课程地址:【Vue.js Element UI | 十天技能课堂 | 更新中... | 李炎恢】 https://www.bilibili.com/video/BV1U54y127GB/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
备注:虽然标题声明还在更新中,但是看一些常用的组件还是够用的了。
目录
1 Element UI 下
1.13 Cascader 级联选择器 el-cascader
1.13.1 基础用法 v-model options
1.13.2 禁用选项 disabled
1.13.3 可清空 clearable
1.13.4 仅显示最后一级 show-all-levels
1.13.6 选择任意一级选项 props.checkStrictly
1.13.7 动态加载 lazy
1.13.8 可搜索 filterable
1.13.9 自定义节点内容
1.13.10 级联面板
1.14 Switch开关 el-switch
1.14.1 基础用法 v-model active-color inactive-color
1.14.2 文字描述 active-text inactive-text
1.14.3 扩展的value类型 active-value inactive-value
1.14.4 禁用状态 disabled
1.15 Slider滑块
1.15.1 基础用法 el-slider
1 默认 v-model
2 自定义初始值 v-model
3 隐藏tooltip show-tooltip
4 格式化tooltip(显示0-1的小数)format-tooltip
5 禁用 disabled
1.15.2 离散值 step show-steps
1.15.3 带有输入框 show-input
1.15.4 范围选择 range
1.15.5 竖向模式 vertical height
1.15.6 展示标记 marks
1.16 TimePicker时间选择
1.16.1 基础用法 v-model picker-options.start/end/step
1.16.2 任意时间点 picker-options.selectableRange arrow-control
1.16.3 固定时间范围 picker-options.minTime
1.16.4 任意时间范围 is-range arrow-control
1.17 DatePicker日期选择
1.17.1 选择日 type="date" picker-options.disabledDate/shortcuts
1.17.2 其他日期单位 type="week/month/year/dates/months/years"
1.17.3 选择日期范围 type="daterange"
1.17.4 选择月份范围 type="monthrange"
1.17.5 日期格式 format value-format
1.17.6 默认显示日期 default-time=['xx:xx:xx', 'xx:xx:xx']
1.17.7 DateTimePicker 日期时间选择器 type="datetime"
1.18 Upload上传
1.18.1 点击上传 slot limit on-exceed on-preview on-remove before-remove
1.18.2 用户头像上传
1.18.3 照片墙
1.18.4 文件缩略图
1.18.5 图片列表缩略图
1.18.6 上传文件列表控制
1.18.7 拖拽上传
1.18.8 手动上传
1.19 Rate评分
1.20 ColorPicker颜色选择
1.21 Tranfer穿梭框
1.22 Form表单
1.22.1 典型表单 model ref label v-model value
1.22.2 行内表单 inline
1.22.3 对齐方式
1.22.4 表单验证 rules prop
1.22.5 自定义校验规则
1.22.6 动态增减表单项
1.22.7 数字类型验证
1.22.8 单内组件尺寸控制
1.23 Tag标签
1.24 Badge标记
1.25 Progress进度条
1.26 Avatar头像
1.27 Table表格
1.27.1 基础表格 data prop label width
1.27.2 带斑马纹表格 stripe
1.27.3 带边框表格 border
1.27.4 ¶带状态表格
1.27.5 固定表头 height="xxx"
1.27.6 固定列 fixed
1.27.7 固定列和表头
1.27.8 流体高度 max-height
1.27.9 多级表头
1.27.10 单选
1.27.11 多选
1.27.12 排序 sortable
1.27.13 筛选
1.27.14 自定义列模板
1.27.15 展开行
1.27.16 树形数据与懒加载
1.27.17 自定义表头
1.27.18 表尾合计行
1.27.19 合并行或列
1.27.20 自定义索引
1.28 Pagination 分页
1.28.1 基础用法
1.28.2 设置最大页码按钮数
1.28.3 带有背景色的分页
1.28.4 小型分页
1.28.5 附加功能
1.28.6 当只有一页时隐藏分页
1.29 区分Message消息提示、MessageBox弹框和Dialog弹窗
1.30 Dialog对话框
1.30.1 基本用法
1.30.2 自定义内容
1.30.3 嵌套的 Dialog
1.30.4 居中布局
1 Element UI 下
Element - The world's most popular Vue UI framework
1.13 Cascader 级联选择器 el-cascader
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。
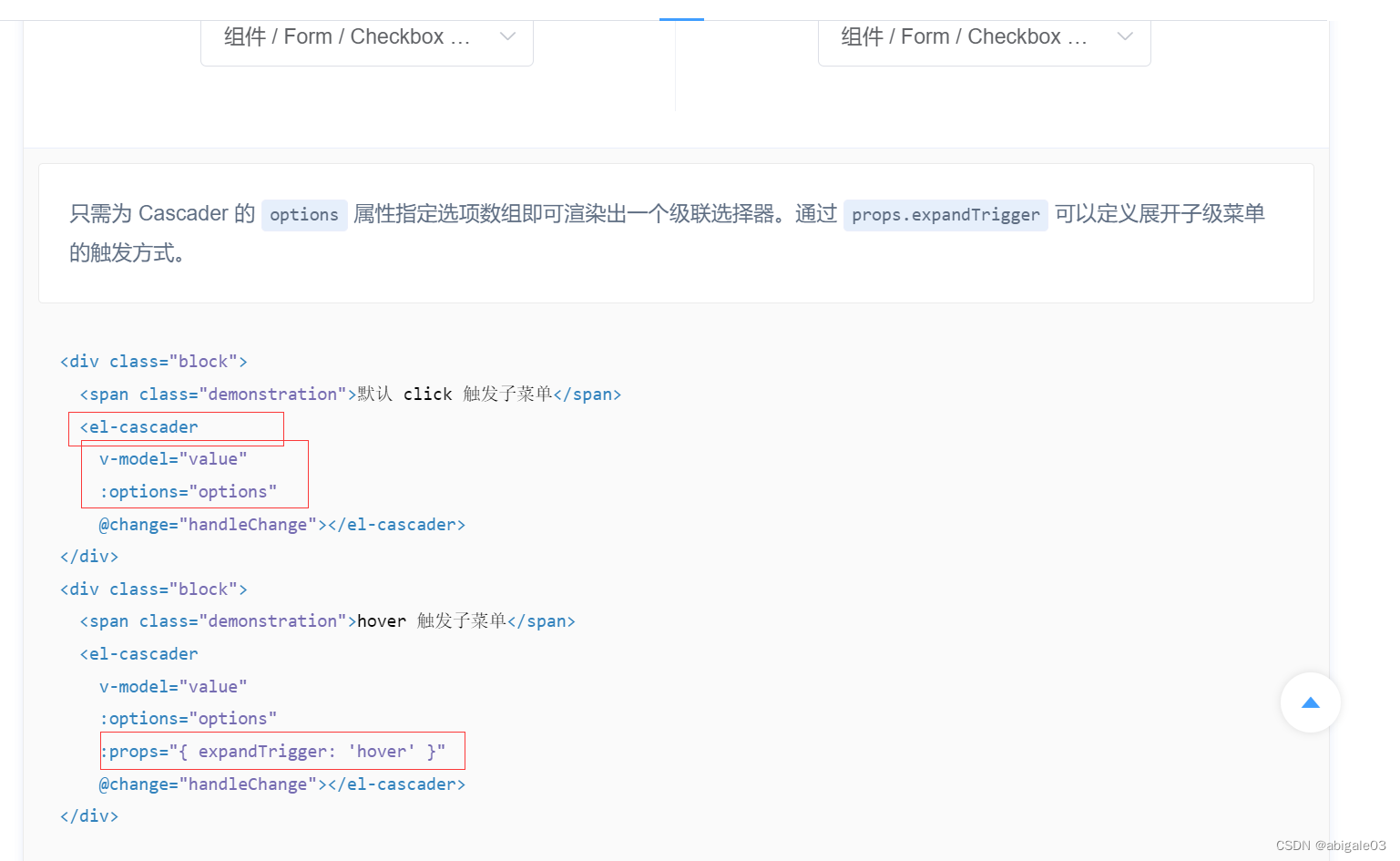
1.13.1 基础用法 v-model options
① 默认 click 触发子菜单
② hover触发子菜单
只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。

1.13.2 禁用选项 disabled
通过在数据源中设置 disabled 字段来声明该选项是禁用的
本例中,options指定的数组中的第一个元素含有disabled: true键值对,因此是禁用的。在默认情况下,Cascader 会检查数据中每一项的disabled字段是否为true,如果你的数据中表示禁用含义的字段名不为disabled,可以通过props.disabled属性来指定(详见下方 API 表格)。当然,value、label和children这三个字段名也可以通过同样的方式指定。
1.13.3 可清空 clearable
通过 clearable 设置输入框可清空
<el-cascader :options="options" clearable></el-cascader>1.13.4 仅显示最后一级 show-all-levels
可以仅在输入框中显示选中项最后一级的标签,而不是选中项所在的完整路径。
属性show-all-levels定义了是否显示完整的路径,将其赋值为false则仅显示最后一级。
<el-cascader :options="options" :show-all-levels="false"></el-cascader>
1.13.5 多选 props.multiple collapse-tags
可通过 props.multiple = true 来开启多选模式
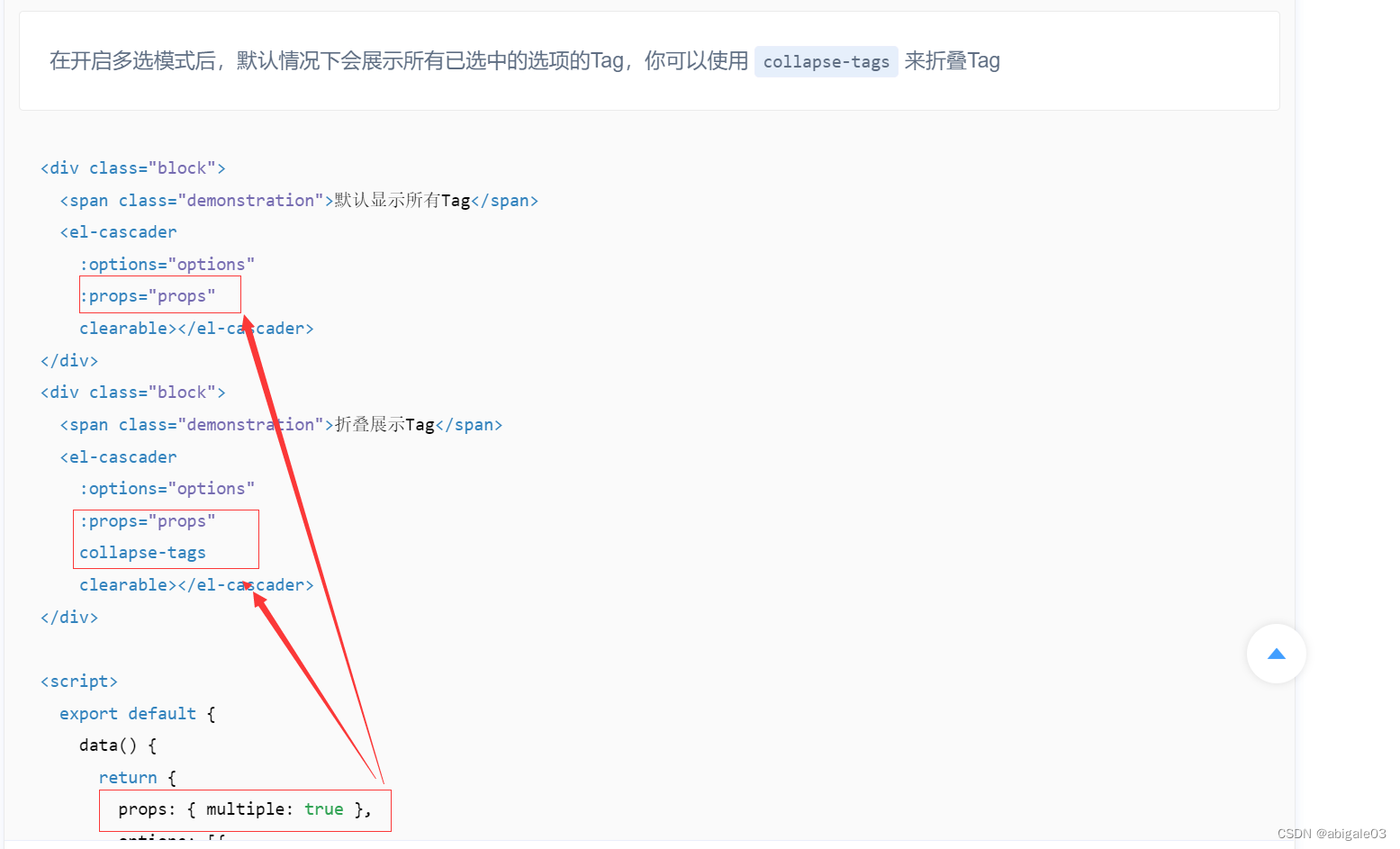
在开启多选模式后,默认情况下会展示所有已选中的选项的Tag,你可以使用collapse-tags来折叠Tag

1.13.6 选择任意一级选项 props.checkStrictly
在单选模式下,你只能选择叶子节点;而在多选模式下,勾选父节点真正选中的都是叶子节点。
启用该功能后,可让父子节点取消关联,选择任意一级选项。
可通过 props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的。

1.13.7 动态加载 lazy
当选中某一级时,动态加载该级下的选项。
通过lazy开启动态加载,并通过lazyload来设置加载数据源的方法。lazyload方法有两个参数,第一个参数node为当前点击的节点,第二个resolve为数据加载完成的回调(必须调用)。为了更准确的显示节点的状态,还可以对节点数据添加是否为叶子节点的标志位 (默认字段为leaf,可通过props.leaf修改),否则会简单的以有无子节点来判断是否为叶子节点。
有点麻烦,跳过,用到再看。
1.13.8 可搜索 filterable
可以快捷地搜索选项并选择。
将filterable赋值为true即可打开搜索功能,默认会匹配节点的label或所有父节点的label(由show-all-levels决定)中包含输入值的选项。你也可以用filter-method自定义搜索逻辑,接受一个函数,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中。
1.13.9 自定义节点内容
可以自定义备选项的节点内容。
对显示的内容进行个性化定制。
1.13.10 级联面板
级联面板是级联选择器的核心组件,与级联选择器一样,有单选、多选、动态加载等多种功能。
1.14 Switch开关 el-switch
https://element.eleme.cn/#/zh-CN/component/switch
表示两种相互对立的状态间的切换,多用于触发「开/关」。
1.14.1 基础用法 v-model active-color inactive-color
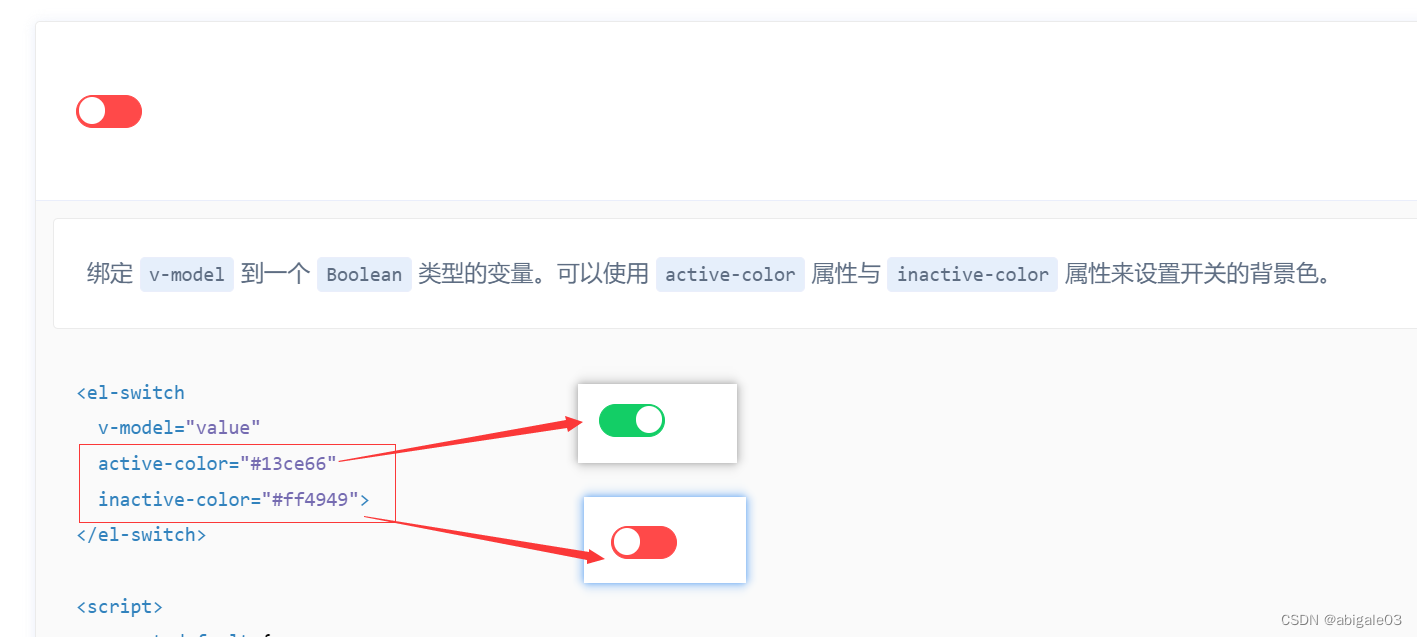
绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactive-color属性来设置开关的背景色。

