配置
-
安装mysql模块
npm i mysql -
建立连接
const mysql = require('mysql');const db = mysql.createPool({host: '127.0.0.1',user: 'root',password: 'admin123',database: 'my_db_01' }); -
测试
// select 1没有任何实质性作用 只是检查mysql模块是否正常 db.query('select 1', (err, results) => {if (err) return console.log(err.message);console.log(results); });
操作数据库
-
查询数据
// query函数第一项为查询的sql语句 const sqlStr = 'select * from users'; db.query(sqlStr, (err, results) => {if (err) console.log(err);// 如果执行的是select查询语句,则执行成功的结果是数组console.log(results); }); -
插入数据
// 插入数据 const user = {username: 'wl', password: '7777777'}; // '?'问号为要填充的值的占位符 const sqlStr = "insert into users (username, password) value (?, ?)"; // 如果执行的是insert插入语句,则执行成功的结果是对象 db.query(sqlStr, [user.username, user.password], (err, results) => {if (err) console.log(err);if (results.affectedRows === 1) console.log('插入数据成功'); }); // ---------------------------------------------------------------------- // 便捷插入数据方式 const user = {username:'Bruce', password:'55520'}; const sql = 'insert into users set ?'; db.query(sql, user, (err, results) => {... }); -
更新数据
