📚详见 W3scholl,本篇只做快速思维索引。
CSS 背景
用于定义元素的背景效果。
- background-color
- background-image
- background-position
- background-repeat
- background-attachment
background-color
background-color 属性指定元素的背景色。
h1 {background-color: lightblue;
}
background-image
background-image 属性指定元素背景的图像。
p,h1 {background-image: url("paper.gif");
}
background-position
background-position 属性用于指定背景图像的位置(top right bottom left)。
body {background-image: url("tree.png");background-position: right top;
}
把背景图片放在右上角
background-repeat
默认情况下,background-image 属性在水平和垂直方向上都重复图像。但有些时候,看起来很怪,通过 background-repeat: repeat-x; 指定图像仅在水平方向重复。
repeat-x: 仅在水平方向重复repeat-y: 仅在垂直重复图像no-repeat: 只显示一次背景图像
body {background-image: url("gradient_bg.png");background-repeat: repeat-x;
}
background-attachment
background-attachment 属性指定背景图像是应该滚动还是固定的(不会随页面的其余部分一起滚动)
fixed: 固定scroll: 滚动
body {background-image: url("tree.png");background-repeat: no-repeat;background-position: right top;background-attachment: fixed;
}
📌 简写属性
body {background: #ffffff url("tree.png") no-repeat right top;
}
⚠️注: 在使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
属性值之一缺失并不要紧,只要按照此顺序设置其他值即可。请注意,在上面的例子中,我们没有使用 background-attachment 属性,因为它没有值。
CSS 边框属性
border 属性允许您指定元素边框的样式、宽度、颜色
- border-style
- border-width
- border-color
- border-radius
border-style
border-style 属性指定 四个边框 的 样式。
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框、左边框)。允许以下值:
dotted- 定义点线边框dashed- 定义虚线边框solid- 定义实线边框double- 定义双边框none- 定义无边框hidden- 定义隐藏边框
p {border-style: solid; /* 四个边都是 solid */
}p {border-style: dotted solid; /* 上、下边框为 dotted,右、左边框为 solid */
}p {border-style: dotted dashed solid double; /上边框为 dotted,右边框为 dashed,下边框为 solid,左边框为 double
}
⚠️注: 除非设置了 border-style 属性,否则其他 CSS 边框属性(将在下一章中详细讲解)都不会有任何作用!
border-width
border-width 属性指定 四个边框 的 宽度。
p.one {border-style: solid;border-width: 5px 20px; /* 上、下边框 5px,左、右边框 20px */
}p.two {border-style: solid;border-width: 20px 5px 10px; /* 上边框为 20px,左、右边框为 5px,下边框为 10px */
}p.three {border-style: solid;border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */
}
border-color
