目录
- 一、通知
- 0. 配置权限
- 1. 测试发送通知代码
- 2. 打开通知设置界面代码
- 3. 前台服务创建常驻通知
- 二、快捷方式
- 1. 测试添加动态快捷方式代码
- 三、开发者图块
- 四、桌面小部件
基于jetpack compose 框架的使用代码
一、通知
参见 官方文档
0. 配置权限
<uses-permission android:name="android.permission.POST_NOTIFICATIONS" />
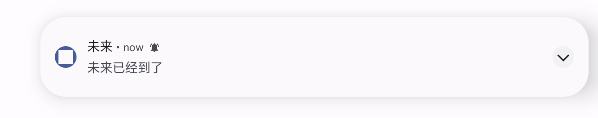
1. 测试发送通知代码

Button(onClick = { val channelId = "notify1"val manager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManagerval channel = NotificationChannel(channelId, "通知消息1", NotificationManager.IMPORTANCE_HIGH).apply {description = "this is a test channel"setShowBadge(true)enableVibration(true)setAllowBubbles(true)enableLights(true)}manager.createNotificationChannel(channel)val pendingIntent = PendingIntent.getActivity(context, 1002,Intent(this@MainActivity, WakeActivity::class.java),PendingIntent.FLAG_MUTABLE)val noticeId = Random.nextInt()val notification = NotificationCompat.Builder(context, channelId).setSmallIcon(R.drawable.future).setContentTitle("未来").setContentText("未来已经到了").setStyle(NotificationCompat.BigPictureStyle().bigPicture(BitmapFactory.decodeResource(resources, R.drawable.future))).setBadgeIconType(NotificationCompat.BADGE_ICON_LARGE).setNumber(10).setAllowSystemGeneratedContextualActions(true).setBubbleMetadata(NotificationCompat.BubbleMetadata.fromPlatform(BubbleMetadata.Builder("a bubble 1").build())).setContentIntent(pendingIntent).build()val timer = object:CountDownTimer(3000, 3000){override fun onTick(millisUntilFinished: Long) {}override fun onFinish() {manager.notify(noticeId, notification)}}timer.start()
}){Text(text = "测试")
}
2. 打开通知设置界面代码
Button(onClick = { val intentSetting = Intent(Settings.ACTION_APP_NOTIFICATION_SETTINGS)intentSetting.putExtra(Settings.EXTRA_APP_PACKAGE, packageName)// intentSetting.putExtra(Settings.EXTRA_CHANNEL_ID, "chat4")startActivity(intentSetting)
}) {Text(text = "测试")
}
3. 前台服务创建常驻通知
override fun onCreate() {super.onCreate()Log.e(TAG, "onCreate: create sevice", )val channelId = "foregroundService"val manager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManagerval channel = NotificationChannel(channelId, "前台服务", NotificationManager.IMPORTANCE_HIGH).apply {description = "this is a foregroundService notification"}manager.createNotificationChannel(channel)val pendingIntent = PendingIntent.getActivity(this, 1003,Intent(this, MainActivity::class.java),PendingIntent.FLAG_MUTABLE)val notification = NotificationCompat.Builder(this, channelId).setSmallIcon(R.drawable.future).setContentTitle("实时服务").setContentText("未来已经到了").setContentIntent(pendingIntent).build()startForeground(Random.nextInt(), notification)
}
二、快捷方式
参见 官方文档
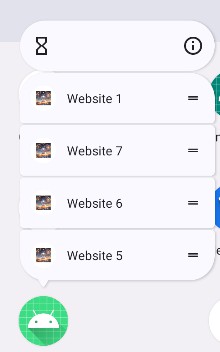
1. 测试添加动态快捷方式代码

