- 能够知道什么是 Node.js
- 能够知道 Node.js 可以做什么
- 能够说出 Node.js 中的 JavaScript 的组成部分
- 能够使用 fs 模块读写操作文件
- 能够使用 path 模块处理路径
- 能够使用 http 模块写一个基本的 web 服务器
一.初识Node.js
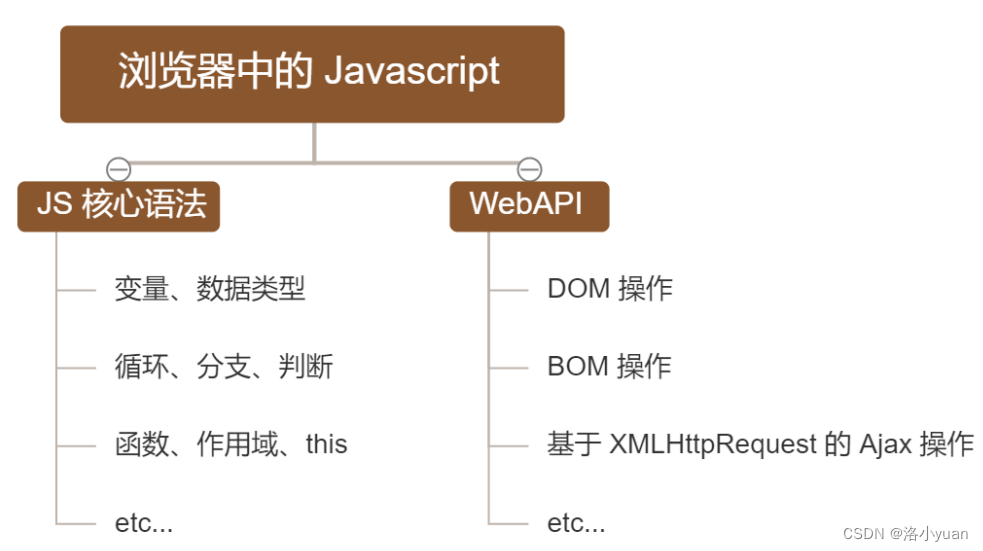
1.浏览器中的 JavaScript 的组成部分

2.Node.js 简介
1).什么是 Node.js
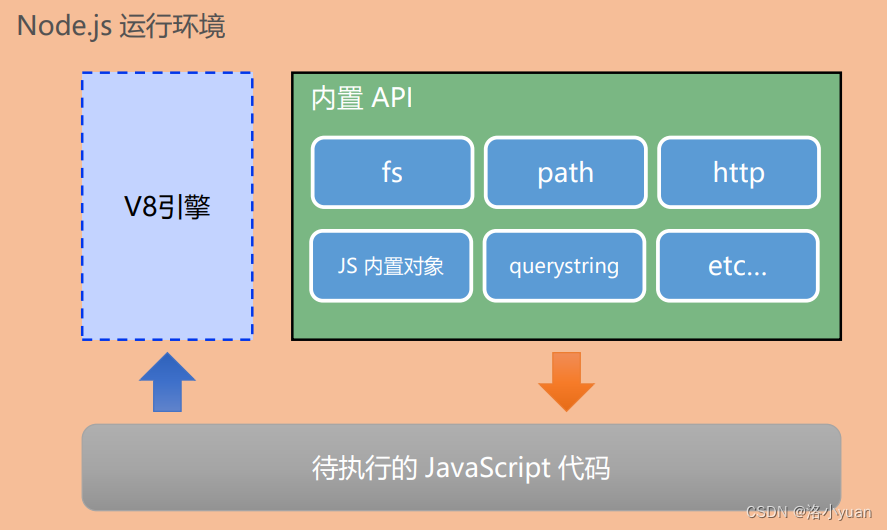
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
2).Node.js 中的 JavaScript 运行环境 :

