一、项目初始化
创建项目:sudo vue create app
1.项目配置
(1)浏览器自动打开
在package.json文件中,serve后面加上 --open
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"},(2)eslint校验工具的关闭
在根目录下的vue.config.js加上:
module.exports = defineConfig({transpileDependencies: true,//关闭eslintlintOnSave:false
})(3)文件夹目录的简写方式,配置别名
就是不用再../找东西了,直接@代表src文件夹,在jsconfig.json
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {"@/*": ["src/*"]},"lib": ["esnext","dom","dom.iterable","scripthost"]}
}
现在默认就是配好了的
二、项目的路由分析及搭建
1.项目的路由分析
vue-router
前端所谓路由:KV键值对。
key:URL(地址栏中的路径)
value:相应的路由组件
注意:项目上中下结构
路由组件:
Home首页路由组件、Search路由组件、login登录路由、Register注册路由非路由组件:
Header【在首页、搜索页】
Footer【在首页、搜索页】,但是在登录页面是没有
2.开发项目的步骤
(1)书写静态页面(HTML+CSS)
(2)拆分组件
(3)获取服务器的数据动态展示
(4)完成相应的动态业务逻辑
创建组件的时候,组件结构+组件样式+图片资源
3.非路由组件的完成
静态页面组件的拆分Header、Footer组件,组件文件夹里分别放index.vue和images文件夹来存放组件用到的图片,最后在App.vue引入组件
安装能够使用less样式:终端输入npm i less-loader@6并且style语言lang设置为less
<style lang="less">
components文件夹就ok了
4.路由组件的搭建
路由组件Home、Search、login、Register组件放在pages文件夹里,分别创建四个文件夹,文件夹里创建一个index.vue
(1)配置路由
Vue2安装vue-router:npm i vue-router@3
首先新建一个router文件夹(src下),新建index.js文件,vue.router是vue的一个插件,我们得引入Vue和VueRouter然后use一下
router/index.js:
//配置路由的地方
import Vue from 'vue'
import VueRouter from 'vue-router'
//使用插件
Vue.use(VueRouter)
//引入路由组件
import Home from '../pages/Home'
import Login from '../pages/Login'
import Search from '../pages/Search'
import Register from '../pages/Register'
//配置插件
export default new VueRouter({//配置路由routes:[{path:'/Home',component:Home,},{path:'/Register',component:Register,},{path:'/Login',component:Login,},{path:'/Search',component:Search,},]
})注意配置路由是routes不是routers!
(2)使用路由组件
回到入口文件main.js进行注册
//引入路由
import router from './router'new Vue({render: h => h(App),router//KV一致省略V//注册路由信息:当这里书写router的时候,组件身上都拥有$route,$router
}).$mount('#app')然后就能到App.vue当中使用了,写完router-view之后,你想找home路由组件的页面就直接在路径输入8080/#/home就可以显示了
<div><Header></Header><!-- 路由组件出口的地方 --><router-view></router-view><Footer></Footer></div>$route:一般获取路由信息【路径、query、params等等】
$router:一般进行编程式导航进行路由跳转【push|replace】
(3)路由组件与非路由组件的区别
1:路由组件一般放置在pages|views文件夹,非路由组件一般放置components文件夹中
2:路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用
3:注册完路由,不管路由路由组件、还是非路由组件身上都有$route、$router属性
(4)重定向
我们平时打开网页8080应该就得呈现首页。
当项目跑起来的时候,访问/,立马给它定向到首页
{path:'*',// *或/都行redirect:"/home"},(5)路由跳转的两种方式
声明式导航:router-link,可以进行路由的跳转
编程式导航:【push|replace】,可以进行路由跳转,声明式导航能做的,编程式导航都能做,但是编程式导航除了可以进行路由跳转,还可以做一些其他的业务逻辑。
声明式router-link:
<!-- 声明式导航,得加to --><router-link to="/login">登录</router-link><router-link to="/register" class="register">免费注册</router-link>原来用的是a标签,herf改为to,
编程式导航:比如说那个input表框,点击需要得到用户输入的信息传参什么的就用编程式
<button class="sui-btn btn-xlarge btn-danger" type="button" @click="goSearch">搜索
</button>
methods: {//搜索按钮的回调函数,需要向search路由进行跳转goSearch(){this.$router.push('/search')}},三、Footer组件的显示和隐藏——路由元信息
登陆或者注册的时候底下的footer是没有的,显示或隐藏组件:v-if / v-show
v-show更好用,就是操作样式显不显示类似display,v-if会频繁的操作dom
1.我们可以根据组件身上的$route获取当前路由的信息,通过路由路径判断Footer显示与隐藏。
App.vue:
<!-- 在home、search显示 --><Footer v-show="$route.path=='/home'||$route.path=='/search'"></Footer>但是如果要写的组件很多的话,这样就不太好了
2.路由元信息
就是那个meta,route里的属性是特定的不能自己命名
routes:[{path:'/Home',component:Home,meta:{show:true}},{path:'/Search',component:Search,meta:{show:true}},<Footer v-show="$route.meta.show"></Footer>四、路由传参
1.复习路由跳转的两种方式
(1)声明式导航:router-link(务必要有to属性),可以实现路由的跳转
(2)编程式导航:利用的是组件实例的$router.push|replace方法,可以实现路由的跳转。(可以书写自己的业务,业务完成之后再跳转)
2.路由传参的参数有几种写法?
