概要:
如果输入数据有多个,且用空格隔开
读取的时候,可以用多个scanf()读取
也可以用一个scanf()读取,在这个scanf()内部使用空格即可
一、用多个scanf()读取
1、代码
#include<stdio.h>
int main() {int line[3];int i;for (i = 0; i < 3; i++) {scanf("%d", &line[i]);}for (i = 0; i < 3; i++) {printf("%d\n", line[i]);}return 0;
}
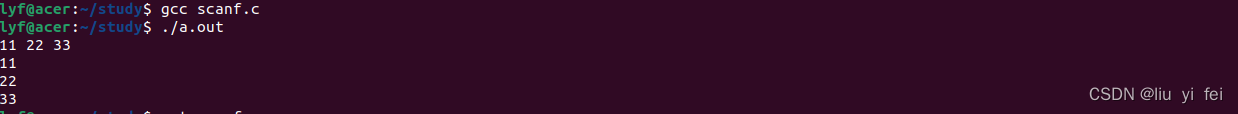
2、演示

二、只用一个scanf()读取
1、代码
#include<stdio.h>
int main() {int line[3];int i;scanf("%d %d %d", &line[0], &line[1], &line[2]);for (i = 0; i < 3; i++) {printf("%d\n", line[i]);}return 0;
}2、测试