初始代码

安装依赖
pip install -r requirements.txt
生成管理员账户
迁移模型:
python manage.py makemigrations
python manage.py migrate
创建超级用户:
python manage.py createsuperuser
启动服务
python manage.py runserver
浏览器访问:http://localhost:8000/

梳理底部代码
<footer class="footer pt-3 "><div class="container-fluid"><div class="row align-items-center justify-content-lg-between"><div class="col-lg-6 mb-lg-0 mb-4"><div class="copyright text-center text-sm text-muted text-lg-start">© <a href="https://github.com/zhangdapeng520" target="_blank">Python私教</a> - 张大鹏</div></div><div class="col-lg-6"><ul class="nav nav-footer justify-content-center justify-content-lg-end"><li class="nav-item"><a href="https://github.com/zhangdapeng520"class="nav-link text-muted" target="_blank">旗舰版本</a></li><li class="nav-item"><a href="https://github.com/zhangdapeng520" class="nav-link text-muted" target="_blank">支持</a></li></ul></div></div></div>
</footer>
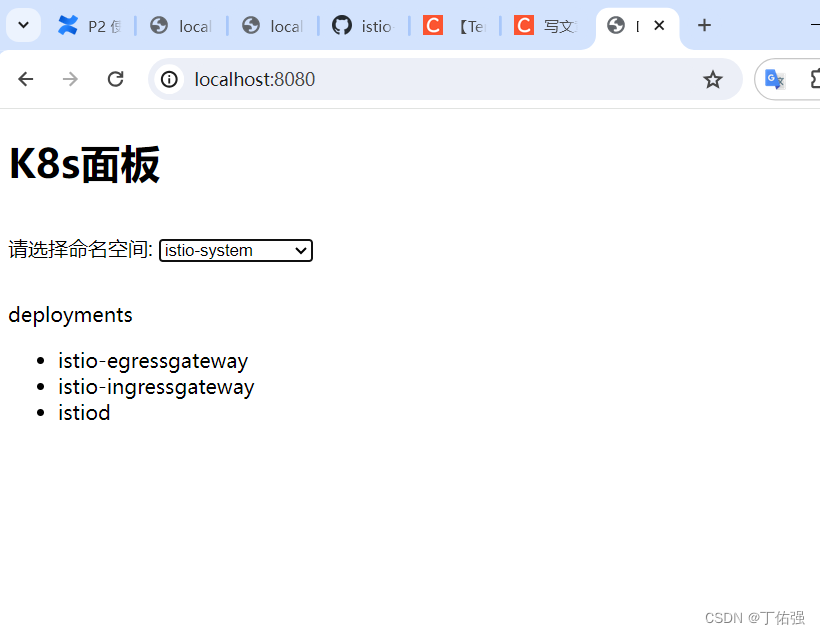
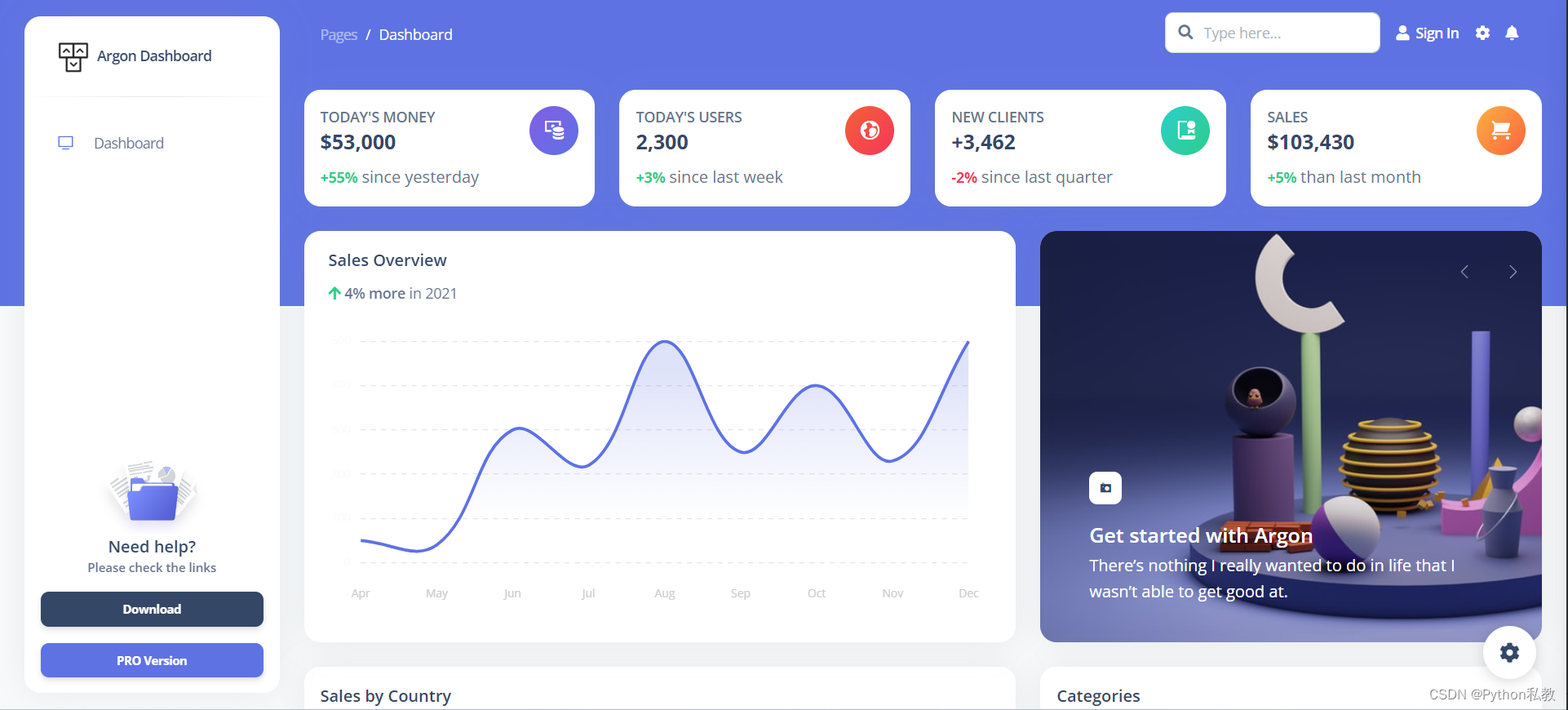
效果:

配置后台为中文
通过修改配置文件,配置后台语言为中文:
LANGUAGE_CODE = "zh-hans"
TIME_ZONE = "Asia/Shanghai"
USE_I18N = True
USE_TZ = True