注意:
① 浏览器是 JavaScript 的前端运行环境。
② Node.js 是 JavaScript 的后端运行环境。
③ Node.js 中无法调用 DOM 和 BOM 等浏览器内置 API。
3).Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大 的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
- ① 基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- ② 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- ③ 基于 restify 框架(http://restify.com/),可以快速构建 API 接口项目
- ④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
3.Node.js 环境的安装
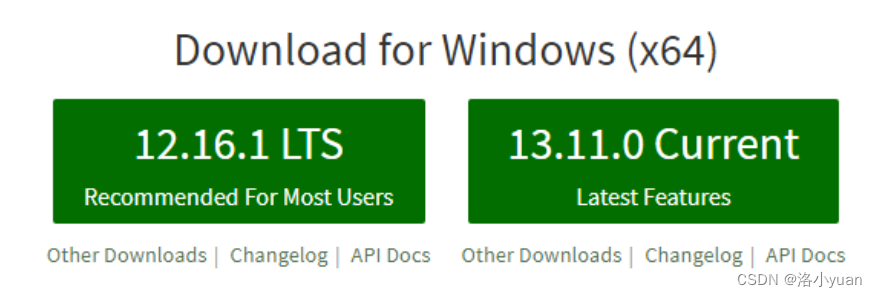
1.如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(https://nodejs.org/en/),点击 绿色的按钮,下载所需的版本后,双击直接安装即可。

2. 查看已安装的 Node.js 的版本号
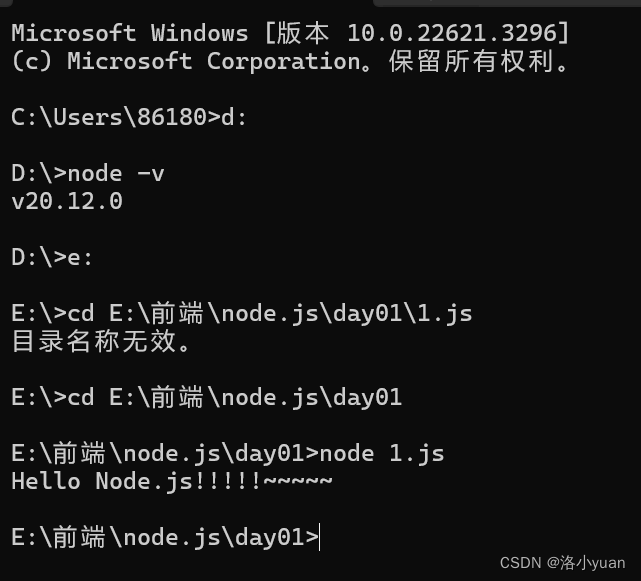
打开终端,在终端输入命令 node –v 后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端。

4.在 Node.js 环境中执行 JavaScript 代码
① 打开终端 ② 输入 node 要执行的js文件的路径
1.终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
- 找到shift键 然后右击然后点击下面得使用powershell 打开
- ① 使用 ↑ 键,可以快速定位到上一次执行的命令
- ② 使用 tab 键,能够快速补全路径
- ③ 使用 esc 键,能够快速清空当前已输入的命令
- ④ 输入 cls 命令,可以清空终端
二.fs 文件系统模块
1.fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
⚫ fs.readFile() 方法,用来读取指定文件中的内容
⚫ fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:

2.读取指定文件中的内容
1). fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:

参数解读:
⚫ 参数1:必选参数,字符串,表示文件的路径。
⚫ 参数2:可选参数,表示以什么编码格式来读取文件。
⚫ 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
2). fs.readFile() 的示例代码
以 utf8 的编码格式,读取指定文件的内容,并打印 err 和 dataStr 的值:

