
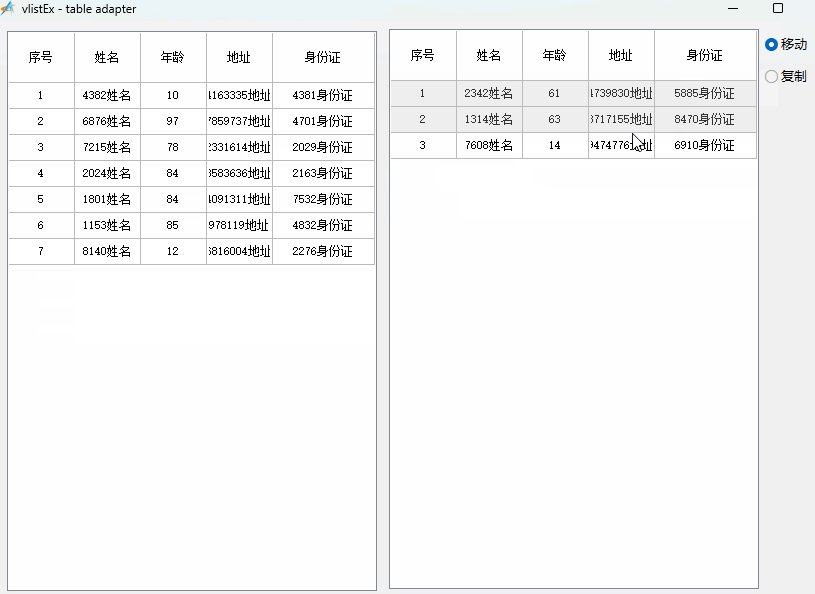
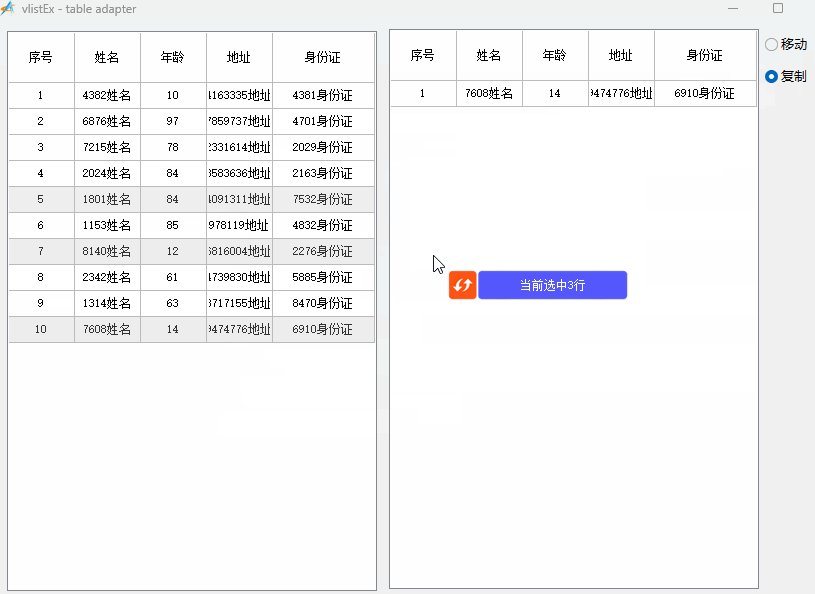
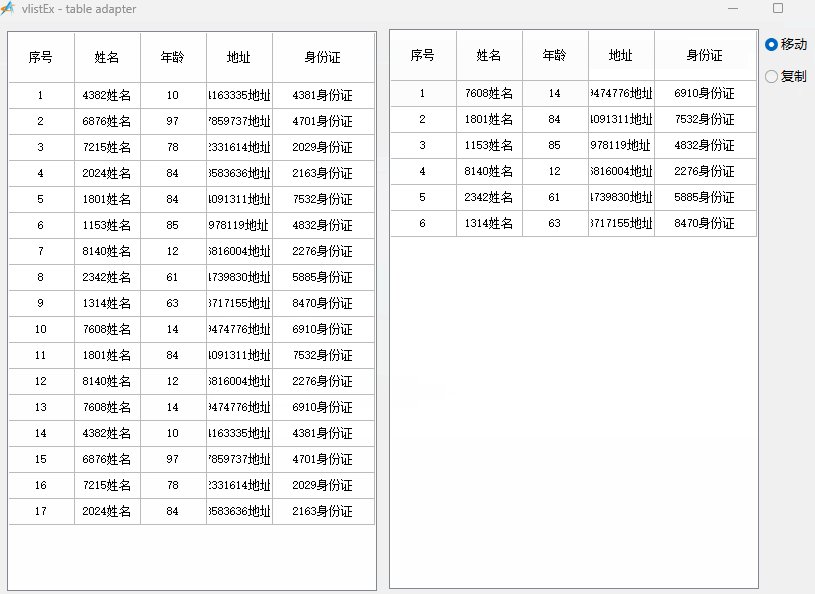
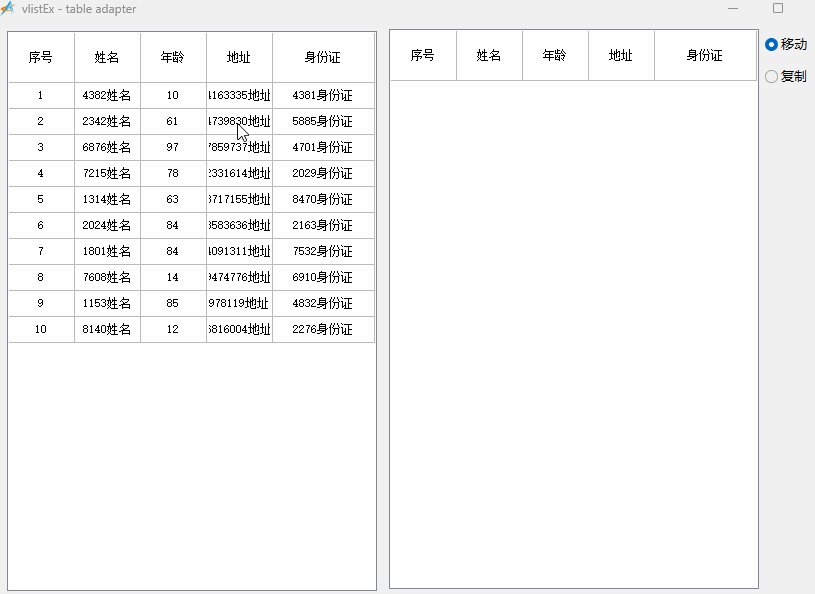
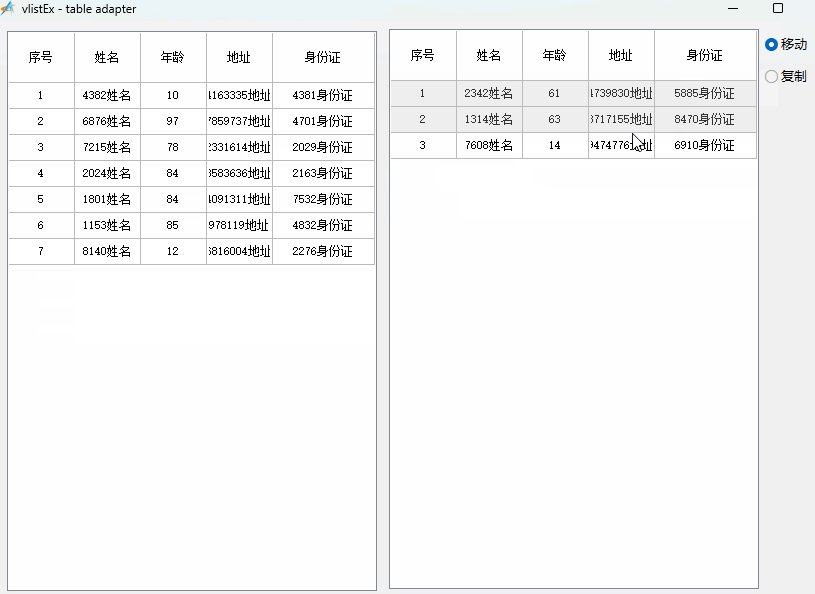
插入到虚表末尾的方法:
import win.ui;
import godking.vlistEx;
/*DSG{{*/
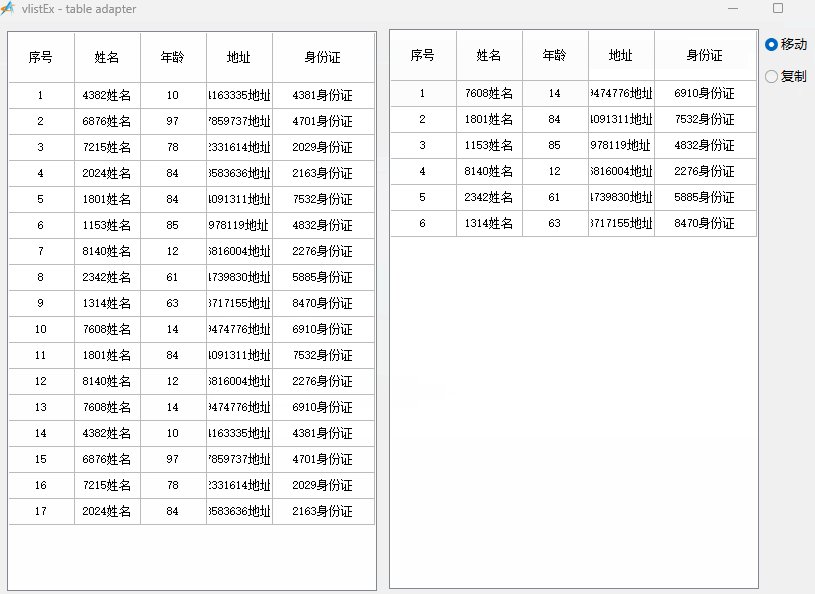
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578;border="thin")
mainForm.add(
radiobutton={cls="radiobutton";text="移动";left=768;top=8;right=848;bottom=40;checked=1;z=3};
radiobutton2={cls="radiobutton";text="复制";left=768;top=40;right=848;bottom=72;z=4};
vlist={cls="vlistEx";left=10;top=10;right=380;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1};
vlistEx={cls="vlistEx";left=392;top=8;right=762;bottom=568;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=2}
)
/*}}*/mainForm.show();
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
mainForm.vlistEx.setTable(..table.clone(t),,,1);
mainForm.vlistEx.onDragRow = true;
