某眼实时票房接口获取
- 前言
- 解决方案
- 1.找到veri.js
- 2.找到signKey所在位置
- 3.分析它所处的这个函数的内容
- 4.index参数的获取
- 5.signKey参数的获取
- 运行结果
- 关键代码
- 另一种思路
票房接口:https://piaofang.maoyan.com/dashboard-ajax
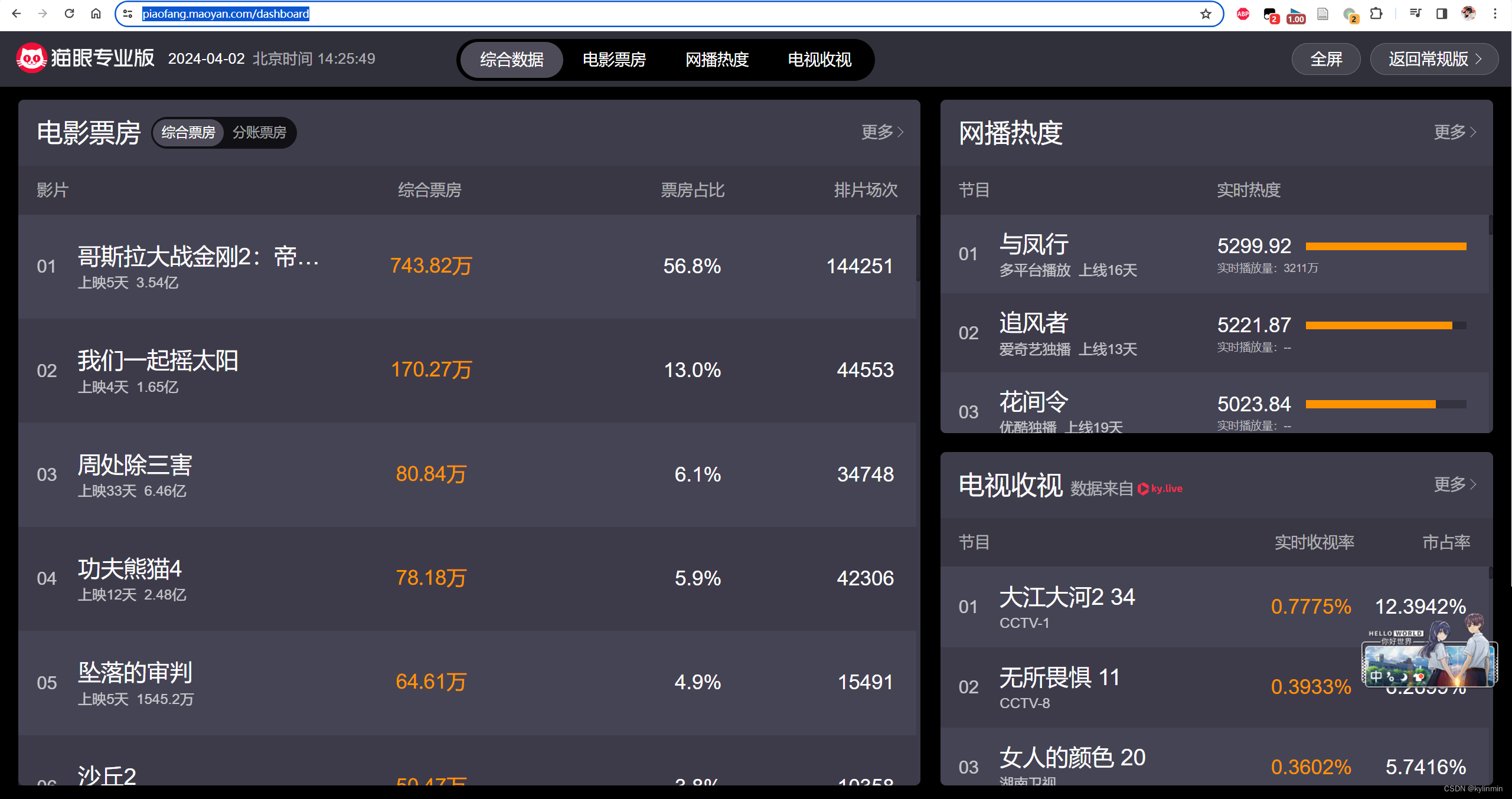
https://piaofang.maoyan.com/dashboard 实时票房或者影视热度信息展板
网站“猫眼专业版-实时票房”(https://piaofang.maoyan.com/dashboard)是一个提供电影票房数据分析服务的专业平台。它主要面向电影从业者,提供及时、专业的数据分析,帮助他们更好地了解市场动态和观众喜好。
该网站提供的主要功能和服务包括:
实时票房:提供每日电影的实时票房数据,让电影从业者能够及时了解各部电影的票房表现。
排片查询:提供电影的排片信息,包括预售排片和实时排片,帮助了解电影的放映安排。
上座率:展示各部电影的上座率情况,这是衡量电影受欢迎程度和市场表现的重要指标。
影片票房趋势:分析和展示电影票房随时间的变化趋势,帮助预测电影的市场表现。
受众画像:提供观众的基本信息和观影偏好,帮助电影从业者更好地定位目标受众。
历史票房:查询电影的历史票房数据,为电影的市场分析和比较提供数据支持。
通过这些服务,电影制作公司、发行商、影院管理者以及其他电影行业从业者可以更好地制定策略、优化资源分配,并进行市场分析和决策。猫眼专业版作为一个行业工具,对于电影行业的各个方面都具有重要的参考价值。

