在Stable Diffusion ComfyUI中,有一种高级技巧可以让用户通过细致的区域化提示词来控制图像的不同部分,从而实现多图连接的效果。这种方法允许艺术家在同一画布上展现多个场景,创造出富有层次和故事性的图像。以下是实现这一效果的详细步骤。
步骤1:准备提示词模块
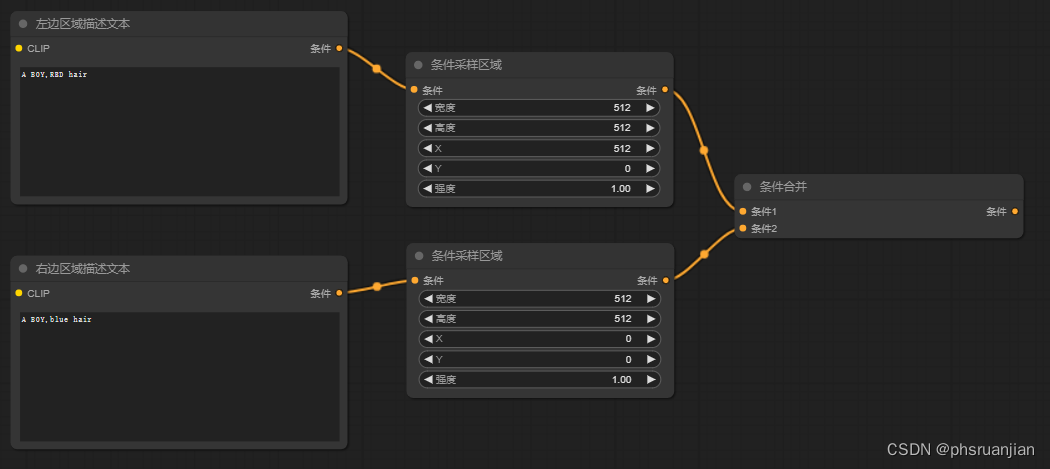
首先,你需要准备两个或更多的提示词模块,每个模块将用于描述图像的一个特定区域。
- 打开ComfyUI并创建一个新的工作流。
- 在工作流中添加两个“CLIP文本编码器”节点,分别用于输入两个区域的提示词。
- 为每个节点输入具体的描述性文本,确保文本详细到足以区分不同的区域和内容。

步骤2:设置区域条件
接下来,你需要使用条件设置来指定每个提示词模块对应的图像区域。
- 添加“条件”节点,并将其连接到“CLIP文本编码器”节点。
- 在“条件”节点中,设置每个区域的参数,如位置、大小和形状。
- 根据需要,可以添加多个“条件”节点来进一步细化每个区域的特征。

步骤3:合并条件描述
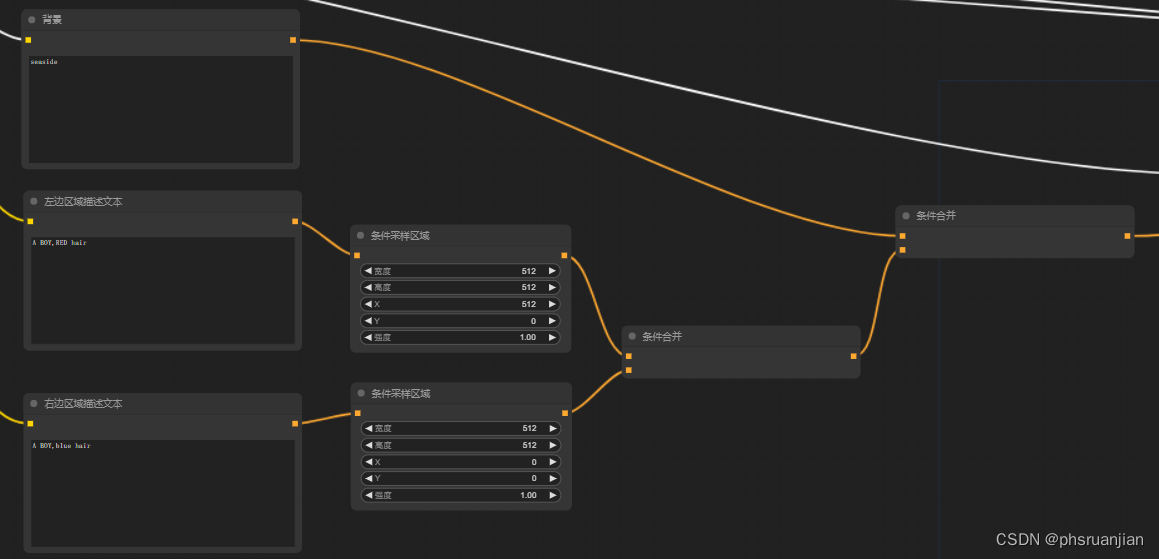
为了描述背景和连接不同区域,你需要使用“条件合并”节点。
- 添加“条件合并”节点,它将整合所有区域的条件描述。
- 将所有“条件”节点的输出连接到“条件合并”节点。
- 在“条件合并”节点中,设置背景的提示词,以及其他区域如何与背景融合。