mainForm.vlistEx.onDragRowEnd = function(draglist/*要拖动的行号数组*/,dragtorow/*拖到的目标行号*/){import winex;import mouse;if ..winex.fromPoint(..mouse.getPos()) === mainForm.vlist.hwnd {for(i=1;#draglist;1){if mainForm.radiobutton.checked {mainForm.vlist.addRow(mainForm.vlistEx.getRowData(draglist[i]));} else {mainForm.vlist.addRow(..table.clone(mainForm.vlistEx.getRowData(draglist[i])));}}if mainForm.radiobutton.checked mainForm.vlistEx.delRow(draglist);mainForm.vlistEx.setSelected( /*行号*/);return ; }return true;
}for(i=1;10;1){var tt={};tt["序号"]="[@rowindex]";tt["姓名"]=math.random(1000,9999)+"姓名";tt["年龄"]=math.random(10,99);tt["地址"]=math.random(1,9999999)+"地址";tt["身份证"]=math.random(1000,9999)+"身份证";..table.push(t,tt);
}mainForm.vlist.setTable(t,,,1);
mainForm.vlist.onDragRow = true;
mainForm.vlist.onDragRowEnd = function(draglist/*要拖动的行号数组*/,dragtorow/*拖到的目标行号*/){import winex;import mouse;if ..winex.fromPoint(..mouse.getPos()) === mainForm.vlistEx.hwnd {for(i=1;#draglist;1){if mainForm.radiobutton.checked {mainForm.vlistEx.addRow(mainForm.vlist.getRowData(draglist[i]));} else {mainForm.vlistEx.addRow(..table.clone(mainForm.vlist.getRowData(draglist[i])));}}if mainForm.radiobutton.checked mainForm.vlist.delRow(draglist);mainForm.vlist.setSelected( /*行号*/);return ; }return true;
