一、rem 基础
rem 单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。不同的是rem的基准是相对于html元素的字体大小。比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。

二、 媒体查询
2.1 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
(1)使用 @media 查询,可以针对不同的媒体类型定义不同的样式
(2)@media 可以针对不同的屏幕尺寸设置不同的样式
(3)当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
(4)目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

2.2 语法规范

(1)用 @media 开头 注意@符号
(2)mediatype 媒体类型
(3)关键字 and not only
(4)media feature 媒体特性 必须有小括号包含
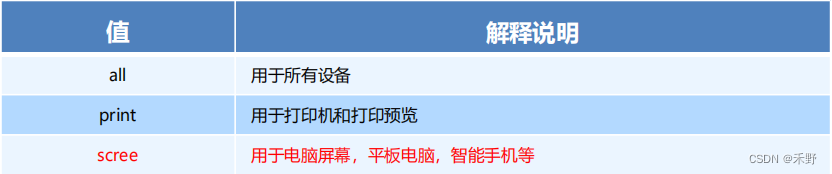
1. mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型。

2. 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
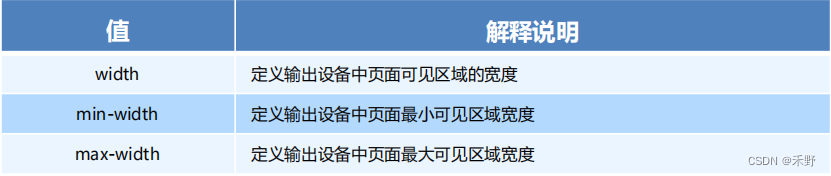
3. 媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含。

注意: 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。
2.3 媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸,媒体查询可以根据不同设备宽度来修改样式,媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化。
2.4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
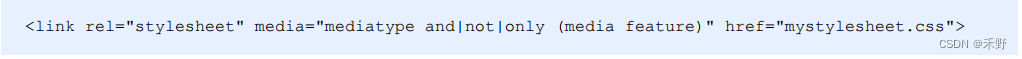
1. 语法规范

2. 示例

三、Less 基础
3.1 维护 css 的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
不方便维护及扩展,不利于复用。
CSS 没有很好的计算能力
非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
3.2 Less 介绍
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3.3 Less 安装(注意如果使用vscode无需安装less)
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) --- 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
④ 检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可

Less 使用:我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句。
Less 变量、Less 编译 、Less 嵌套 、Less 运算。
3.4 Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。

1. 变量命名规范
(1)必须有@为前缀
(2)不能包含特殊字符
(3)不能以数字开头
(4)大小写敏感

2. 变量使用规范

3.5 Less 编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用。
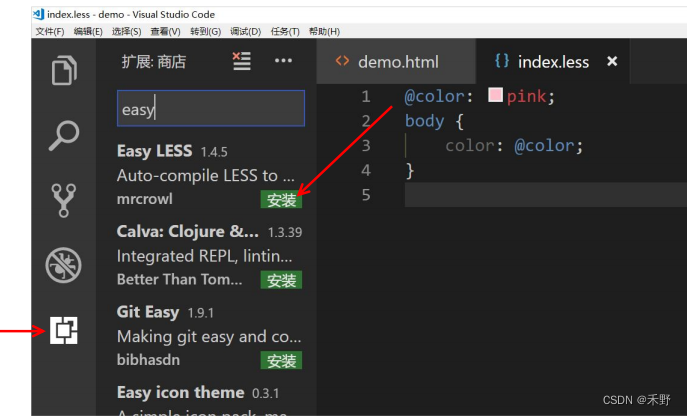
vocode Less 插件
Easy LESS 插件用来把less文件编译为css文件,安装完毕插件,重新加载下 vscode。只要保存一下Less文件,会自动生成CSS文件。

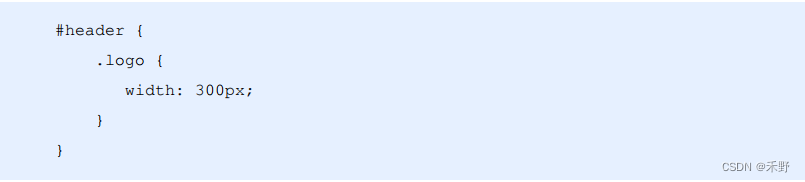
3.6 Less 嵌套
我们经常用到选择器的嵌套

Less 嵌套写法

如果遇见 (交集|伪类|伪元素选择器)
(1)内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
(2)如果有 & 符号,它就被解析为父元素自身或父元素的伪类。

