零.前言
JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客
JavaScript(二)---【js数组、js对象、this指针】-CSDN博客
0.1全局对象
在JS中有一个全局对象:“window object”,代指的是整个HTML。
一定要慎用全局对象,因为太容易导致程序崩溃了。
一.this指针
this指针所代指的目标,取决于它所在的位置,一般来说它有如下几种情况:
- 在对象方法中,this指的是“对象”
- 在单独的情况下,this指的是全局对象
- 在函数中,this指的是全局对象
- 在事件中,this指的是接受事件的元素
下面我们将挨个对上述情况进行实验:
1.1对象方法中的this指针
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var thisPoint = {firstName : "ju",lastName : "jingyi",myThis : function(){return this.firstName + this.lastName;}};console.log(thisPoint.myThis());</script>
</body>
</html>效果:

1.2单独情况下的this指针
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>var x = this;console.log(x);</script>
</body>
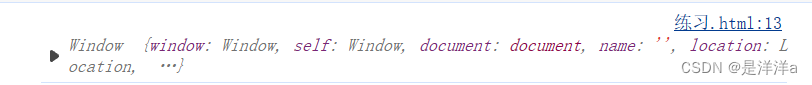
</html>效果:

1.3函数中的this指针
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>function myThis(){return this;}console.log(myThis())</script>
</body>
</html>效果:

1.4事件中的this指针
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>按钮前的位置</h1><button onclick="this.style.display='none'">点击来删除我!</button><h1>按钮后的位置</h1>
</body>
</html>效果:
点击前:

点击后:

二.函数
2.1正常的函数定义
非常简单,格式如下:
function myFunction(a, b) {return a * b;
}“function”代表是一个函数关键字,“myFunction”是函数名字,“(a,b)”是函数形参
2.2使用函数表达式定义
函数表达式就是“函数定义”的样式
例如:“function (a, b) {return a * b}”就是一个函数表达式,函数表达式没有名字。
对于没有名字的函数,我们也叫作“匿名函数”。
匿名函数(函数表达式)的应用多用于存放在变量中,用变量来调用函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>x = function (a,b) {return a + b};console.log(x(1,2))</script>
</body>
</html>效果:

根据这个特性,我们还可以结合“不加()调用函数,返回函数的定义”,来实现更高效的开发:
<script>var x = sample;function sample(a,b){return a + b;};console.log(x(1,2));</script>2.3自调用函数
函数表达式可以作为“自调用”
自调用函数无需人为的调用,它会在被定义完成后自动执行
同时自调用函数,人为调用是禁止的
使用方法:“在函数的最后添加括号()”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>x = function () {return 1 + 2}(); //自调用函数,x被赋予自调用函数返回值3console.log(x)</script>
</body>
</html>当自调用函数不是匿名函数时,需要给自调用函数外围添加一个"括号包围起来,再加一个括号"。
<script>var x;(function sample(){x = 100;})();console.log(x);</script>效果:

2.4箭头函数
箭头函数用来简写函数表达式(偷懒用的)
使用箭头函数,我们不需要书写:“function关键字”、“return关键字”、“花括号”(个人推荐写上,容易歧义)
使用方法:
形参列表 => {函数内容}
一定注意,要写上:“=>”,否则函数无效!
<script>x = (a,b) => a * b;console.log(x(2,5));</script>效果:
![]()
当然推荐写上“花括号”
<script>x = (a,b) => {a * b};console.log(x(2,5));</script>注意:
如果在对象中使用“箭头函数”做方法是禁止的,因为“箭头函数”没有this指针!!














![[图像处理] MFC载入图片并进行二值化处理和灰度处理及其效果显示](https://img-blog.csdnimg.cn/direct/135855f7a092446aa92442e9a47ab6e2.png)