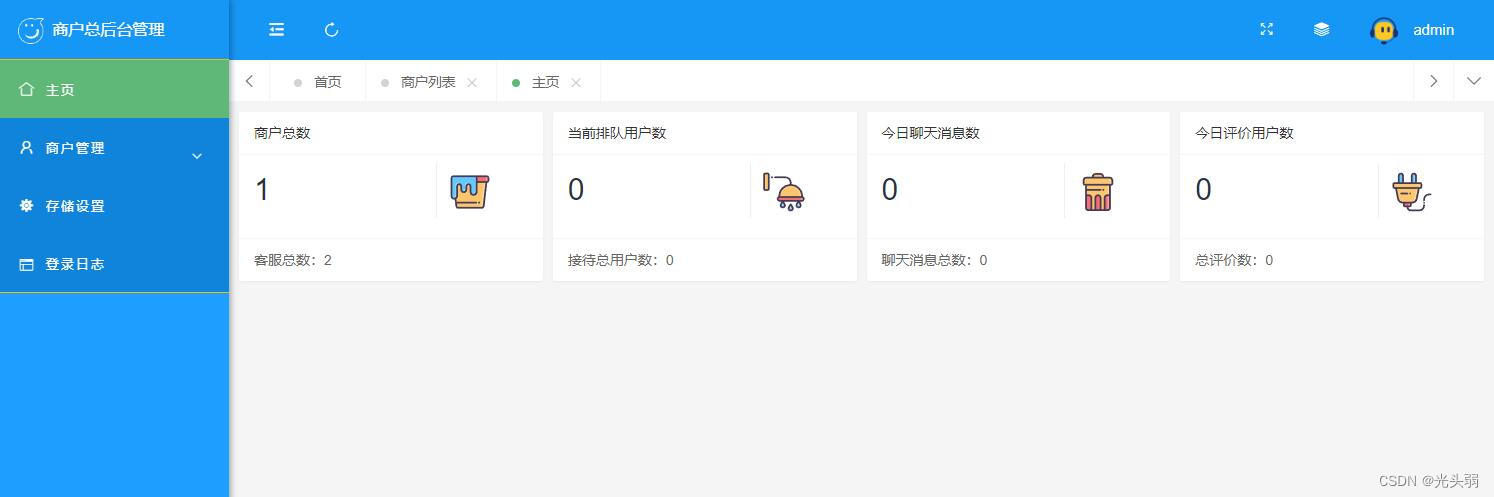
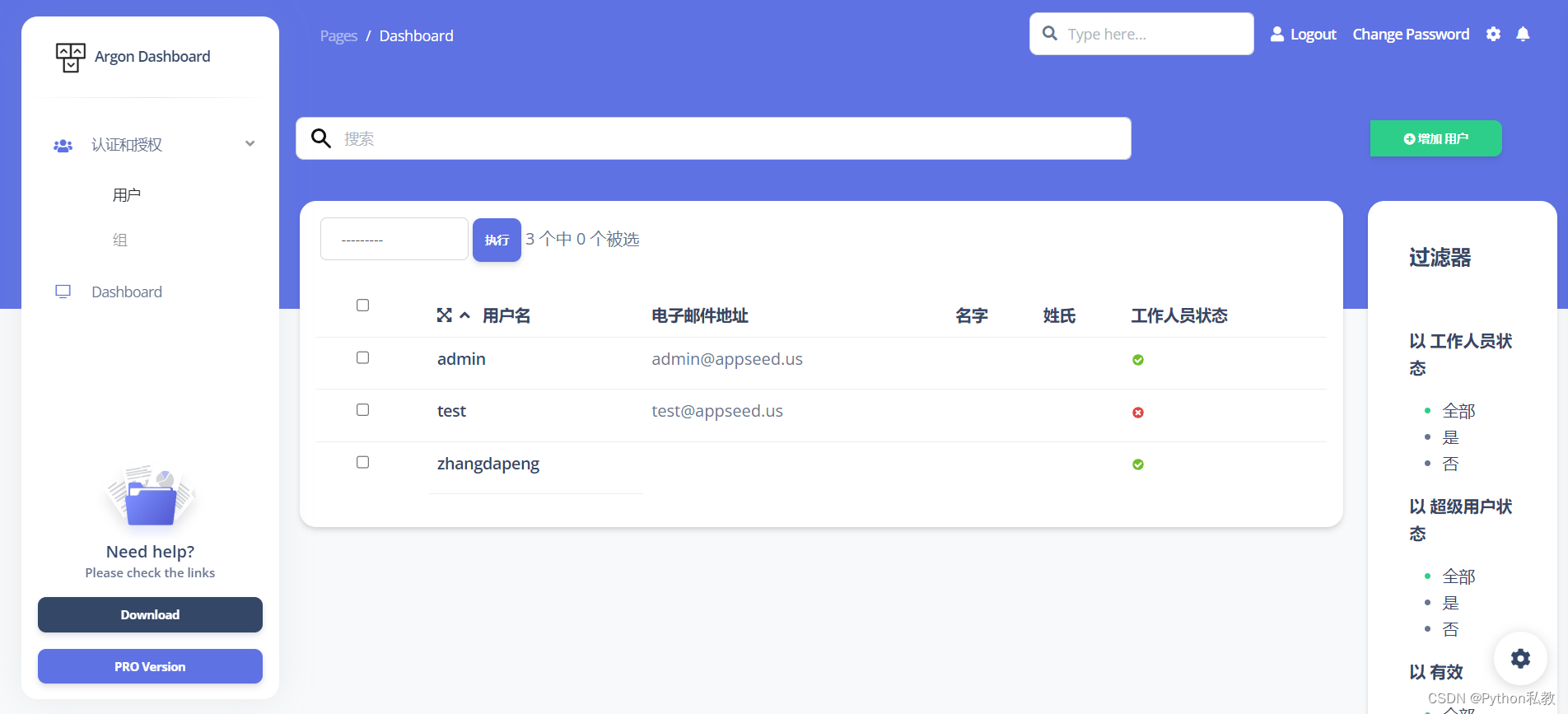
效果如下:

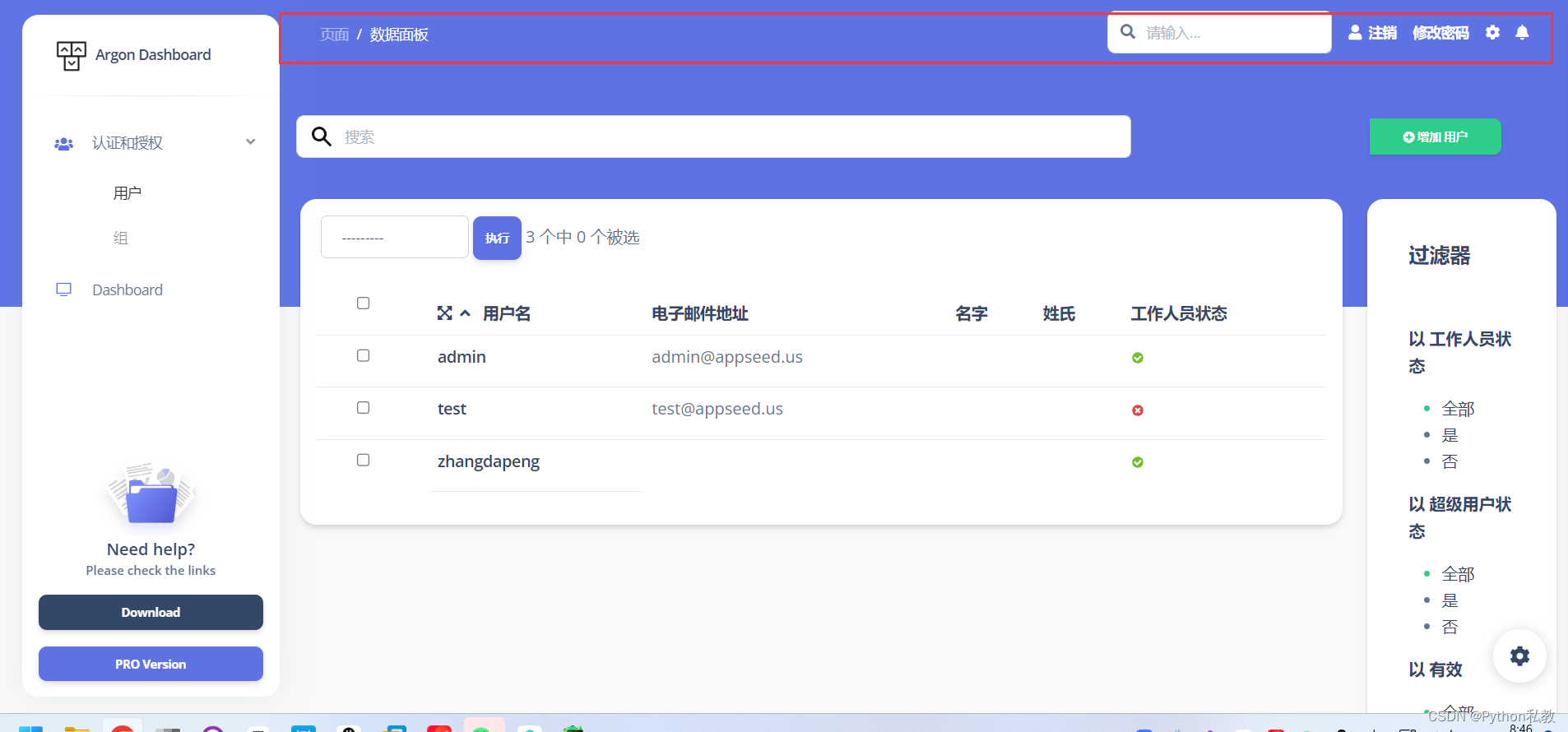
配置顶部导航
navigation.html
{% load static %}<!-- Navbar -->
<nav class="navbar navbar-main navbar-expand-lg px-0 mx-4 shadow-none border-radius-xl " id="navbarBlur"data-scroll="false"><div class="container-fluid py-1 px-3">{#面包屑导航#}<nav aria-label="breadcrumb"><ol class="breadcrumb bg-transparent mb-0 pb-0 pt-1 px-0 me-sm-6 me-5"><li class="breadcrumb-item text-sm"><a class="opacity-5 text-white" href="javascript:;">页面</a></li><li class="breadcrumb-item text-sm text-white active" aria-current="page">数据面板</li></ol></nav><div class="collapse navbar-collapse mt-sm-0 mt-2 me-md-0 me-sm-4" id="navbar">{#搜索框#}<div class="ms-md-auto pe-md-3 d-flex align-items-center"><div class="input-group"><span class="input-group-text text-body"><i class="fas fa-search" aria-hidden="true"></i></span><input type="text" class="form-control bg-white" placeholder="请输入..."