Less 嵌套写法

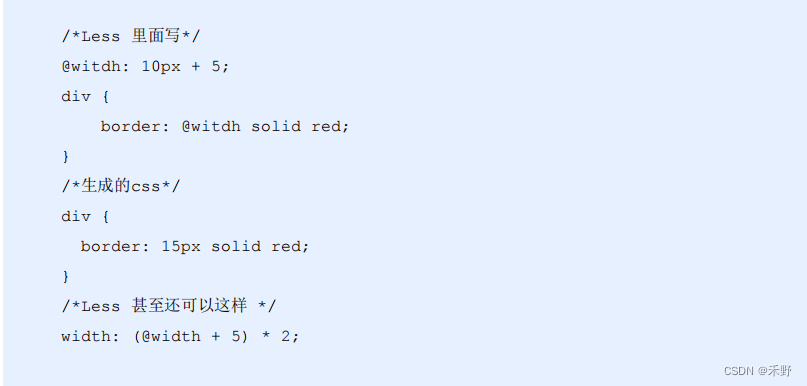
3.7 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。

注意:
(1)乘号(*)和除号(/)的写法
(2)运算符中间左右有个空格隔开 1px + 5
(3)对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
(4)如果两个值之间只有一个值有单位,则运算结果就取该单位
四、rem 适配方案
1. 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2. 使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
4.1 rem 实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
② CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;
4.2 rem 适配方案技术使用(市场主流)
技术方案1
less、媒体查询、rem
技术方案2(推荐)
flexible.js、rem。
总结:
1. 两种方案现在都存在。
2. 方案2 更简单。
4.3 rem 实际开发适配方案1
rem + 媒体查询 + less 技术
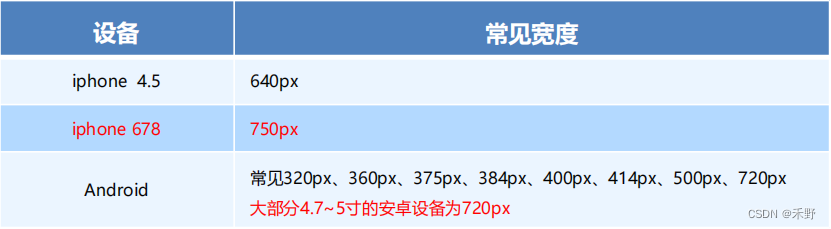
1. 设计稿常见尺寸宽度

一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准。
2. 动态设置 html 标签 font-size 大小
① 假设设计稿是750px
② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③ 每一份作为html字体大小,这里就是50px
④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
⑥ 比如我们以 750为标准设计稿
⑦ 一个100*100像素的页面元素 在 750屏幕下, 就是 100 / 50 转换为rem 是 2rem * 2 rem 比例是 1比1
⑧ 320屏幕下, html 字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
3. 元素大小取值方法
① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
② 屏幕宽度/划分的份数 就是 html font-size 的大小
③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
4.4 rem 实际开发适配方案2
4.4.1 简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库,我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理,它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。我们要做的,就是确定好我们当前设备的html 文字大小就可以了,比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以,里面页面元素rem值: 页面元素的px 值 / 75,剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
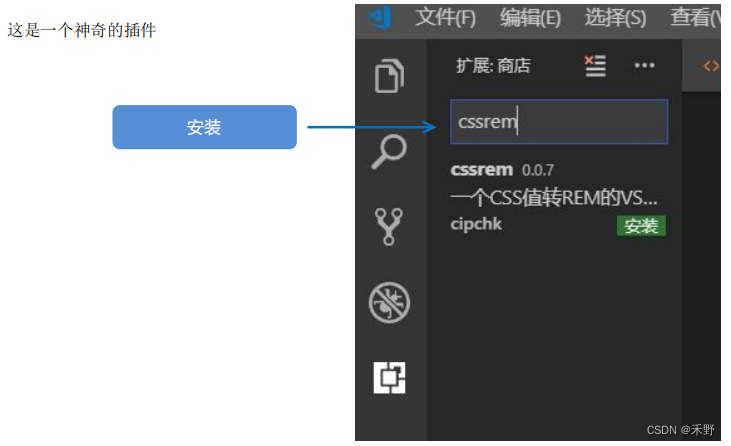
4.4.2 VSCode px 转换rem 插件 cssrem

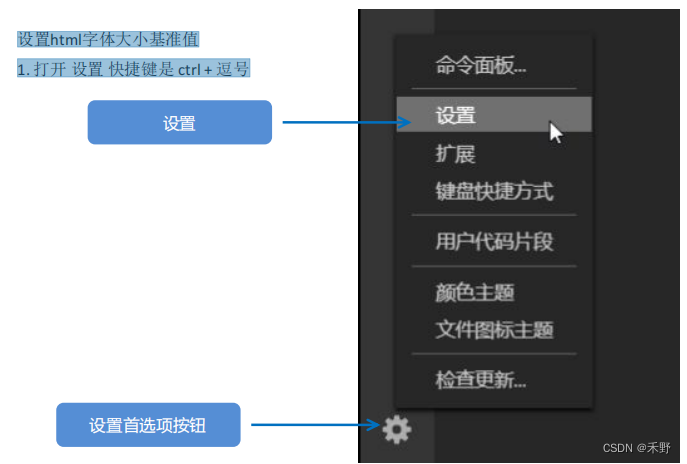
设置html字体大小基准值:打开 设置 快捷键是 ctrl + 逗号。