params参数:属于路径当中的一部分,需要注意,在配置路由的时候,需要占位
query参数:不属于路径当中的一部分,类似于ajax中的queryString /home?k=v&kv=,不需要占位
(1)字符串形式
header/index.vue收集文本框的数据用v-model,给input表框加上
<inputtype="text"id="autocomplete"class="input-error input-xxlarge"v-model="keyword"/>这个keyword是表单的数据,声明一下
data(){return{keyword:''}},事件为点击之后把数据传过去,就得有个点击事件
<buttonclass="sui-btn btn-xlarge btn-danger"type="button"@click="goSearch">
methods: {//路由传递参数//第一种:字符串形式goSearch() {this.$router.push("/search/"+this.keyword)},},数据是路由跳转传过来的,需要进行占位,index.js:(传的params参数)
{path:'/search/:keyword',component:Search,meta:{show:true}},传params参数和query参数(大写的):
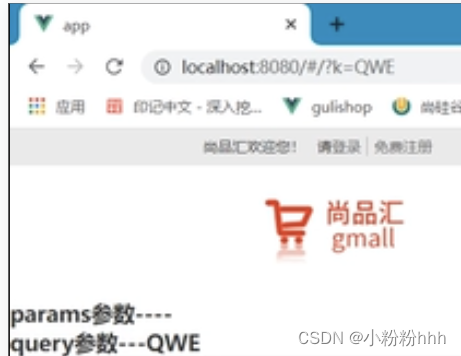
goSearch() {this.$router.push("/search/"+this.keyword+"?k="+this.keyword.toUpperCase())},(2)模版字符串
//模版字符串
this.$router.push(`/search/"${this.keyword}?k=${this.keyword.toUpperCase()}`)(3)对象写法
注意:如果是路由跳转传参、传的还是对象,而且是params参数,就需要给路由命名
//对象写法
this.$router.push({
name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}
})不能是path形式,得是name写法
3.路由传参的面试题
1:路由传递参数(对象写法)path是否可以结合params参数一起使用?
不能。路由跳转传参的时候,对象的写法可以是name、path形式,但是需要注意的是,path这种写法不能与params参数一起使用的。
2:如何指定params参数可传可不传?
路由要求传递params参数,但是你就不传递params参数,发现一件事情,URL会有问题的
指定params参数可以传递、或者不传递,在配置路由的时候,在占位的后面加上一个问号【params可以传递或者不传递】
path:'/search/:keyword?'
不仅是params参数没有了,url也错了
如果占位后面加了?,url正确有search,就是params参数没有
3:params参数可以传递也可以不传递,但是如果传递是空串,如何解决?
this.$router.push({
name:"search",params:{keyword:''||undefined},query:{k:this.keyword.toUpperCase()}
})传空串也会导致url错误
4:路由组件能不能传递props数据?
(1)布尔值
路由组件只能传props,而且只能传params参数
name:'search',path:'/search/:keyword',component:Search,//布尔值写法:paramsprops:true,meta:{show:true}为true,把params参数作为路由组件身上的属性
传递了search就得接收,接收完之后可以直接在页面写{{keyword}}
props:['keyword'](2)对象写法(用的也不多)
//对象写法props:{a:1,b:2},(3)函数写法
可以把params参数、query参数,通过props传递给路由组件
//函数写法props:($route)=>{return {keyword:$route.params.keyword,k:$route.params.k}},meta:{show:true}简写方式把{}当函数体了,会报错
正确简写方式:
props:($route)=>({ keyword:$route.params.keyword,k:$route.params.k}),