1.14.2 文字描述 active-text inactive-text
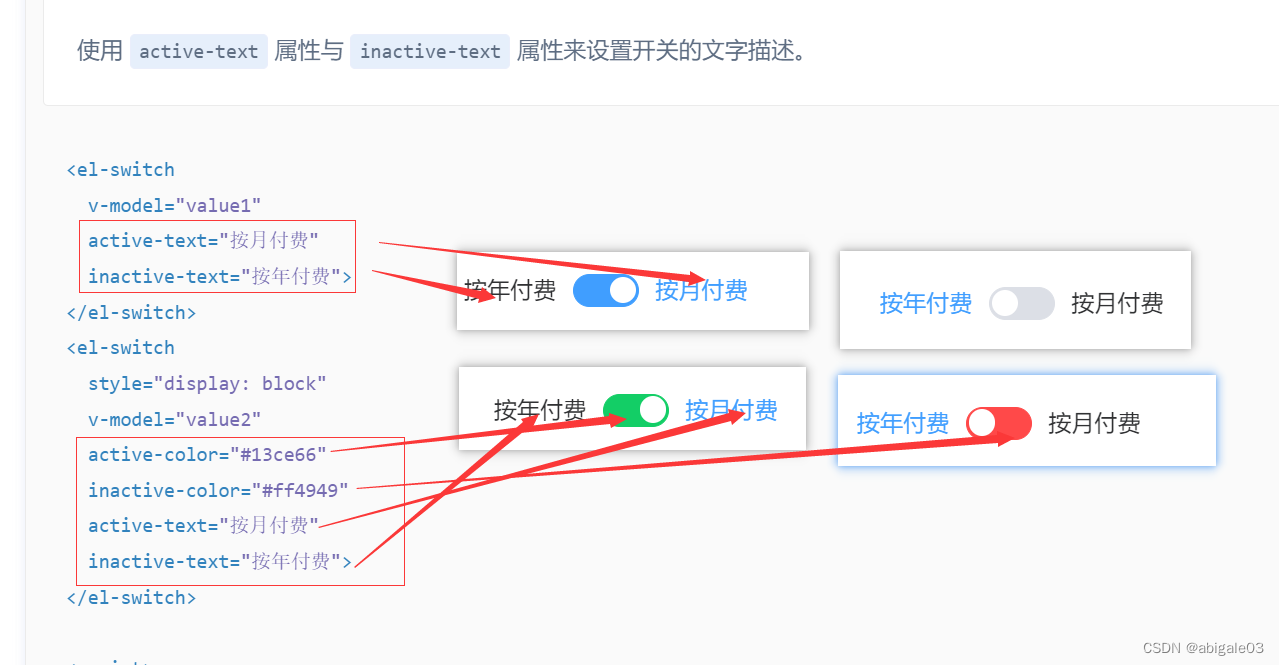
使用active-text属性与inactive-text属性来设置开关的文字描述。
1.14.3 扩展的value类型 active-value inactive-value
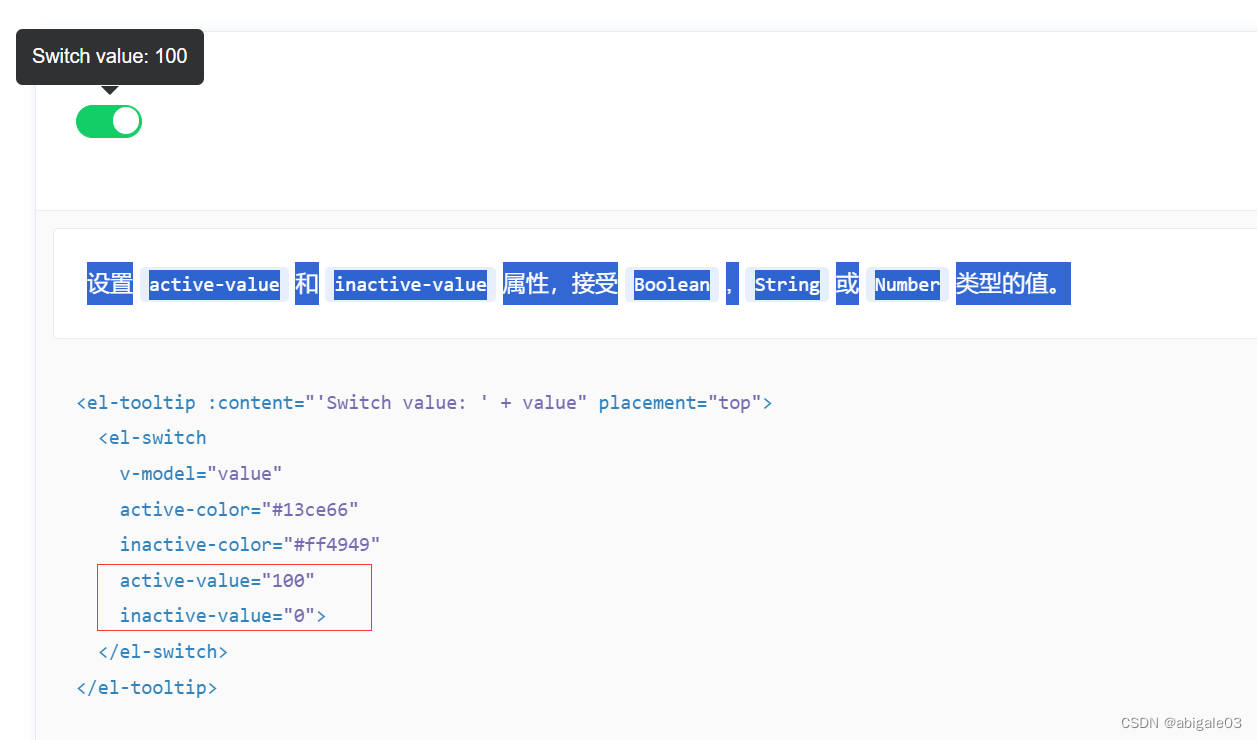
设置active-value和inactive-value属性,接受Boolean, String或Number类型的值。
这里的提示是tooltip组件

1.14.4 禁用状态 disabled
设置disabled属性,接受一个Boolean,设置true即可禁用。
1.15 Slider滑块
通过拖动滑块在一个固定区间内进行选择
通过设置绑定值自定义滑块的初始值
1.15.1 基础用法 el-slider
1 默认 v-model
v-model绑定num值
2 自定义初始值 v-model
指定v-model绑定的num值
3 隐藏tooltip show-tooltip
show-tooltip值设置false隐藏tooltip
4 格式化tooltip(显示0-1的小数)format-tooltip
format-tooltip的回调参数/100并return
5 禁用 disabled
disabled
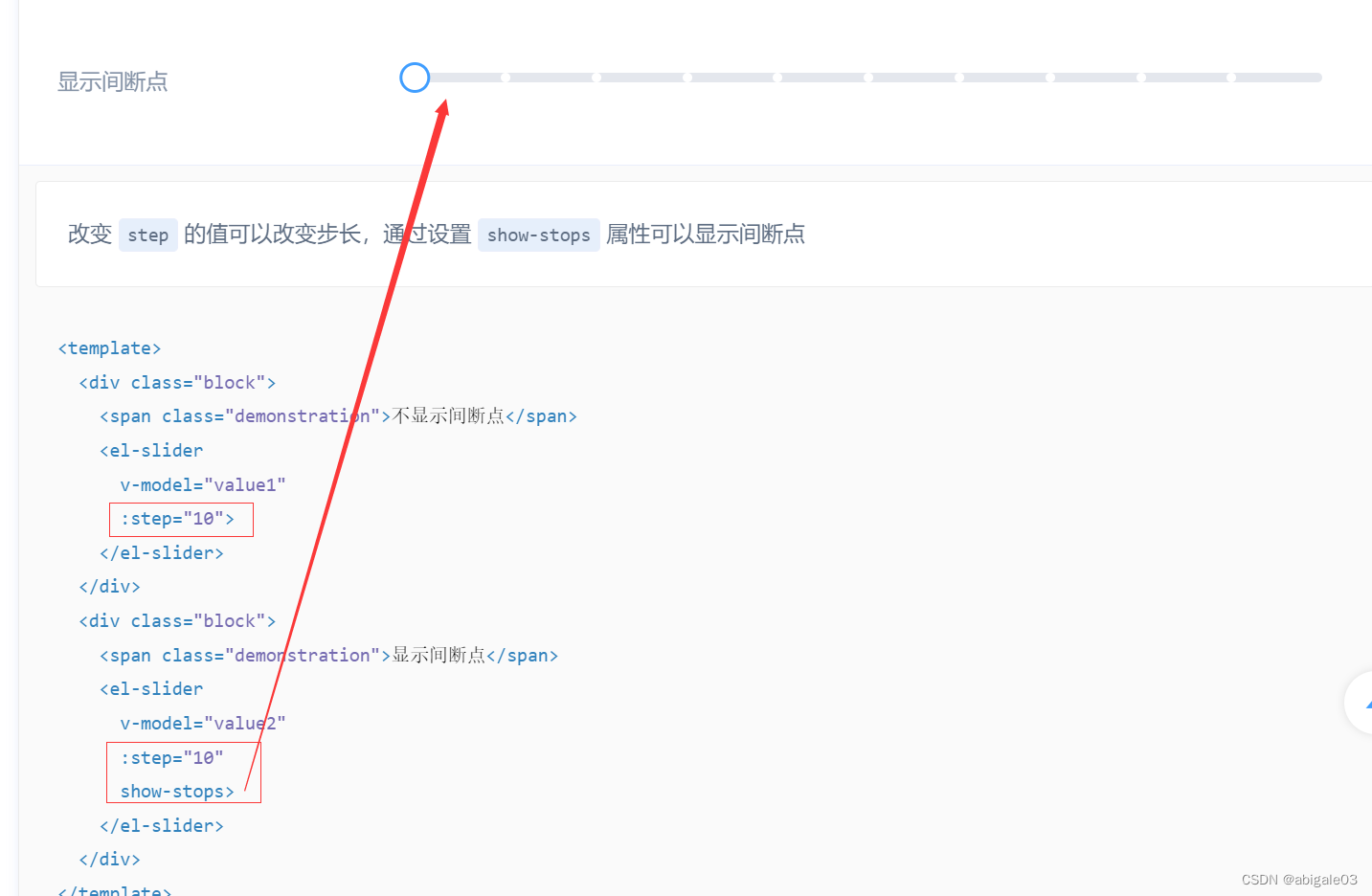
1.15.2 离散值 step show-steps
选项可以是离散的
改变step的值可以改变步长,通过设置show-stops属性可以显示间断点

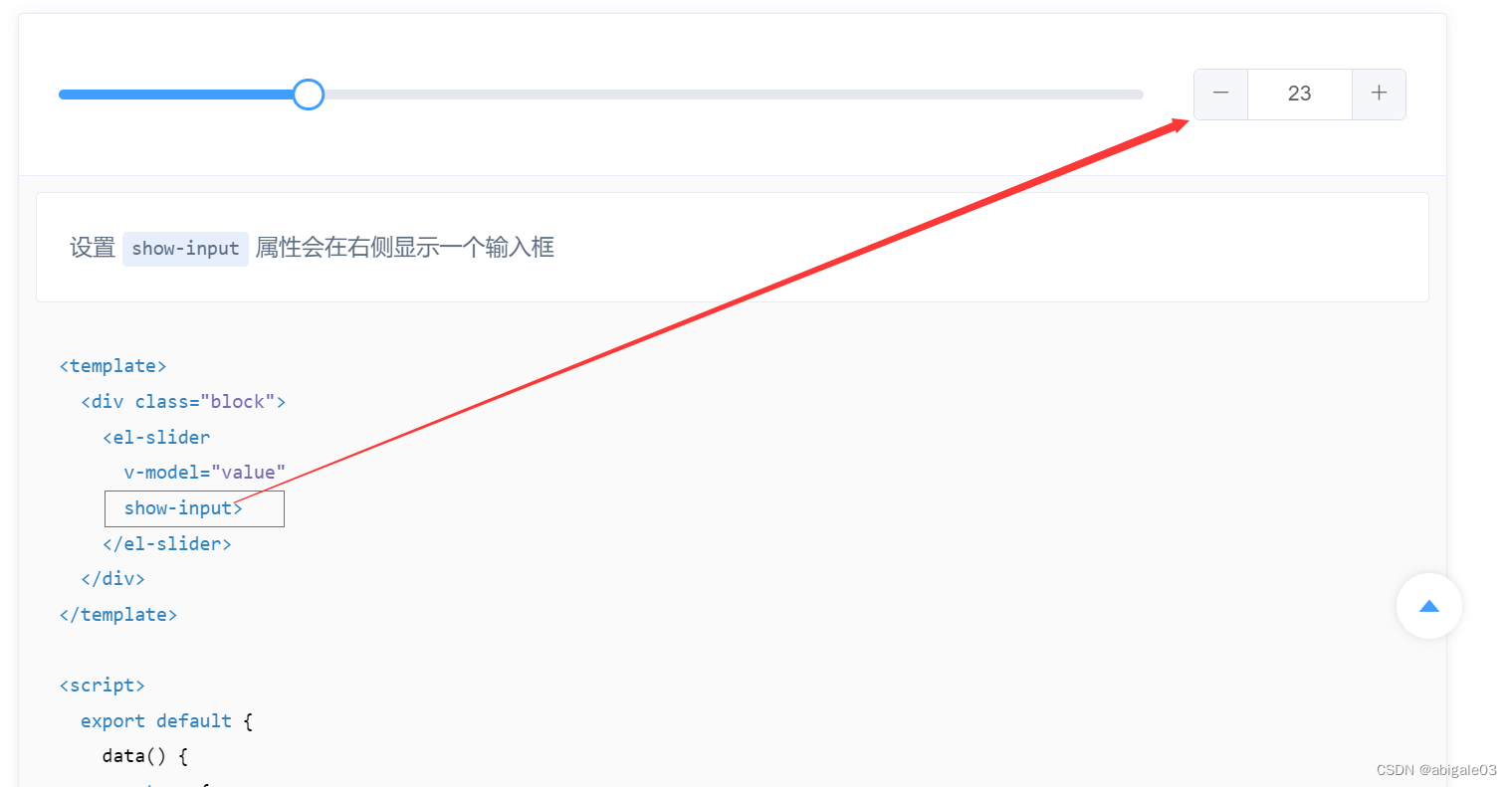
1.15.3 带有输入框 show-input
通过输入框设置精确数值
设置show-input属性会在右侧显示一个输入框

1.15.4 范围选择 range
设置range即可开启范围选择,此时绑定值是一个数组,其元素分别为最小边界值和最大边界值

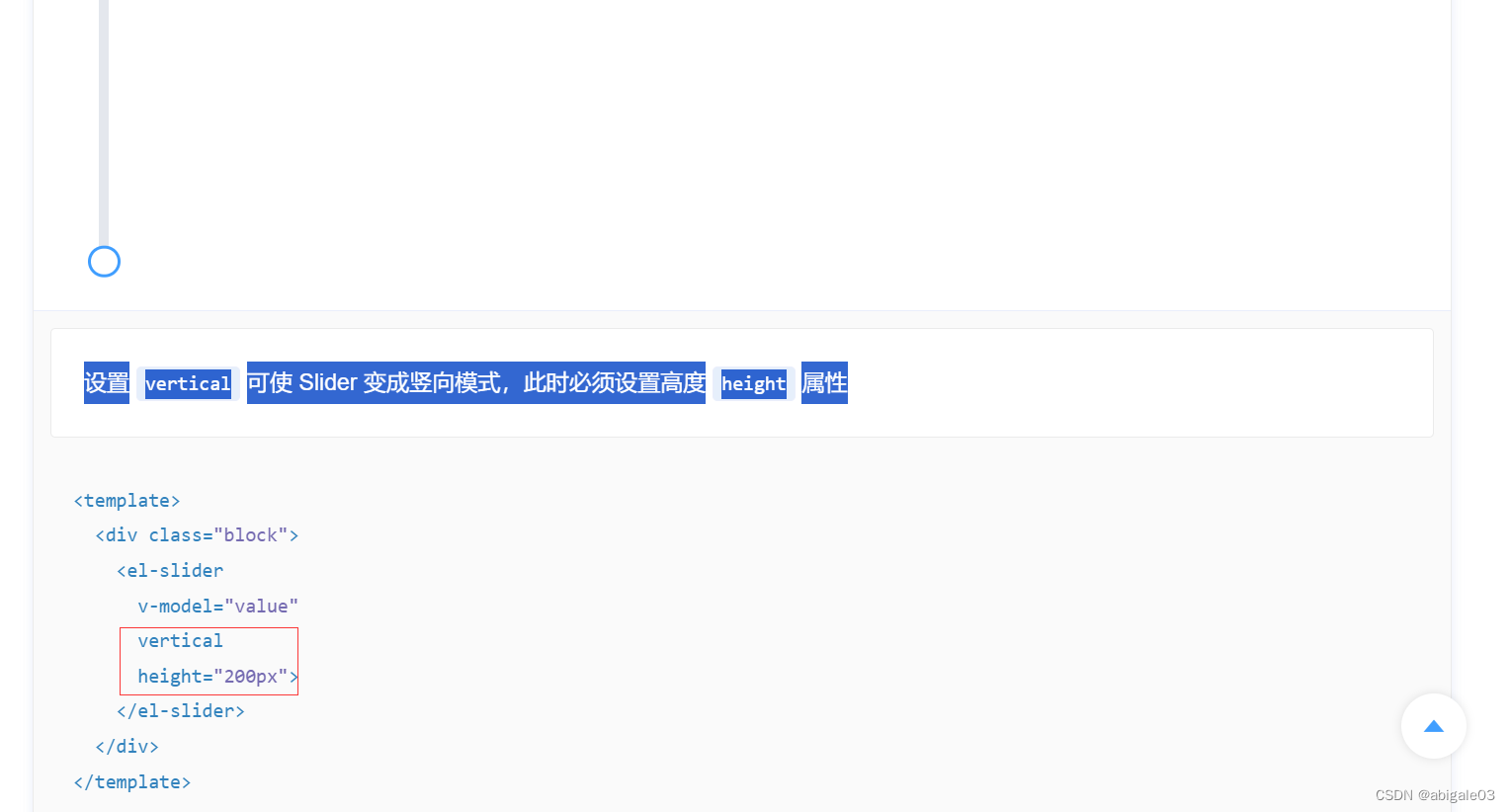
1.15.5 竖向模式 vertical height
设置vertical可使 Slider 变成竖向模式,此时必须设置高度height属性

