问题
- 背景模糊,不模糊文本
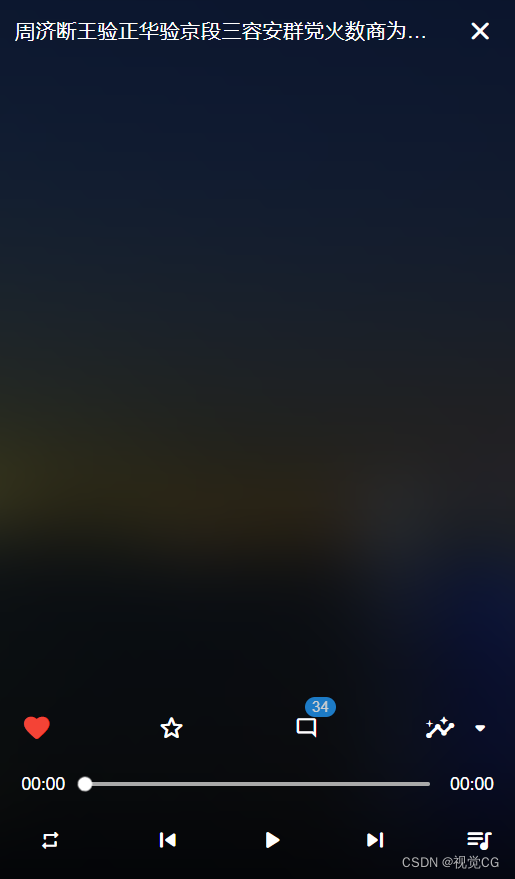
效果图
t1

t2

t3
实现思路
- 自定义css变量存储图片地址,方便后期更改
- 使用伪元素实现背景模糊达到不遮挡主体文本
transform: scale(1.5)吧图片放大1.5倍,避免设置背景模糊出现白边。overflow: hidden超出隐藏,避免背景放大出现白边、撑出滚动条。background-position: 50%背景中间为起始位置background-size: cover取背景中间- 使用
filter: blur(20px) brightness(50%)模糊背景+降低背景亮度- blur(20px) 模糊20px
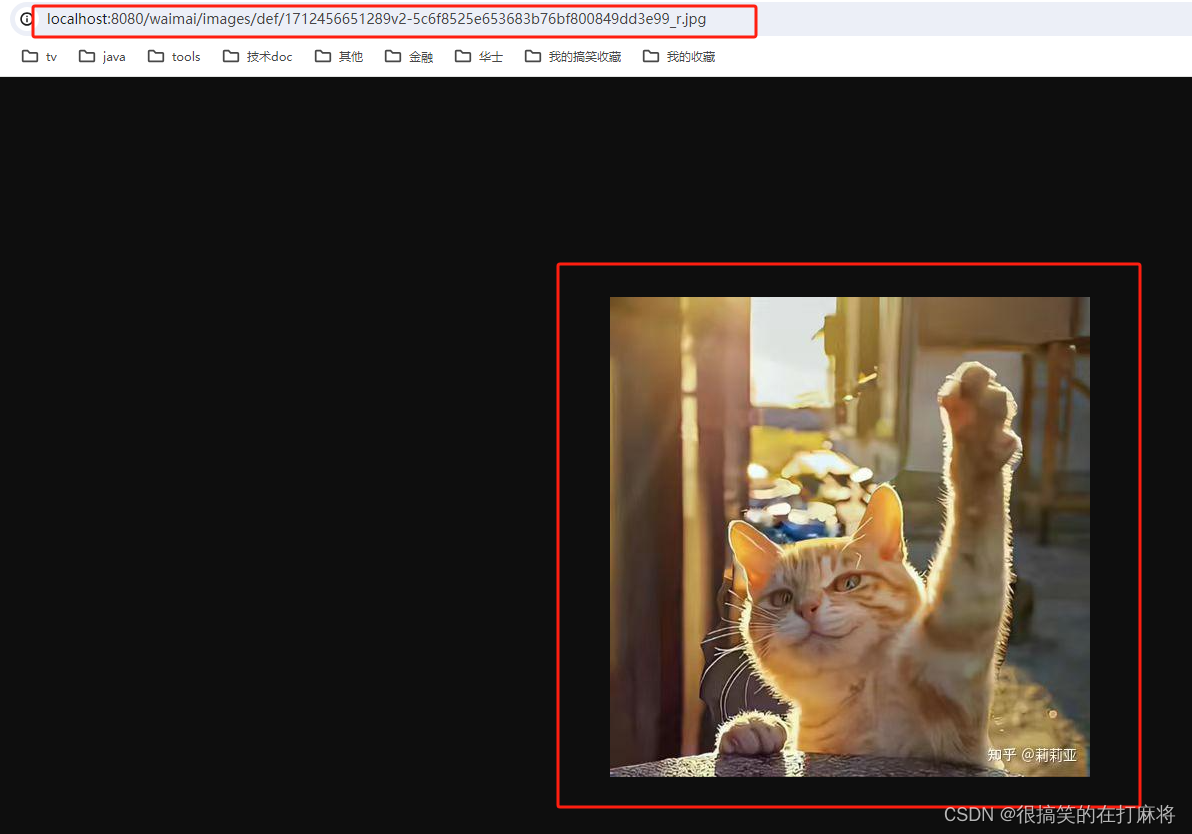
- brightness(50%) 亮度降低50% ,如果不降低亮度,会导致太亮而影响主体文字,如下图

- 降低亮度效果图
代码实现
<div class="music-box" style="width: 300px; height: 600px"></div><style>
:root {/* 自定义变量 */--music-bg: url("/testImg/photo0000-1246.jpg");
}.music-box {position: relative;
}.music-box::before {content: "";position: absolute;left: 0;right: 0;top: 0;bottom: 0;overflow: hidden;filter: blur(20px) brightness(50%);background-size: cover;/* 使用自定义变量 --music-bg*/background-image: var(--music-bg);background-position: 50%;transform: scale(1.5);
}
</style>
更改图片地址
document.body.style.setProperty('--music-bg', `url(/myimg.jpeg)`)