Button(onClick = { ShortcutManagerCompat.addDynamicShortcuts(context, listOf(ShortcutInfoCompat.Builder(context, "id1").setShortLabel("Website 1").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.example.com/"))).build(),ShortcutInfoCompat.Builder(context, "id2").setShortLabel("Website 7").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.com/"))).build(),ShortcutInfoCompat.Builder(context, "id4").setShortLabel("Website 6").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.com/"))).build(),ShortcutInfoCompat.Builder(context, "id3").setShortLabel("Website 5").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.com/"))).build(),ShortcutInfoCompat.Builder(context, "id5").setShortLabel("Website 4").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.com/"))).build(),ShortcutInfoCompat.Builder(context, "id6").setShortLabel("Website 3").setLongLabel("Open the website ${Random.nextInt()}").setIcon(IconCompat.createWithResource(context, R.drawable.future)).setIntent(Intent(Intent.ACTION_VIEW,Uri.parse("https://www.mysite.com/"))).build()))
}) {Text(text = "测试")
}
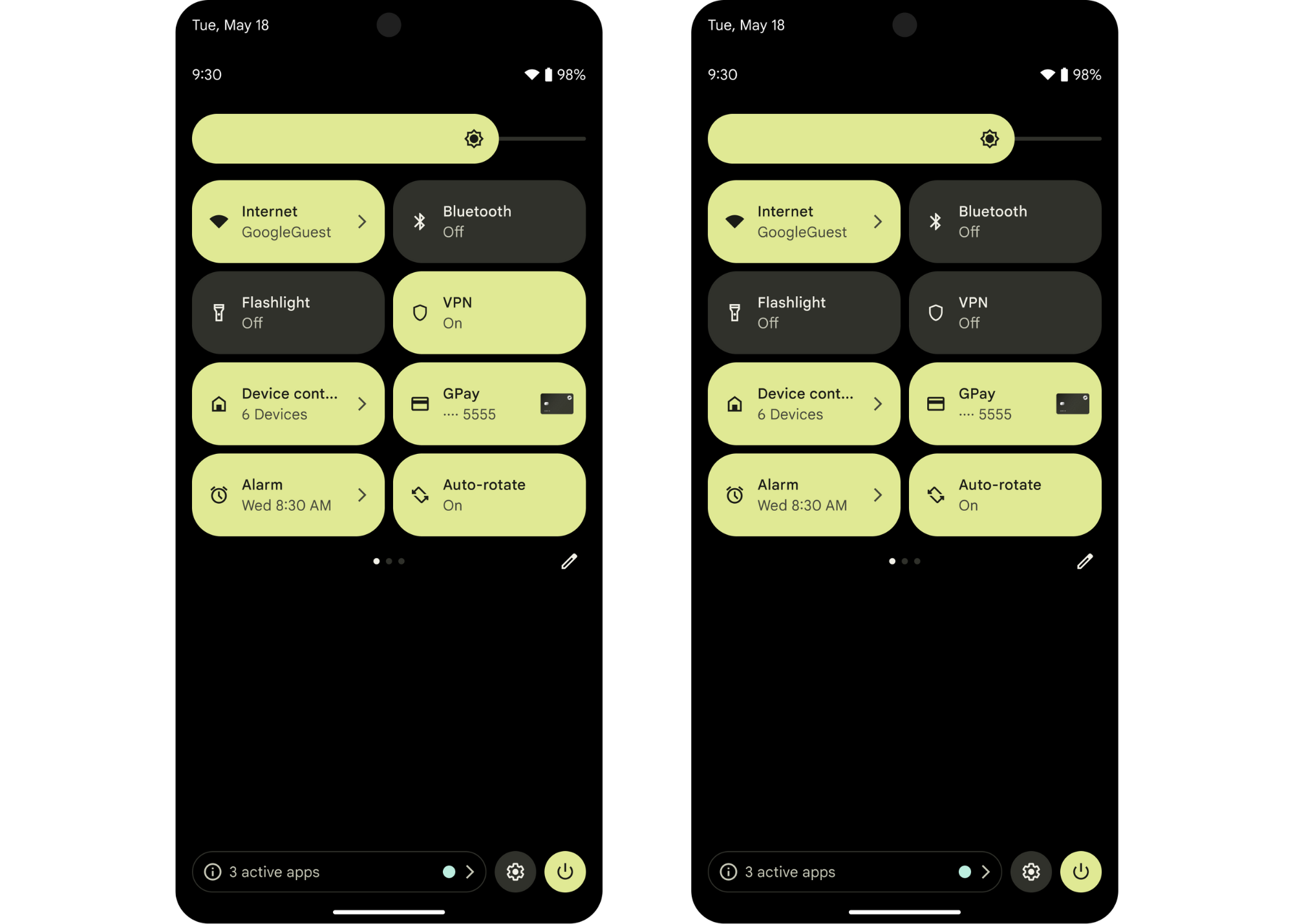
三、开发者图块
参见 官方文档

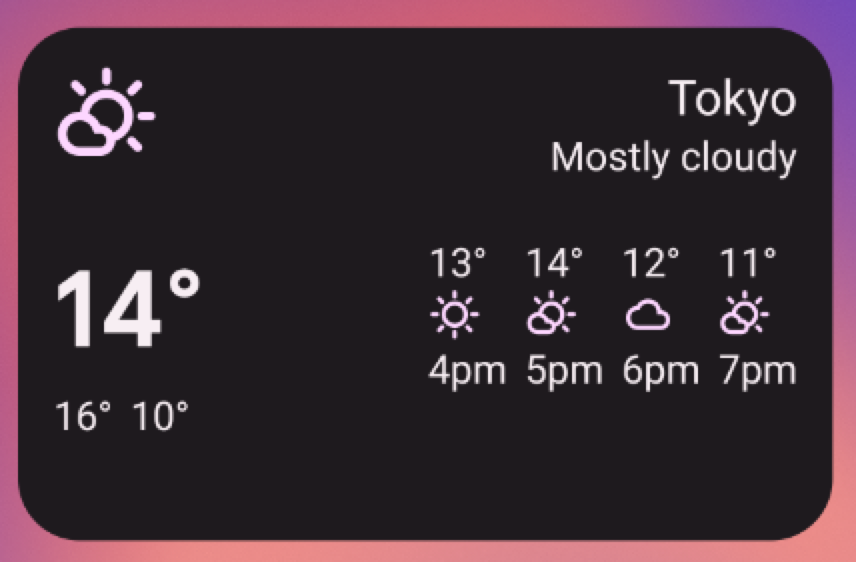
四、桌面小部件
参见 官方文档