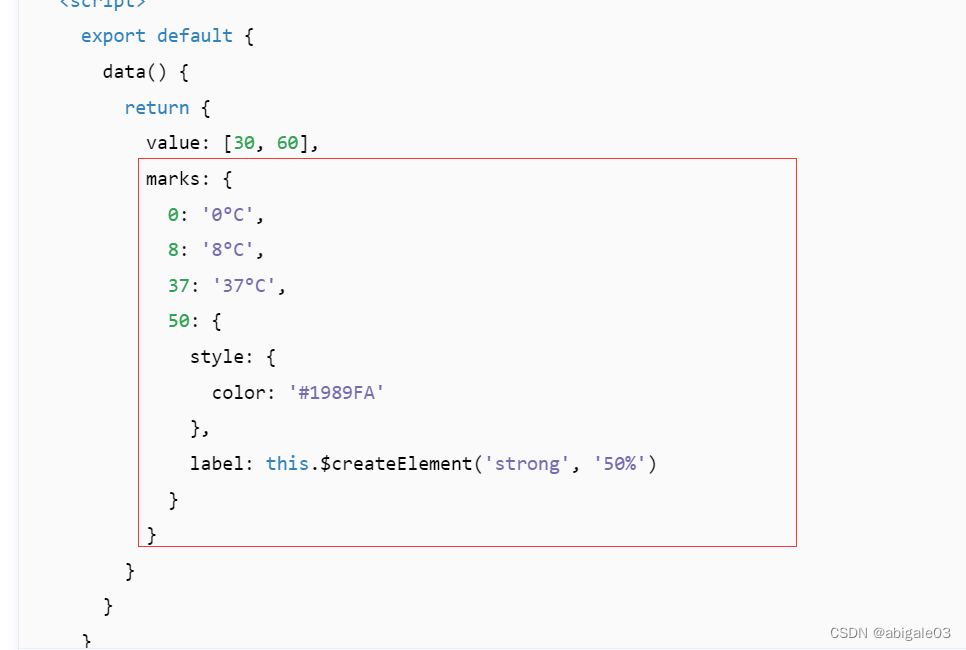
1.15.6 展示标记 marks
设置 marks 属性可以展示标记


1.16 TimePicker时间选择
https://element.eleme.cn/#/zh-CN/component/time-picker
用于选择或输入时间
1.16.1 基础用法 v-model picker-options.start/end/step
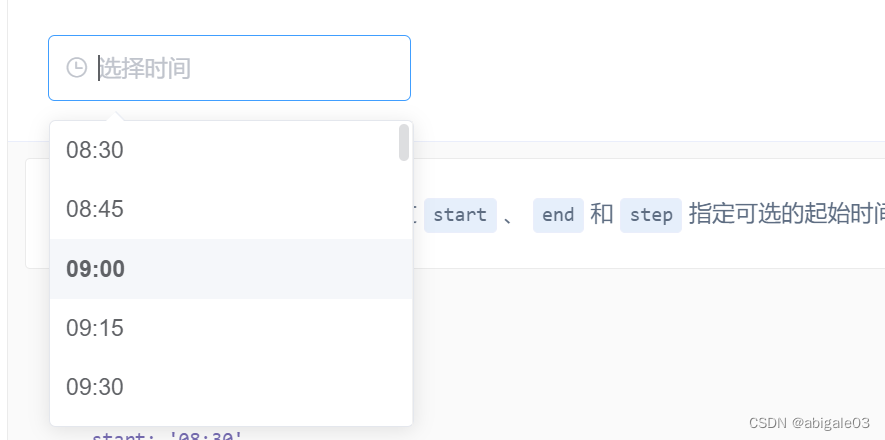
使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长


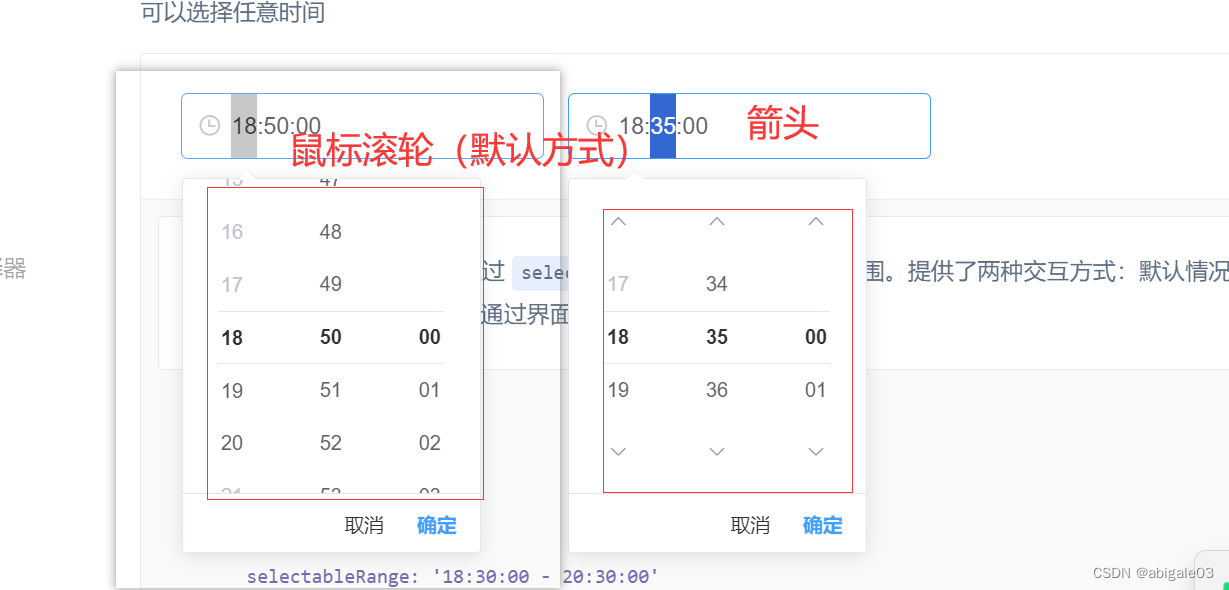
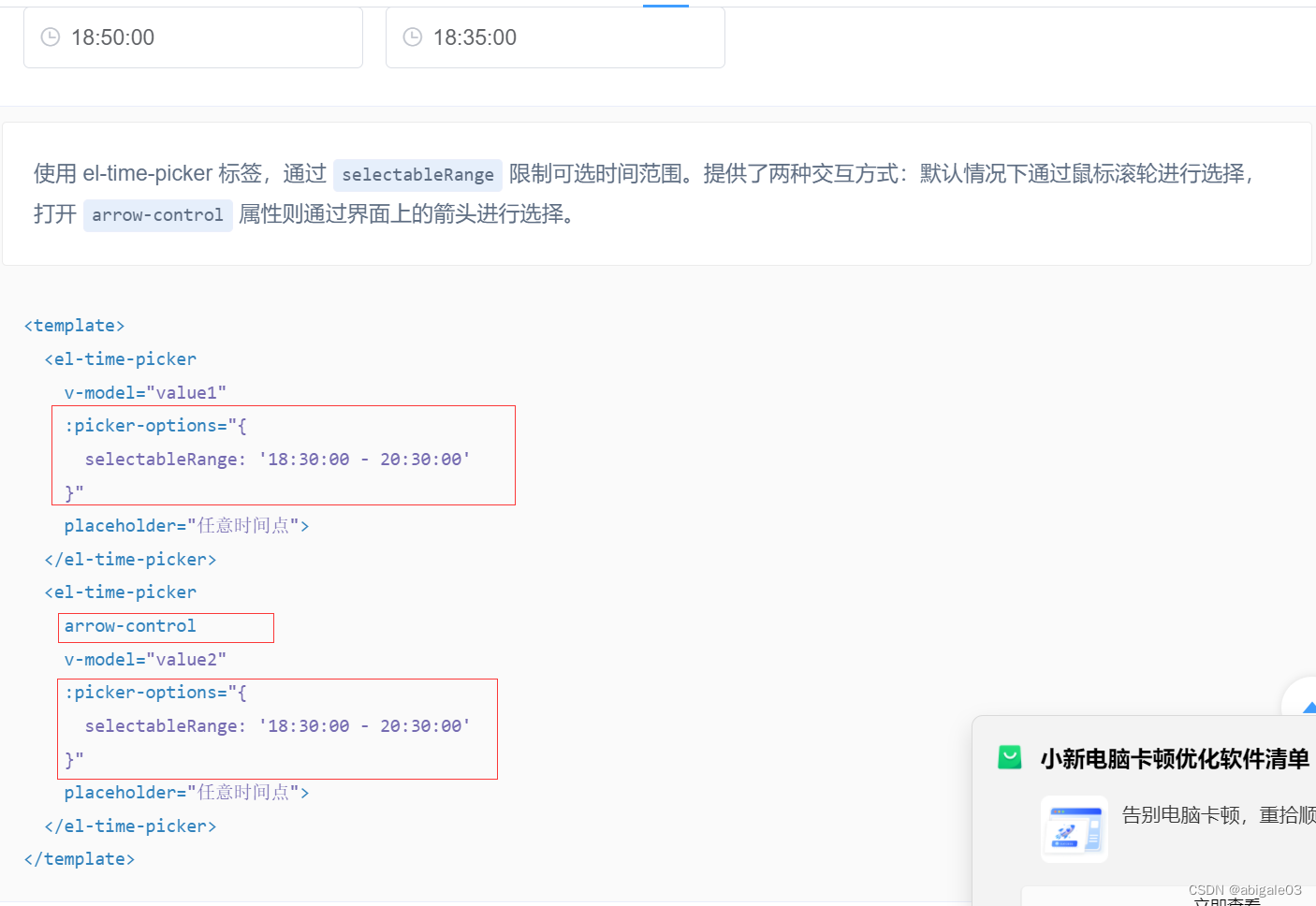
1.16.2 任意时间点 picker-options.selectableRange arrow-control
使用 el-time-picker 标签,通过selectableRange限制可选时间范围。提供了两种交互方式:默认情况下通过鼠标滚轮进行选择,打开arrow-control属性则通过界面上的箭头进行选择。


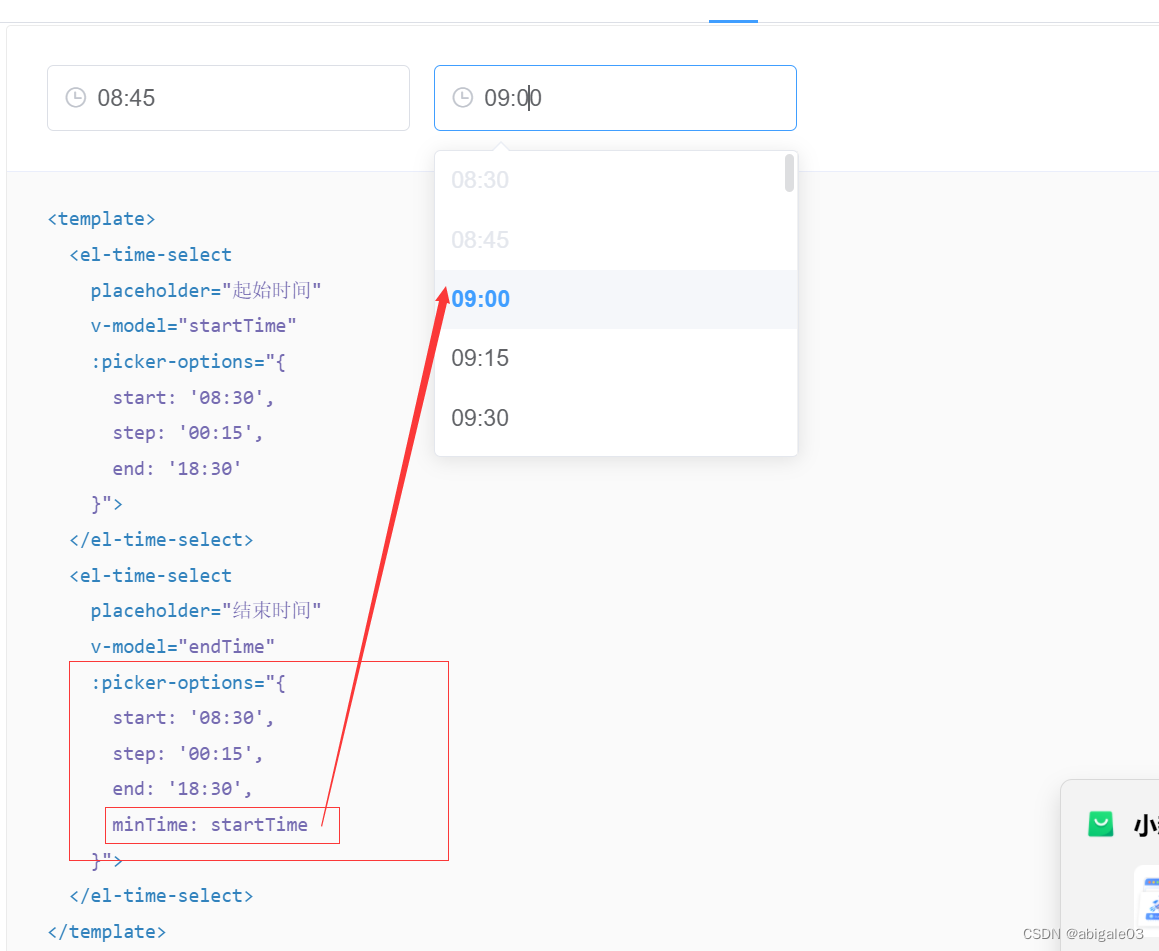
1.16.3 固定时间范围 picker-options.minTime
若先选择开始时间,则结束时间内备选项的状态会随之改变

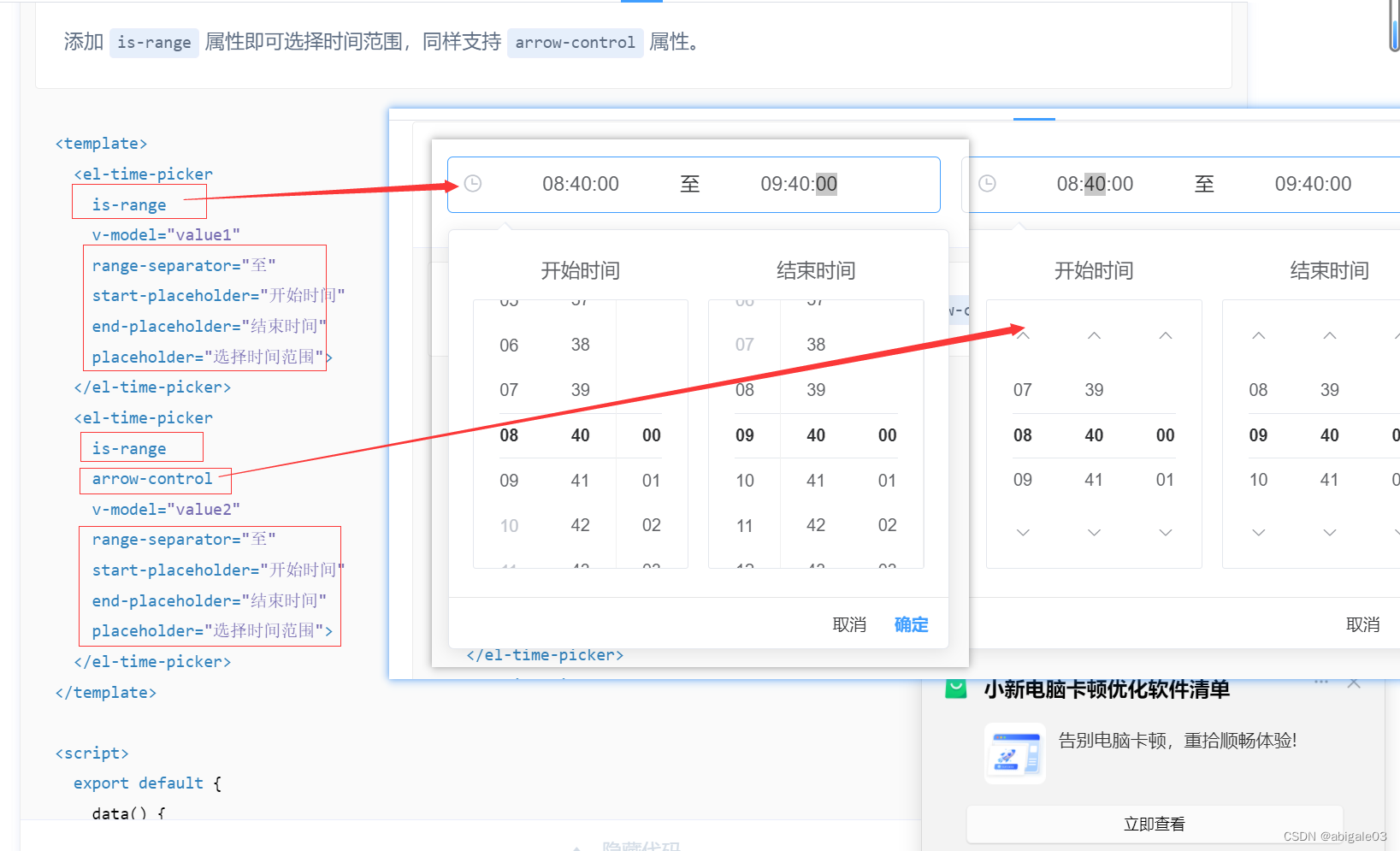
1.16.4 任意时间范围 is-range arrow-control
添加is-range属性即可选择时间范围,同样支持arrow-control属性。
这里v-model绑定的value就是个数组了。

