文章目录
- 笔记
- 遇到的问题(有解决方案的)
- 如何使用按钮控制一个页面是否显示
- vue怎么向后端发送请求
- 如何添加新功能?
- 如何接收前端发送的数据?
- 如何把一个类对象存储到数据库
- 如何实现自动注入
- 未解决的问题
- 无法将该差值表达式放到一个方法中
- 如何使用JSON进行前后端数据传输
- 如何使用MybatisPlus进行数据存储
- 效果展示
- 代码(QQ群有压缩包)
- Vue
- Spring
笔记
遇到的问题(有解决方案的)
前端的一些问题
#### 如何控制一个页面是否展示? v-if="一个逻辑值" 如果逻辑值为真,就展示,如果为假就不展示
如何使用按钮控制一个页面是否显示
有问题的思路:在点击按钮所调用的方法中修改逻辑值
存在的问题:在方法中改掉逻辑值,可能对页面的显示没影响
解决方案:
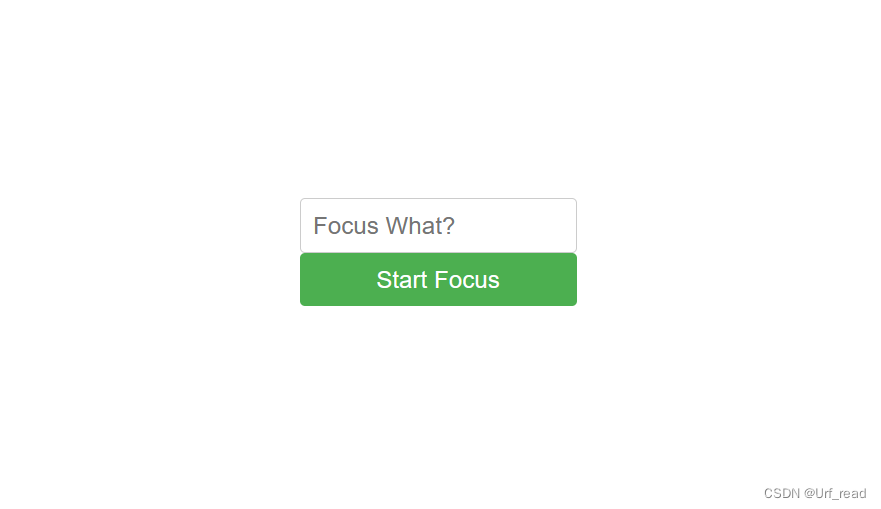
<!-- 1.isFocus是一个逻辑值,刚开始的时候是false,取反,刚好是true,span可以显示 -->
<span v-if="!isFocus"><input v-model="task" placeholder="Focus What?" ><br><div :class="startButton"><!-- 2.方法startFocus()返回一个逻辑值true,并赋值给isFocus。