1、引言
在Spring Boot中使用Thymeleaf模板引擎实现数据的添加、修改、查询和删除功能,通常步骤如下:
- 在Controller类中,定义处理HTTP请求的方法。
- 创建Thymeleaf模板来处理表单的显示和数据的绑定。
2、用户数据添加
1、 在Controller类中,定义处理HTTP请求的方法。
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@GetMapping("/addPage")public String addPage(){return "user/add";}@PostMapping("/add")@ResponseBodypublic String add(User user){boolean save = userService.save(user);return "success";}}
2、创建Thymeleaf 模板处理表单,模板存放在“templates/user/add.html”目录中
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户添加页面</title><!--style省略-->
</head>
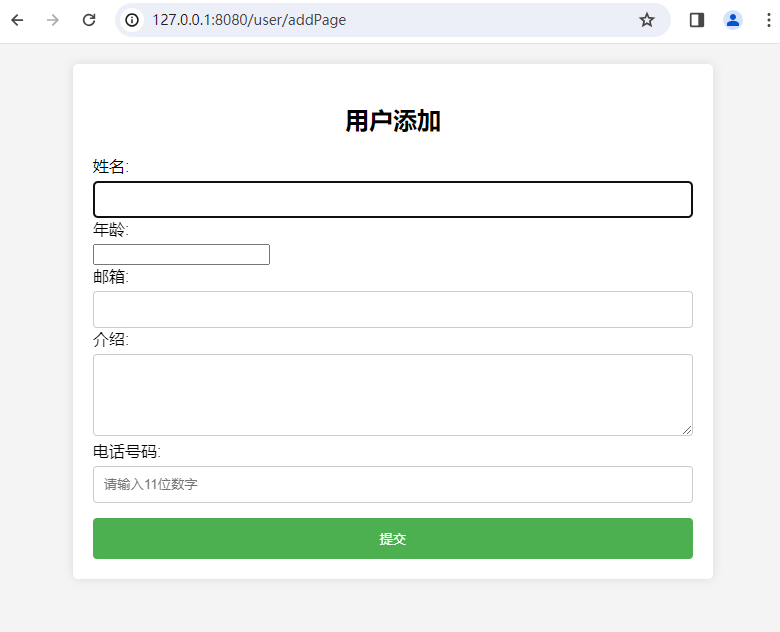
<body> <div class="container"> <h2>用户添加</h2><form action="/user/add" method="post"><label for="name">姓名:</label> <input type="text" id="name" name="name" required> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="0" required> <label for="email">邮箱:</label><input type="email" id="email" name="email" required> <label for="introduce">介绍:</label><textarea id="introduce" name="introduce" rows="4" required></textarea><label for="phone">电话号码:</label> <input type="tel" id="phone" name="phone" pattern="[0-9]{11}" placeholder="请输入11位数字" required> <input type="submit" value="提交"> </form> </div>
</body>
</html>
3、访问页面添加用户
http://127.0.0.1:8080/user/addPage

3、用户数据修改
1、 在Controller类中,定义处理HTTP请求的方法。
@Controller
@RequestMapping("/user")
public class UserController {@Autowiredprivate IUserService userService;@GetMapping("/editPage")public String editPage(Long id,Model model){User user = userService.getById(id);model.addAttribute("user",user);return "user/edit";}@PostMapping("/edit")@ResponseBodypublic String edit(User user){userService.updateById(user);return "success";}
}
2、创建Thymeleaf 模板处理表单和绑定数据,模板存放在“templates/user/edit.html”目录中
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>用户修改页面</title>
<!--style省略-->
</head>
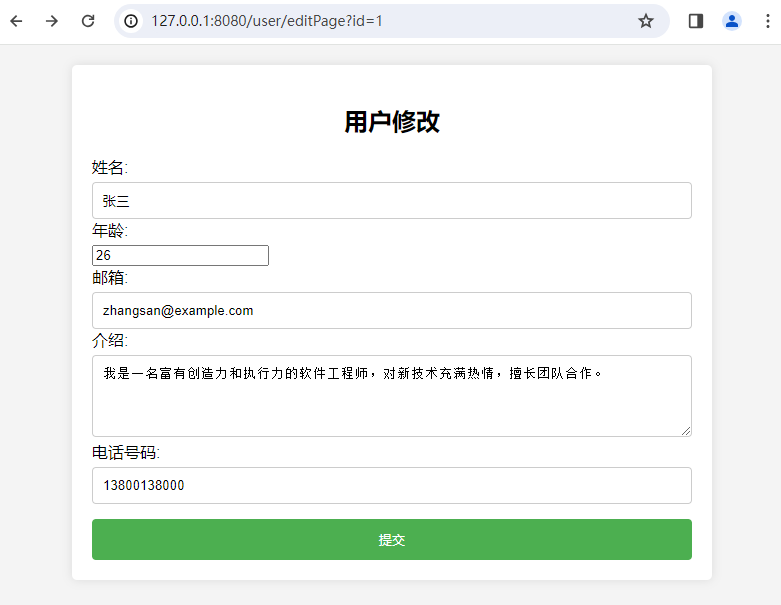
<body> <div class="container"> <h2>用户修改</h2><form action="/user/edit" method="post"><input type="hidden" name="id" th:value="${user.id}" ><label for="name">姓名:</label><input type="text" id="name" name="name" th:value="${user.name}" required><label for="age">年龄:</label> <input type="number" id="age" name="age" min="0" th:value="${user.age}" required><label for="email">邮箱:</label> <input type="email" id="email" name="email" th:value="${user.email}" required><label for="introduce">介绍:</label><textarea id="introduce" name="introduce" rows="4" th:text="${user.introduce}" required></textarea><label for="phone">电话号码:</label> <input type="tel" id="phone" name="phone" pattern="[0-9]{11}" th:value="${user.phone}" placeholder="请输入11位数字" required><input type="submit" value="提交"> </form> </div>
</body>
</html>
3、访问页面修改用户
http://127.0.0.1:8080/user/editPage?id=1