1.17 DatePicker日期选择
用于选择或输入日期
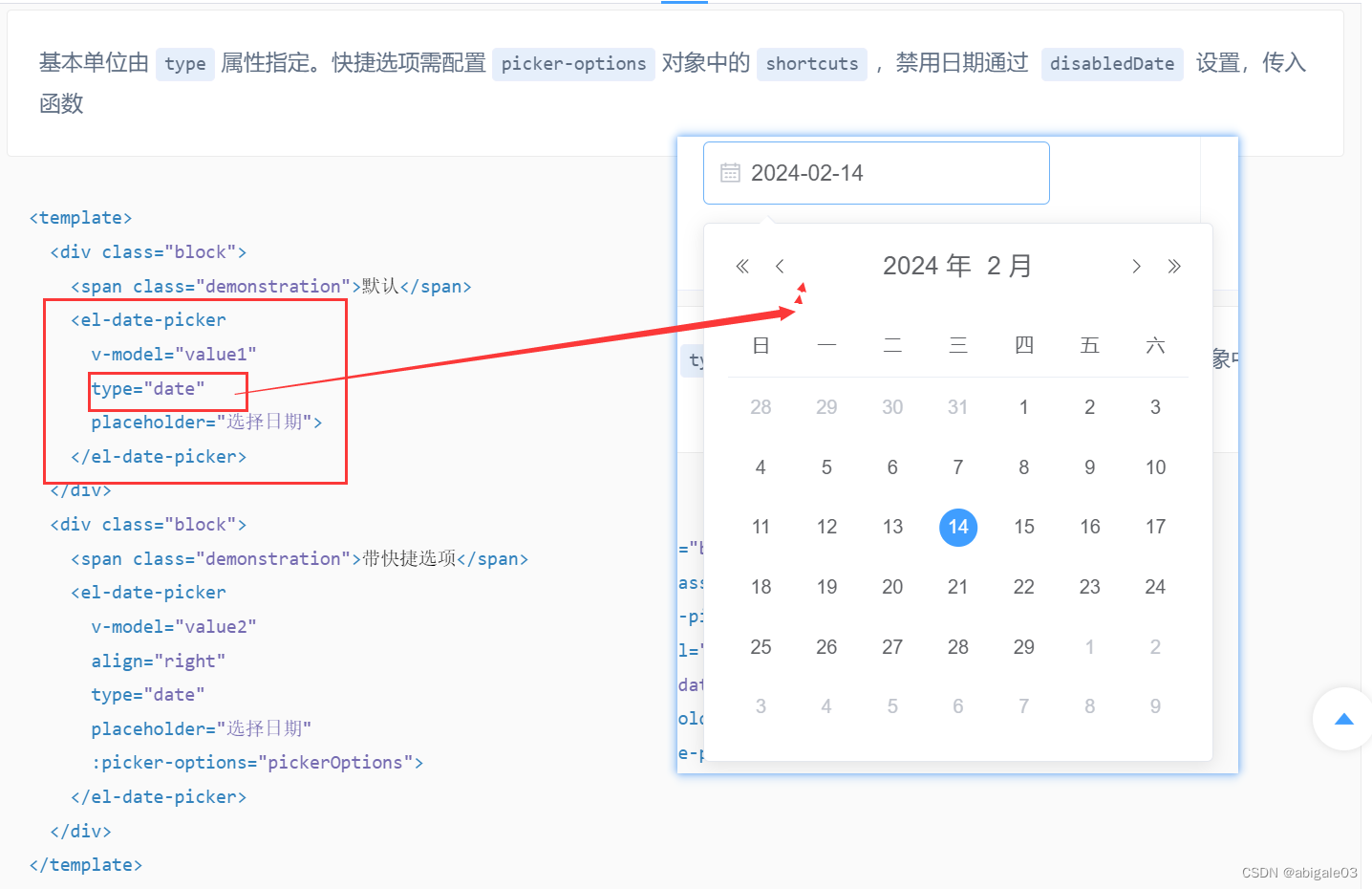
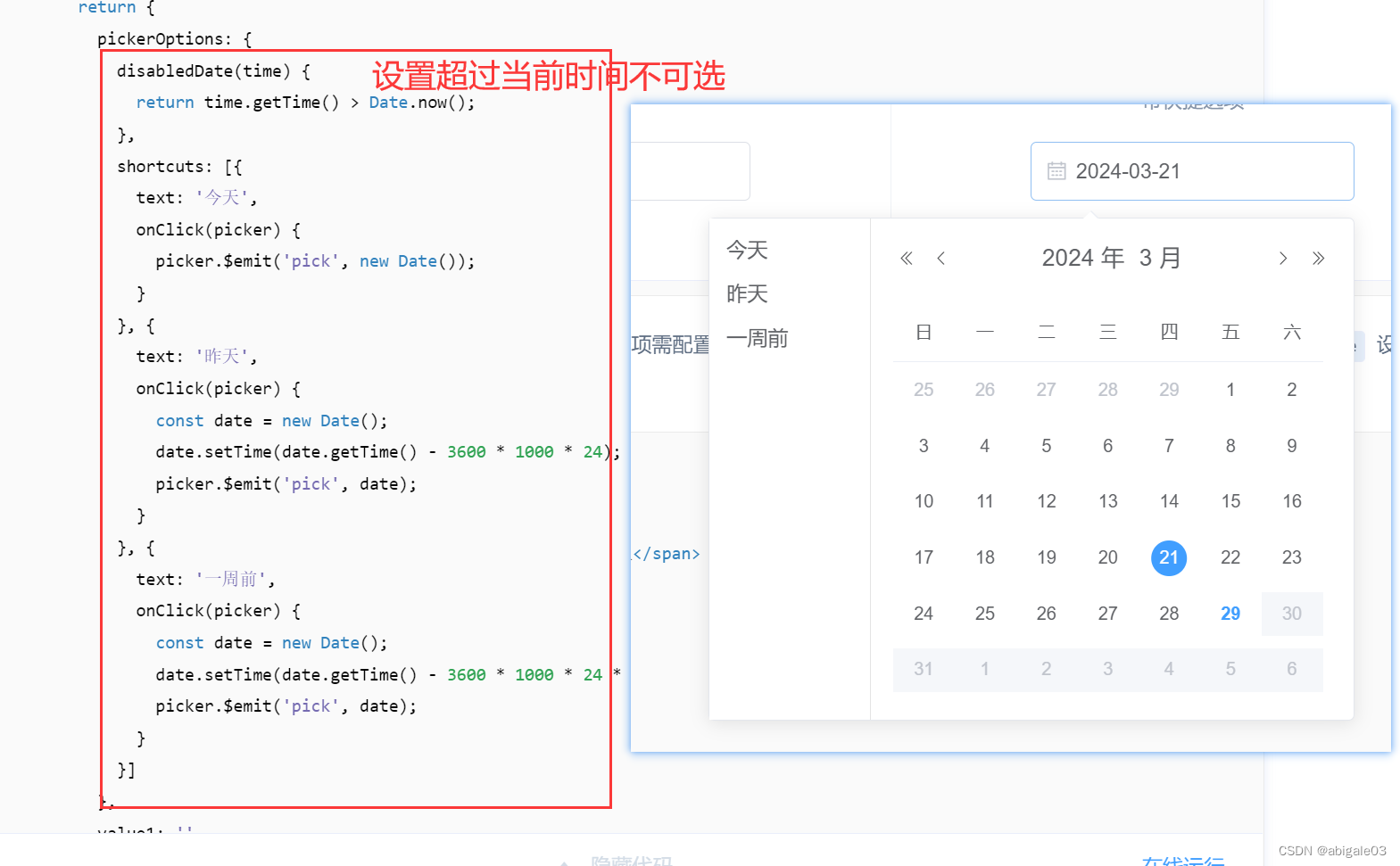
1.17.1 选择日 type="date" picker-options.disabledDate/shortcuts
用于选择或输入日期
基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数



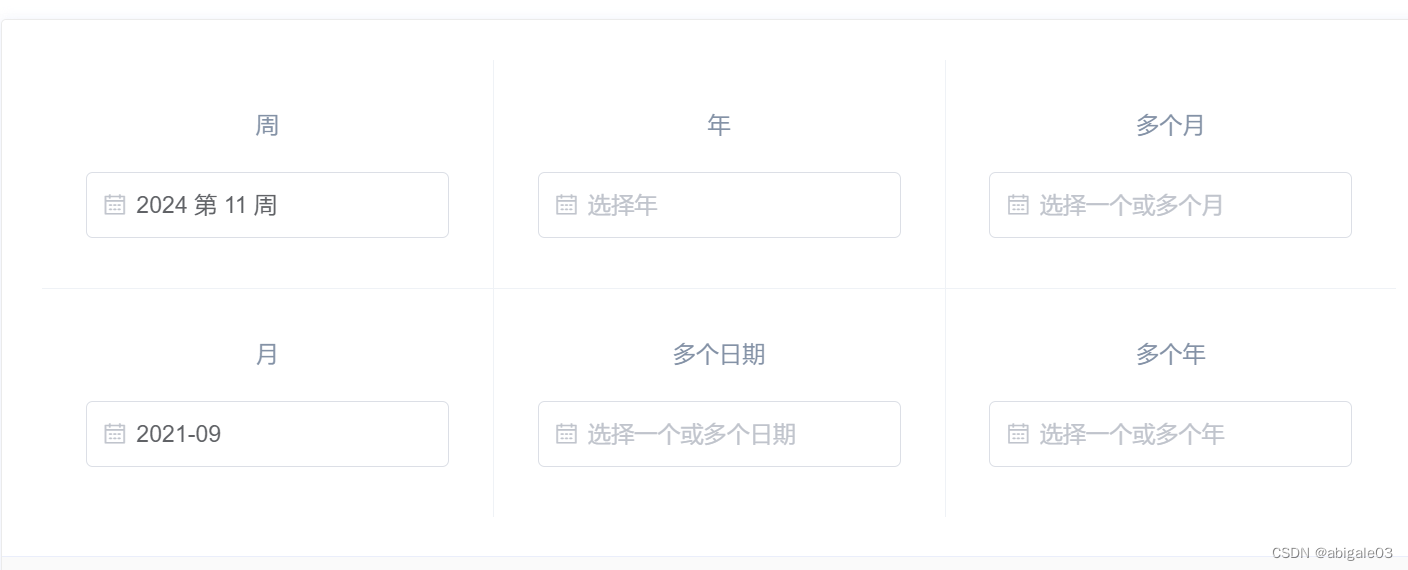
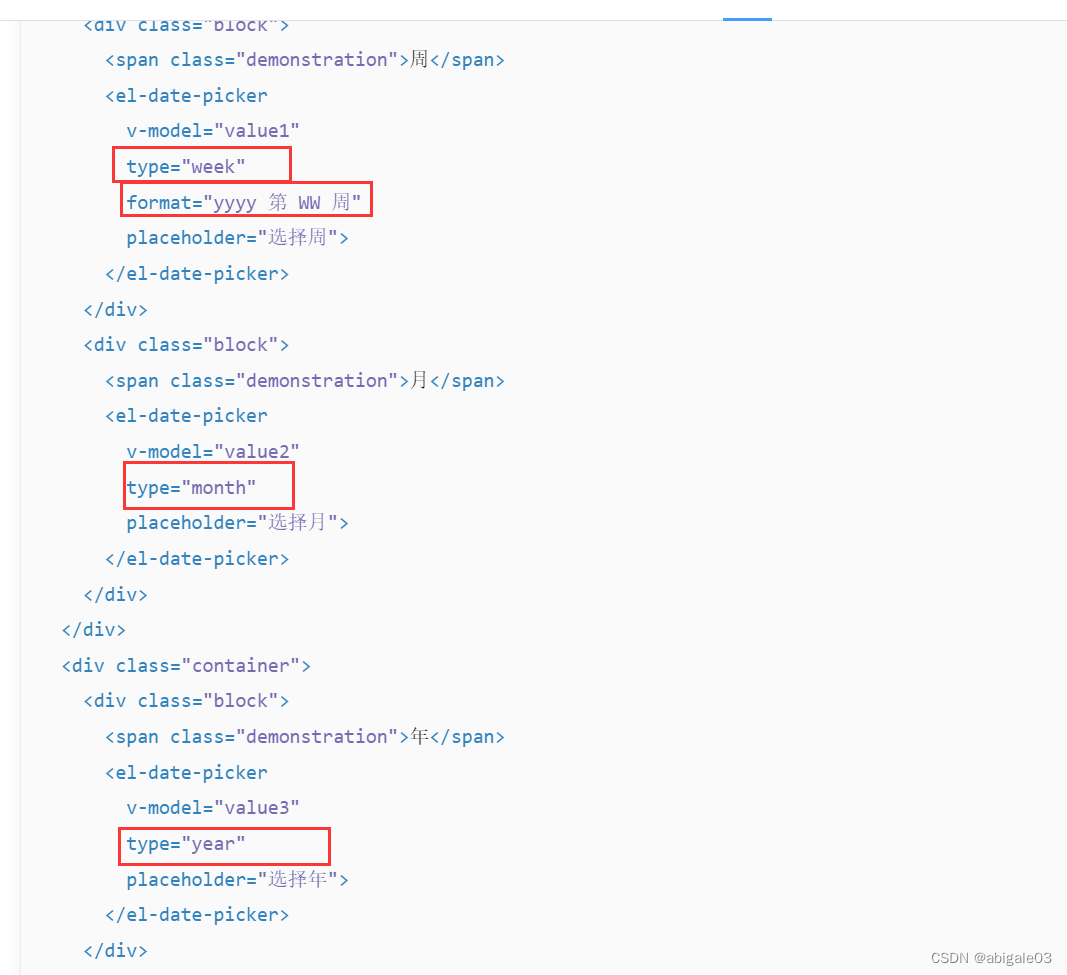
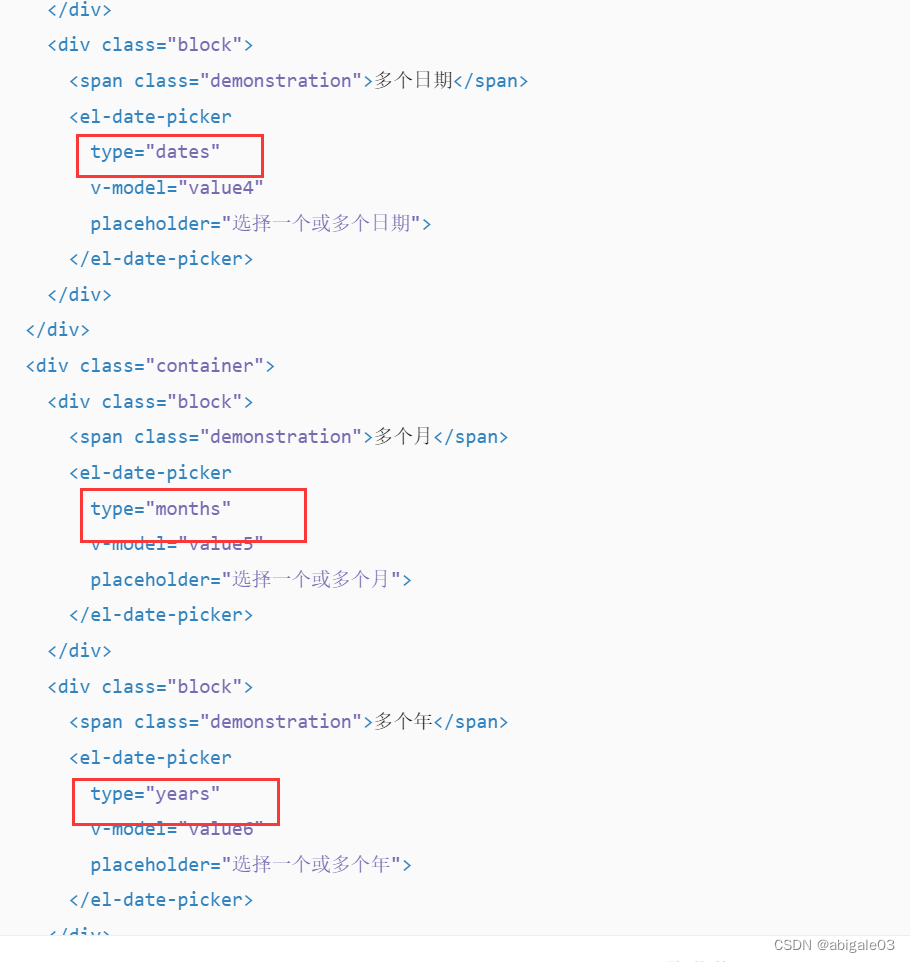
1.17.2 其他日期单位 type="week/month/year/dates/months/years"
通过扩展基础的日期选择,可以选择周、月、年或多个日期



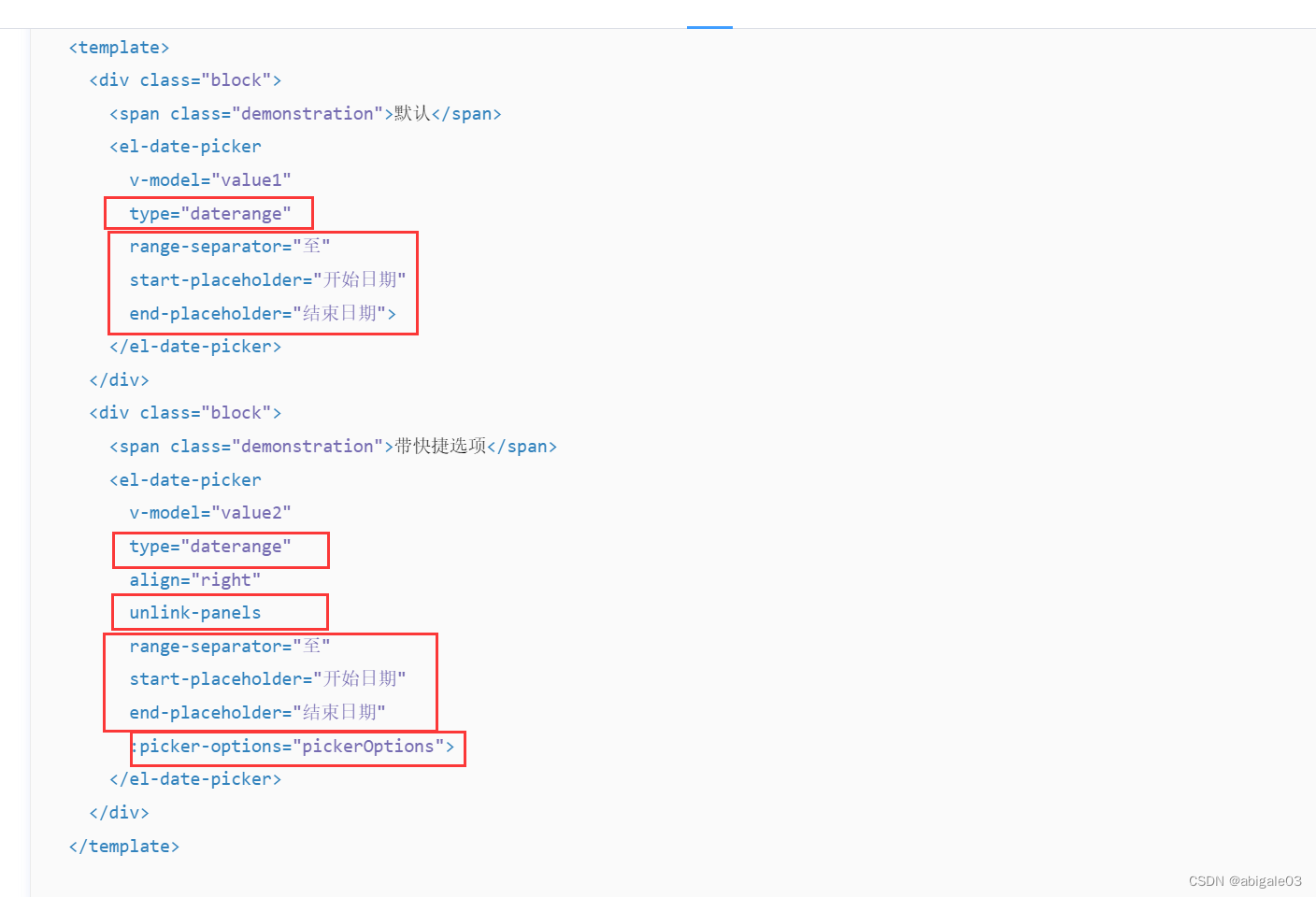
1.17.3 选择日期范围 type="daterange"
可在一个选择器中便捷地选择一个时间范围
在选择日期范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。

