图例:


-
项目环境:
-
Vite、Echarts、Npm、Node、axios、mock、vue3、dataV。
-
项目地址:
-
IofTV-Screen-Vue3: 🔥(IofTV-Screen Vue3版本)一个基于 vue3、vite、Echart 框架的物联网可视化(大屏展示)模板,提供数据动态刷新渲染、屏幕适应、数据滚动配置,内部图表自由替换,持续更新.... (gitee.com)
这个项目讲的很明白,简单易懂~
样式也很好看,推荐~
参考:
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
Examples - Apache ECharts
Documentation - Apache ECharts
Mock.js (mockjs.com)
axios官网
GoView 说明文档 | GoView 说明文档 (mtruning.club)
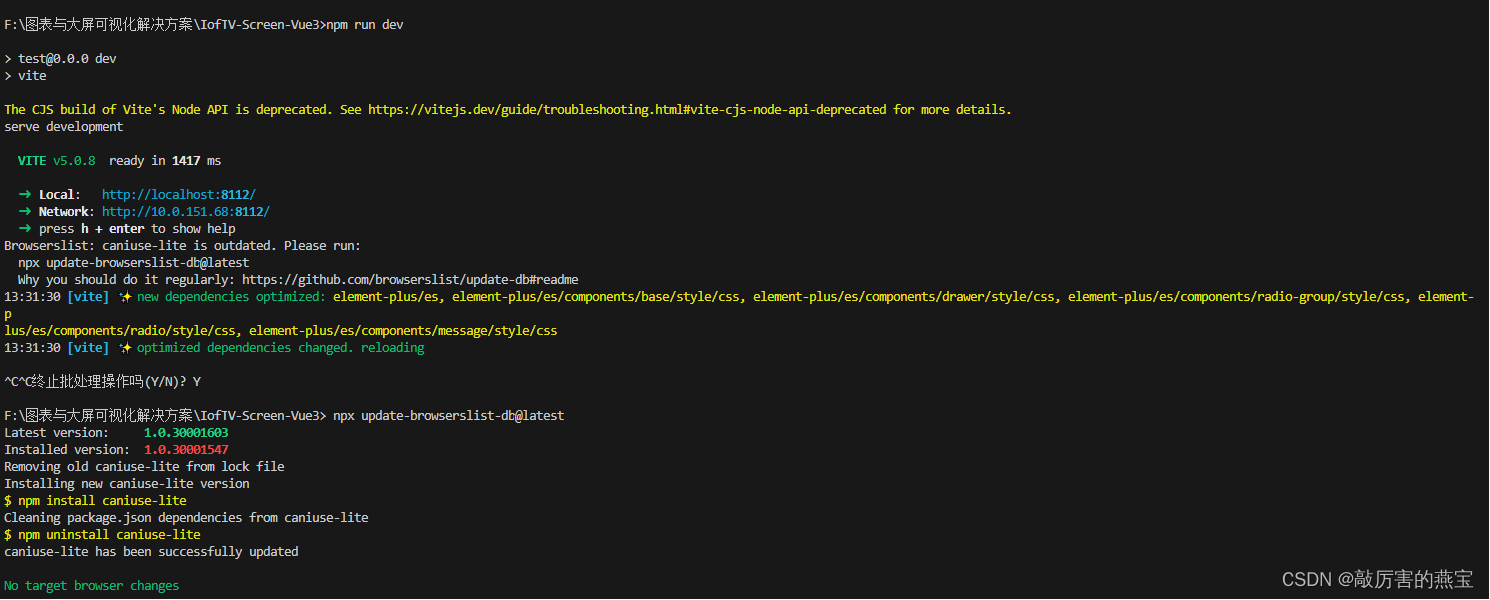
运行:

警告消息:表示caniuse-lite库已经过时了,需要更新。caniuse-lite是一个包含了浏览器兼容性数据的库,它被Browserslist用于确定需要在CSS和JavaScript中添加哪些polyfill或前缀。
为了更新caniuse-lite库,您可以运行以下命令:
npx update-browserslist-db@latest


![Cocos2dx-lua ScrollView[三]高级篇](https://img-blog.csdnimg.cn/direct/6b3c230be38d46f688e1c12f7c07b39a.gif)