4、用户数据查询
Thymeleaf 实现数据动态渲染
Thymeleaf实现数据分页
5、用户数据删除
1、 在Controller类中,定义处理HTTP请求的方法。 这里删除完用户,重定向到列表页。
@GetMapping("/delete")public String delete(Long id){userService.removeById(id);return "redirect:/user/list?pageNum=1";}
2、用户列表页模板添加删除按钮
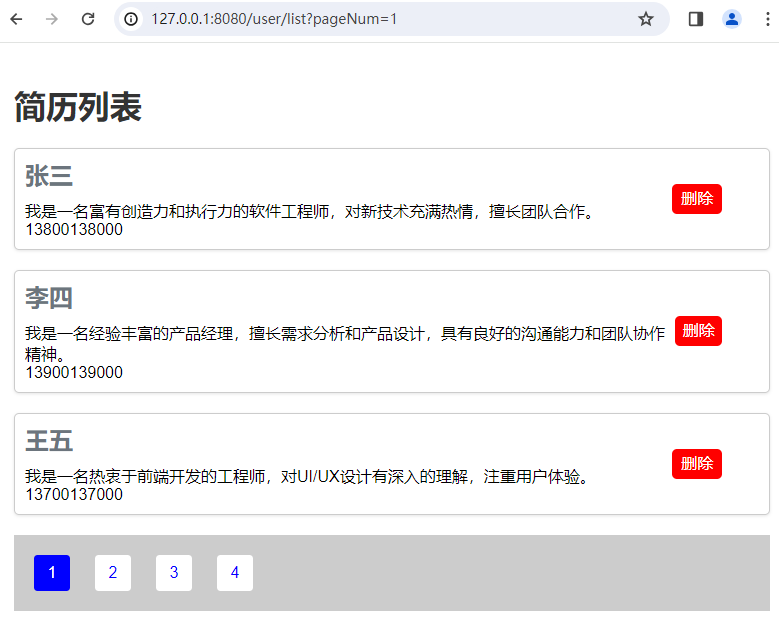
<body> <h1>简历列表</h1><ul class="resume-list" th:with="users=${userPageInfo.list}"><li class="resume-item" th:each="user:${users}"><a href="/user/detail"><h2 th:text="${user.name}">张三</h2><p th:text="${user.introduce}">软件工程师,具有5年工作经验,擅长Java和前端技术。</p><p th:text="${user.phone}">联系方式:123-4567-8901</p></a><a class="delete-button" th:href="'/user/delete?id='+${user.id}" >删除</a></li></ul>
<div class="page-foot"><a th:class="${pageNum==userPageInfo.pageNum?'active':''}" th:href="'/user/list?pageNum='+${pageNum}" th:each="pageNum:${userPageInfo.navigatepageNums}" >[[${pageNum}]]</a>
</div></body>
删除按钮样式
.resume-item{display: flex;flex-direction: row;flex-wrap: nowrap;align-content: center;align-items: center;justify-content: space-between;}.delete-button{cursor: pointer;background: red;color: white;display: block;width: 50px;height: 30px;text-align: center;line-height: 30px;margin-right: 5%;border-radius: 5px;}
3、访问用户列表页删除用户
http://127.0.0.1:8080/user/list?pageNum=1

















![[源码] Android 上的一些快捷方式,如通知、快捷方式等](https://img-blog.csdnimg.cn/direct/aa40960bbf054a0890deeb2ad5208361.png)