往期回顾
【QT入门】 Qt代码创建布局之setLayout使用-CSDN博客
【QT入门】 Qt代码创建布局之多重布局变换与布局删除技巧-CSDN博客
【QT入门】 QTabWidget各种常见用法详解-CSDN博客
【QT入门】 QListWidget各种常见用法详解之列表模式
QListWidget有列表和图标两种显示模式,默认是列表模式我们就先看列表模式。
enum ViewMode
{
ListMode, //列表模式
IconMode //图标模式
};
一样的,学一个新的控件,首先要看他是怎么构造的,其次看怎么用,常用的方法,然后要去看他的信号函数,特别是熟悉常用方法和信号。而且ui界面创建和手动代码创建都要学会。
一、UI界面创建
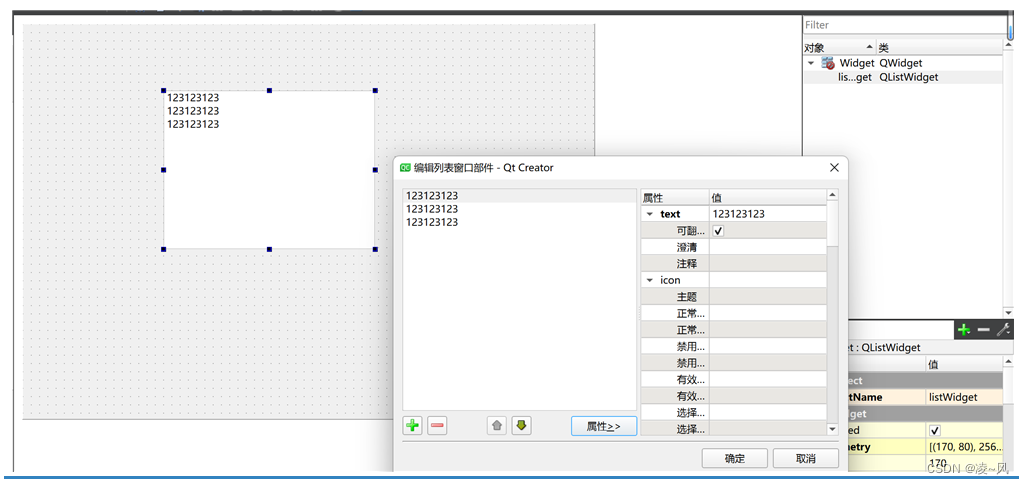
ui界面创建List Widget是很简单的,找到List Widget拖动到窗口上即可。
在里面可以实现添加,删除选项的基本功能,还能对添加的每个Item进行样式设计,添加图片等,ui操作简单明了,还很容易实现。

二、手动代码创建
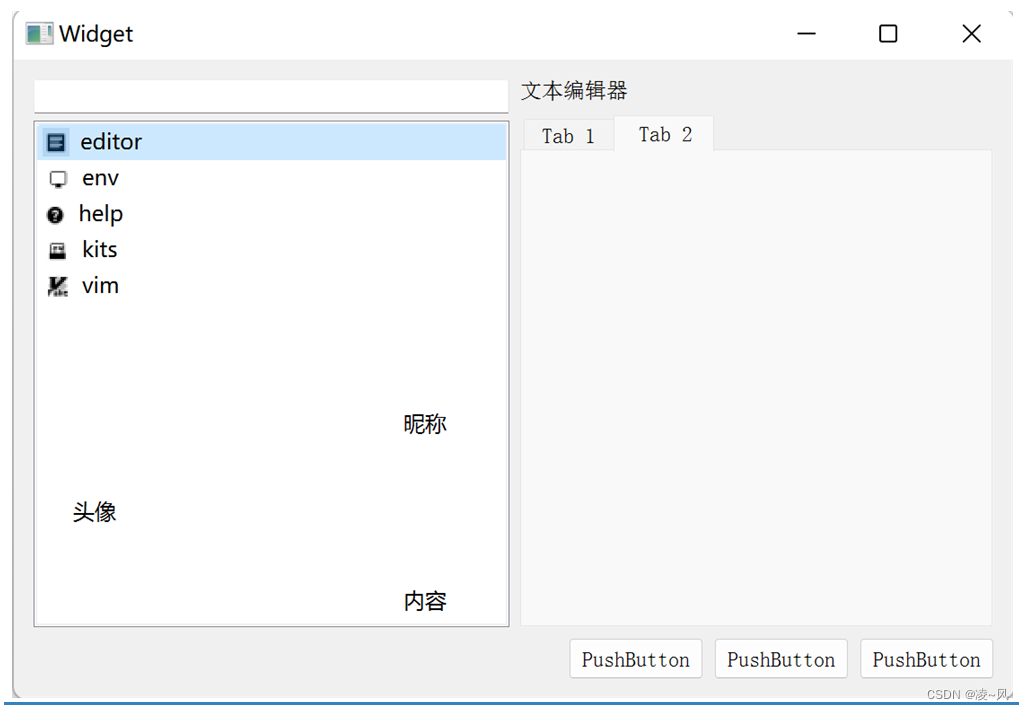
1、最终效果

2、QListWidgetItem
主要用到的就是 QListWidgetItem 这个类去创建QListWidget里面的选项,也就是Item
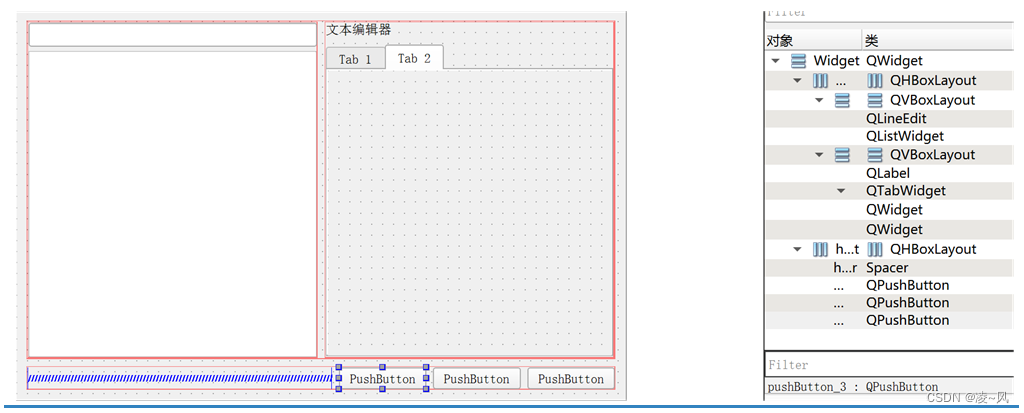
我先用ui搭建了整体框架

然后再用代码添加Item,用addItem()方法。
代码很简单,就没什么好说的,方法参数什么的,忘记了就点进去看。
值得一提的是,这里依旧是可以自定义Item对象,因为Item里面实际放的是Widget,所以我们可以创建Widget对象用ui界面设计了放进Item对象里去。最终效果里的头像、昵称、内容就是用的自定义Item对象,搭了一个大概框架,如果做精细化,其实就类似于微信里一个个好友聊天框。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QListWidgetItem *pListItem1 = new QListWidgetItem(QIcon(":/new/prefix2/res/editor.png"),"editor");QListWidgetItem *pListItem2 = new QListWidgetItem(QIcon(":/new/prefix2/res/env.png"),"env");QListWidgetItem *pListItem3 = new QListWidgetItem(QIcon(":/new/prefix2/res/help.png"),"help");QListWidgetItem *pListItem4 = new QListWidgetItem(QIcon(":/new/prefix2/res/kits.png"),"kits");QListWidgetItem *pListItem5 = new QListWidgetItem(QIcon(":/new/prefix2/res/vim.png"),"vim");QListWidgetItem *pListItem6 = new QListWidgetItem;ui->listWidget->addItem(pListItem1);ui->listWidget->addItem(pListItem2);ui->listWidget->addItem(pListItem3);ui->listWidget->addItem(pListItem4);ui->listWidget->addItem(pListItem5);ui->listWidget->addItem(pListItem6);CuserItem *cuseritem = new CuserItem(this);ui->listWidget->setItemWidget(pListItem6,cuseritem);}三、附加功能:右键单击菜单,item删除
这里主要是对列表模式的一个扩展,就是说当我们用列表模式能够在listWidget里显示item的时候,我们想要实现单击选项出现菜单,实现删除item等功能。
1、思路
| 1、先是创建item加入到listWidget里面去, |
| 2、然后是执行初始化菜单函数,在初始化函数的实现里,创建action对象并对每个对象连接相应的槽函数 |
| 3、设置菜单策略,不设置无法显示菜单 |
| 4、最后是连接item对象和菜单,也就是右键单击item才出现相应的菜单 |