const sql = 'update users set username=?, password=? where id=?'; db.query(sql, [username, password, id], (err, results) => {... });// ---------------------------------------------------------------------- const user = {id:7, username:'Bruce', password:'55520'}; const sql = 'update users set ? where id=?'; db.query(sql, [user, user.id], (err, results) => {... }); -
删除数据
const sql = 'delete from users where id=?'; db.query(sql, 7, (err, results) => {if (err) console.log(err);if (results.affectedRows === 1) console.log('删除数据成功'); });使用 delete 语句会真正删除数据,保险起见,使用标记删除的形式,模拟删除的动作。即在表中设置状态字段,标记当前的数据是否被删除。
// 利用status标记数据是否删除,1为删除 db.query('update users set status=1 where id=?', 7, (err, results) => {... })
身份认证
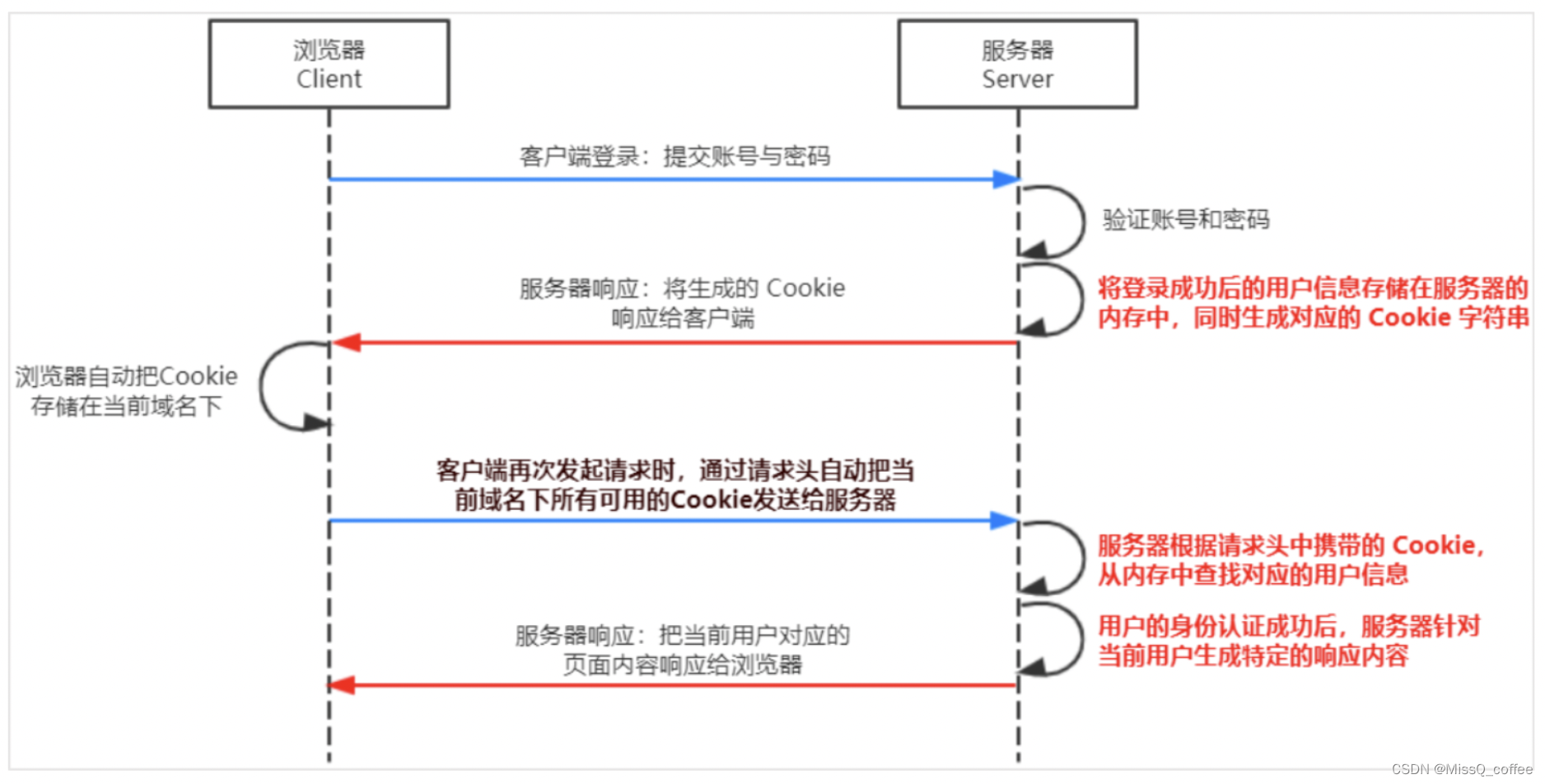
session认证
服务端渲染推荐使用 Session 认证机制,不跨域的方式。

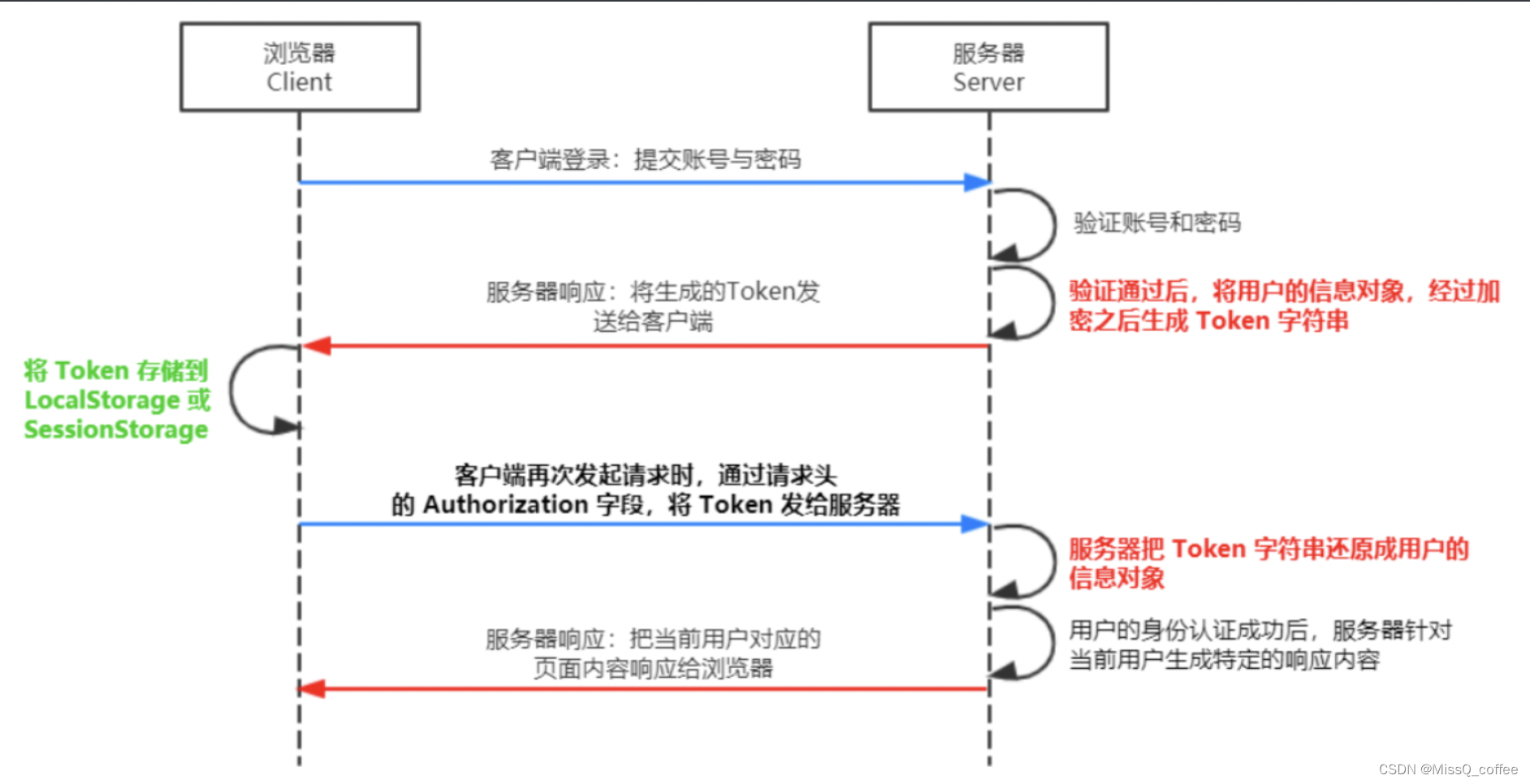
jwt认证
前后端分离推荐使用 JWT(JSON Web Token)认证机制,是目前最流行的跨域认证解决方案。

示例
const express = require('express');
const jwt = require('jsonwebtoken');
const { expressjwt: expressJWT } = require("express-jwt");
const bodyParser = require('body-parser');const app = express();// 密钥为任意字符串
