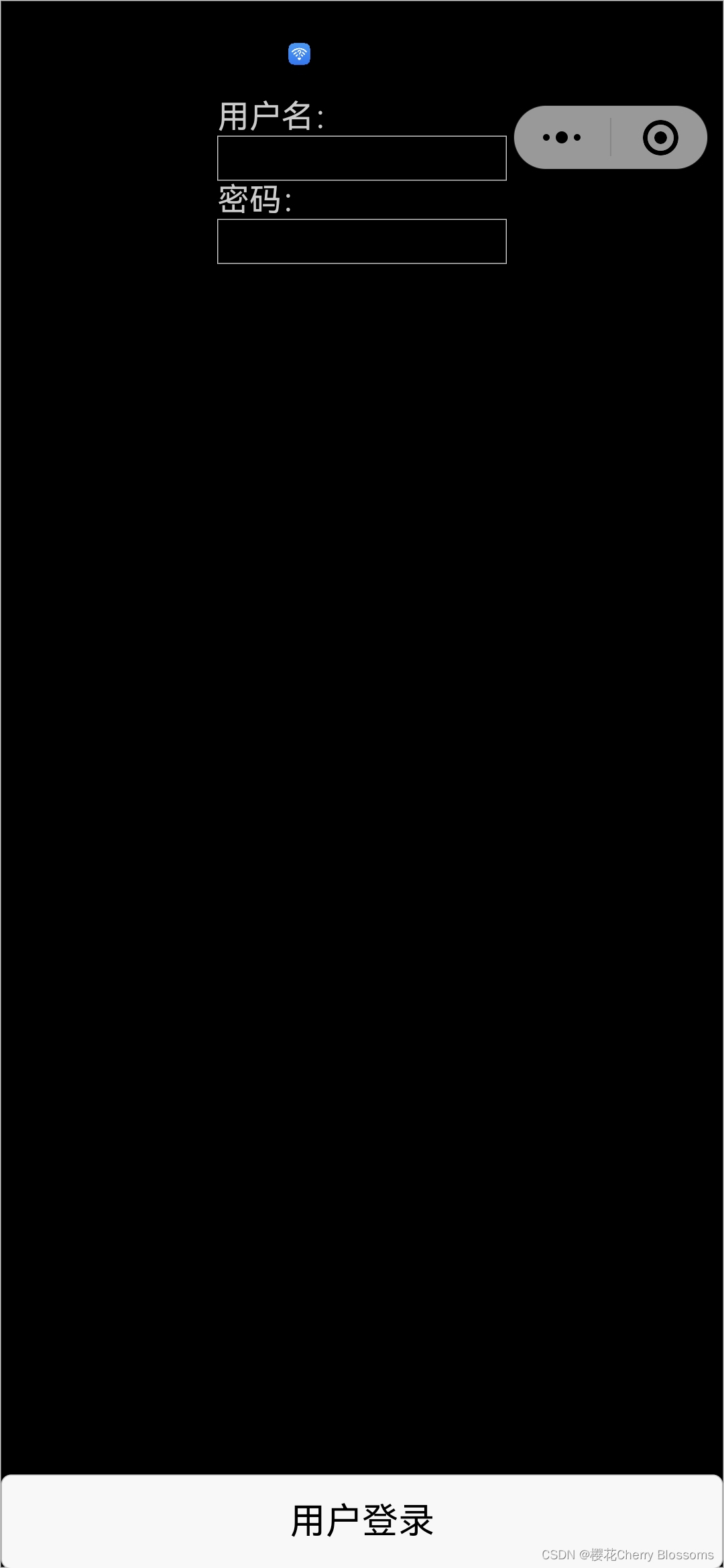
- 请编写一个用户登录界面,提示输入用户名和密码进行登录;

- 代码

-
index.wxml
<view class="user">
<form bindreset="">
<view>用户名:</view><input type="text"name=""/>
<view>密码:</view><input type="text"name=""/>
</form>
<button>用户登录</button>
</view>
index.wxss
/**index.wxss**/
page{
/* height: 100vh;
display: flex;
flex-direction: column; */
border: 1rpx solid#ccc;
background-color: #000; ;
}
.user{
position: relative;
width: 100%;
height: 100vh;
}
form {
position: relative;
padding-top: 100rpx;
color: #ccc;
}
form view{
width: 300rpx;
margin: 0 auto;
align-items: center;
}
form input {
margin: 0 auto;
align-items: center;
border: 1rpx solid#ccc;
display: block;
width: 300rpx;
padding-bottom: 20rpx;
}
button{
width: 100%;
position: absolute;
bottom: 0rpx;
}
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationStyle": "custom"
