Vue的学习之旅-part1
- vue介绍
- vue读音
- 编程范式
- ES6中不用var声明变量
- vue的声明、初始化传参
- 使用data中数据时要用this指向
- vue中的语法糖
- MVVM
- 在Vue中, MVVM的各层的对应位置
- 方法、函数的不同之处
vue介绍
vue读音
Vue 读作 /vju:/ 不要读成v u e
Vuex 的x读作叉 不要读成埃克斯
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
后续还有5个part,敬请期待哦~
编程范式
一般的编程方式的编程范式:命令式编程
也就是第一步创建dom元素,第二步定义变量,第三步将变量展示到dom中去
Vue的编程范式:声明式编程
通过挂载要管理的元素,在data中定义数据,页面中使用{{}}【叫做mustache(胡须)语法,是一种模板语法】 根据data中的数据名获取到数据展示在html中。 且会随着数据的改变自动改变html中的数据(响应式)


ES6中不用var声明变量
ES6中不用var声明变量了,因为var有作用域之类的缺陷 都用let声明变量,const声明常量
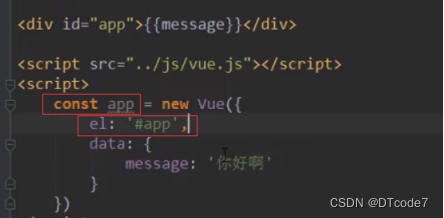
vue的声明、初始化传参

new Vue( ) 方法里传入的options参数是个对象{} 这个对象里可以有:
el-------》指定挂在的dom的id
data----》绑定的数据 可以是对象,但是在组件中,data必须是个函数(就是有返回值)
methods:{} -------》方法
computed:{} -----》计算属性 注意:因为是属性,所以里面的方法命名时尽量不要起名为:getCount这样有get这种动词的名字,直接叫做count这样的名词就行,这样才是属性
还可以有,生命周期中的各种钩子函数
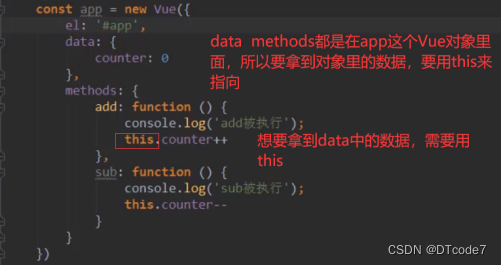
使用data中数据时要用this指向
注意:methods、computed等操作中要想拿到data里的数据,需要通过this来指向

vue中的语法糖
语法糖:一种代码的简写
v-on:click 的语法糖(简写)---》 @click v-on:就是用于监听 DOM 事件的
v-on:hover ===> @hover 鼠标悬停时触发

后面跟着要触发的方法
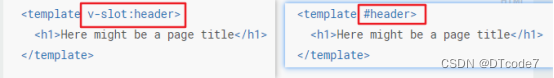
v-on: 当所要触发的函数没有参数需要传入的时候,可以不写() 直接写方法名称v-bind: ----> 语法糖:就是一个 : v-model(数据双向绑定)本质上就是个语法糖v-slot: -----> 语法糖:是个 # 插槽

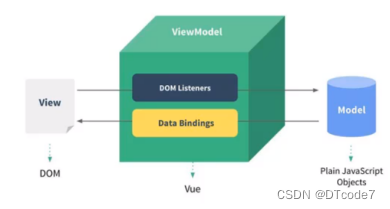
MVVM
MVVM:Model-View-ViewModel的简写

Model–》数据层,后端数据、来自服务器的数据等
View—》视图层,也就是前端html的DOM层,给客户看的页面效果
ViewModel—》视图模型层,是数据层和视图层链接的桥梁。 一:实现数据双向绑定,将Model层的数据变化实时展现到View层中。二:实现DOM监听,当页面DOM元素发生事件(点击、滚动、移入移出等),可以根据方法进行操作Model层的数据
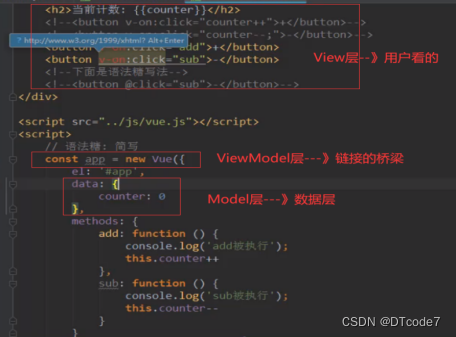
在Vue中, MVVM的各层的对应位置

Model----》就是data值
View----》就是html部分的代码
ViewModel---》就是const app=new Vue() 通过new Vue()创建的实例就是数据层和视图层交互的桥梁
方法、函数的不同之处
函数:就是单独定义的一个function,供别人调用
方法:定义在一个实例里面的函数,叫做方法,是在这个实例里的,不是放在外面给谁都能用的。