步骤4:生成图像
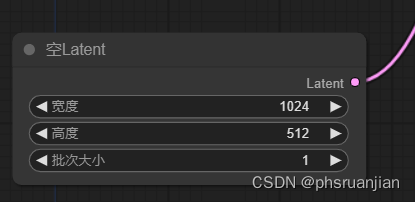
现在,所有的条件都已经设置好了,还需要记得,把主图的大小调成2倍宽度,你才可以开始生成图像。

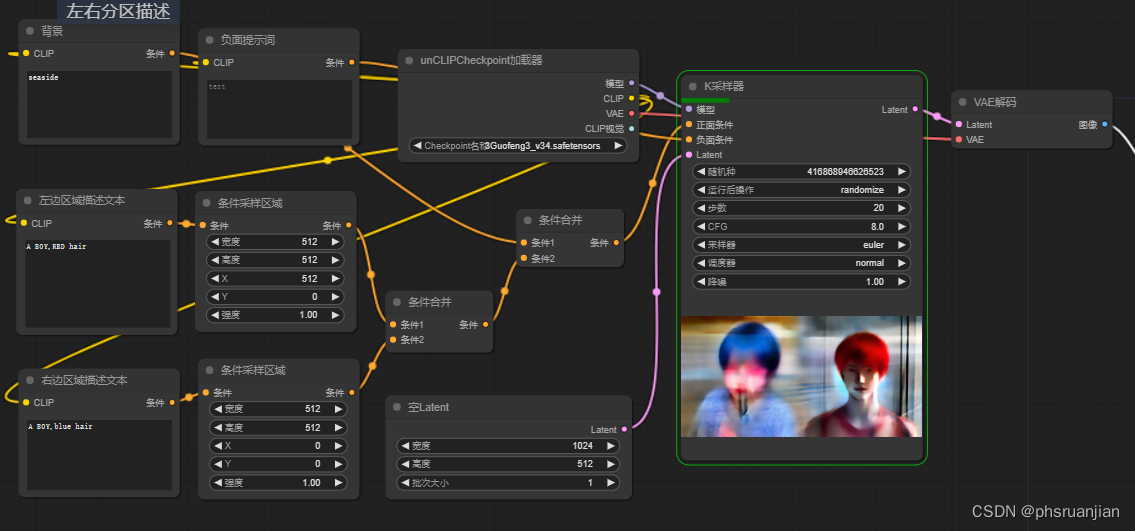
- 确保“条件合并”节点的输出连接到图像生成的输入。
- 调整任何必要的生成参数,如采样方法、迭代次数等。
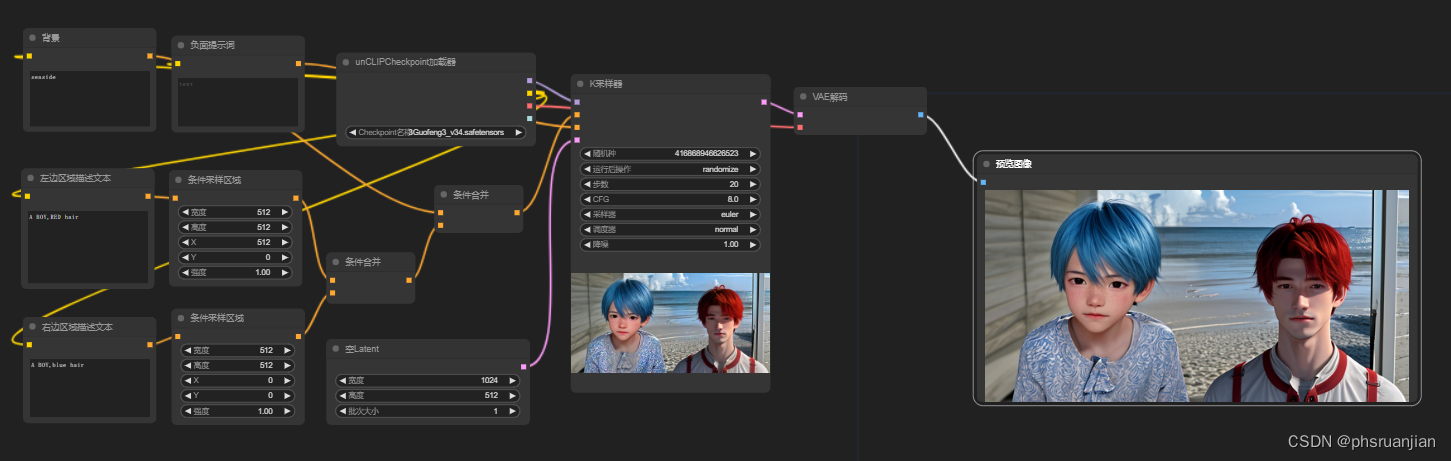
- 运行工作流并等待图像生成。(为了方便截图,我调整了大小和布局,可以看到左右两边的基本感觉已经出来了)


步骤5:调整与优化
生成的图像可能需要进一步的调整和优化。
- 观察生成的图像,检查不同区域是否按照预期正确显示。
- 如有必要,返回到之前的步骤,调整提示词或条件设置。
- 重复生成过程,直到达到满意的效果。
结语
通过上述步骤,你可以在Stable Diffusion ComfyUI中实现多图连接的效果,创造出具有复杂构图和丰富细节的图像。这种方法为艺术家提供了更多的创作自由度,使他们能够在一个统一的画布上展现多个独立而又相互关联的场景。不断实践和探索,你将能够利用ComfyUI的强大功能,创作出更加引人入胜的艺术作品。