},
"renderer": "skyline",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
-
思路
-
1、搭建WXML框架
页面可以看做由一个区域构成,这里用一个类名为"user"的view组件包含所有的内容
.user -> <form> & <button>
在<form>组件中使用<view>组件表达“用户名:”;使用<input>组件去接收用户名
在<form>组件中使用<view>组件表达“密码:”;使用另一个<input>组件去接收密码在.user之下,紧接着<form>之后使用<button>组件来提供"登录"操作。
2、WXSS样式设计- 设置页面(page)的背景颜色为黑色,并添加一个浅灰色的边框
- 背景色设置为黑色
- 边框设置为1rpx的浅灰色(#ccc)实线- 设置.user类元素为相对定位,宽度占满整个父元素,高度为视口高度(100vh)
- 相对定位,使其子元素的绝对定位可以相对于它定位
- 宽度设置为占满整个可用宽度
- 高度设置为视口的高度(100vh)- 设置form为相对定位,并从顶部偏移100rpx
- 相对定位
- 距离顶部的偏移量为100rpx
- 文本颜色设置为浅灰色- 设置form内的view元素宽度为300rpx,自动居中
- 宽度设置为300rpx
- 上下边距为0,左右自动调整以实现居中- 设置form内的input元素样式,包括边框、块状显示、宽度、底部边距
- 上边距为0,左右自动调整以实现居中
- 边框设置为1rpx的浅灰色实线
- 使input元素以块级元素进行显示
- 宽度设置为300rpx
- 底部边距设置为20rpx- 设置button按钮绝对定位于父元素底部,宽度占满父元素
- 绝对定位
- 定位于父元素的底部
- 宽度占满父元素的宽度