2、知识点分析
2.1、设置菜单策略
1、ui.listWidget->setContextMenuPolicy(Qt::CustomContextMenu);将listWidget对象的上下文菜单策略设置为Qt::CustomContextMenu。这意味着可以为列表部件设置自定义上下文菜单。必须设置,不然无法显示菜单。
2.2、创建指针
2、QListWidgetItem* pItem = ui.listWidget->itemAt(pos);这行代码创建了一个指向QListWidgetItem对象的指针pItem,该对象对应于listWidget中位置pos处的项目。
要知道这个itemAt方法,是Qt中用于检索给定坐标位置处的列表部件中的项目的方法
QListWidgetItem* QListWidget::itemAt(const QPoint& position) const;如果给定的位置处有项目,则返回一个指向该项目的QListWidgetItem指针;如果该位置没有项目,则返回nullptr。这个方法通常用于处理鼠标事件,以确定用户单击或右键单击的是哪个项目。 由于我们要是实现单击选择删除item,所以需要用到这个方法。
2.3、删除item
2.3.1动态删除
知道item的名字, 根据名字删除,这种可用于用户掉线,信息丢失等。
在listWidget中查找包含字符串"kits"的项目,然后将找到的第一个匹配项目移除并删除。
2.3.1.1代码示例
QList<QListWidgetItem*> list;list = ui.listWidget->findItems("kits", Qt::MatchCaseSensitive);QListWidgetItem* sel = list[0];int r = ui.listWidget->row(sel);QListWidgetItem* item = ui.listWidget->takeItem(r); ui.listWidget->removeItemWidget(item);delete item; 我们一一分析这段代码:
| QList<QListWidgetItem*> list; | 声明了一个QList类型的列表list,用于存储QListWidgetItem*指针。 |
| list = ui.listWidget->findItems("kits", Qt::MatchCaseSensitive); | 调用findItems函数在listWidget中查找内容为"kits"的项目,并以区分大小写的方式进行匹配。搜索结果存储在列表list中。 |
| QListWidgetItem* sel = list[0]; | 从存储搜索结果的列表中获取第一个匹配项,并将其赋值给指针sel。 |
| int r = ui.listWidget->row(sel); | 获取项目sel在listWidget中的行索引,并将其存储在变量r中。 |
| QListWidgetItem* item = ui.listWidget->takeItem(r); | 从listWidget中移除第r行的项目,并将其返回给指针item。此时,该项目已经不再属于listWidget。 |
| ui.listWidget->removeItemWidget(item); | 移除与项目item关联的部件。这一步是为了确保在删除项目之前先移除其部件,以避免内存泄漏。 |
| delete item; | 删除项目item对象,释放其在内存中的空间。 |
2.3.2右键点击删除
QListWidgetItem* item = ui.listWidget-> currentItem();
ui.listWidget->removeItemWidget(item);
delete item;这个就没什么好说的,很简单,推荐用这个,就是找到当前点击的item并移除。
3、完整实例代码
#include "QListWidget_02.h"
#include <QListWidgetItem>
#include <QAction>
#include <QMessageBox>QListWidget_02::QListWidget_02(QWidget *parent): QWidget(parent)