点击按钮之后,isFocus的值在template里改变,有效隐藏了span --><button @click="isFocus=startFocus()">Start Focus</button></div>
</span>
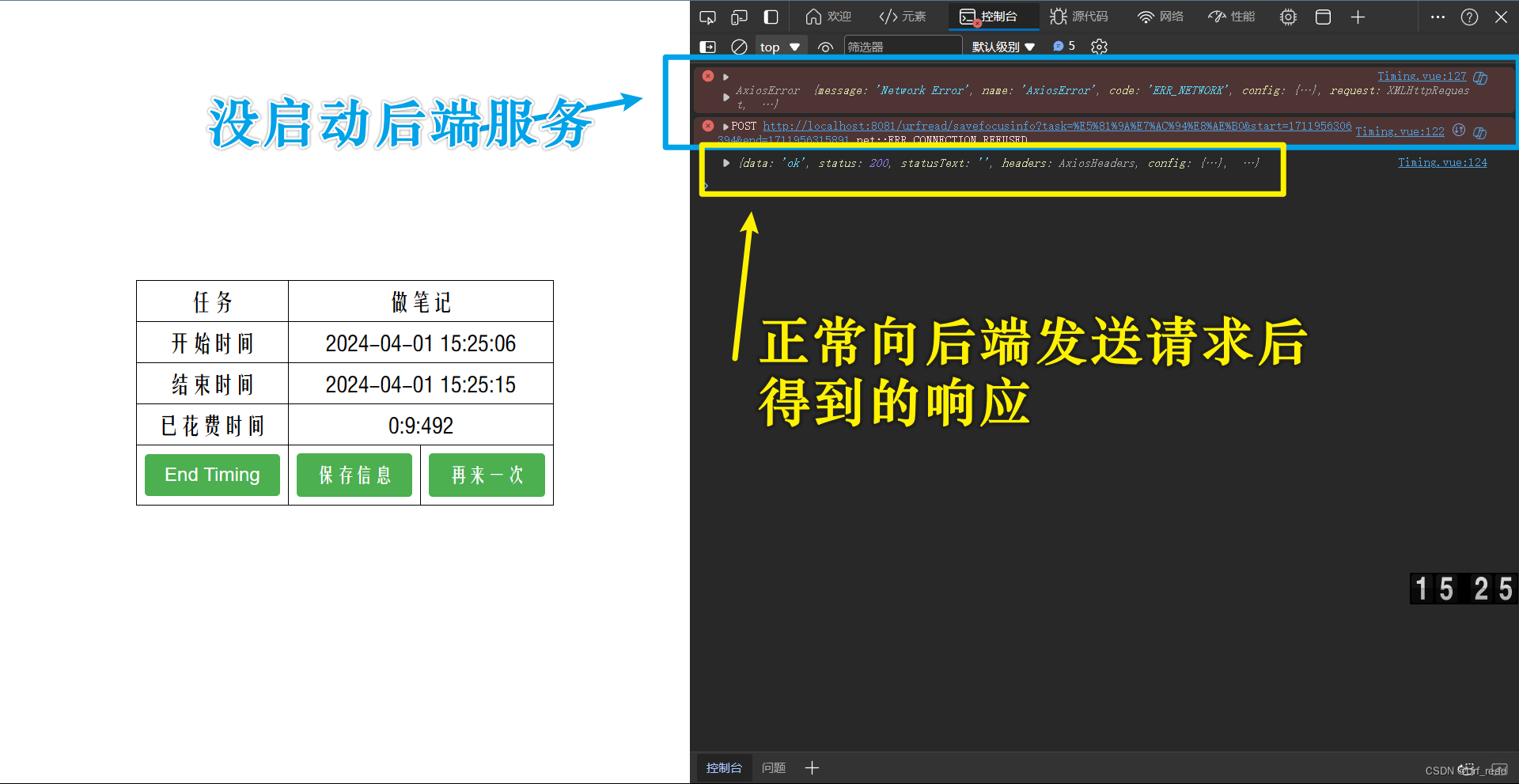
vue怎么向后端发送请求
使用axios
用之前记得先安装
function sendFocusInfo(){let url='http://localhost:8081/urfread/savefocusinfo?';let taskUrl='task='+task.value;let startTimeUrl='start='+startmillisecond;let endTimeUrl='end='+endmillisecond;axios.post(url+taskUrl+"&"+startTimeUrl+"&"+endTimeUrl).then(response => {console.log(response);}).catch(error => {console.error(error);});
}
后端的一些问题
如何添加新功能?
先写一个测试方法,想办法把测试方法跑过了,再去大改
and,先保存一份,别改坏了
如何接收前端发送的数据?