></div></div>{#右侧导航链接#}<ul class="navbar-nav justify-content-end">{% if request.user.is_authenticated %}{% if request.user.is_superuser %}<li class="nav-item d-flex align-items-center"><a href="{% url 'admin:logout' %}" class="nav-link text-white font-weight-bold px-0"><i class="fa fa-user me-sm-1"></i><span class="d-sm-inline d-none me-3">注销</span></a></li><li class="nav-item d-flex align-items-center"><a href="{% url 'admin:password_change' %}"class="nav-link text-white font-weight-bold px-0"><span class="d-sm-inline d-none">修改密码</span></a></li>{% else %}<li class="nav-item d-flex align-items-center"><a href="{% url 'logout' %}" class="nav-link text-white font-weight-bold px-0"><i class="fa fa-user me-sm-1"></i><span class="d-sm-inline d-none me-3">注销</span></a></li><li class="nav-item d-flex align-items-center"><a href="{% url 'password_change' %}" class="nav-link text-white font-weight-bold px-0"><span class="d-sm-inline d-none">修改密码</span></a></li>{% endif %}{% else %}<li class="nav-item d-flex align-items-center"><a href="{% url 'login' %}" class="nav-link text-white font-weight-bold px-0"><i class="fa fa-user me-sm-1"></i><span class="d-sm-inline d-none">登录</span></a></li>{% endif %}<li class="nav-item d-xl-none ps-3 d-flex