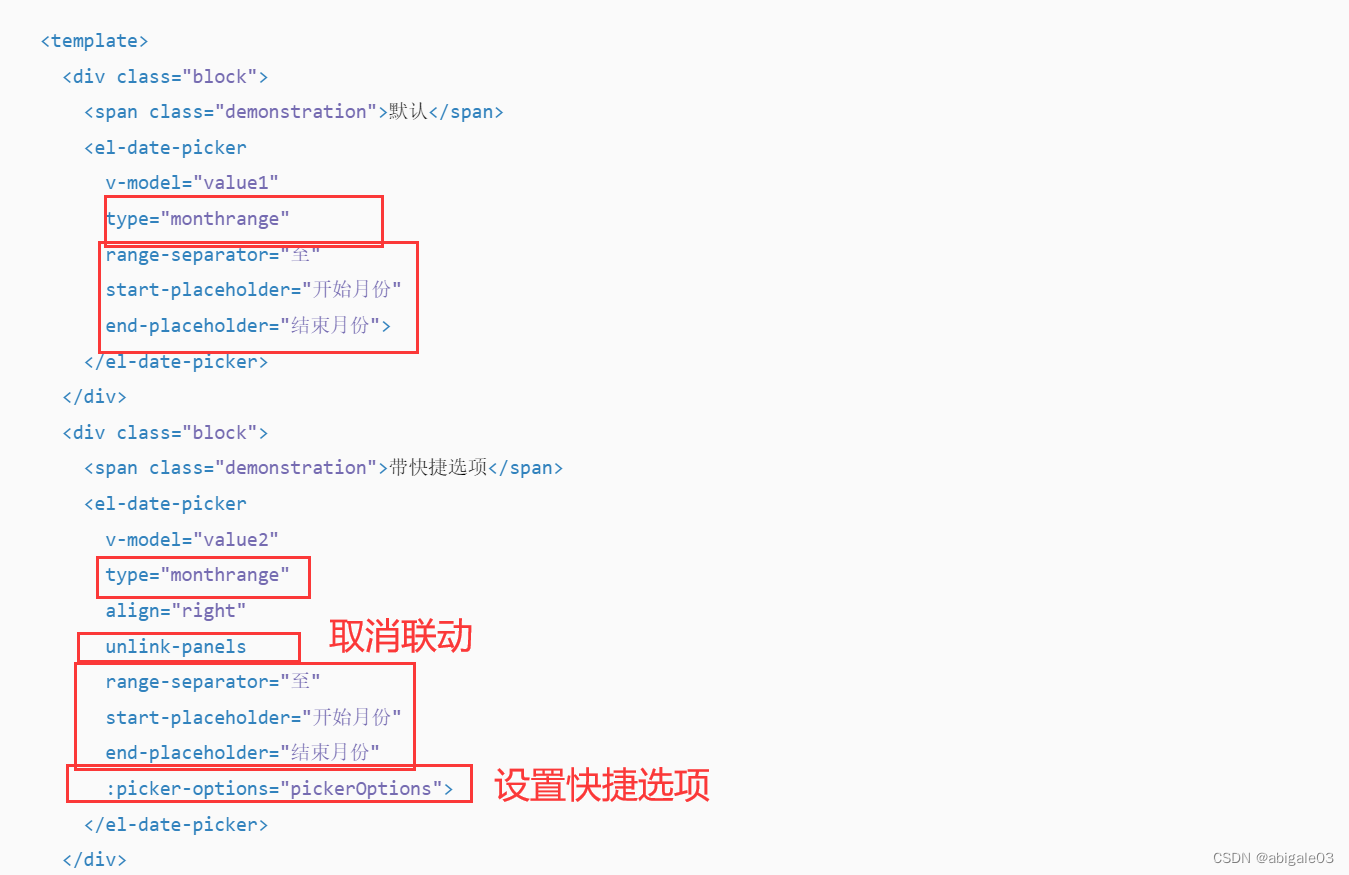
1.17.4 选择月份范围 type="monthrange"
在选择月份范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前年份,可以使用unlink-panels属性解除联动。

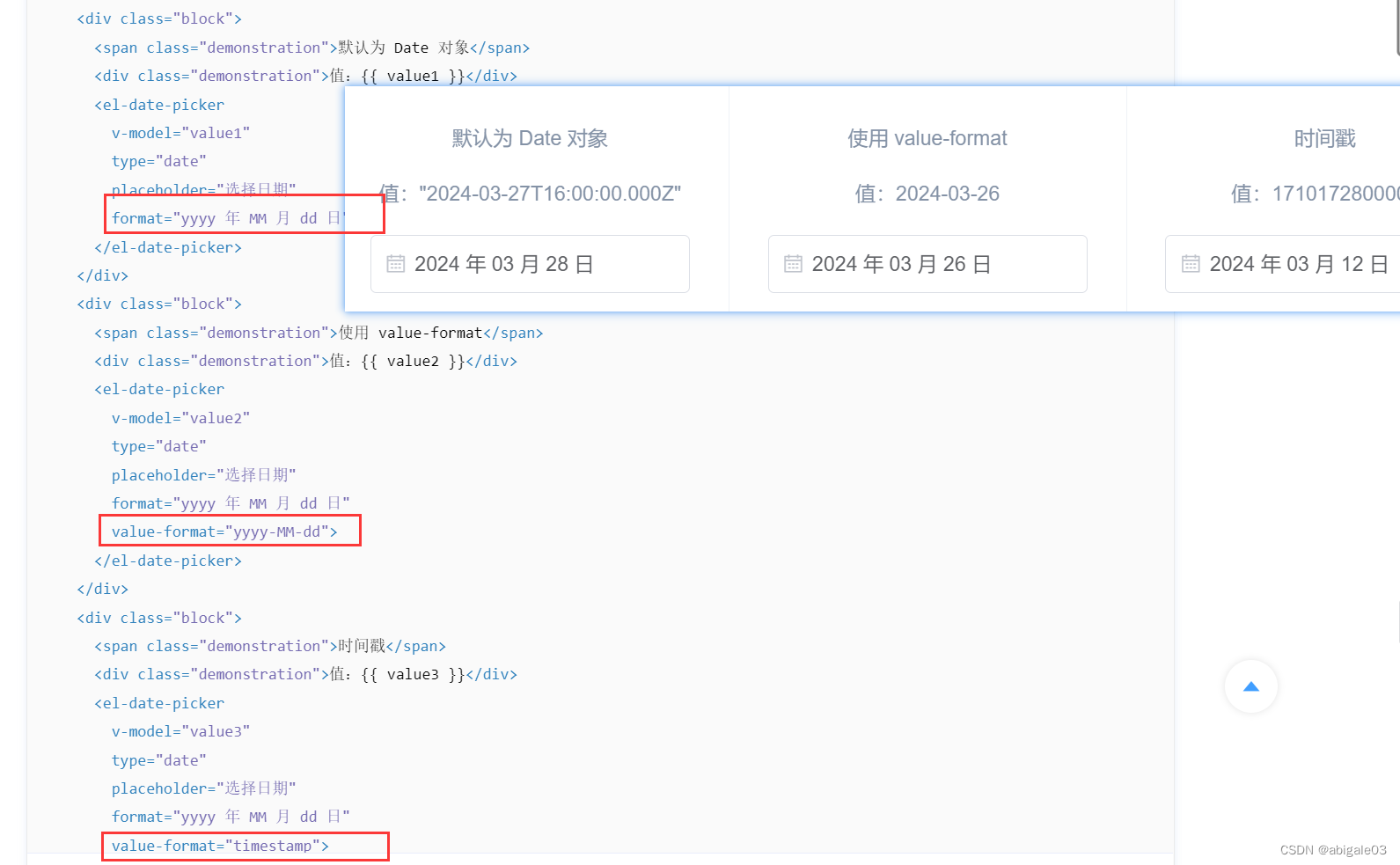
1.17.5 日期格式 format value-format
使用format指定输入框的格式;使用value-format指定绑定值的格式。
默认情况下,组件接受并返回Date对象。以下为可用的格式化字符串,以 UTC 2017年1月2日 03:04:05 为例:


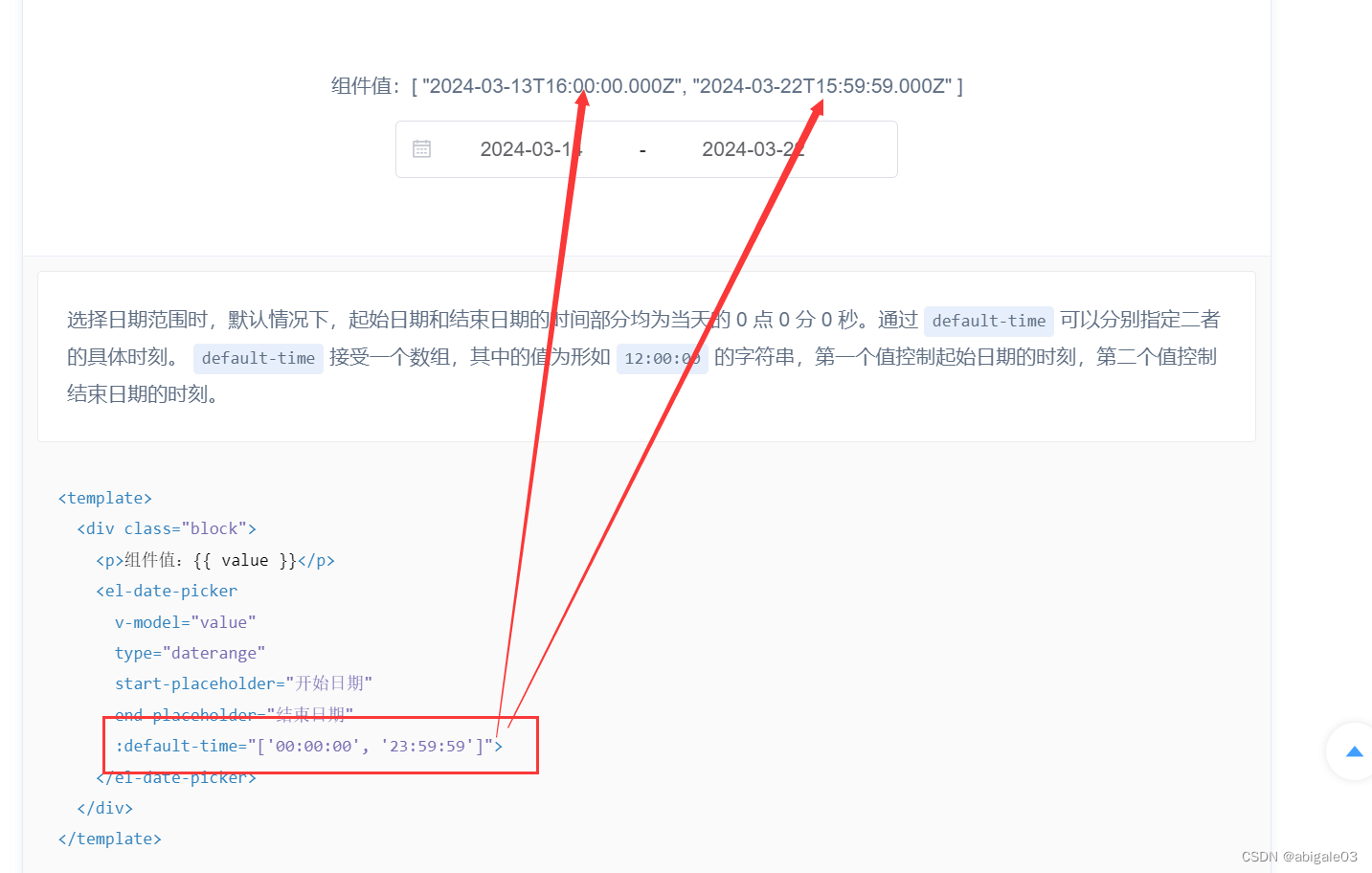
1.17.6 默认显示日期 default-time=['xx:xx:xx', 'xx:xx:xx']
选择日期范围时,默认情况下,起始日期和结束日期的时间部分均为当天的 0 点 0 分 0 秒。通过default-time可以分别指定二者的具体时刻。default-time接受一个数组,其中的值为形如12:00:00的字符串,第一个值控制起始日期的时刻,第二个值控制结束日期的时刻。
有点子奇怪,default-time不是从00:00:00到23:59:59吗?下图显示不对吧。

1.17.7 DateTimePicker 日期时间选择器 type="datetime"
Element - The world's most popular Vue UI framework
type就是datetime,选择范围则设置type为datetimerange即可选择日期和时间范围。
使用datetimerange进行范围选择时,在日期选择面板中选定起始与结束的日期,默认会使用该日期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束日期时所使用的具体时刻。default-time接受一个数组,数组每项值为字符串,形如12:00:00,其中第一项控制起始日期的具体时刻,第二项控制结束日期的具体时刻。
1.18 Upload上传
通过点击或者拖拽上传文件
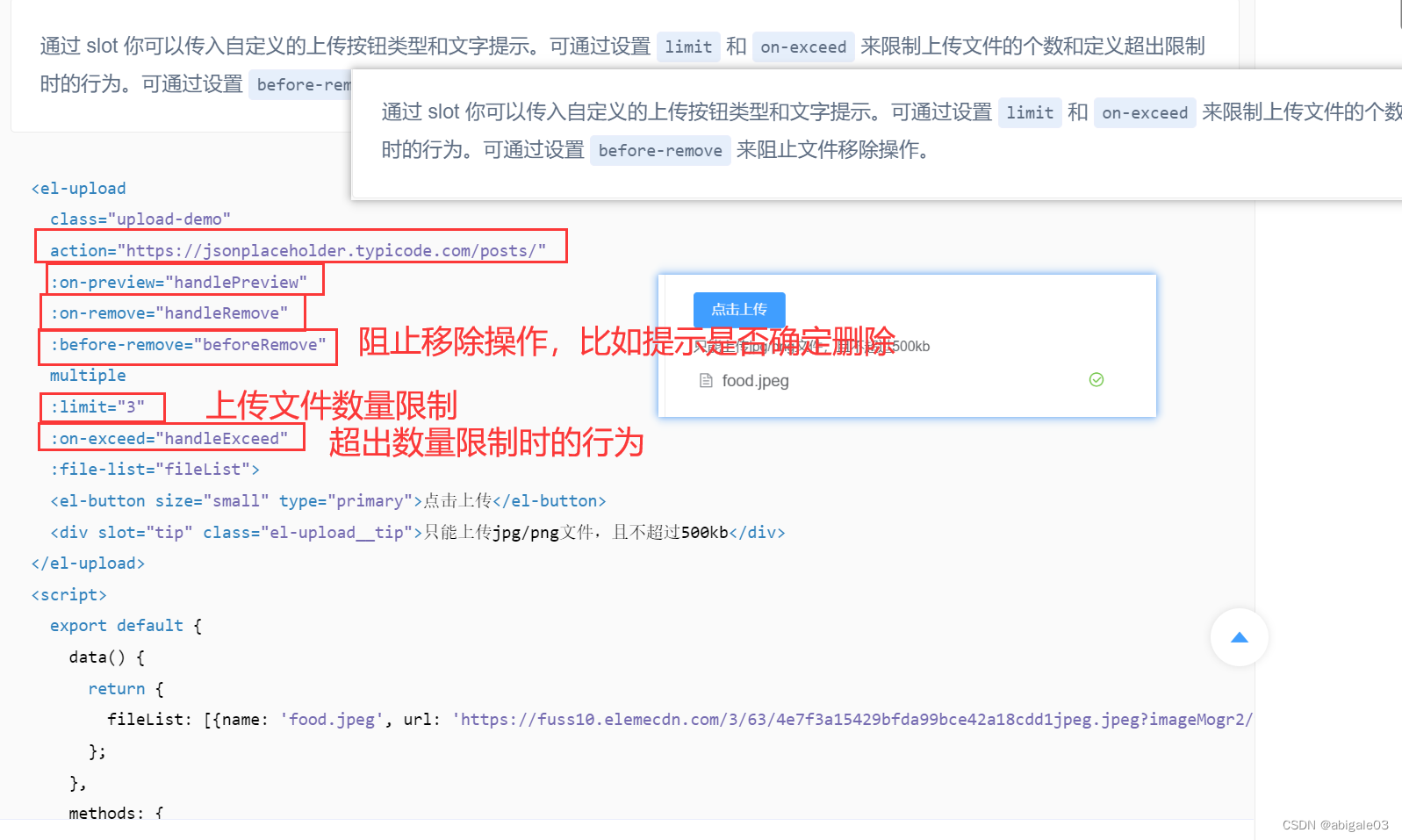
1.18.1 点击上传 slot limit on-exceed on-preview on-remove before-remove
通过 slot 你可以传入自定义的上传按钮类型和文字提示。可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。可通过设置before-remove来阻止文件移除操作。

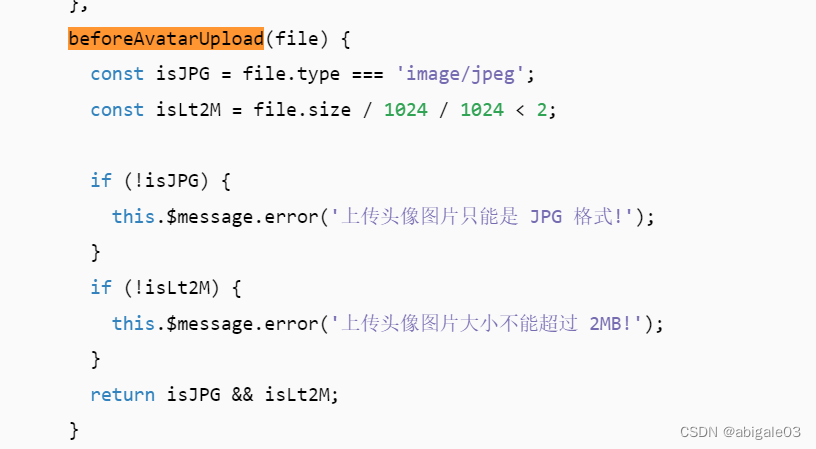
1.18.2 用户头像上传
使用 before-upload 限制用户上传的图片格式和大小。