@RestController
//1.解决跨域问题,由协议、ip、端口不一样的来源发送的请求,会出现跨域问题,
//简单解决就是加CrossOrigin注解
@CrossOrigin
public class FocusInfoController {@AutowiredFocusInfoService focusInfoService;//2.给要匹配请求的方法添加RequestMapping注解,括号里写上请求路径@RequestMapping("/urfread/savefocusinfo")//3.获取请求的数据,使用@RequestParam注解,括号里写上参数的键public String saveFocusInfo(@RequestParam("task") String task,@RequestParam("start") long startMillisecond,@RequestParam("end") long endMillisecond) {focusInfoService.saveFocusInfo(task,startMillisecond,endMillisecond);return "ok";}
}
server.port=8081
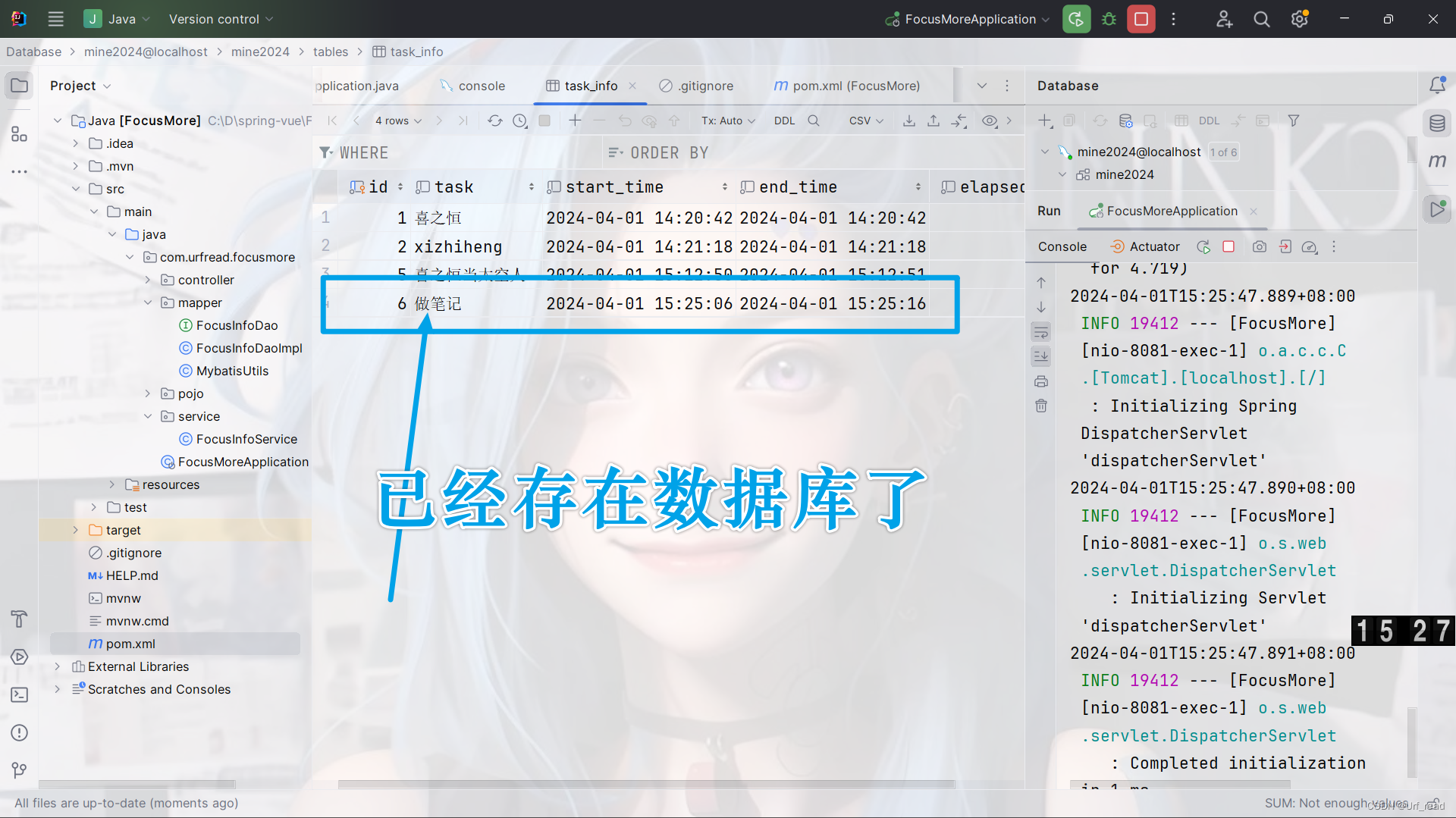
如何把一个类对象存储到数据库
0.编写要添加到数据库的对象的类文件:FocusInfo.java
package com.urfread.focusmore.pojo;import java.util.Date;public class FocusInfo {private int id;private String task;private Date startTime;private Date endTime;private long elapsedTime;@Overridepublic String toString() {return "FocusInfo{" +", task='" + task + '\'' +", startTime=" + startTime +", endTime=" + endTime +", elapsedTime=" + elapsedTime +'}';}public FocusInfo(){}public FocusInfo(int id, String task, Date startTime, Date endTime, long elapsedTime) {this.id = id;this.task = task;this.startTime = startTime;this.endTime = endTime;this.elapsedTime = elapsedTime;}public FocusInfo( String task, Date startTime, Date endTime, long elapsedTime) {this.task = task;this.startTime = startTime;this.endTime = endTime;this.elapsedTime = elapsedTime;}// Getter and Setter methods for each fieldpublic int getId() {return id;}public void setId(int id) {this.id = id;}public String getTask() {return task;}public void setTask(String task) {this.task = task;}public Date getStartTime() {return startTime;}public void setStartTime(Date startTime) {this.startTime = startTime;}public Date getEndTime() {return endTime;}public void setEndTime(Date endTime) {this.endTime = endTime;}public long getElapsedTime() {return elapsedTime;}public void setElapsedTime(long elapsedTime) {this.elapsedTime = elapsedTime;}
}
1.添加mybatis依赖
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version>
</dependency>
<!--mybatis-->
<dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.9</version>
</dependency>
2.创建配置文件:mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<!--configuration核心配置文件-->