3、修改app.json中参数
将app.json中
“style”:"v2"
这段代码删除
实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/295387.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
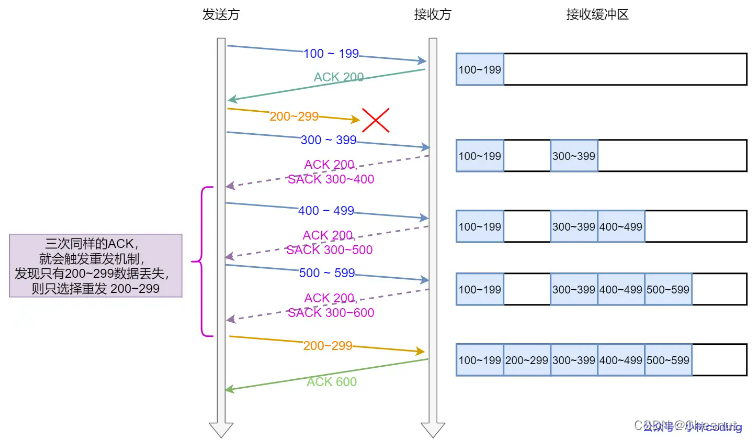
【面试八股总结】传输控制协议TCP(三)
参考资料 :小林Coding、阿秀、代码随想录
一、TCP拥塞控制⭐
1. 慢启动 – Slow Start 慢启动是指TCP连接刚建立,一点一点地提速,试探一下网络的承受能力,以免直接扰乱了网络通道的秩序。
慢启动算法: 初始拥塞窗口…
图神经网络实战(7)——图卷积网络(Graph Convolutional Network, GCN)详解与实现
图神经网络实战(7)——图卷积网络详解与实现 0. 前言1. 图卷积层2. 比较 GCN 和 GNN2.1 数据集分析2.2 实现 GCN 架构 小结系列链接 0. 前言
图卷积网络 (Graph Convolutional Network, GCN) 架构由 Kipf 和 Welling 于 2017 年提出,其理念是…
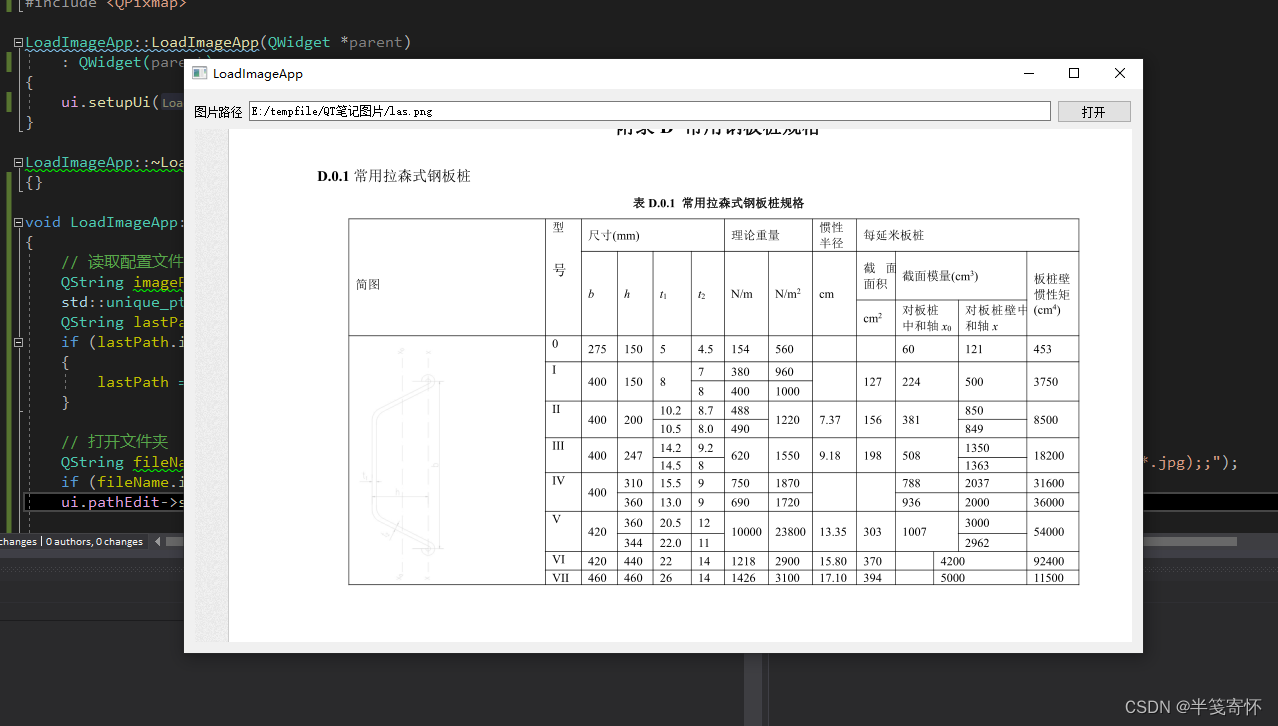
Qt + VS2017 创建一个简单的图片加载应用程序
简介: 本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。
1. 创建项目: 首先,在VS中创建一个新的Qt Widgets应用程序项目,并…
Electron的学习
目录 项目初始化可以看官网非常详细根路径创建.vscode文件夹主进程和渲染进程之前的通信ipcRenderer.send和ipcMain.on的使用ipcRenderer.invoke和ipcMain.handle的使用 切换主题模式文件拖放保存消息通知进度展示图标闪烁自定义菜单自定义右键菜单 项目初始化可以看官网非常详…