align-items-center"><a href="javascript:;" class="nav-link text-white p-0" id="iconNavbarSidenav"><div class="sidenav-toggler-inner"><i class="sidenav-toggler-line bg-white"></i><i class="sidenav-toggler-line bg-white"></i><i class="sidenav-toggler-line bg-white"></i></div></a></li>{#页面配置开始#}<li class="nav-item px-3 d-flex align-items-center"><a href="javascript:;" class="nav-link text-white p-0"><i class="fa fa-cog fixed-plugin-button-nav cursor-pointer"></i></a></li>{#页面配置结束#}{#通知列表开始#}<li class="nav-item dropdown pe-2 d-flex align-items-center"><a href="javascript:;" class="nav-link text-white p-0" id="dropdownMenuButton"data-bs-toggle="dropdown" aria-expanded="false"><i class="fa fa-bell cursor-pointer"></i></a><ul class="dropdown-menu dropdown-menu-end px-2 py-3 me-sm-n4"aria-labelledby="dropdownMenuButton"><li class="mb-2"><a class="dropdown-item border-radius-md" href="javascript:;"><div class="d-flex py-1"><div class="my-auto"><img src="{% static 'img/team-2.jpg' %}" class="avatar avatar-sm me-3 "></div><div class="d-flex flex-column justify-content-center"><h6 class="text-sm font-weight-normal mb-1"><span