剩下的用到再看吧。
1.18.3 照片墙
1.18.4 文件缩略图
1.18.5 图片列表缩略图
1.18.6 上传文件列表控制
1.18.7 拖拽上传
1.18.8 手动上传
1.19 Rate评分
1.20 ColorPicker颜色选择

没咋用到过。
1.21 Tranfer穿梭框

没咋用到过
1.22 Form表单
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据
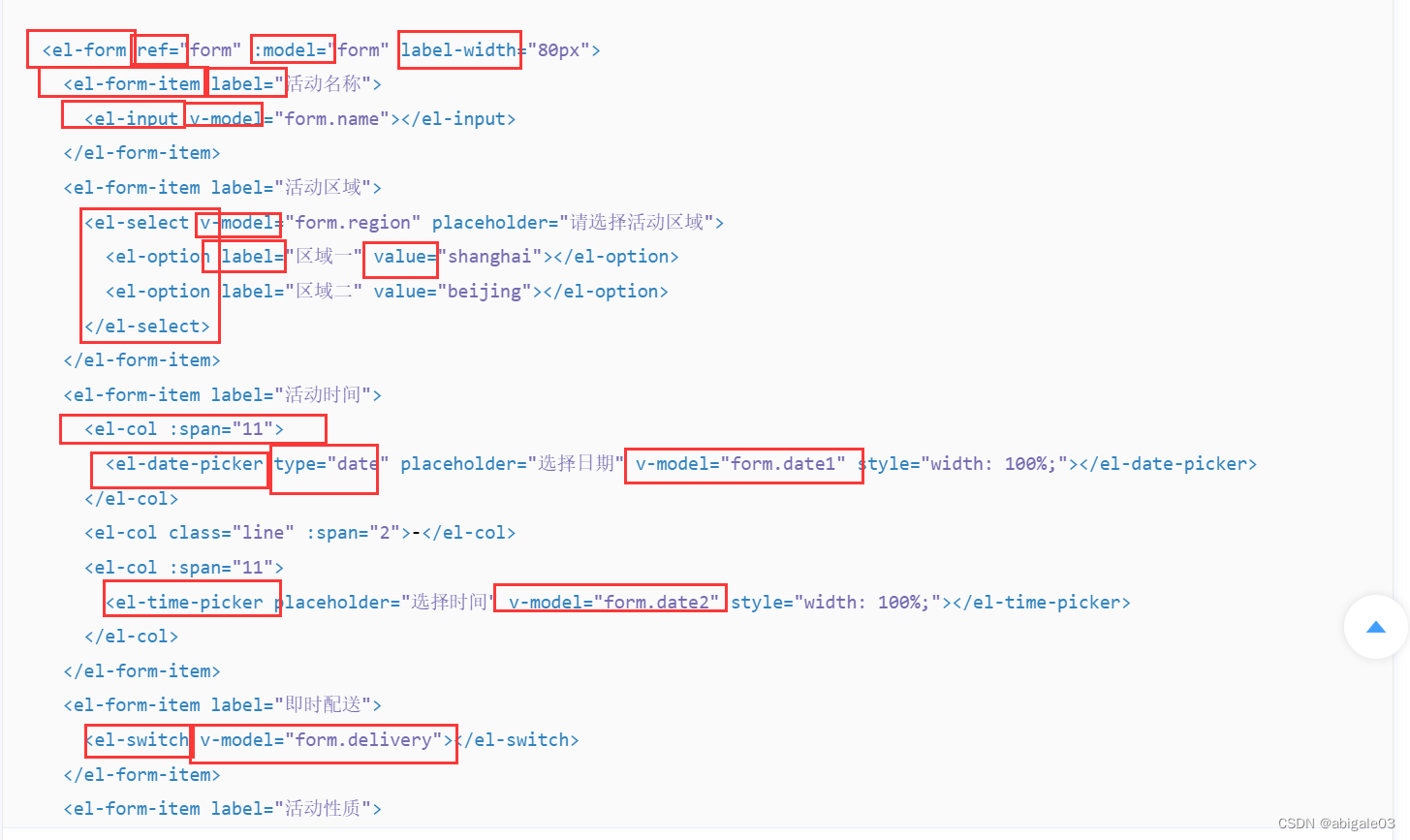
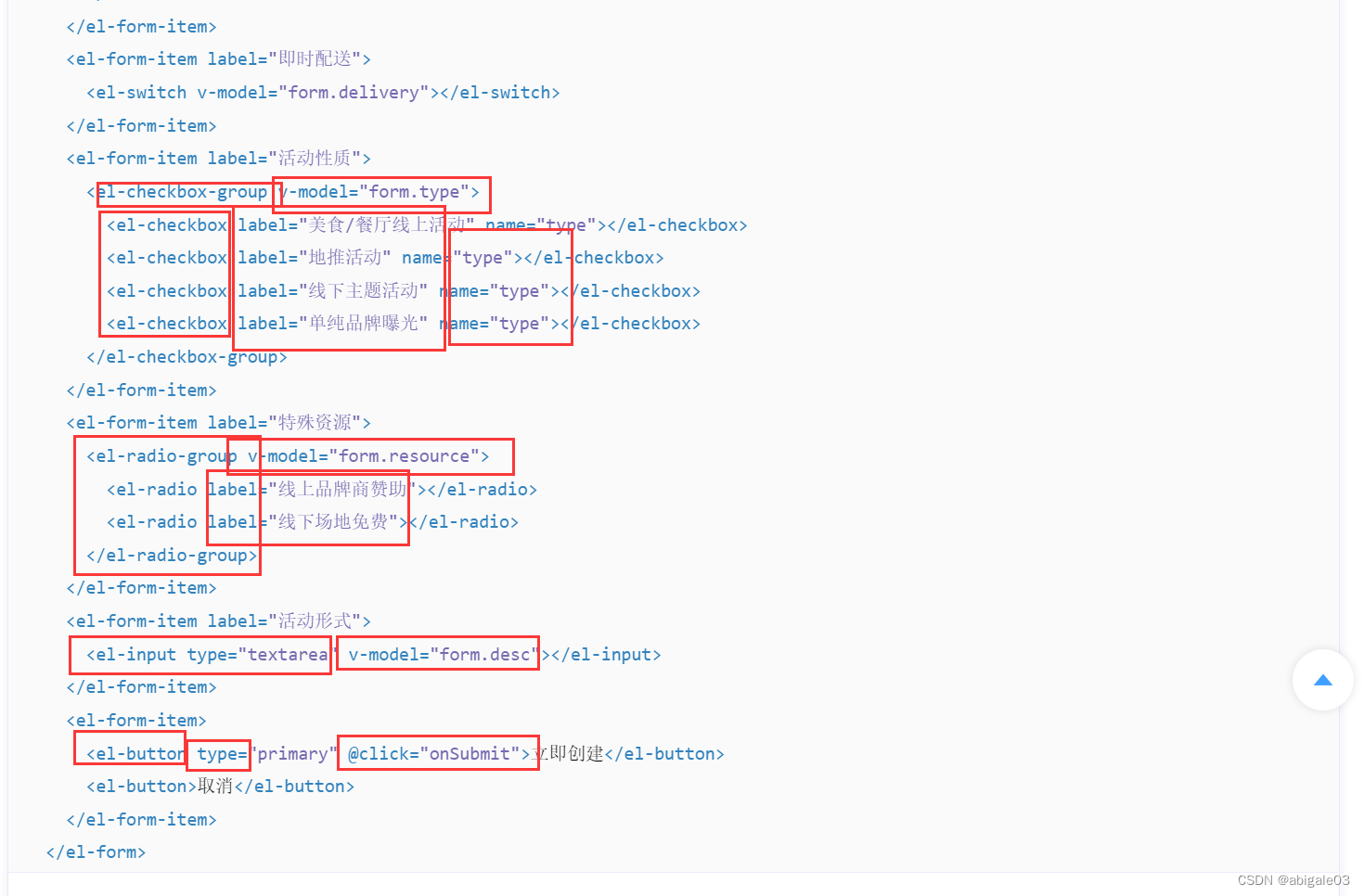
1.22.1 典型表单 model ref label v-model value
包括各种表单项,比如输入框、选择器、开关、单选框、多选框等。
在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker
form
包括前面提到过的大部分组件


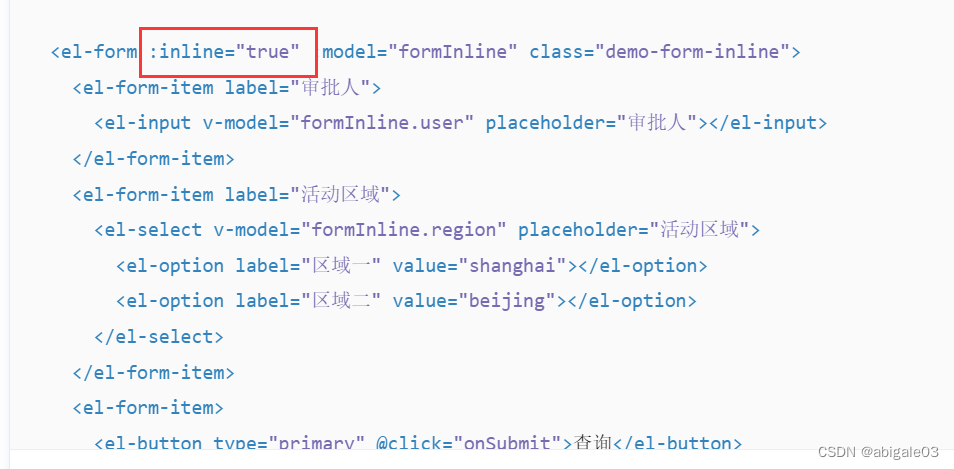
1.22.2 行内表单 inline
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。
设置 inline 属性可以让表单域变为行内的表单域

1.22.3 对齐方式
不看了
1.22.4 表单验证 rules prop
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。
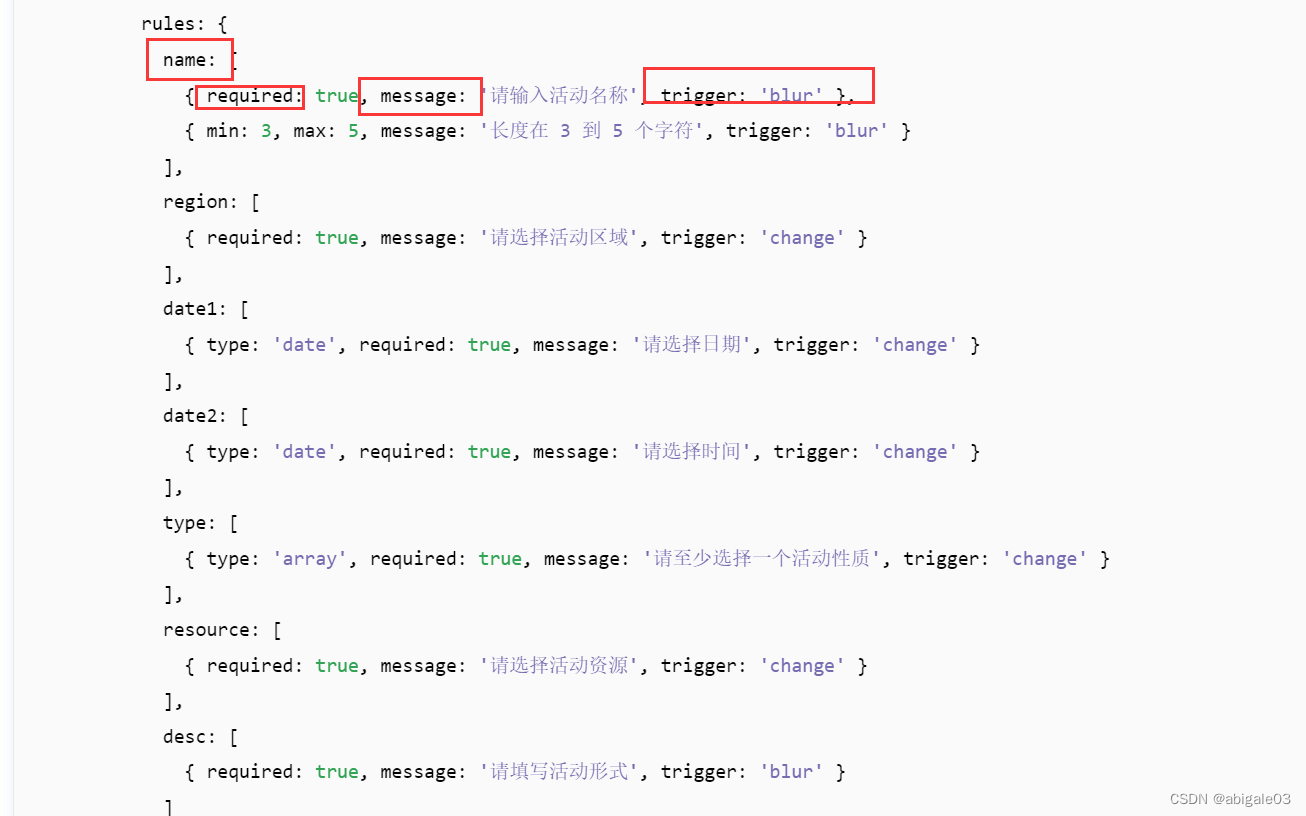
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator



1.22.5 自定义校验规则
用到的时候再看吧,到现在还没用到。
1.22.6 动态增减表单项
1.22.7 数字类型验证
1.22.8 单内组件尺寸控制
1.23 Tag标签

没咋用到过
1.24 Badge标记

没咋用到过
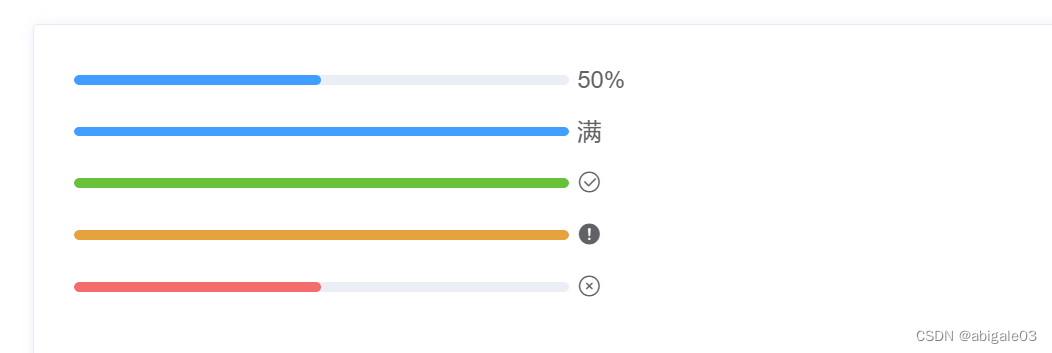
1.25 Progress进度条

没咋用到过。
1.26 Avatar头像

没咋用到。
1.27 Table表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
1.27.1 基础表格 data prop label width
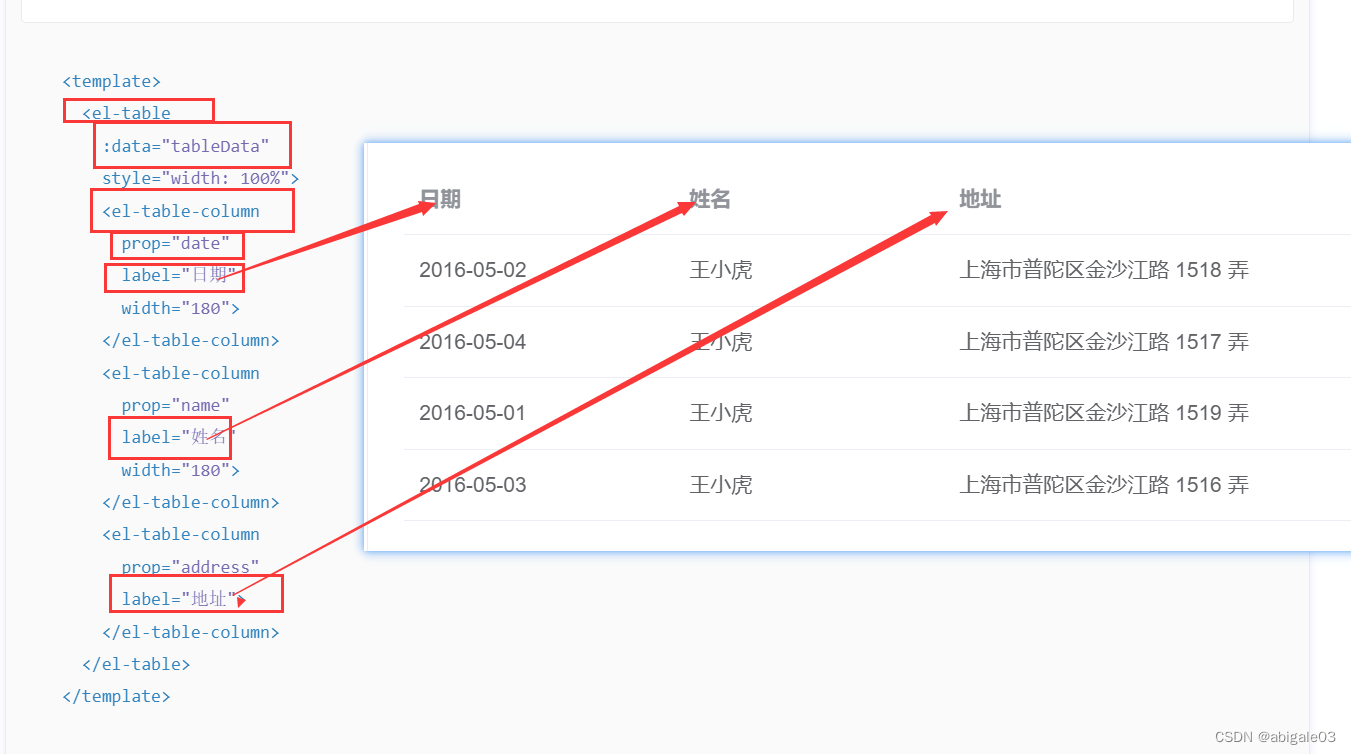
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。