史上最强 PyTorch 2.2 GPU 版最新安装教程
一 深度学习主机
1.1 配置
先附上电脑配置图,如下: 利用公司的办公电脑对配置进行升级改造完成。除了显卡和电源,其他硬件都是公司电脑原装。
1.2 显卡
有钱直接上 RTX4090,也不能复用公司的电脑,其他配置跟不上。…
【树状数组专题】【蓝桥杯备考训练】:数星星、动态求连续区间和、一个简单的整数问题、一个简单的整数问题2【已更新完成】
目录 1、数星星(《信息学奥赛一本通》 & ural 1028) 思路: 基本思路: 树状数组经典三函数: 1、lowbit()函数 2、query()函数 3、add()函数 最终代码: 2、动态求连续区间和(《信息学奥赛一本…
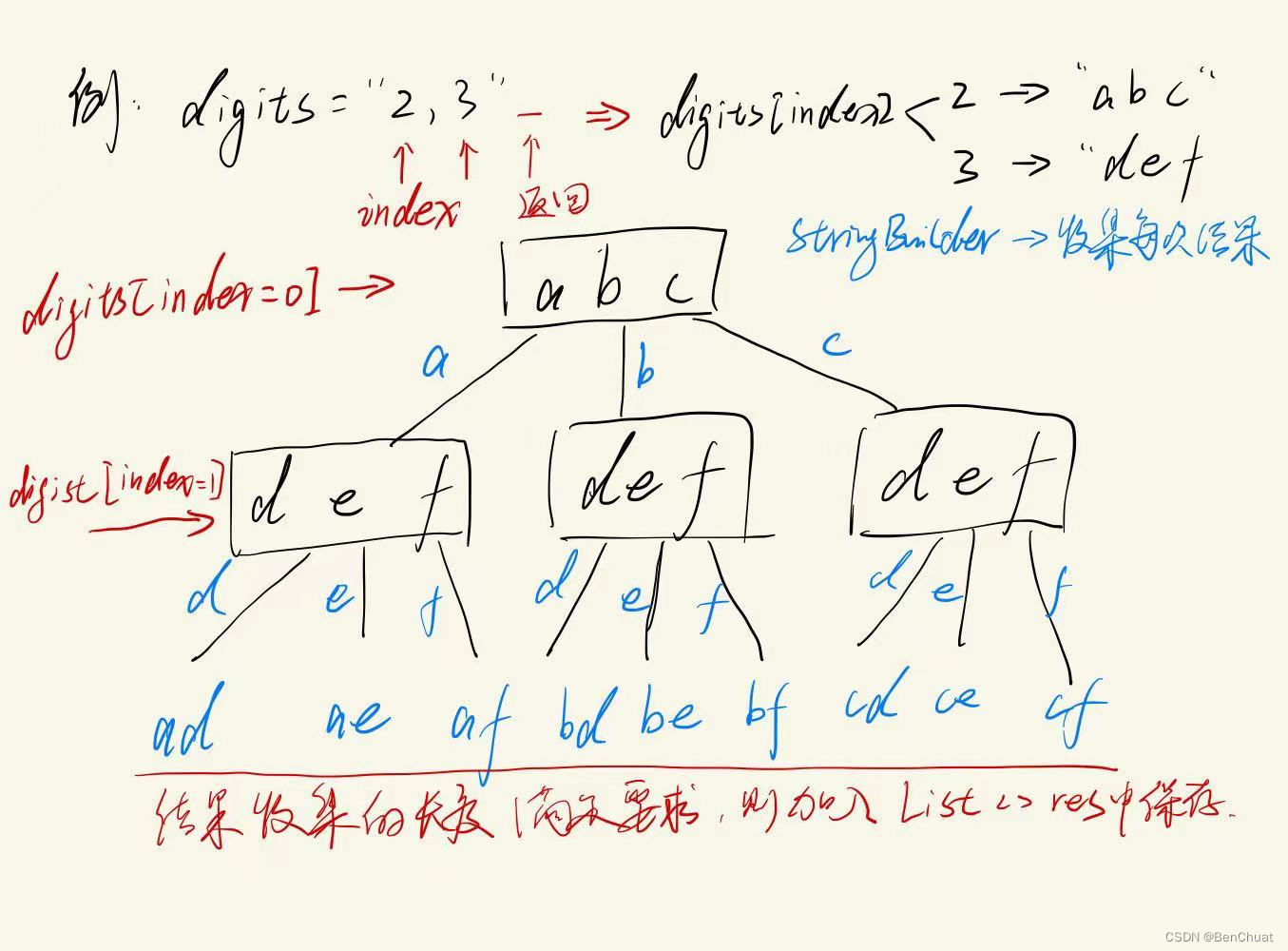
java电话号码的字母组合(力扣Leetcode17)
电话号码的字母组合
力扣原题链接
问题描述
给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。
给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。
示例
示例 1:…
【Web】记录Polar靶场<困难>难度题一遍过
目录
上传
PHP是世界上最好的语言
非常好绕的命令执行
这又是一个上传
网站被黑
flask_pin
veryphp
毒鸡汤
upload tutu
Unserialize_Escape
自由的文件上传系统
ezjava
苦海
你想逃也逃不掉
safe_include
CB链
phar
PHP_Deserializatio…
QA测试开发工程师面试题满分问答4: 如何测试购物车功能?