}win.loopMessage();
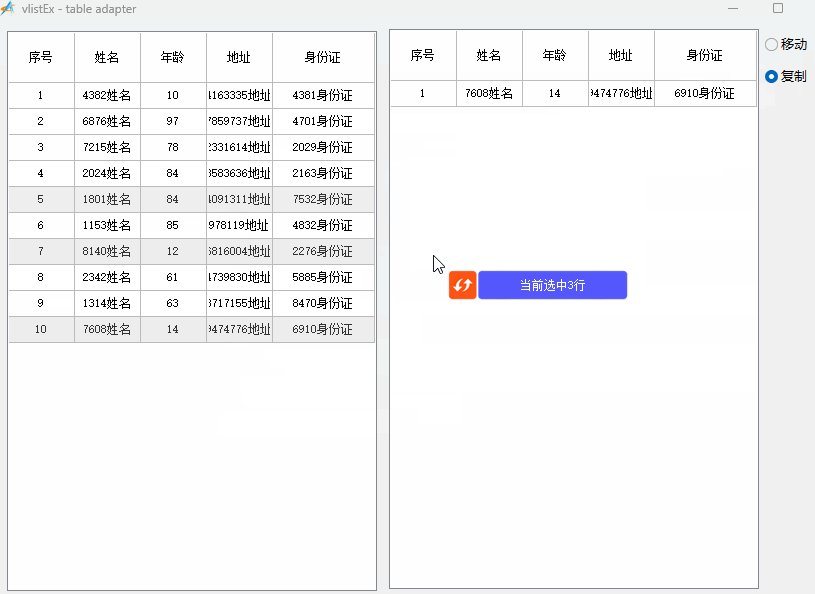
插入到鼠标所在行位置的方法:
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578;border="thin")
mainForm.add(
radiobutton={cls="radiobutton";text="移动";left=768;top=8;right=848;bottom=40;checked=1;z=3};
radiobutton2={cls="radiobutton";text="复制";left=768;top=40;right=848;bottom=72;z=4};
vlist={cls="vlistEx";left=10;top=10;right=380;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1};
vlistEx={cls="vlistEx";left=392;top=8;right=762;bottom=568;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=2}
)
/*}}*/
import winex;
import mouse;
mainForm.show();
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
//设置右侧虚表
mainForm.vlistEx.setTable(..table.clone(t),,,1);
mainForm.vlistEx.onDragRow = true;
mainForm.vlistEx.onDragRowEnd = function(draglist/*要拖动的行号数组*/,dragtorow/*拖到的目标行号*/){var x,y = ..mouse.getPos();if ..winex.fromPoint(x,y) === mainForm.vlist.hwnd {var row = mainForm.vlist.hitTest(x,y,true):(mainForm.vlist.count+1);for(i=#draglist;1;-1){if mainForm.radiobutton.checked {mainForm.vlist.insertRow(row,mainForm.vlistEx.getRowData(draglist[i]));} else {mainForm.vlist.insertRow(row,..table.clone(mainForm.vlistEx.getRowData(draglist[i])));}}if mainForm.radiobutton.checked mainForm.vlistEx.delRow(draglist);mainForm.vlistEx.setSelected( /*行号*/);}return true;
}
//生成左侧虚表初始数据
for(i=1;10;1){var tt={};tt["序号"]="[@rowindex]";tt["姓名"]=math.random(1000,9999)+"姓名";tt["年龄"]=math.random(10,99);tt["地址"]=math.random(1,9999999)+"地址";tt["身份证"]=math.random(1000,9999)+"身份证";..table.push(t,tt);
}
//设置左侧虚表
mainForm.vlist.setTable(t,,,1);
mainForm.vlist.onDragRow = true;
mainForm.vlist.onDragRowEnd = function(draglist/*要拖动的行号数组*/,dragtorow/*拖到的目标行号*/){var x,y = ..mouse.getPos();if ..winex.fromPoint(x,y) === mainForm.vlistEx.hwnd {var row = mainForm.vlistEx.hitTest(x,y,true):(mainForm.vlistEx.count+1);for(i=#draglist;1;-1){if mainForm.radiobutton.checked {mainForm.vlistEx.insertRow(row,mainForm.vlist.getRowData(draglist[i]));} else {mainForm.vlistEx.insertRow(row,..table.clone(mainForm.vlist.getRowData(draglist[i])));}}if mainForm.radiobutton.checked mainForm.vlist.delRow(draglist);mainForm.vlist.setSelected( /*行号*/);}return true;
}win.loopMessage();