之前第一篇文章我们说明了,如何利用Saved Search来制作一个能够显示批次物料与非批次物料的Lot信息以及On Hand在手数量的“当前库存快照查询报表”,但是当用户提出“我们能否再加上批次物料的效期”需求时,我们原有的Saved Search并不能达到我们的期望,所以就需要动动脑筋了~
我们之前选择的批次物料数据源是Inventory Number/Bin on Hand,这个没问题,但是用在现在这个场景中无法使用该数据源,我们可以参考下面截图发现,该数据源中是没有提供给我们选择效期字段的机会的~

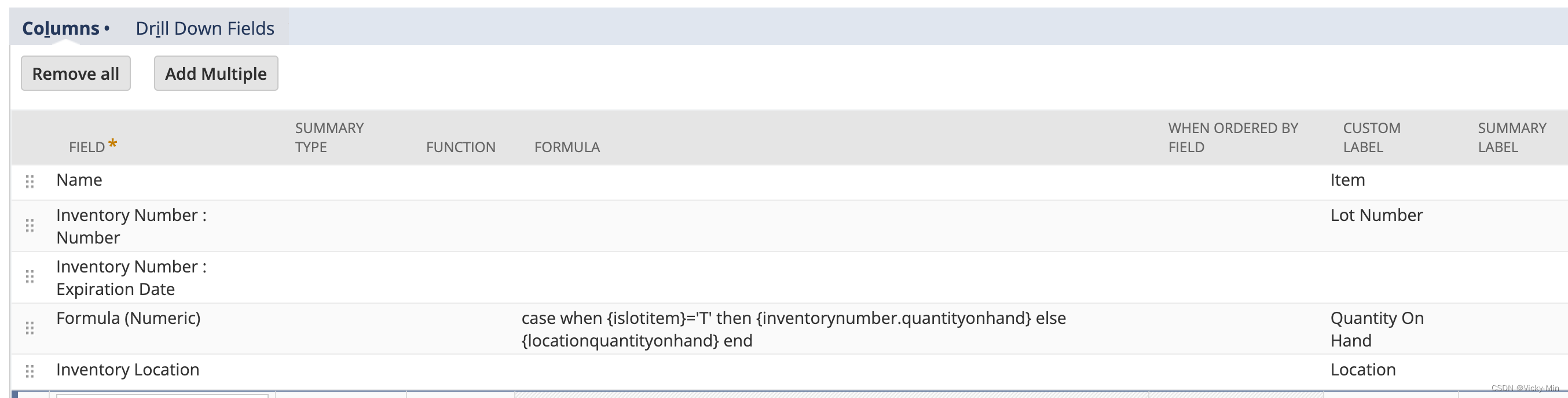
所以,最直接的办法就是回归,最直接的数据源就是Inventory Number,依旧是从Item出发,我们选择对应字段为Inventory Number:Number,Inventory Number:Expiration Date;但是Name(Item名称),Inventory Location保持不变;CASE WHEN的语句要稍稍进行一下改动。
CASE when {islotitem}='T' THEN {inventorynumber.quantityonhand} else {locationquantityonhand} END
语句的目的和之前完全一致,就是为了让批次物料和非批次物料的On Hand在手数量全部都放在一列中显示。所以我们的Results列已经设置完毕了。

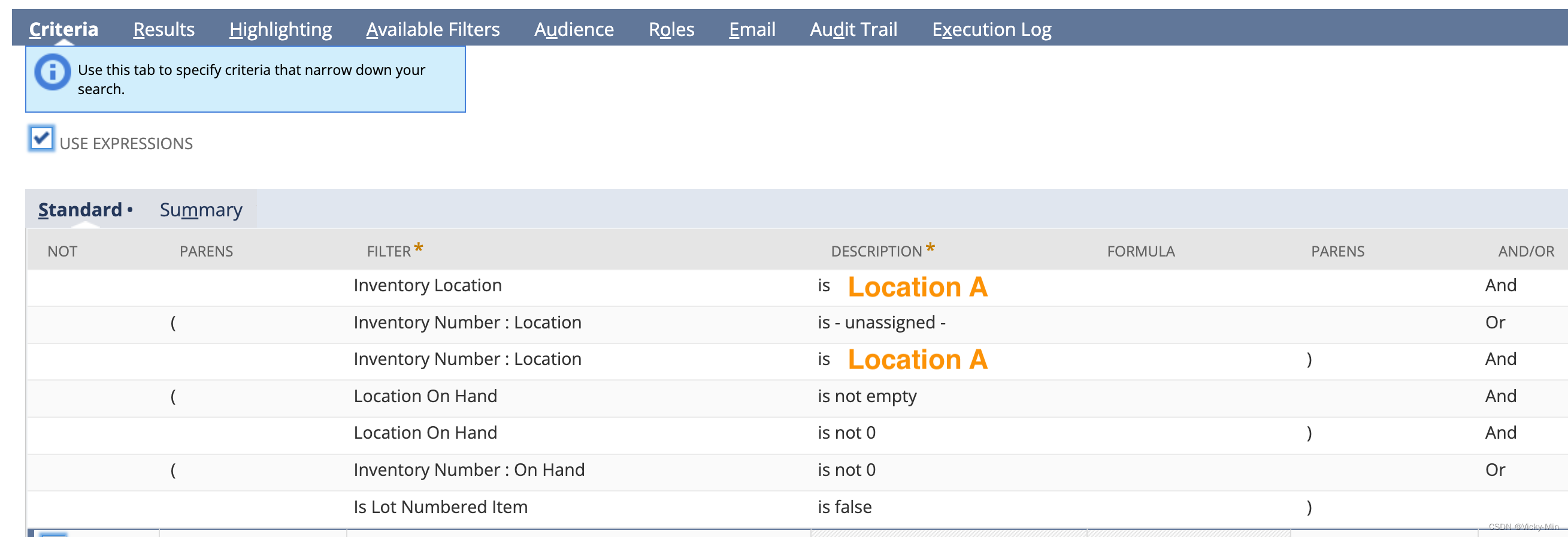
同样,我们的Criteria也要发生变化,之前Inventory Number/Bin on Hand对应的部分我们要更换为Inventory Number;同时我们过滤掉非批次物料中On hand为空/为0的无效参考行;再加上我们要筛选出批次物料中在手数量不为0或者不是批次物料的物料。
最后一点尤为重要,因为如果我们不用Is Lot Numbered Item is False作出Or的限制,我们就会直接将非批次物料全部过滤掉,原因是非批次物料是没有Inventory Number:On Hand的信息的,这一点是我们实践出的结果。

按照上面的设置,一个包含批次/非批次物料,批次及在手数量,效期等信息就完全显示出来了~各位可以自行实践,有啥问题咱们也欢迎随时交流~