const secretKey = 'Bruce ^_^';app.use(bodyParser.urlencoded({extended: false}));// 注册将JWT解析还原成json的中间件
// unless({ path: [/^\/api\//] }) 指定哪些接口无需访问权限
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256']}).unless({ path: [/^\/api\//] }));app.post('/api/login', (req, res) => {const user = req.body;// 登录失败if (user.username !== 'admin' && user.password !== '000000') {return res.send({status: 400,message: '登录失败',});}// 登录成功// jwt.sign() 生成 JWT 字符串// 参数:用户信息对象、加密密钥、配置对象--token有效期// 尽量不保存敏感信息,因此只有用户名,没有密码const tokenStr = jwt.sign({username: user.username}, secretKey, {expiresIn: '1h'});res.send({status: 200,message: '登录成功',token: tokenStr,})
});// 获取用户信息
app.get('/admin/getinfo', (req, res) => {console.log(req.auth);res.send({status: 200,message: '获取信息成功',data: req.auth,});
});// Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err, req, res, next) => {// 无效的tokenif (err.name === 'UnauthorizedError') {return res.send({ status: 401, message: 'Invalid token' });}// 其他错误res.send({ status: 500, message: 'Unknown error' });
});
// 启动服务器
app.listen(8888, () => {console.log('http://127.0.0.1')
});