最后的address漏掉箭头指向地址栏了。
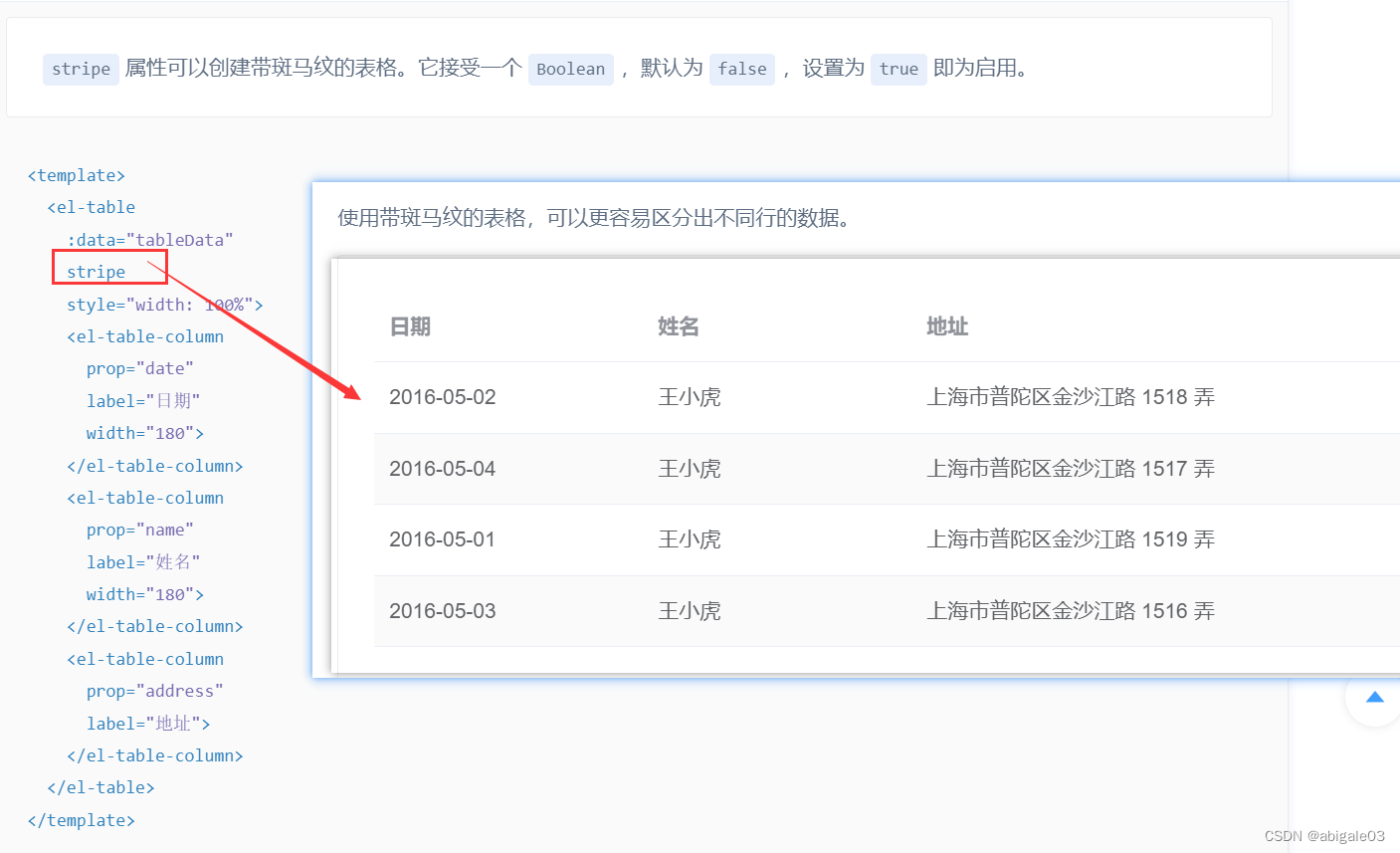
1.27.2 带斑马纹表格 stripe
使用带斑马纹的表格,可以更容易区分出不同行的数据。
stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
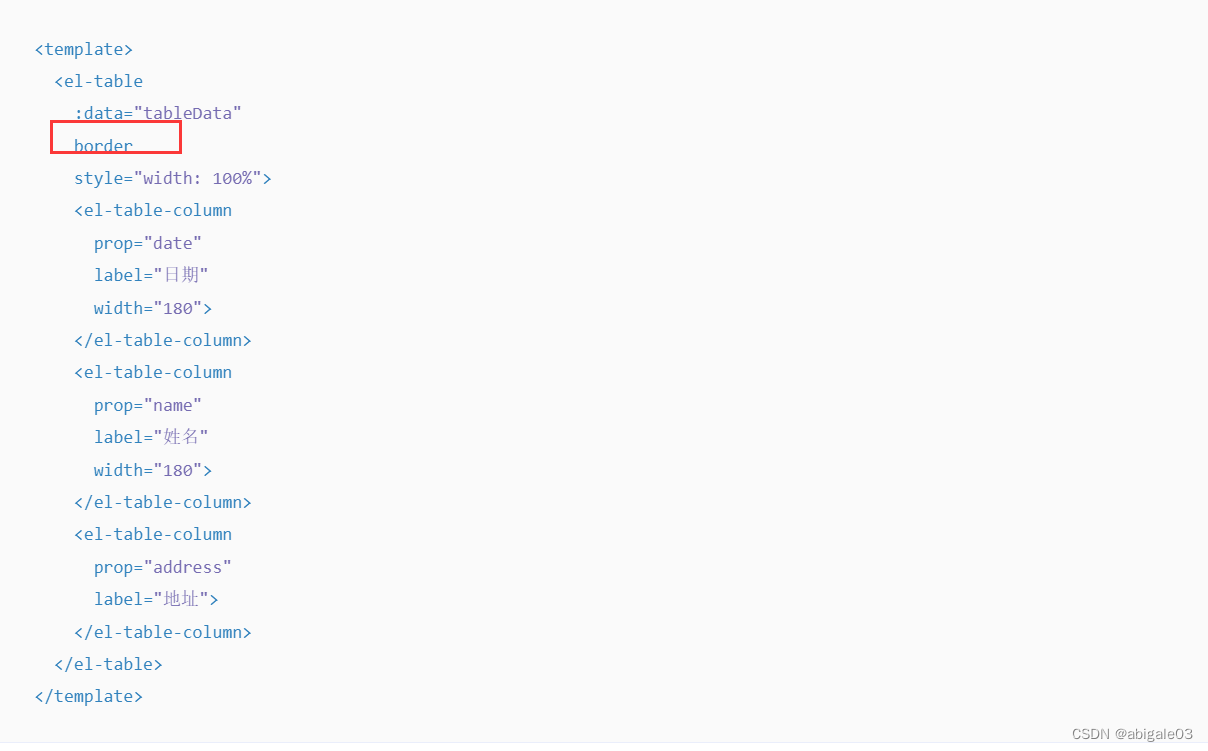
1.27.3 带边框表格 border
默认情况下,Table 组件是不具有竖直方向的边框的,如果需要,可以使用border属性,它接受一个Boolean,设置为true即可启用。

1.27.4 ¶带状态表格
可将表格内容 highlight 显示,方便区分「成功、信息、警告、危险」等内容。

用到再看。
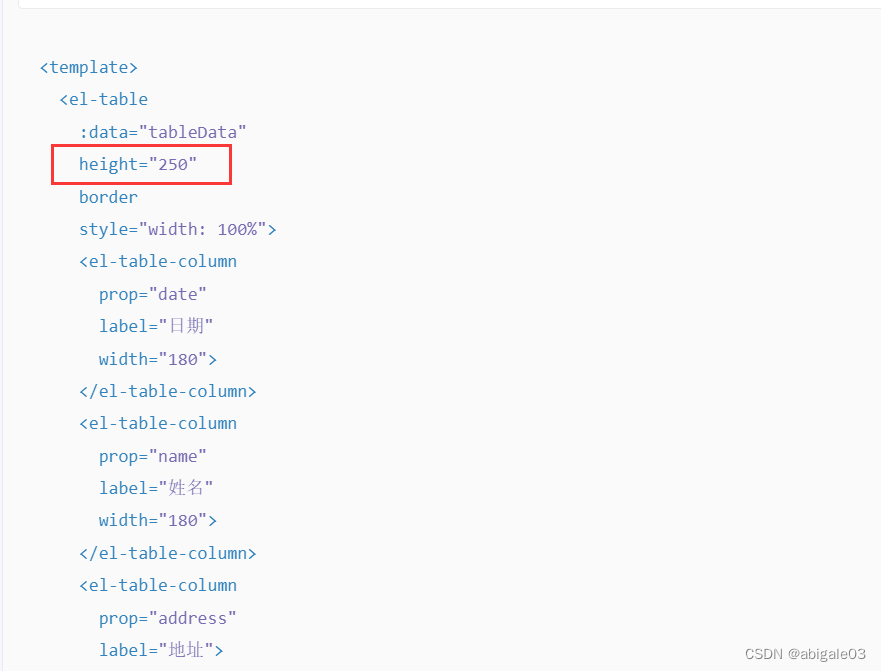
1.27.5 固定表头 height="xxx"
纵向内容过多时,可选择固定表头。

只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。

1.27.6 固定列 fixed
横向内容过多时,可选择固定列。
固定列需要使用fixed属性,它接受 Boolean 值或者left right,表示左边固定还是右边固定。

1.27.7 固定列和表头
横纵内容过多时,可选择固定列和表头。
固定列和表头可以同时使用,只需要将上述两个属性分别设置好即可。
1.27.8 流体高度 max-height
当数据量动态变化时,可以为 Table 设置一个最大高度。
通过设置max-height属性为 Table 指定最大高度。此时若表格所需的高度大于最大高度,则会显示一个滚动条。
1.27.9 多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。
1.27.10 单选
选择单行数据时使用色块表示。

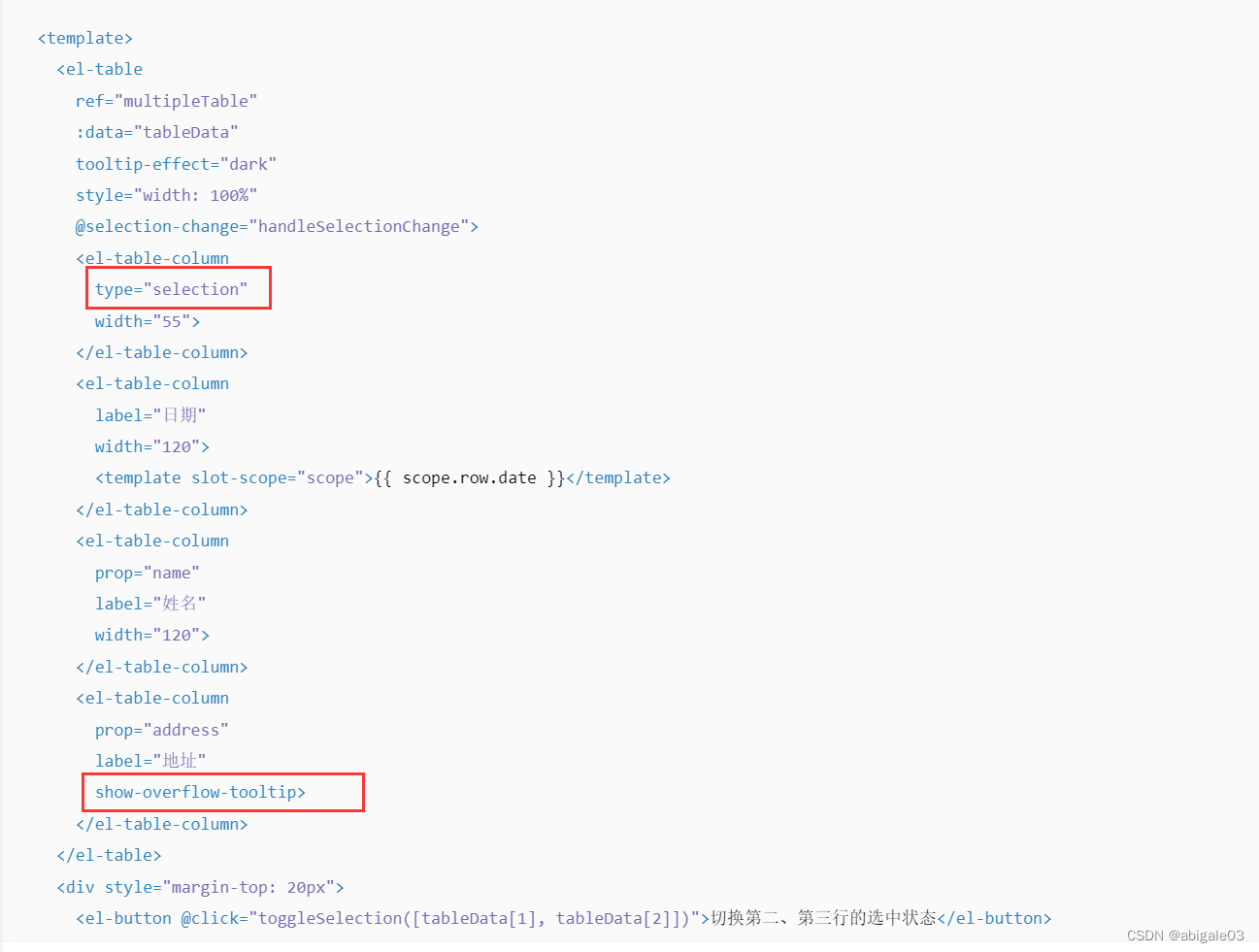
1.27.11 多选
选择多行数据时使用 Checkbox。

实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可;
默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。

1.27.12 排序 sortable
对表格进行排序,可快速查找或对比数据。
在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。
可以通过 Table 的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。
如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。在本例中,我们还使用了formatter属性,它用于格式化指定列的值,接受一个Function,会传入两个参数:row和column,可以根据自己的需求进行处理。

1.27.13 筛选
对表格进行筛选,可快速查找到自己想看的数据。
清除日期过滤器
1.27.14 自定义列模板
自定义列的显示内容,可组合其他组件使用。
1.27.15 展开行
当行内容过多并且不想显示横向滚动条时,可以使用 Table 展开行功能。
1.27.16 树形数据与懒加载
懒加载
懒加载(Lazy Loading)是一种延迟加载技术,它允许在需要时才加载资源,如对象或数据,以提高系统性能和资源利用率。懒加载通常适用于以下场景:
- 数据库访问:在访问数据库时,只查询所需数据,避免加载大量数据导致内存溢出或查询时间过长。
- 图片加载:在网页中,只有当图片出现在用户可视范围内时才加载,减少页面加载时间。
- 模块加载:在使用模块时,只在需要时才加载,避免启动时间过长或内存消耗过多。
懒加载技术可以通过以下方式实现:
- 延迟实例化:在需要时才实例化对象。
- 延迟初始化:在需要时才初始化数据。
- 惰性求值:在需要时才计算计算结果。
需要注意的是,懒加载可能会带来线程安全问题和内存泄漏问题,因此在实际应用中需要根据具体场景选择和实现。此外,还可以使用JavaScript监听页面滚动事件,结合CSS或JavaScript的fade-in效果,提升用户体验。12345
以上是懒加载的基本概念和技术实现,希望对你有所帮助。
1.27.17 自定义表头
表头支持自定义
1.27.18 表尾合计行
若表格展示的是各类数字,可以在表尾显示各列的合计。
1.27.19 合并行或列
多行或多列共用一个数据时,可以合并行或列。
1.27.20 自定义索引
自定义 type=index 列的行号。
1.28 Pagination 分页
当数据量过多时,使用分页分解数据。
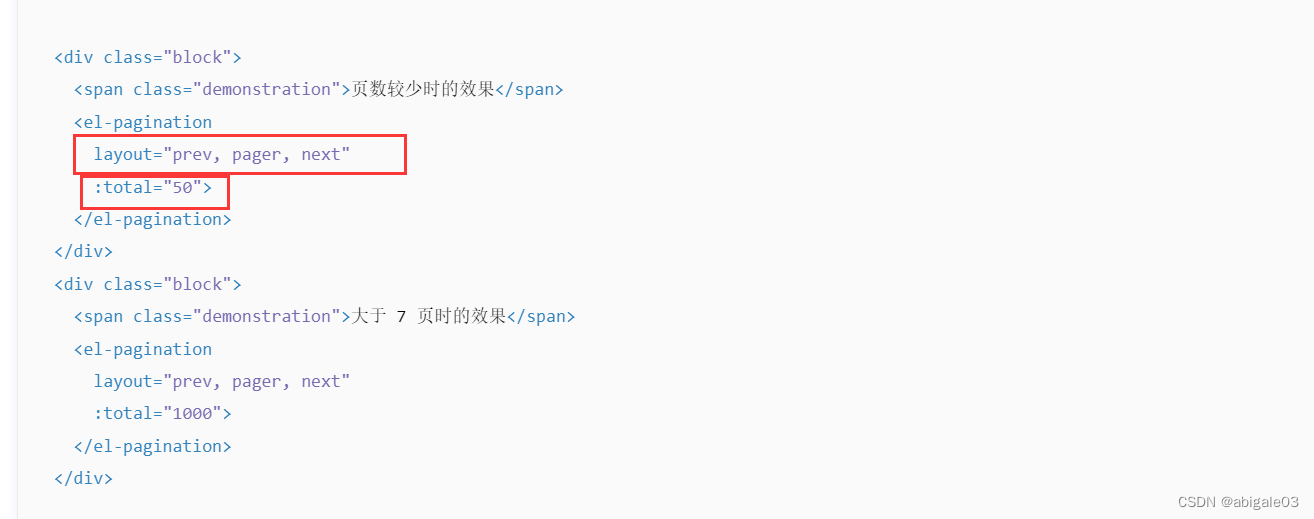
1.28.1 基础用法
设置layout,表示需要显示的内容,用逗号分隔,布局元素会依次显示。prev表示上一页,next为下一页,pager表示页码列表,除此以外还提供了jumper和total,sizes和特殊的布局符号->,->后的元素会靠右显示,jumper表示跳页元素,total表示总条目数,sizes用于设置每页显示的页码数量。
| layout属性 | |
| prev上一页 | < |
| next下一页 | > |
| pager页码列表 | 1 2 3 4... |
| jumper跳页元素 | |
| total总条目数 | 总计xxx条记录 |
| sizes每页显示的页码数量 | 每页10/20/50/100条,具体数量由page-sizes指定 |
| -> 特殊的布局符号,->后的元素会靠右显示 | - |