<configuration><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED"><property name="driver" value="com.mysql.cj.jdbc.Driver"/><property name="url" value="jdbc:mysql://localhost:3306/mine2024?useSSl=trur&sueUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai"/><property name="username" value="root"/><property name="password" value="123456"/></dataSource></environment></environments><mappers><mapper resource="FocusInfoMapper.xml"/></mappers>
</configuration>
3.编写配置文件:FocusInfoMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.urfread.focusmore.mapper.FocusInfoDao"><insert id="insert" parameterType="com.urfread.focusmore.pojo.FocusInfo">INSERT INTO task_info (id, task, start_time, end_time, elapsed_time)VALUES (#{id}, #{task}, #{startTime}, #{endTime}, #{elapsedTime})</insert>
</mapper>
mybatis文件可能会配错,如果有,请检查包名是否正确(全包名)
4.编写:MybatisUtils.java
package com.urfread.focusmore.mapper;import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;
import java.io.InputStream;//sqlSessionFactory -->sqlSession
public class MybatisUtils {private static SqlSessionFactory sqlSessionFactory;//使用mybatis第一步,获取sqlSessionFactory对象static {try {String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);} catch (IOException e) {e.printStackTrace();}}//既然有了sqlSessionFactory,顾名思义,我们就可以从中获得sqlSession的实例了//sqlSession 完全包含了面向数据库执行SQL命令所需的所有方法public static SqlSession getSqlSession(){return sqlSessionFactory.openSession();}}
5.编写:FocusInfoDao.java(
package com.urfread.focusmore.mapper;import com.urfread.focusmore.pojo.FocusInfo;public interface FocusInfoDao {int insert(FocusInfo focusInfo);}
6.编写:测试类 FocusInfoDaoTest.java
package com.urfread.focusmore;import com.urfread.focusmore.mapper.FocusInfoDao;
import com.urfread.focusmore.mapper.MybatisUtils;
import com.urfread.focusmore.pojo.FocusInfo;
import org.apache.ibatis.session.SqlSession;
import org.junit.jupiter.api.Test;import java.util.Calendar;
