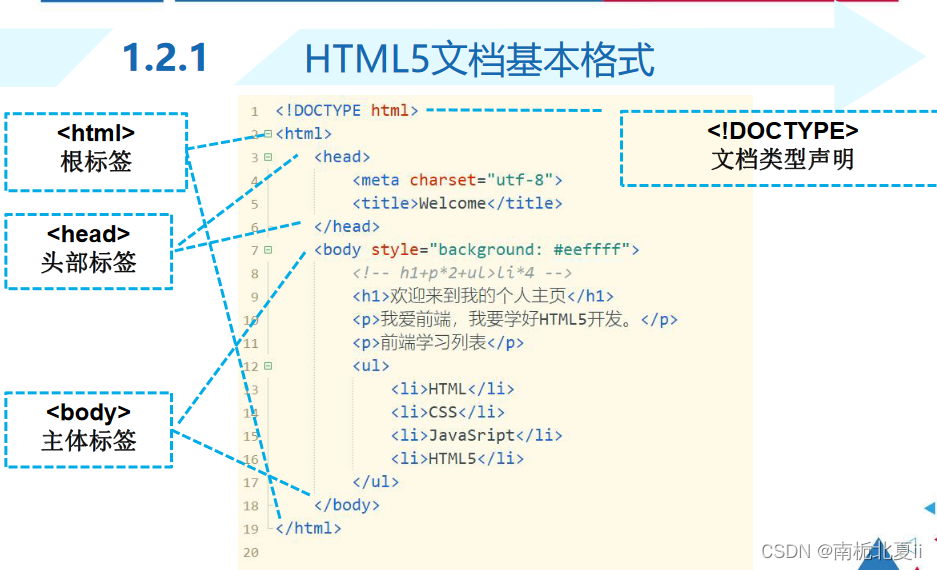
html表示整个页面
head表示搜素框
body表示内容
title表示标题
html文档的后缀必须是.html或.htm
利用vs code 网页开发
1.打开网页
2.新建文件(ctrl+N)
3.保存,注意要保存为.html
4.生成页面骨架结构
输入!,按下tab键
5.单击鼠标右键,再点击“Open in Default Browser"
HTML5基本格式

段落标签:

通常HTML标签分为两大类:分为单标签和多标签
HTML注释标签

HTML5头部相关标签:

其中有光link的书写格式:

标题标签的格式和语法,同时段落标签也可以用

水平线的语法:


文本格式化标记类型:


常用图像格式:
gif:最突出的地方就是它支持动画,也支持透明。
png:体积较小,但不支持动画。
jpg:能显示的颜色比其他两种多,但是每修改一次图片都会造成数据的丢失。
图像标签:

图像标记的属性:
alt:当图像无法显示是,会由ali替换内容。
width,height:用来定义图片的高度和宽度。
border:为图像添加边框,设置边框的宽度。
vspace:调整图像的垂直边距。
hspace:调整图像的水平边距。
align:图像的对齐属性。
title:可以设置鼠标在图形上悬停时提示的文字。
创建超链接

href:用于指定链接目标的url地址
target:用于指定链接页面的打开方式,_self为默认值,表示在原窗口打开,_blank表示在新窗口打开。
锚点链接

列表元素
无序列表


有序列表



无序列表----表格





结构元素



nav元素

section:用于内容的分块。
aside:可以用于侧边栏的应用。
figure和figcaption元素

页面交互元素:detail和summary元素

页面交互元素:progress元素 常用属性:
value:已经完成的工作量。
max:总共有多少工作量。

页面交互元素meter元素

文本层次语义元素:
mark元素:可以将文字用颜色显示出来.
cite元素:被标记的文字将以斜体的样式显示.

全局属性
draggable属性:用来定义元素是否可以拖动,默认值为false,表示不能拖动,为true时表示可以拖动。
hidden属性:表示元素是否隐藏,默认会显示。
spellcheck属性:主要针对input元素和textarea文本输入框,对用户水乳的文字内容进行拼写和语法检查,为true时检测输入框中的值,反之不测。
contenteditable属性:规定是否可以编辑元素的内容,为true时可以编辑,为false表示不可以编辑。

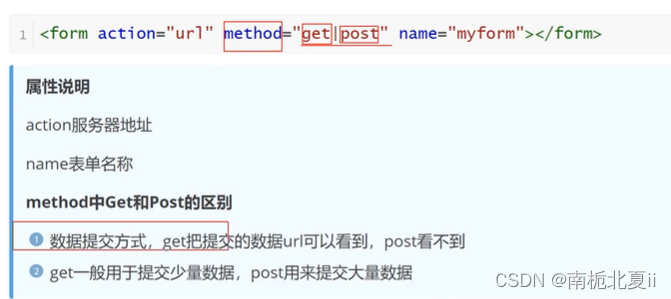
表单元素
表单元素(表单控件)
input(输入表单元素0
select(下拉表单元素)
textarea(文本域元素) 但用户输入内容较多时,可以使用文本域





[ 「今でもあなたは私の光。」❤️如今你依旧是我的光。
版权声明:本文为博主「南栀北夏」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:http://www.jinghan.site
星光不问赶路人,岁月不负有心人!
---致同行的人