border-color 属性指定 四个边框 的 颜色。
p.one {border-style: solid;border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */
}
border-radius
border-radius 属性指定 四个圆角边框。
p.round1 {border-style: solid;border-radius: 5px;
}
p.round2 {border-style: solid;border-radius: 8px 16px;
}
单独的边
在 CSS 中,还有一些属性可用于指定 每个边框(顶部、右侧、底部和左侧):
p {border-top-style: dotted;border-right-style: solid;border-bottom-style: dotted;border-left-style: solid;
}
📌 简写边框属性
p {border: 5px solid red; /* border: red solid 5px; 效果一样,没有顺序要求 */
}
border 属性是以下各个边框属性的简写属性,属性没有顺序要求:
border-widthborder-style(必需)border-color
也可以只为一个边指定所有单个边框属性:
p {border-left: 6px solid red;background-color: lightgrey;
}
上例指定左边框属性。
CSS 外边距
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
单独的边
CSS 拥有用于为元素的每一侧指定外边距的属性:
margin-topmargin-rightmargin-bottommargin-left
所有外边距属性都可以设置以下值:
auto:浏览器来计算外边距length:以 px、pt、cm 等单位指定外边距%:指定以包含元素宽度的百分比计的外边距inherit:指定应从父元素继承外边距
⚠️注: 允许负值。
示例:
p {margin-top: 100px;margin-right: 150px;margin-bottom: 100px;margin-left: 80px;
}
📅 auto
margin 属性设置为 auto,会使元素在其容器中 水平居中。该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
div {width: 300px;margin: auto;border: 1px solid red;
}
📅 inherit
div {border: 1px solid red;margin-left: 100px;
}
p.ex1 {margin-left: inherit;
}
<p class=“ex1”>元素的左外边距将 继承 自父元素(<div>)
📌 简写属性
p {margin: 25px 50px 75px 100px;
}
margin 属性是以下各外边距属性的简写属性:
margin-topmargin-rightmargin-bottommargin-left
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的 较大者。
CSS 内边距
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。
单独的边
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-toppadding-rightpadding-bottompadding-left
所有内边距属性都可以设置以下值:
length:以 px、pt、cm 等单位指定内边距%:指定以包含元素宽度的百分比计的内边距inherit:指定应从父元素继承内边距
⚠️注: 不允许负值。
示例:
div {padding-top: 50px;padding-right: 30px;padding-bottom: 50px;padding-left: 80px;
}
📌 简写属性
div {padding: 25px 50px 75px 100px;
}
padding 属性是以下各内边距属性的简写属性:
padding-toppadding-rightpadding-bottompadding-left
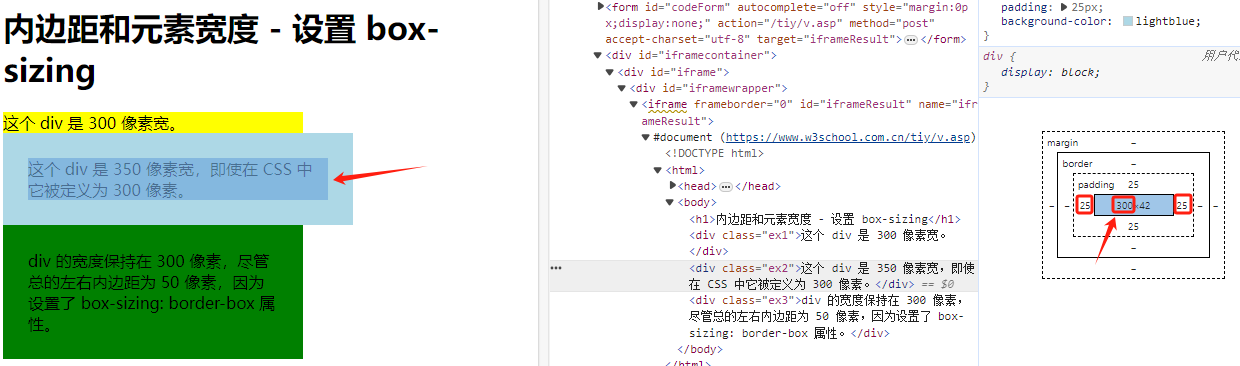
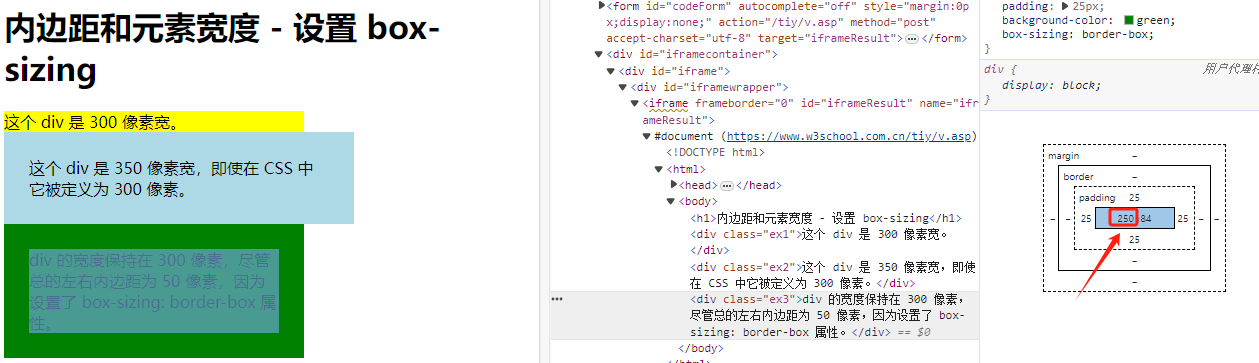
内边距和元素宽度