import java.util.Date;public class FocusInfoDaoTest {//第一步:获得sqlSession对象SqlSession sqlSession;@Testpublic void testInsert2() {FocusInfo focusInfo = new FocusInfo();focusInfo.setTask("杨青林");focusInfo.setStartTime(new Date());Date date=new Date();// 创建一个Calendar对象,并将Date对象设置到Calendar中Calendar calendar = Calendar.getInstance();calendar.setTime(date);// 将年份设置为2003年calendar.set(Calendar.YEAR, 2003);// 更新Date对象的时间date = calendar.getTime();focusInfo.setEndTime(date);focusInfo.setElapsedTime(1000L);sqlSession = MybatisUtils.getSqlSession();//方式一:getMapperFocusInfoDao mapper = sqlSession.getMapper(FocusInfoDao.class);int res=mapper.insert(focusInfo);System.out.println(res);// 提交事务sqlSession.commit();}
}
如何实现自动注入
@Component 添加给想要自动注入的类,添加在类声明上
@Component
public class FocusInfoDaoImpl {...}
@Autowired 添加在原来需要new对象的地方
@Autowired
FocusInfoService focusInfoService;
未解决的问题
前端
无法将该差值表达式放到一个方法中
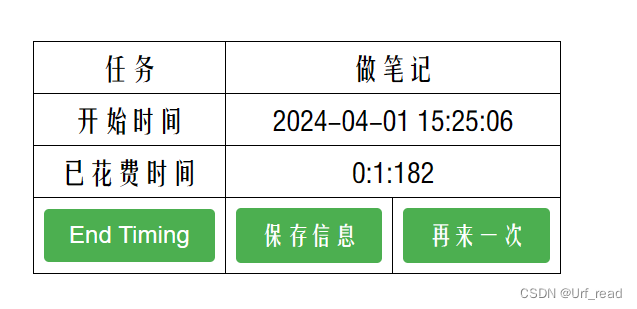
{{Math.floor(elapsedTime / (1000*60))+“:”+Math.floor(elapsedTime / 1000)%60+“:”+elapsedTime%1000 }}
如果放到方法里,会出现不更新数据的情况
可能的解决方案:写一个随时间自动调用的函数,类似
timer.value = setInterval(() => elapsedTime.value = new Date() - startTime.value, 1);
如何使用JSON进行前后端数据传输
如何使用MybatisPlus进行数据存储
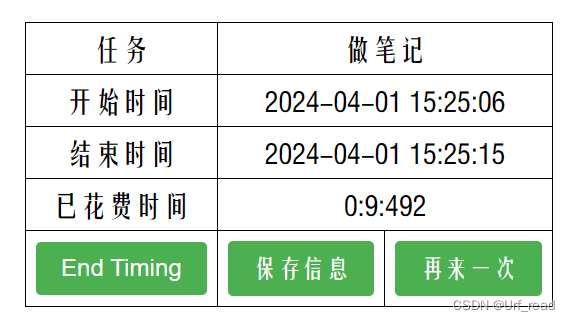
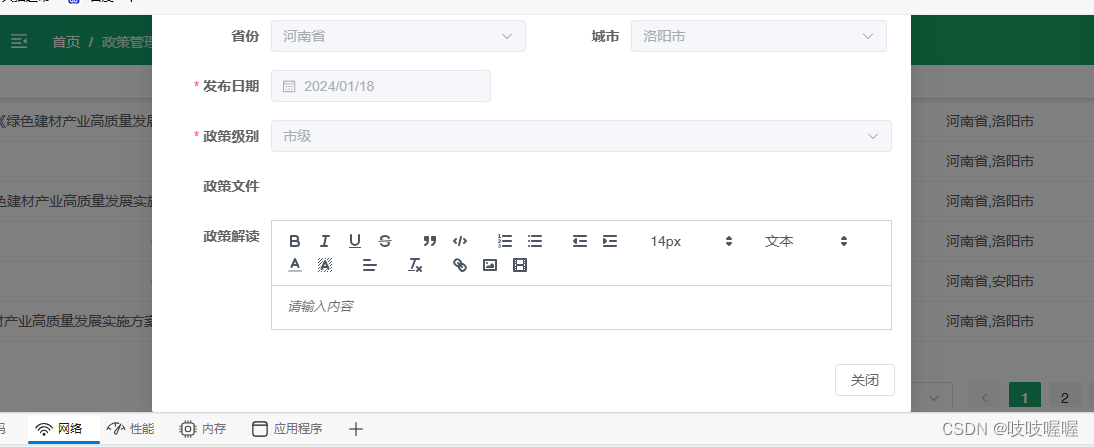
效果展示






代码(QQ群有压缩包)
有点多,不想粘了(抱一丝)
qq群370093641
有压缩包
Vue
<template><div><span v-if="!isFocus"><input v-model="task" placeholder="Focus What?" ><br><div :class="startButton"><button @click="isFocus=startFocus()">Start Focus</button></div></span><table v-else><tr><td>任务</td><td colspan="2">{{ task }}</td></tr><tr><td>开始时间</td><td colspan="2">{{ startTimeStr }}</td></tr><tr v-if="!isTiming"><td>结束时间</td><td colspan="2">{{ endTimeStr }}</td></tr><tr><td>已花费时间</td><td colspan="2">{{Math.floor(elapsedTime / (1000*60))+":"+Math.floor(elapsedTime / 1000)%60+":"+elapsedTime%1000 }}</td></tr><tr><td><button @click="isTiming=!endTiming()" :disabled="!isTiming">End Timing</button></td><td><button @click="sendFocusInfo" :disabled="isTiming">保存信息</button></td><td><button @click="isFocus=!oneMoreTime()" :disabled="isTiming">再来一次</button></td></tr></table></div></template>