首先要在文件里新建一个文件夹files,在files目录下新建一个文件1.txt.然后在与文件夹filtes同一目录下创建js文件

// 1.导入fs模块,来操作文件
const fs = require('fs')// 2.调用 fs.readlines()方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
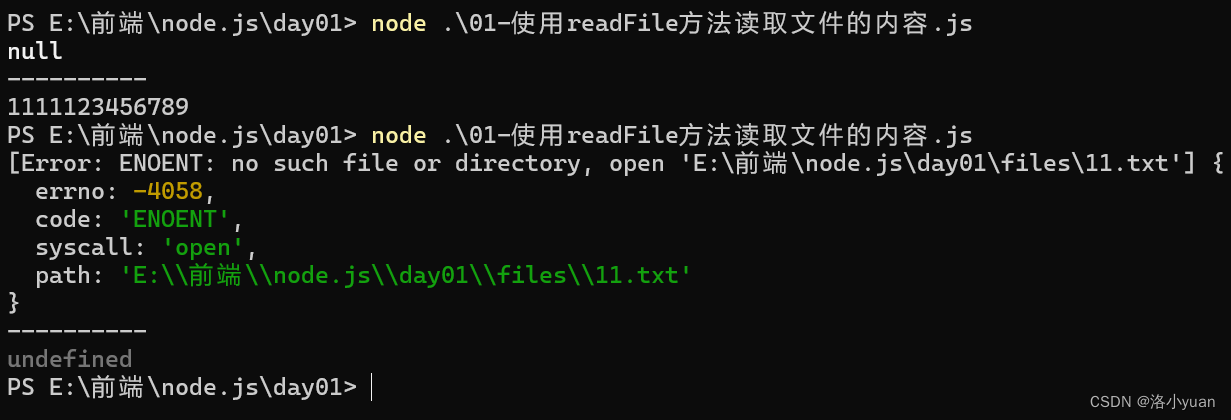
fs.readFile('./files/1.txt','utf8',function(err,dataStr){// 2.1打印失败的结果// 如果读取成功,则err的值为null,dataStr的值为文件里面的内容// 如果读取失败,则err的值为错误对象,dataStr的值为undefinedconsole.log(err)console.log('----------')// 打印成功的结果console.log(dataStr)
3). 判断文件是否读取成功
可以判断 err 对象是否为 null,从而知晓文件读取的结果:

const fs = require('fs')fs.readFile('./files/1.txt','utf8',function(err,dataStr){
if (err){return console.log('读取文件失败'+err.message)}console.log('读取文件成功!'+dataStr)
})
3.向指定的文件中写入内容
1).fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:

参数解读:
⚫ 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
⚫ 参数2:必选参数,表示要写入的内容。
⚫ 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
⚫ 参数4:必选参数,文件写入完成后的回调函数。
// 1.导入fs文件系统模块
const fs = require('fs')// 2.调用fs.writeFile()方法,写入文件内容
// 参数1:表示文件的存放路径
// 参数2:表示写入的内容
// 参数3:回调函数
fs.writeFile('G:/files/2.txt','abcd',function(err){// 2.1如果文件写入成功,则err的值等于Null// 2.2如果文件写入失败,则err的值等于一个错误对象console.log(err)
})
2). fs.writeFile() 的示例代码
向指定的文件路径中,写入文件内容:

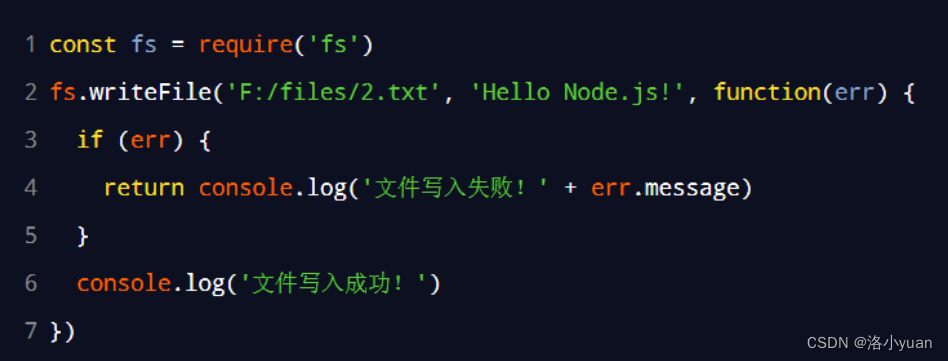
3). 判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:

// 1.导入fs文件系统模块
const fs = require('fs')// 2.调用fs.writeFile()方法,写入文件内容
// 参数1:表示文件的存放路径
// 参数2:表示写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt','ok123',function(err){// 2.1如果文件写入成功,则err的值等于Null// 2.2如果文件写入失败,则err的值等于一个错误对象// console.log(err)if (err){return console.log('文件写入失败!'+ err.message)}console.log('文件写入成功!')
})
练习 - 考试成绩整理
使用 fs 文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。

整理前,成绩.txt文件中的数据格式如下: 整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:

- ① 导入需要的 fs 文件系统模块
- ② 使用 fs.readFile() 方法,读取素材目录下的 成绩.txt 文件
- ③ 判断文件是否读取失败
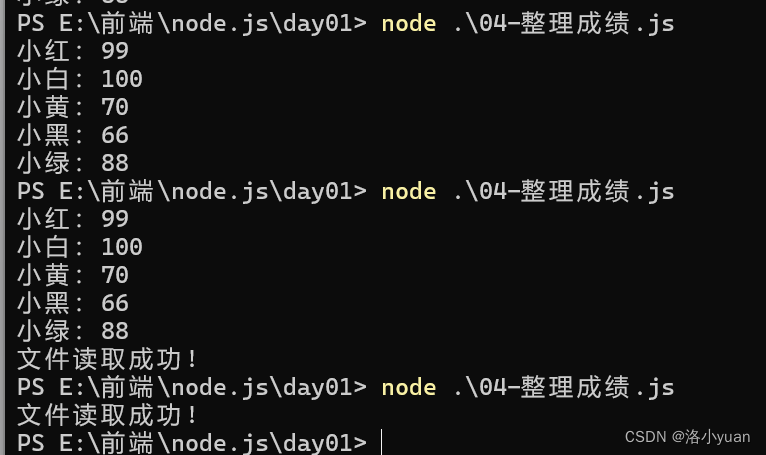
- ④ 文件读取成功后,处理成绩数据
- ⑤ 将处理完成的成绩数据,调用 fs.writeFile() 方法,写入到新文件 成绩-ok.txt 中
// 1.导入fs模块
const fs = require('fs')// 2.调用fs.readFile()读取文件的内容
fs.readFile('./成绩.txt','utf8',function(err,dataStr){// 3.判断是否读取失败if (err){console.log('文件读取失败!'+err.message)}// console.log('文件读取成功'+dataStr)// 4.1先把成绩的数据,按照空格进行分割const arr0ld = dataStr.split(' ')// 4.2循环分割后的数组,对每一项数据,进行字符串的替换操作const arrNew = []arr0ld.forEach(item => {arrNew.push(item.replace('=',':'))})// 4.3把新组中的每一项,进行合并,得到一个新的字符串const newStr = arrNew.join('\r\n')// 数组使用join方法 在window里面\r\n就表示换行的意思// console.log(newStr)// 5.调用fs.writeFile()方法,把处理完毕的成绩写入到新文件中fs.writeFile('./files/成绩-ok.txt',newStr,function(err){if (err){ return console.log('文件读取失败!' + err.message)}console.log('文件读取成功!')})})
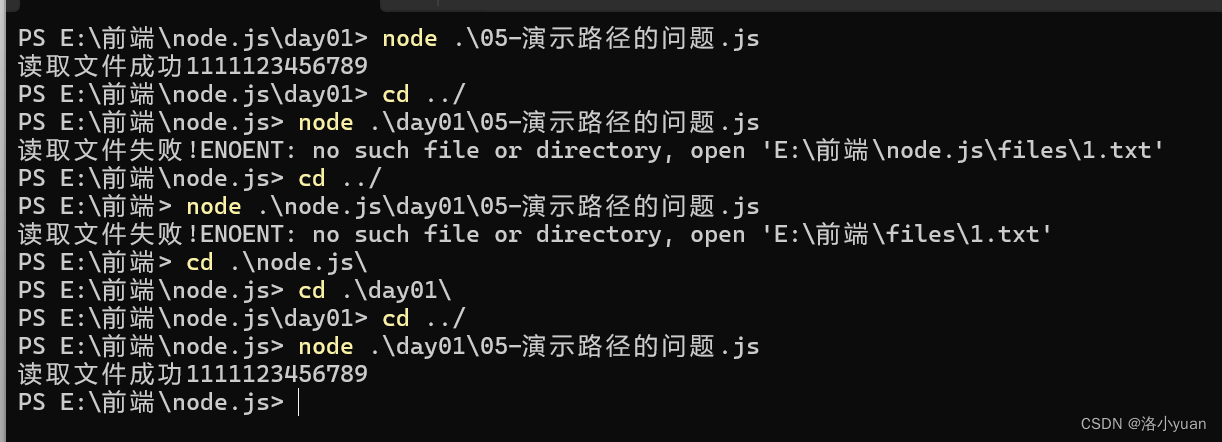
4. fs 模块 - 路径动态拼接的问题
- 在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
- 原因:代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
- 解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。