{ui.setupUi(this);QListWidgetItem* pListItem1 = new QListWidgetItem(QIcon(":/QListWidget_02/res/editor.png"), "editor");QListWidgetItem* pListItem2 = new QListWidgetItem(QIcon(":/QListWidget_02/res/env.png"), "env");QListWidgetItem* pListItem3 = new QListWidgetItem(QIcon(":/QListWidget_02/res/help.png"), "help");QListWidgetItem* pListItem4 = new QListWidgetItem(QIcon(":/QListWidget_02/res/kits.png"), "kits");QListWidgetItem* pListItem5 = new QListWidgetItem(QIcon(":/QListWidget_02/res/vim.png"), "vim");ui.listWidget->addItem(pListItem1);ui.listWidget->addItem(pListItem2);ui.listWidget->addItem(pListItem3);ui.listWidget->addItem(pListItem4);ui.listWidget->addItem(pListItem5);initRight();//设置菜单策略,必须设置,不然无法显示菜单ui.listWidget->setContextMenuPolicy(Qt::CustomContextMenu);//连接信号槽connect(ui.listWidget, &QListWidget::customContextMenuRequested, this, &QListWidget_02::onPopupRightMenu);}QListWidget_02::~QListWidget_02()
{}void QListWidget_02::onPopupRightMenu(const QPoint& pos)
{QListWidgetItem* pItem = ui.listWidget->itemAt(pos);if (!pItem){return;}m_pRightMenu->exec(QCursor::pos());
}void QListWidget_02::initRight()
{m_pRightMenu = new QMenu(this);QAction* qAce1 = new QAction(u8"动作一", this);QAction* qAce2 = new QAction(u8"动作二", this);QAction* qAce3 = new QAction(u8"动作三", this);QAction* qAce4 = new QAction(u8"删除", this);m_pRightMenu->addAction(qAce1);m_pRightMenu->addAction(qAce2);m_pRightMenu->addAction(qAce3);m_pRightMenu->addAction(qAce4);connect(qAce1, &QAction::triggered, [=] {QMessageBox::information(this, "title", "qAce1");});connect(qAce4, &QAction::triggered, [=] {//方式1:知道item的名字, 根据名字删除,这种可用于用户掉线,信息丢失等,动态删除// QList<QListWidgetItem*> list;//list = ui.listWidget->findItems("kits", Qt::MatchCaseSensitive);//QListWidgetItem* sel = list[0];//int r = ui.listWidget->row(sel);//QListWidgetItem* item = ui.listWidget->takeItem(r); ui.listWidget->removeItemWidget(item);//delete item; //方式2:// 右键点击删除,或者选中删除QListWidgetItem* item = ui.listWidget-> currentItem();ui.listWidget->removeItemWidget(item);delete item;});
}都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!