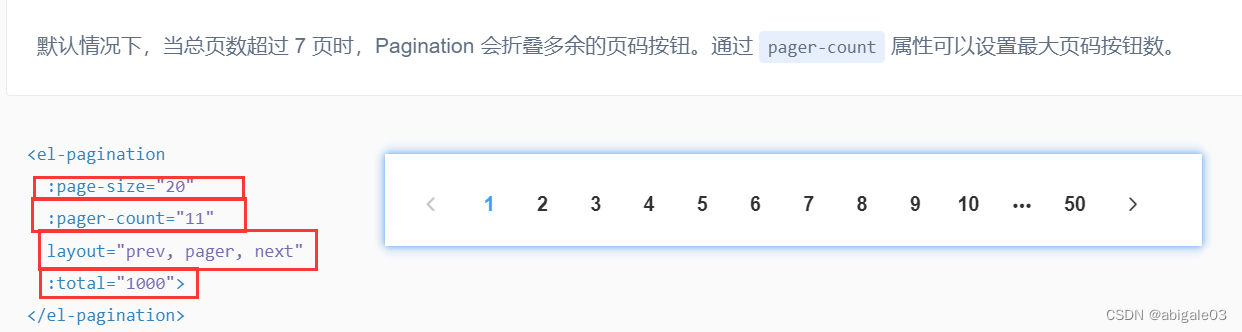
1.28.2 设置最大页码按钮数
默认情况下,当总页数超过 7 页时,Pagination 会折叠多余的页码按钮。通过pager-count属性可以设置最大页码按钮数。

1.28.3 带有背景色的分页

1.28.4 小型分页
在空间有限的情况下,可以使用简单的小型分页。

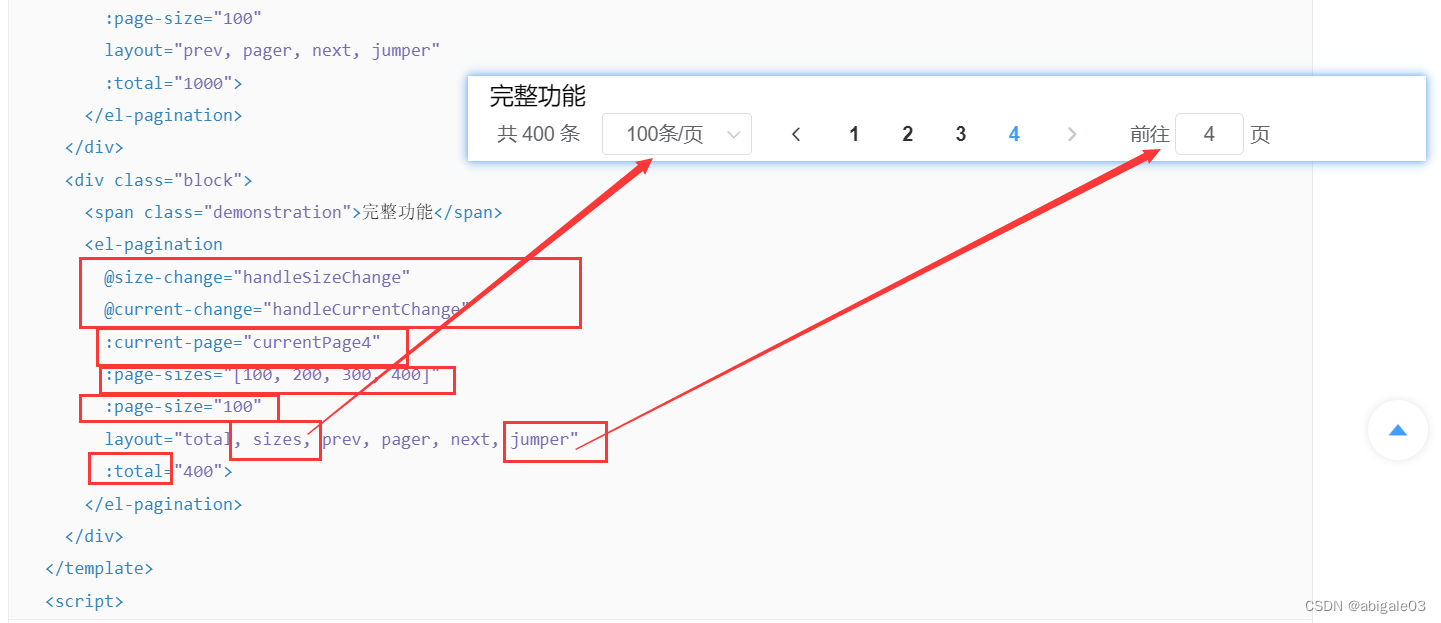
1.28.5 附加功能
此例是一个完整的用例,使用了size-change和current-change事件来处理页码大小和当前页变动时候触发的事件。
page-sizes接受一个整型数组,数组元素为展示的选择每页显示个数的选项,[100, 200, 300, 400]表示四个选项,每页显示 100 个,200 个,300 个或者 400 个。

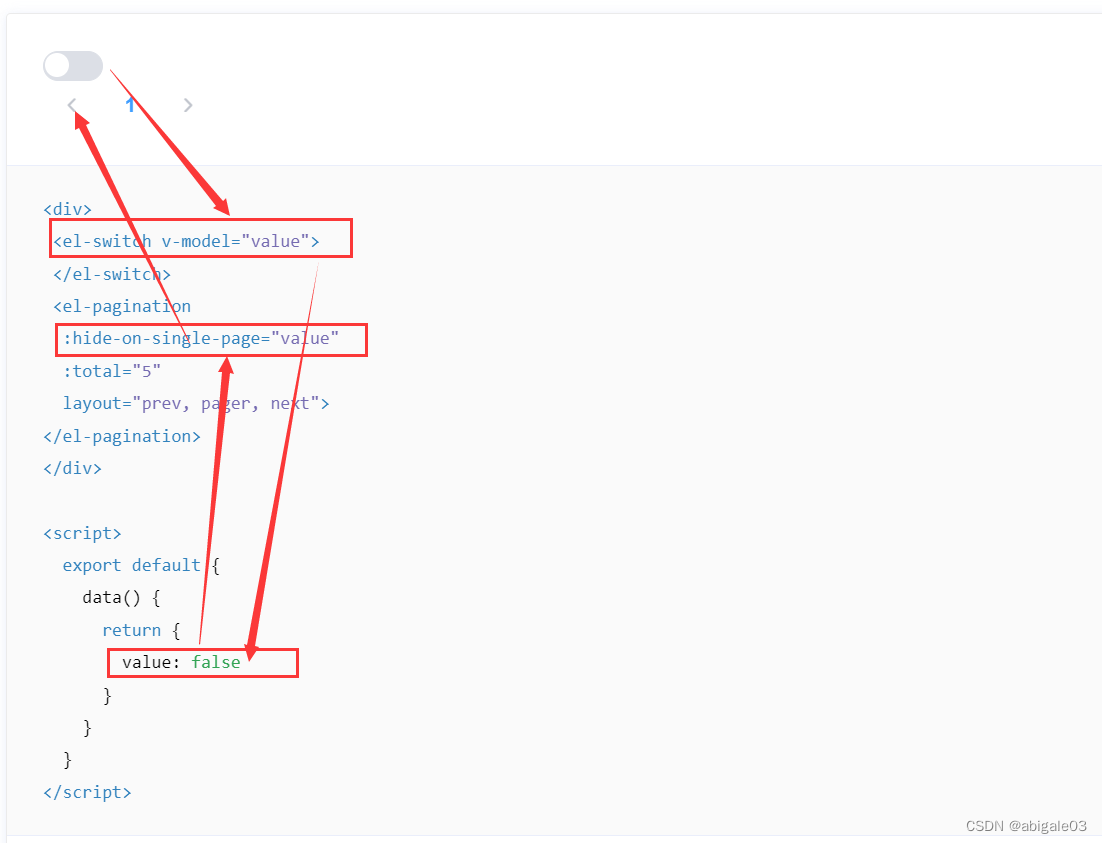
1.28.6 当只有一页时隐藏分页
当只有一页时,通过设置 hide-on-single-page 属性来隐藏分页。

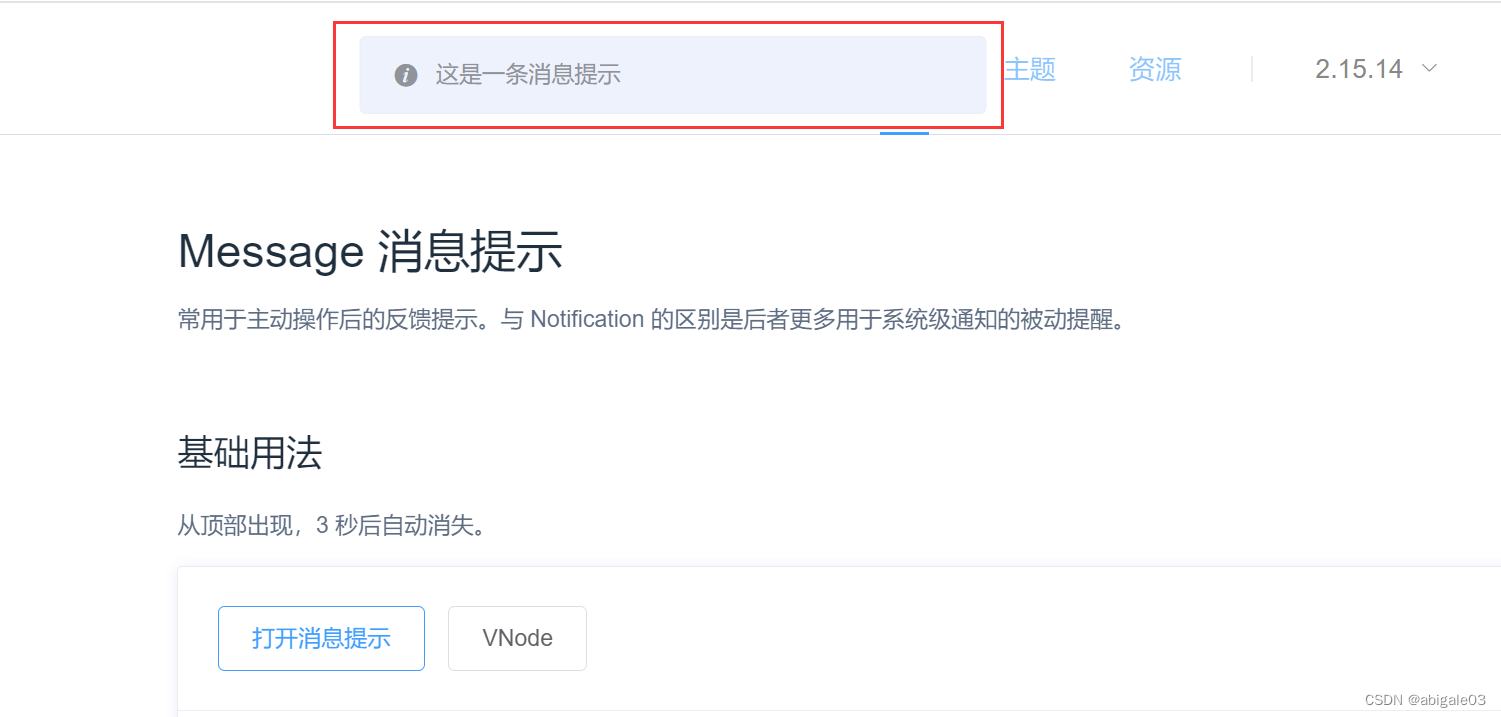
1.29 区分Message消息提示、MessageBox弹框和Dialog弹窗
消息提示是弱提醒。


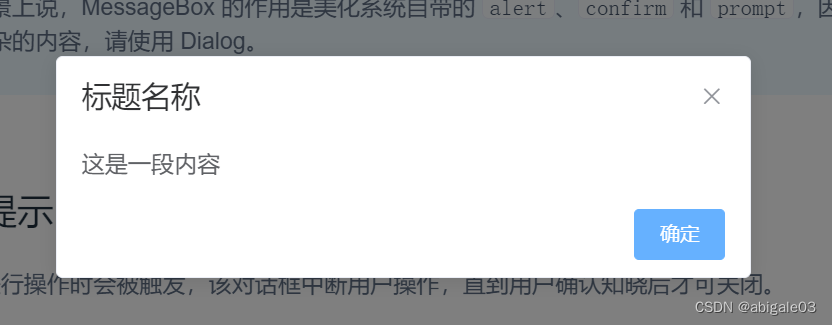
弹框是强提醒。需要用户做点击动作消除。

弹框和弹窗区别,都是强提醒。从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog。
1.30 Dialog对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。
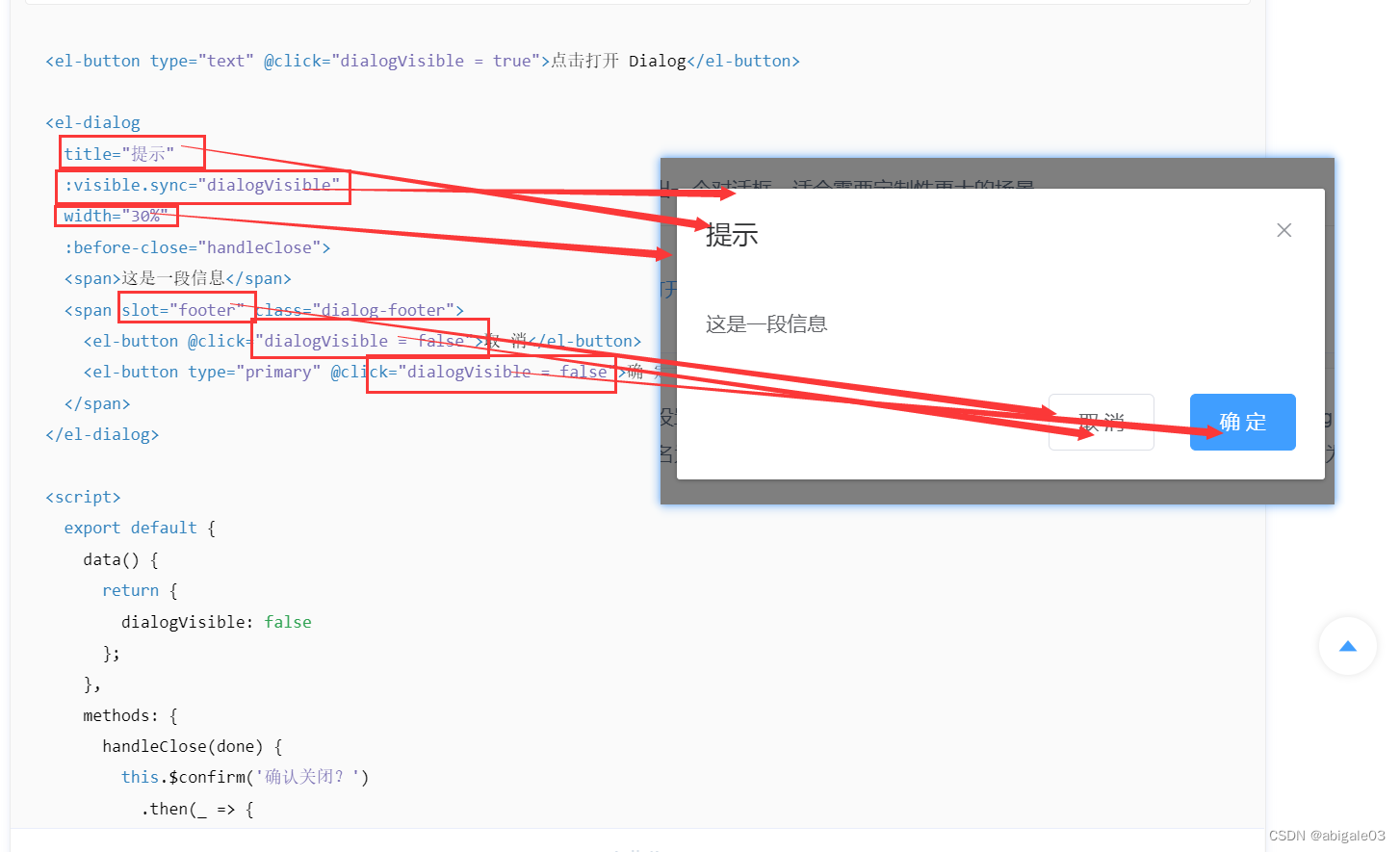
1.30.1 基本用法
Dialog 弹出一个对话框,适合需要定制性更大的场景。
需要设置visible属性,它接收Boolean,当为true时显示 Dialog。
Dialog 分为两个部分:body和footer,footer需要具名为footer的slot。
title属性用于定义标题,它是可选的,默认值为空。最后,本例还展示了before-close的用法。
before-close 仅当用户通过点击关闭图标(右上角的关闭图标×)或遮罩(弹窗打开后,点击其他非弹窗部分,都可进行关闭)关闭 Dialog 时起效。如果你在 footer 具名 slot 里添加了用于关闭 Dialog 的按钮,那么可以在按钮的点击回调函数里加入 before-close 的相关逻辑(就是说可以在按钮点击事件的处理函数里使用before-close对应的事件处理函数)。

1.30.2 自定义内容
Dialog 组件的内容可以是任意的,甚至可以是表格或表单,下面是应用了 Element Table 和 Form 组件的两个样例。

1.30.3 嵌套的 Dialog
如果需要在一个 Dialog 内部嵌套另一个 Dialog,需要使用 append-to-body 属性。
1.30.4 居中布局
标题和底部可水平居中
将center设置为true即可使标题和底部居中。center仅影响标题和底部区域。Dialog 的内容是任意的,在一些情况下,内容并不适合居中布局。如果需要内容也水平居中,请自行为其添加 CSS。

Dialog 的内容是懒渲染的,即在第一次被打开之前,传入的默认 slot 不会被渲染到 DOM 上。因此,如果需要执行 DOM 操作,或通过 ref 获取相应组件,请在 open 事件回调中进行。
如果 visible 属性绑定的变量位于 Vuex 的 store 内,那么 .sync 不会正常工作。此时需要去除 .sync 修饰符,同时监听 Dialog 的 open 和 close 事件,在事件回调中执行 Vuex 中对应的 mutation 更新 visible 属性绑定的变量的值。