前言
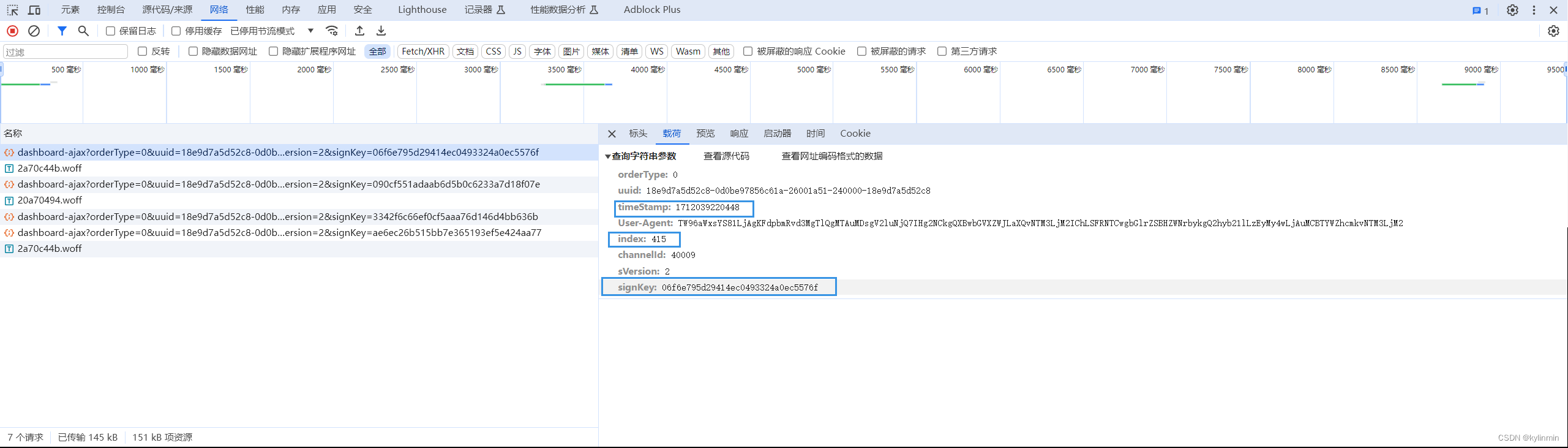
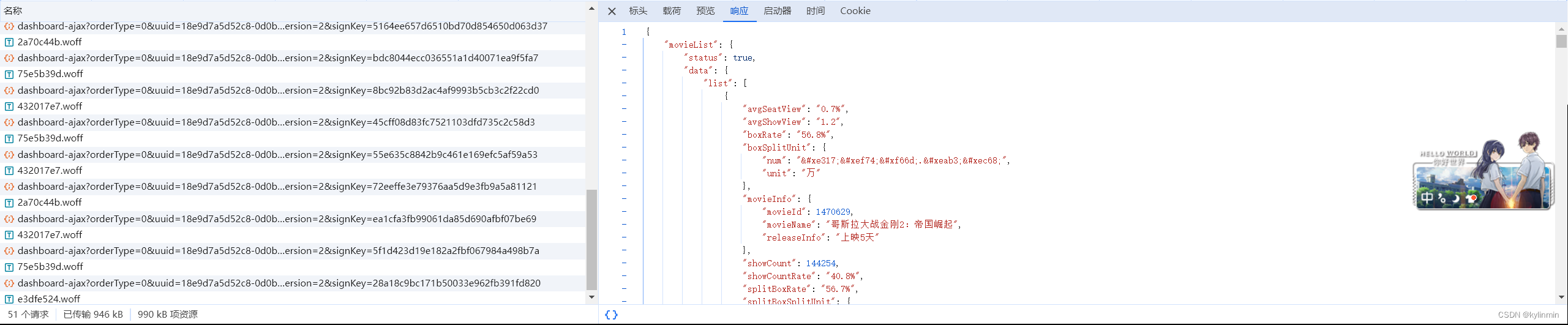
当我们想根据某眼的接口获取票房信息的时候,发现它的接口处的参数是加密的,如下图:

红色框框的参数都是动态变化的,且signKey明显是加密的一个参数。对于这种加密的参数,我们需要从它们的js文件中找到加密方式,因此我们需要找到signKey所在的位置。
这也是可以预见的,毕竟这个网站是实时更新的,每次更新的实际就是数据。

有意思的是,猫眼的web开发还是比较正规的,看js文件的写法就知道了,下面是一个节日的js,十分有意思,且工程性也体现在代码的编写中。
(function anonymous() {return function(exports, require, module) {"use strict";function _interopRequireDefault(r) {return r && r.__esModule ? r : {default: r}}function festival(r, a, e) {var u = _solarlunar2.default.solar2lunar(r, a, e), l = _solarlunar2.default.lunar2solar(r, 1, 0), s = lunarMap[u.monthCn + u.dayCn], o = solarMap[a + "_" + e], t = [];return u.isToday && t.push("今天"),l.cMonth === a && l.cDay === e && t.push("除夕"),"清明" === u.term && t.push("清明"),s && t.push(s),o && t.push(o),t[0] ? t[0] : ""}Object.defineProperty(exports, "__esModule", {value: !0}),exports.default = festival;var _solarlunar = require("../vendor/solarlunar.js"), _solarlunar2 = _interopRequireDefault(_solarlunar), lunarMap = {"正月初一": "春节","正月十五": "元宵节","五月初五": "端午节","七月初七": "七夕","八月十五": "中秋节"}, solarMap = {"1_1": "元旦","2_14": "情人节","5_1": "劳动节","6_1": "儿童节",