<script setup>import {ref}from"vue";import axios from 'axios';let task=ref("")//记录 任务名let startTime=ref(null)//记录 开始时间let endTime=ref(null)//记录 结束时间let elapsedTime=ref(null)//记录 已耗费时间let startmillisecond;let endmillisecond;let startTimeStr=ref("")//用以 显示开始时间let endTimeStr=ref("")//用以 显示结束时间let elapsedTimeStr=ref("")//用以 显示已耗时间(有bug,计算公式放到函数里,就不计算了)let timer = ref(null);/*** timer 在这里用于存储一个定时器对象。* 在 startTiming() 函数中,通过 setInterval() 方法创建* 了一个定时器,每隔1毫秒执行一次回调函数。* 这个回调函数计算任务开始时间与当前时间的差值,* 并将差值转换为所耗时间(毫秒)。* 当调用 endTask() 函数时,* 使用 clearInterval() 方法清除定时器,停止计算所耗时间。*/let isFocus=ref(false)//表示 是否正在专注let isTiming=ref(false)//表示 是否开始计时/**处理 开始计时 相关任务* 记录 开始时间* 将页面状态调整为 开始计时*/function startFocus(){startTime.value=new Date();startmillisecond=new Date().getTime();startTimeStr.value=getTimeStr(startTime);timer.value = setInterval(() => elapsedTime.value = new Date() - startTime.value, 1);isTiming.value=true;return true;}/**处理 结束计时 相关任务* 记录 结束时间*/function endTiming(){endTime.value=new Date();endmillisecond=new Date().getTime();endTimeStr.value=getTimeStr(endTime);clearInterval(timer.value);//停止计时器return true;}/**将一个Date对象转换为一个字符串* time 要被转换的Date* 返回值为转换完成的字符串*/function getTimeStr(time){let temp = new Date(time.value);temp.setHours(temp.getHours() + 8);return temp.toISOString().substr(0, 10) + " " + temp.toISOString().substr(11, 8);}/**得到已耗时间的字符串* 计算公式放到函数里,会出问题* 使用插值表达式解决*/function getElapsedTimeStr(){// return elapsedTimeStr;}/**实现 再来一次 功能* 使各个变量恢复初始状态*/function oneMoreTime(){task.value=""return true;}/**向后端发送本次任务信息* */function sendFocusInfo(){let url='http://localhost:8081/urfread/savefocusinfo?';let taskUrl='task='+task.value;let startTimeUrl='start='+startmillisecond;let endTimeUrl='end='+endmillisecond;axios.post(url+taskUrl+"&"+startTimeUrl+"&"+endTimeUrl).then(response => {console.log(response);}).catch(error => {console.error(error);});}
</script>
<style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;}input {padding: 10px;border: 1px solid #ccc;border-radius: 4px;width: 200px;}button {padding: 10px 20px;background-color: #4CAF50;color: white;border: none;border-radius: 4px;cursor: pointer;text-align: center;width: 100%;}table {border-collapse: collapse;text-align: center;}td{border: 1px solid black;padding: 8px;}.startButton {justify-content: center;}
</style>Spring
有点多,不想粘了(抱一丝)
qq群370093641
有压缩包










![[数据结构]排序](https://img-blog.csdnimg.cn/direct/4e2be02c5f9a4590885da734d4f569a7.png)