当测试一个购物车时,我们需要采用全面的测试策略,以确保购物车在各种情况下的功能正常、性能良好和用户体验优秀。以下是一个详细的测试计划,包含了各个方面的测试。 功能测试: 添加商品到购物车:验证能否将商品成功添…
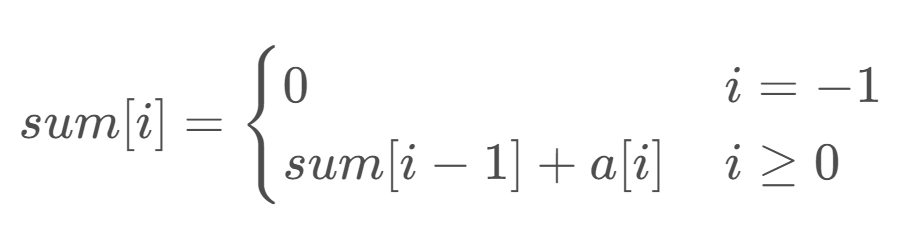
【算法集训】基础算法:前缀和 | 概念篇
前缀和就是对于顺序表(数组、列表)来说,计算前面某一段元素的和。
1、部分和
给定一个数组,求某一段子数组的和。
2、朴素做法
int partialSum(int *a, int l, int r) {int i;int s 0;for(i l; i < r; i) {s a[i];}retu…
华为交换机配置指引(包含安全配置部分)以 S5735S-L48T4S-A1 配置为例
华为S5735S-L48T4S-A1 是一款千兆以太网交换机: 端口结构: 48个10/100/1000BASE-T以太网端口和4个千兆SFP光接口供电方式: 交流电源背板带宽: 432Gbps包转发率: 87/166Mpps机箱高度: 1U重量: 2.76kg(不含包材)功耗: 典型功耗为43.3W接口: 48个10/100/1000BASE-T以太网电接口…
图论做题笔记:dfs
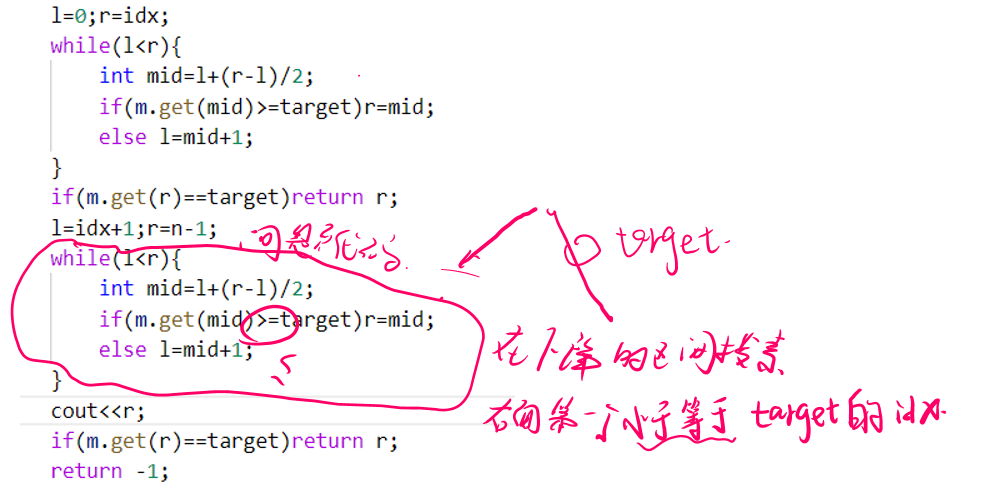
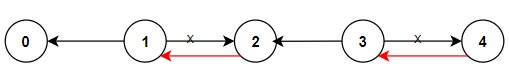
Leetcode - 797:所有可能的路径
题目:
给你一个有 n 个节点的 有向无环图(DAG),请你找出所有从节点 0 到节点 n-1 的路径并输出(不要求按特定顺序) graph[i] 是一个从节点 i 可以访问的所有节…
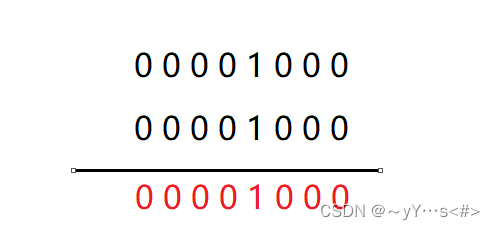
【C++】哈希之位图
目录 一、位图概念二、海量数据面试题 一、位图概念
假如有40亿个无重复且没有排序的无符号整数,给一个无符号整数,如何判断这个整数是否在这40亿个数中?
我们用以前的思路有这些:
把这40亿个数遍历一遍,直到找到为…
大话设计模式之外观模式
外观模式(Facade Pattern)是一种软件设计模式,旨在提供一个简单的接口,隐藏系统复杂性,使得客户端能够更容易地使用系统。这种模式属于结构型模式,它通过为多个子系统提供一个统一的接口,简化了…
全志 Linux Qt
一、简介
