JavaScript有两种使用方式:一是在HTML文档中直接添加代码;二是将JavaScript脚本代码写到外部的JavaScript文件中,再在HTML文档中引用该文件的路径地址。
这两种使用方式的效果完全相同,可以根据使用率和代码量选择相应的开发方式。例如有多个网页文件需要引用同一段JavaScript代码时,则可以写在外部文件中进行引用,以减少代码冗余。
4.1.1 内部JavaScript
JavaScript代码可以直接写在HTML页面中,只需使用<script>首尾标签嵌套即可。
相关HTML代码语法格式如下:
<script>//JavaScript代码...
</script>
使用JavaScript代码中的alert()方法制作一段简单的示例:
<script>alert("Hello JavaScript!");
</script>
该语句表示打开网页后弹出警告对话框,显示的文字内容为"Hello JavaScript!"。

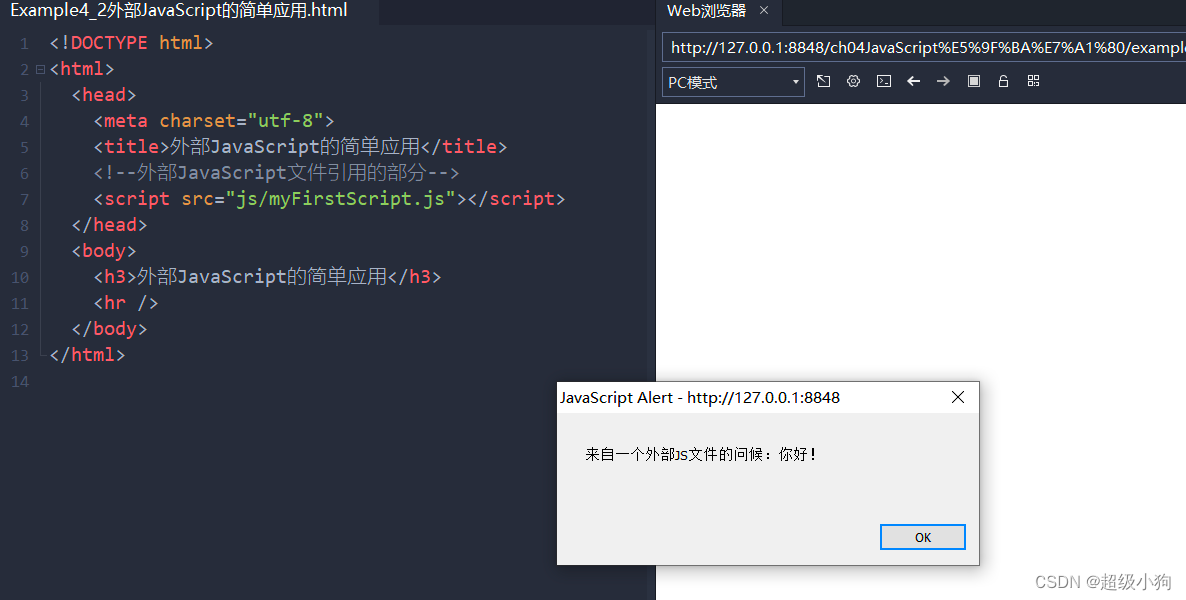
4.1.2 外部JavaScript
如果选择将JavaScript代码保存到外部文件中,则只需要在HTML页面的<script>标签中声明src属性即可。此时外部文件的类型必须是JavaScript类型文件(简称为JS文件),即文件后缀名为.js。
相关HTML代码语法格式如下:
<script src="JavaScript文件URL"></script>
以在本地js文件夹中的myFirstScript.js文件为例,在HTML页面中的引用方法如下:
<script src="js/myFirstScript.js"></script>
引用语句放在<head>或<body>首尾标签中均可,与在<script>标签中直接写脚本代码的运行效果完全一样。