CSS width 属性指定元素 内容区域的宽度。如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。
div {width: 300px;padding: 25px;
}
<div> 元素的宽度为 300px。但是,<div> 元素的 实际宽度 将是 350px = 300px + 左内边距 25px + 右内边距 25px。
若要将宽度保持为 300px,那么您可以使用 box-sizing 属性。这将使元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
div {width: 300px;padding: 25px;box-sizing: border-box;
}
📅 示例:
<!DOCTYPE html>
<html>
<head>
<style>
div.ex1 {width: 300px;background-color: yellow;
}div.ex2 {width: 300px;padding: 25px;background-color: lightblue;
}div.ex3 {width: 300px;padding: 25px;background-color: green;box-sizing: border-box;
}
</style>
</head><body>
<h1>内边距和元素宽度 - 设置 box-sizing</h1><div class="ex1">这个 div 是 300 像素宽。</div>
<div class="ex2">这个 div 是 350 像素宽,即使在 CSS 中它被定义为 300 像素。</div>
<div class="ex3">div 的宽度保持在 300 像素,尽管总的左右内边距为 50 像素,因为设置了 box-sizing: border-box 属性。</div>
</body></html>

💦 <div class=“ex2”> 内容占用宽度 为300px;元素宽度 为350px = 300px + 左内边距 25px + 右内边距 25px。

💦 <div class=“ex3”> 内容占用宽度 为250px = 300px - 左内边距 25px - 右内边距 25px。元素宽度 为300px。
CSS 高度和宽度
height 和 width 属性用于设置 元素内容 的高度和宽度,不包括内边距、边框、外边距!
height 和 width 属性可设置如下值:
auto:默认。浏览器计算高度和宽度。会根据页面大小自适应。length:以 px、cm 等定义固定高度/宽度。%:以包含块的百分比定义高度/宽度。会 动态 根据页面的高度/宽度 计算 元素高度/宽度。initial:将高度/宽度设置为默认值。inherit:从其父值继承高度/宽度。
max-width
max-width 属性用于设置元素的最大宽度。
可以用长度值(例如 px、cm 等)或包含块的百分比(%)来指定 max-width(最大宽度),也可以将其设置为 none(默认值。意味着没有最大宽度)。
📌 width和max-width的区别:
- 如果设置
width: 500px;,当浏览器窗口小于 500px 时,浏览器会将水平滚动条添加到页面。 - 如果设置
max-width: 500px;,当浏览器窗口小于 500px 时,宽度会随窗口宽度自适应变化,不会出现水平滚动条。
在这种情况下,使用
max-width能够改善浏览器对小窗口的处理。
⚠️注:max-width 属性的值将覆盖 width(宽度)。
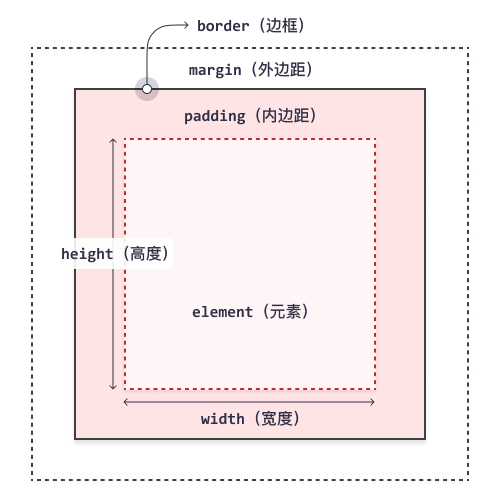
CSS 盒子模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语盒模型或框模型。
CSS 盒子模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距、实际的内容。下图展示了框模型:

内边距、边框、外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {margin: 0;padding: 0;
}
在 CSS 中,width 和 height 指的是 内容区域 的宽度和高度。增加内边距、边框、外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
若需要元素框的总尺寸不变,使用 box-sizing: border-box; ,可以让元素保持其尺寸。如果增加内边距、边框、外边距,则内容区域会减少。
⚠️提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。