本文介绍基于 buildroot 文件系统的 QT 模块的使用方法: • 如何在 buildroot 工具里编译 QT 动态库; • 编译及运行 qt_demo 应用程序; • 适配过程遇到的问题。 二、QT动态库编译
在项目根路径执行
./build.sh buildroot_menuc…
AI 论道|极狐GitLab 客户私享会上海站成功举办
3 月 22 日下午,极狐GitLab 在上海办公室举办了客户私享会,邀请了来自多个行业的多家客户,围绕 AI 提升研发效率的道法术器进行了充分交流。整个交流时长达两个多小时。 极狐GitLab 战略业务与区域发展副总裁何庆出席了此次活动并致开场辞。他…
Spring IOC控制反转、DI注入以及配置
1.使用xml的方式进行配置IOC容器,首先引入依赖
在Resource资源下配置,applicationContext.xml ,刷新mevan后可以直接选择配置spring.xml文件
<!-- spring核心用来管理bean --><dependency><groupId>org.springframework</g…
Python-VBA编程500例-029(入门级)
连续字符段索引(Index of Consecutive Character Segments)在实际应用中具有多种场景。常见的应用场景有:
1、文本分析:在文本处理和分析中,连续字符段索引可以用于识别重复的字符序列或模式。这些模式可能对于理解文本的结构、风格或特定含…
推荐文章
- ⛳ Docker - Centos 安装配置
- CVPR 2023 | Prophet: 用小模型启发大语言模型解决外部知识图像问答
- 可视化大屏C位图:3D模型,可视化大屏的画龙点睛之处
- !!学习整理知识模块——关于【如何本地搭建Whisper语音识别模型】/请按需收藏!!
- #LinuxC高级 笔记二
- (c语言+数据结构链表)项目:贪吃蛇
- (go)线性表的顺序存储
- (暗虫AI、一站式、酷盖、智言智语、靠谱AI)分享好用的ChatGPT
- (二)七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB
- (二十三)大数据实战——Flume数据采集之采集数据聚合案例实战
- (杭电多校)2023“钉耙编程”中国大学生算法设计超级联赛(5)
- (每日更新)《虚拟现实VR资讯》(Yanlz+Unity+SteamVR+云技术+5G+AI=VR云游戏=云渲染+人机交互+立钻哥哥+==)