// 1.导入js模块
const fs = require('fs')// 出现路径凭借错误的问题,是因为提供了./或../开头的相对路径
// 如果要解决这个问题,可以直接提供一个完整的文件存放路径就行了// fs.readFile('./files/1.txt','utf8',function(err,dataStr){
// if (err){
// return console.log('读取文件失败!'+err.message)
// }
// console.log('读取文件成功' + dataStr)
// })// 移植性非常差、不利于维护
// fs.readFile('E:\\前端\\node.js\\day01\\files\\1.txt','utf8',function(err,dataStr){
// if (err){
// return console.log('读取文件失败!'+err.message)
// }
// console.log('读取文件成功' + dataStr)
// })// __dirname 表示当前文件所处目录
fs.readFile(__dirname+'./files/1.txt','utf8',function(err,dataStr){if (err){return console.log('读取文件失败!'+err.message)}console.log('读取文件成功' + dataStr)
})
三.path路径模块
1.path路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
⚫ path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
⚫ path.basename() 方法,用来从路径字符串中,将文件名解析出来
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:

2.路径拼接
1). path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
![]()
参数解读:
⚫ ...paths:<string>路径片段的序列
⚫ 返回值:<string>
2). path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:

注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
const path = require('path')
const fs = require('fs')// 注意:../会抵消前面的路径
// const pathStr = path.join('/a','/b/c','../../','./d','e')
// console.log(pathStr) // \a\b\d\efs.readFile(path.join(__dirname,'/files/1.txt'),'utf8',function(err,dataStr){if (err){return console.log(err.message)}console.log(dataStr)
})
3.获取路径中的文件名
1). path.basename() 的语法格式
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
![]()
参数解读:
⚫ path: <string>必选参数,表示一个路径的字符串
⚫ ext:<string> 可选参数,表示文件扩展名
⚫ 返回:<string> 表示路径中的最后一部分
2). path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:

const path = require('path')// 定义文件存放路径
const fpath = '/a/b/c/index.html'// 获取完整的文件名
// const fullName = path.basename(fpath)
// console.log(fullName)// 去掉文件的扩展名
const fullName = path.basename(fpath,'.html')
console.log(fullName)
4.获取路径中的文件扩展名
1). path.extname() 的语法格式
使用 path.extname() 方法,可以获取路径中的扩展名部分,语法格式如下:
![]()
参数解读:
⚫ path:<string> 必选参数,表示一个路径的字符串
⚫ 返回:<string> 返回得到的扩展名字符串
2).path.extname() 的代码示例
使用 path.extname() 方法,可以获取路径中的扩展名部分:

const path = require('path')// 这是文件存在的路径
const fpath = '/a/b/c/index.html'const fext = path.extname(fpath)
console.log(fext)![]()
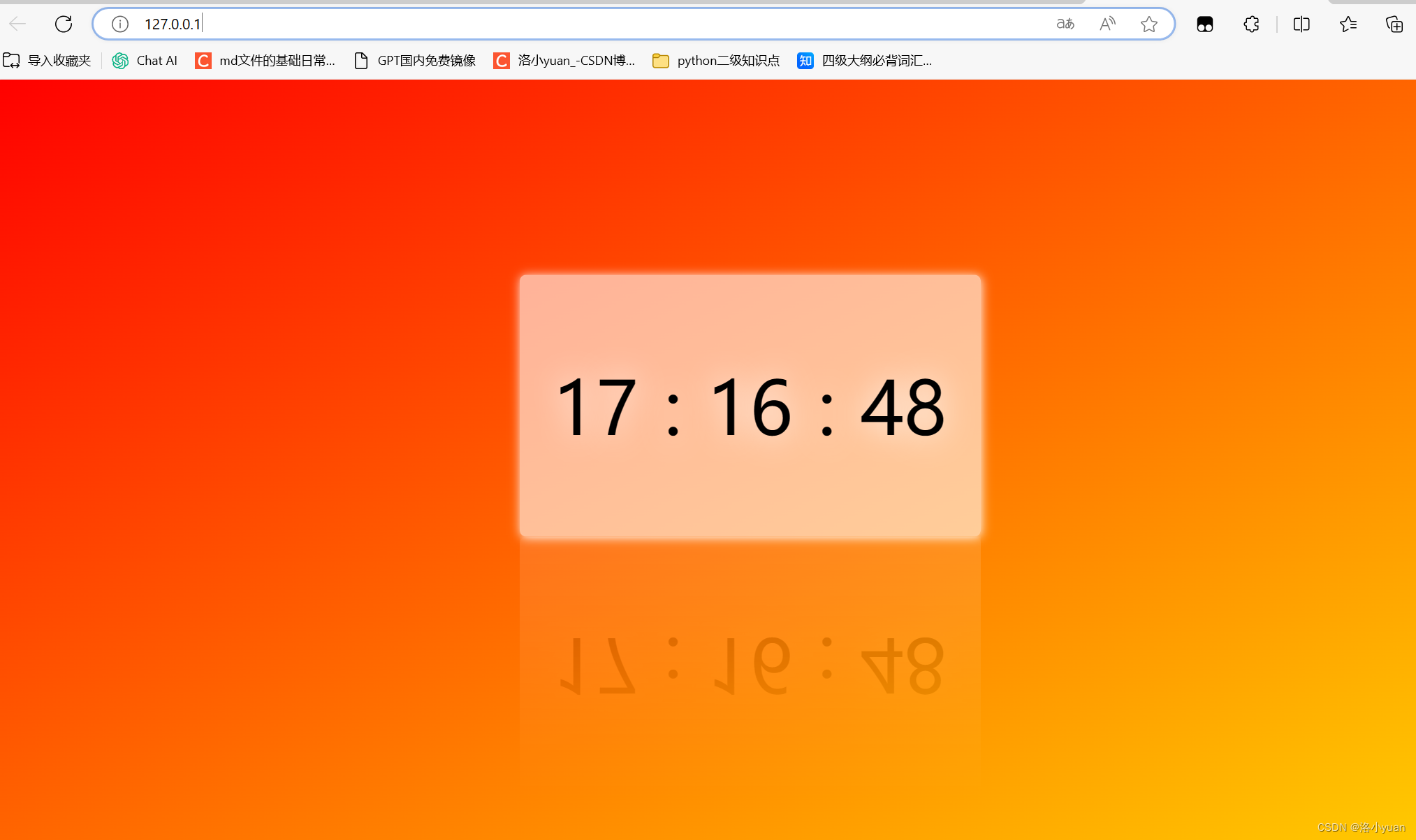
5.综合案例---时钟案例
将素材目录下的 index.html 页面, 拆分成三个文件,分别是:
⚫ index.css
⚫ index.js
⚫ index.html 并且将拆分出来的 3 个文件,存
放到 clock 目录中。
2. 案例的实现步骤
- ① 创建两个正则表达式,分别用来匹配<style>和<script>
- ② 使用 fs 模块,读取需要被处理的 HTML 文件
- ③ 自定义 resolveCSS 方法,来写入 index.css 样式文件
- ④ 自定义 resolveJS 方法,来写入 index.js 脚本文件
- ⑤ 自定义 resolveHTML 方法,来写入 index.html 文件
时间案例.js
// 1.1 导入 fs 模块
const fs = require('fs');
// 1.2 导入 path 模块
const path = require('path');// 1.3 定义正则表达式,分别匹配 <style></style> 和 <script></script> 标签
const regStyle = /<style>[\s\S]*<\/style>/;
const regScript = /<script>[\s\S]*?<\/script>/;// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, './素材/index.html'), 'utf8', function(err, dataStr) {// 2.2 读取 HTML 文件失败if (err) return console.log('读取HTML文件失败!' + err.message);// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件resolveCSS(dataStr);resolveJS(dataStr);resolveHTML(dataStr);
});// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {// 3.2 使用正则提取需要的内容const r1 = regStyle.exec(htmlStr);if (!r1) return console.log('未找到样式内容!');// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作const newCSS = r1[0].replace('<style>', '').replace('</style>', '');// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {if (err) return console.log('写入 CSS 样式失败!' + err.message);console.log('写入样式文件成功!');});
}// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {// 4.2 通过正则,提取对应的 <script></script> 标签内容const r2 = regScript.exec(htmlStr);if (!r2) return console.log('未找到 JavaScript 内容!');// 4.3 将提取出来的内容,做进一步的处理const newJS = r2[0].replace('<script>', '').replace('</script>', '');// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {if (err) return console.log('写入 JavaScript 脚本失败!' + err.message);console.log('写入 JS 脚本成功!');});
}// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>');// 5.3 写入 index.html 这个文件fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {if (err) return console.log('写入 HTML 文件失败!' + err.message);console.log('写入 HTML 页面成功!');});
}index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>index首页</title><style>html,body {margin: 0;padding: 0;height: 100%;background-image: linear-gradient(to bottom right, red, gold);}.box {width: 400px;height: 250px;background-color: rgba(255, 255, 255, 0.6);border-radius: 6px;position: absolute;left: 50%;top: 40%;transform: translate(-50%, -50%);box-shadow: 1px 1px 10px #fff;text-shadow: 0px 1px 30px white;display: flex;justify-content: space-around;align-items: center;font-size: 70px;user-select: none;padding: 0 20px;/* 盒子投影 */-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));}</style>
</head><body><div class="box"><div id="HH">00</div><div>:</div><div id="mm">00</div><div>:</div><div id="ss">00</div></div><script>window.onload = function () {// 定时器,每隔 1 秒执行 1 次setInterval(() => {var dt = new Date()var HH = dt.getHours()var mm = dt.getMinutes()var ss = dt.getSeconds()// 为页面上的元素赋值document.querySelector('#HH').innerHTML = padZero(HH)document.querySelector('#mm').innerHTML = padZero(mm)document.querySelector('#ss').innerHTML = padZero(ss)}, 1000)}// 补零函数function padZero(n) {return n > 9 ? n : '0' + n}</script>
</body></html> 
四.http模块
1.http 模块
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
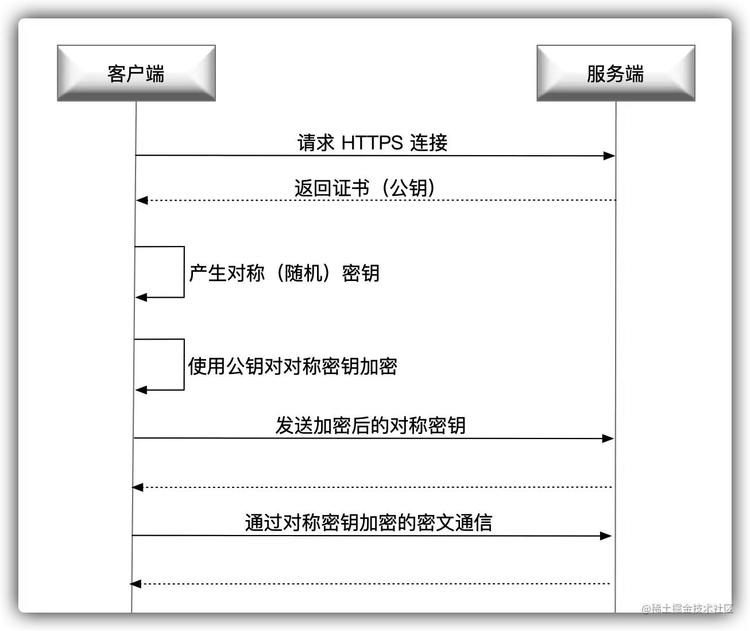
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就
能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。 如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:

2.进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,
就能把一台普通的电脑变成一台 web 服务器。 在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
3.服务器相关的概念
1). IP 地址
- IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地 址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
- IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。例如:用 点分十进表示的 IP地址(192.168.1.1)
注意:
- ① 互联网中每台 Web 服务器,都有自己的 IP 地址,例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
- ② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个 IP 地址,就能把自己的电脑当做一台服务器进行访问了。

2). 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者 只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 IP 地址和域名 之间的转换服务的服务器。
注意:
- ① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
- ② 在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
3). 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖 送到你的手中。 同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个 web 服务都对应一个唯一的端口号。客户端发送过来的 网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。
注意:
- ① 每个端口号不能同时被多个 web 服务占用。
- ② 在实际应用中,URL 中的 80 端口可以被省略。

4 创建最基本的 web 服务器
1). 创建 web 服务器的基本步骤
① 导入 http 模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块:

② 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:

③ 为服务器实例绑定 request 事件,监听客户端的请求
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:

④ 启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', function (req, res) {console.log('Someone visit our web server.')
})
// 4. 启动服务器
server.listen(8080, function () { console.log('server running at http://127.0.0.1:8080')
}) 
2). req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。 如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:

// 1.导入 http 模块
const http = require('http')
const server = http.createServer()
// req请求对象,包含了客户端相关的数据和属性
server.on('request',(req) => {// req.url是客户端请求的URL地址const url = req.url// req.method 是客户端请求的method类型const method = req.methodconst str = `Your request url is ${url},and request method is ${method}`console.log(str)
})server.listen(80,() => {console.log('server running at http://127.0.0.1')
}) 
首先用浏览器打开界面,第三个是在浏览器后面加上index.html,第三个使用post的请求,打开postman,选择post请求进行访问

3). res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:

// 1.导入 http 模块
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {// req.url 是客户端请求的 URL 地址const url = req.url// req.method 是客户端请求的 method 类型const method = req.methodconst str = `Your request url is ${url}, and request method is ${method}`console.log(str)// 调用 res.end() 方法,向客户端响应一些内容res.end(str)})server.listen(80, () => {console.log('server running at http://127.0.0.1')}) 


4). 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:

const http = require('http')
const server = http.createServer()server.on('request',(req,res) =>{// 定义一个字符串,包含中文内容const str = `您请求的UPRL地址是 ${req.url},请求的method的类型是${req.method}`// 调用res.setHeader()方法,设置Content-Type响应头,解决中文乱码问题res.setHeader('Content-Type','text/html;charset=utf-8')// res.end()将内容响应给客户端res.end(str)
})server.listen(80,() => {console.log('server running at http://127.0.0.1')
})

5. 根据不同的url响应不同的html内容
1. 核心实现步骤
- ① 获取请求的 url 地址
- ② 设置默认的响应内容为 404 Not found
- ③ 判断用户请求的是否为 / 或 /index.html 首页
- ④ 判断用户请求的是否为 /about.html 关于页面
- ⑤ 设置 Content-Type 响应头,防止中文乱码
- ⑥ 使用 res.end() 把内容响应给客户端
2. 动态响应内容

const http = require('http')
const server = http.createServer()server.on('request', (req, res) => {// 1. 获取请求的 url 地址const url = req.url// 2. 设置默认的响应内容为 404 Not foundlet content = '<h1>404 Not found!</h1>'// 3. 判断用户请求的是否为 / 或 /index.html 首页// 4. 判断用户请求的是否为 /about.html 关于页面if (url === '/' || url === '/index.html') {content = '<h1>首页</h1>'} else if (url === '/about.html') {content = '<h1>关于页面</h1>'}// 5. 设置 Content-Type 响应头,防止中文乱码res.setHeader('Content-Type', 'text/html; charset=utf-8')// 6. 使用 res.end() 把内容响应给客户端res.end(content)
})server.listen(80, () => {console.log('server running at http://127.0.0.1')
})



五.案例
实现 clock 时钟的 web 服务器
把文件的实际存放路径,作为每个资源的请求 url 地址。

- ① 导入需要的模块
- ② 创建基本的 web 服务器
- ③ 将资源的请求 url 地址映射为文件的存放路径
- ④ 读取文件内容并响应给客户端
- ⑤ 优化资源的请求路径
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {// 3.1 获取到客户端请求的 URL 地址// /clock/index.html// /clock/index.css// /clock/index.jsconst url = req.url// 3.2 把请求的 URL 地址映射为具体文件的存放路径// const fpath = path.join(__dirname, url)// 5.1 预定义一个空白的文件存放路径let fpath = ''if (url === '/') {fpath = path.join(__dirname, './clock/index.html')} else {// /index.html// /index.css// /index.jsfpath = path.join(__dirname, '/clock', url)}// 4.1 根据“映射”过来的文件路径读取文件的内容fs.readFile(fpath, 'utf8', (err, dataStr) => {// 4.2 读取失败,向客户端响应固定的“错误消息”if (err) return res.end('404 Not found.')// 4.3 读取成功,将读取成功的内容,响应给客户端res.end(dataStr)})
})
// 2.3 启动服务器
server.listen(80, () => {console.log('server running at http://127.0.0.1')
})










![[羊城杯 2020]EasySer](https://img-blog.csdnimg.cn/img_convert/931c7d1850ae2ea841ff11e3510eec26.png)