class="font-weight-bold">New message</span> from Laur</h6><p class="text-xs text-secondary mb-0"><i class="fa fa-clock me-1"></i>13 minutes ago</p></div></div></a></li><li class="mb-2"><a class="dropdown-item border-radius-md" href="javascript:;"><div class="d-flex py-1"><div class="my-auto"><img src="{% static 'img/small-logos/logo-spotify.svg' %}"class="avatar avatar-sm bg-gradient-dark me-3 "></div><div class="d-flex flex-column justify-content-center"><h6 class="text-sm font-weight-normal mb-1"><span class="font-weight-bold">New album</span> by Travis Scott</h6><p class="text-xs text-secondary mb-0"><i class="fa fa-clock me-1"></i>1 day</p></div></div></a></li><li><a class="dropdown-item border-radius-md" href="javascript:;"><div class="d-flex py-1"><div class="avatar avatar-sm bg-gradient-secondary me-3 my-auto"><svg width="12px" height="12px" viewBox="0 0 43 36" version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><title>credit-card</title><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-2169.000000, -745.000000)" fill="#FFFFFF"fill-rule="nonzero"><g transform="translate(1716.000000, 291.000000)"><g transform="translate(453.000000, 454.000000)"><path class="color-background"d="M43,10.7482083 L43,3.58333333 C43,1.60354167 41.3964583,0 39.4166667,0 L3.58333333,0 C1.60354167,0 0,1.60354167 0,3.58333333 L0,10.7482083 L43,10.7482083 Z"opacity="0.593633743"></path><path class="color-background"d="M0,16.125 L0,32.25 C0,34.2297917 1.60354167,35.8333333 3.58333333,35.8333333 L39.4166667,35.8333333 C41.3964583,35.8333333 43,34.2297917 43,32.25 L43,16.125 L0,16.125 Z M19.7083333,26.875 L7.16666667,26.875 L7.16666667,23.2916667 L19.7083333,23.2916667 L19.7083333,26.875 Z M35.8333333,26.875 L28.6666667,26.875 L28.6666667,23.2916667 L35.8333333,23.2916667 L35.8333333,26.875 Z"></path></g></g></g></g></svg></div><div class="d-flex flex-column justify-content-center"><h6 class="text-sm font-weight-normal mb-1">Payment successfully completed</h6><p class="text-xs text-secondary mb-0"><i class="fa fa-clock me-1"></i>2 days</p></div></div></a></li></ul></li>{#通知列表结束#}</ul></div></div>
</nav>
<!-- End Navbar -->
效果预览:

总结
今天的代码实战就到这里了,如果大家需要源代码,欢迎私信或者留言。
Django零基础全栈班已正式开课,欢迎想学习Django的同学报名学习。