关于Raven
Raven是一款功能强大的CI/CD安全分析工具,该工具旨在帮助广大研究人员对GitHub Actions CI工作流执行大规模安全扫描,并将发现的数据解析并存储到Neo4j数据库中。

Raven,全称为Risk Analysis and Vulnerability Enumeration for CI/CD,即针对CI/CD的风险分析和漏洞枚举工具,该工具目前由Cycode研究团队开发和维护。
通过Raven,我们能够轻松识别和报告GitHub上托管的一些热门代码库中的安全漏洞,这些项目包括:
FreeCodeCamp
Storybook
Fluent UI
...
工具特性
该工具提供了下列功能来扫描和分析潜在的CI/CD安全漏洞:
1、下载器:下载分析所需的工作流和必要的操作数据,工作流可以同时为多个帐户(用户/组织)下载,也可以为公共GitHub存储库下载,按星级排序,执行此步骤是分析工作流的先决条件;
2、索引器:将下载的数据解析并存储到基于图形的Neo4j数据库中;
3、查询库:我们根据社区进行的研究创建了一个预定义的查询库;
4、报告器:Raven有一个简单的方法来报告可疑的发现;
使用场景
1、扫描自己代码库的安全性;
2、扫描特定组织的代码库安全(漏洞奖励计划);
3、扫描并报告其他公共代码库的安全问题;
4、研究和学习使用;
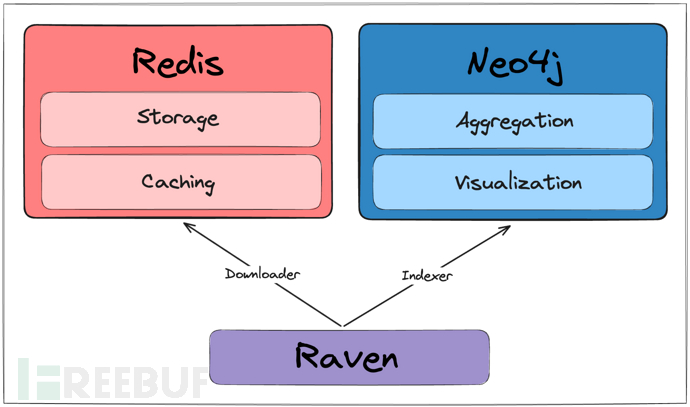
工具架构

工具要求
Python 3.9+
Docker Compose v2.1.0+
Docker Engine v1.13.0+
工具安装&配置
安装Raven包
由于该工具基于Python 3开发,因此我们首先需要在本地设备上安装并配置好Python 3环境。
接下来,安装Raven包:
pip3 install raven-cycode
安装一个本地Redis服务器和Neo4j数据库:
docker run -d --name raven-neo4j -p7474:7474 -p7687:7687 --env NEO4J_AUTH=neo4j/123456789 --volume raven-neo4j:/data neo4j:5.12docker run -d --name raven-redis -p6379:6379 --volume raven-redis:/data redis:7.2.1
除此之外,我们还可以使用下列命令安装Raven:
git clone https://github.com/CycodeLabs/raven.gitcd ravenmake setup
运行Raven下载器
账号模式:
raven download account --token $GITHUB_TOKEN --account-name RavenDemo
爬取模式:
raven download crawl --token $GITHUB_TOKEN --min-stars 1000
运行Raven索引器
raven index
通过报告器审计扫描结果
raven report --format raw
数据库数据查看
http://localhost:7474/browser/
工具使用样例
获取与任何账号(用户/组织)相关的全部工作流和活动:
raven download account --token $GITHUB_TOKEN --account-name microsoft --account-name google --debug
爬取所有公开可访问的GitHub代码库:
raven download crawl --token $GITHUB_TOKEN --min-stars 100 --max-stars 1000 --debug
下列命令可以在下载完成或扫描中断时,将所有的工作流和活动索引到Neo4j数据库中:
raven index --debug
下列命令可以使用查询库生成一个报告:
raven report --severity high --tag injection --tag unauthenticated
许可证协议
本项目的开发与发布遵循Apache-2.0开源许可证协议。
项目地址
Raven:【GitHub传送门】
参考资料
https://cycode.com/?utm_source=github_website&utm_medium=referral&utm_campaign=raven_page
GitHub - freeCodeCamp/freeCodeCamp: freeCodeCamp.org's open-source codebase and curriculum. Learn to code for free.
GitHub - storybookjs/storybook: Storybook is a frontend workshop for building UI components and pages in isolation. Made for UI development, testing, and documentation.
GitHub - microsoft/fluentui: Fluent UI web represents a collection of utilities, React components, and web components for building web applications.





![[Python学习篇] Python解释器](https://img-blog.csdnimg.cn/direct/797a3efdc79a497fb10cbad549244894.png)


![[蓝桥杯练习]通电](https://img-blog.csdnimg.cn/direct/f58214a38e02480b848dd66f4ab6038e.png)