文章目录
- 前言
- 一、使用change监听demo
- 1、代码
- 3、网页结果显示
- 4、输入信息结果显示
- 二、Button功能的demo
- 1、代码
- 2、结果显示
- 3、变换参数结果显示
- 三、参数gr.Slider滑动demo
- 1、代码
- 2、结果显示
- 3、具有下拉参数代码
- 4、具有下拉结果显示
- 四、模拟多模态大模型网页demo
- 1、代码
- 2、界面显示内容
- 3、函数解读
- gr.Markdown函数
- gr.Image(type="pil")函数
- gr.Textbox函数
- gr.Button("clear")函数
- gr.Examples函数
- 4、输入信息页面显示
前言
最近,在看多模态推理模块,涉及到gradio相关用法。介于此,我将介绍网页界面gradio如何与大模型结合使用,实现与模型交互。我主要用到gr.Row()与gr.Column()方法实现界面部署,使用button方法触发事件,以及如何界面输入或输出使用图片等内容。读懂该部分基本已可实现大模型界面基本设置,也能更易解读别人源码。
一、使用change监听demo
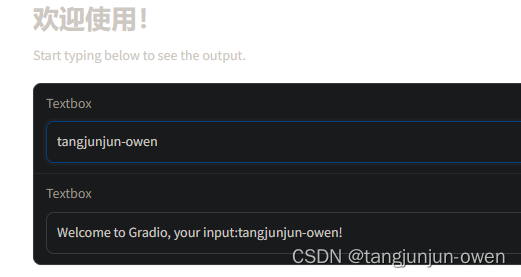
我使用change使用blocks创建网页方法,使用Markdown给出网页显示(如下图),使用Textbox构建文本,placeholder这个为文本内的提示。在使用change直接监听,实际直接调用welcome函数,直接给到out。
1、代码
import gradio as gr
def welcome(name):return f"Welcome to Gradio, your input:{name}!"
with gr.Blocks() as demo:gr.Markdown("""# 欢迎使用!Start typing below to see the output.""")inp = gr.Textbox(placeholder="your input here") # 文本框定义类型与提示out = gr.Textbox() # 这个就是定义类型inp.change(welcome, inp, out) # 输入为inp,通过welcome函数调用返回out,而change是监听,就是不需要点击直接调用函数执行给出结果out
def demo_one():# demo.launch() # 这个是本地使用demo.launch(server_name='192.168.1.92', server_port=8080) # 局域网ip共享访问,若外网访问需托管if __name__ == "__main__":demo_one()
## 2、参数说明
change参数说明如下:```json
fn:函数,通常是机器学习模型的预测函数。函数的每个参数对应一个输入组件,函数应该返回单个值或一个值元组,其中元组中的每个元素对应一个输出组件。
inputs:用作输入的组件列表,如果函数不需要输入,应该是一个空列表。
outputs:用作输出的组件列表,如果函数不返回输出,应该是一个空列表。
api_name:字符串,用于在API文档中公开该端点。
status_tracker:无,预留参数。
scroll_to_output:布尔值,如果为True,在完成时将滚动到输出组件。
show_progress:字符串,控制是否显示进度动画。
queue:布尔值,如果为True,将在队列中排队请求(如果已启用队列)。如果为False,即使启用了队列,也不会将此事件放入队列。如果为None,则使用Gradio应用的队列设置。
batch:布尔值,如果为True,函数应处理一批输入,这意味着它应接受每个参数的输入值列表。列表应该具有相等的长度(最大长度为max_batch_size)。然后,函数必须强制返回一个元组列表(即使只有一个输出组件),元组中的每个列表对应一个输出组件。
max_batch_size:整数,如果从队列调用此方法,最大批量处理输入的数量(仅当batch=True时有效)。
preprocess:布尔值,如果为False,则在运行’fn’之前不会运行组件数据的预处理(例如,如果使用Image组件调用此方法,则保留其作为base64字符串)。
postprocess:布尔值,如果为False,则在将’fn’的输出返回给浏览器之前不会运行组件数据的后处理。
cancels:其他事件的字典或列表,当触发此监听器时取消其他事件。例如,设置cancels=[click_event]将取消click_event,其中click_event是另一个组件的.click方法的返回值。尚未运行的函数(或正在迭代的生成器)将被取消
3、网页结果显示

4、输入信息结果显示

二、Button功能的demo
1、代码
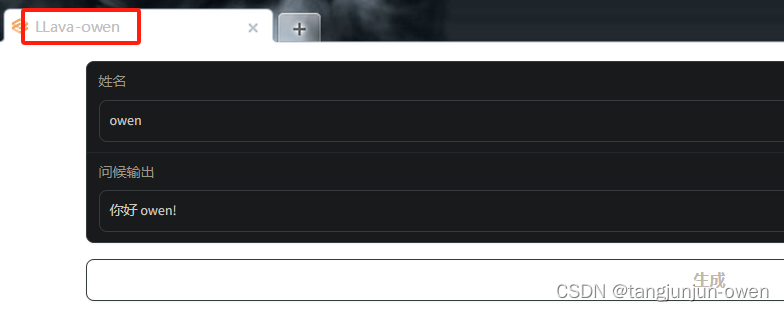
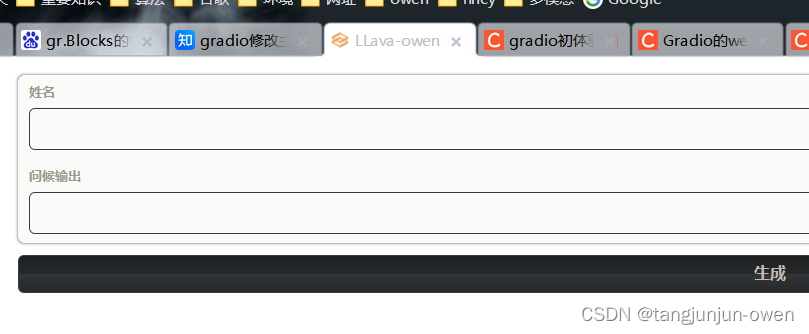
这个demo在gr.Blocks中使用了title与宽度等参数,使用Button点击方式实现函数调用,其代码如下:
def demo_two():import gradio as grblock_css = """#buttons button {min-width: min(120px,100%);}"""def greet(name):return "你好 " + name + "!"with gr.Blocks(title='LLava-owen', theme=gr.themes.colors.green,css=block_css) as demo:name = gr.Textbox(label="姓名")output = gr.Textbox(label="问候输出")greet_btn = gr.Button("生成")greet_btn.click(fn=greet, inputs=name, outputs=output, api_name="greet")demo.launch(server_name='192.168.1.92', server_port=8080)
其中theme=gr.themes.Base()就是修改主题的,有以下几种情况:
gr.themes.Base() 是一个基础主题,它提供了一个简单的外观,可以作为您创建自定义主题的起点。
gr.themes.Default() 是 Gradio 的默认主题,它提供了一个现代、简洁的外观。
gr.themes.Glass() 是一个玻璃主题,它提供了一种半透明的外观。
gr.themes.Monochrome() 是一个单色主题,它提供了一种简洁、黑白的外观。
gr.themes.Soft() 是一个柔和主题,它提供了一种温和、柔和的外观。
2、结果显示
结果图如下:

3、变换参数结果显示
比如使用gr.themes.Glass()变成如下:

三、参数gr.Slider滑动demo
1、代码
直接给出代码,主要使用gr.Slider方法实现,其源码如下:
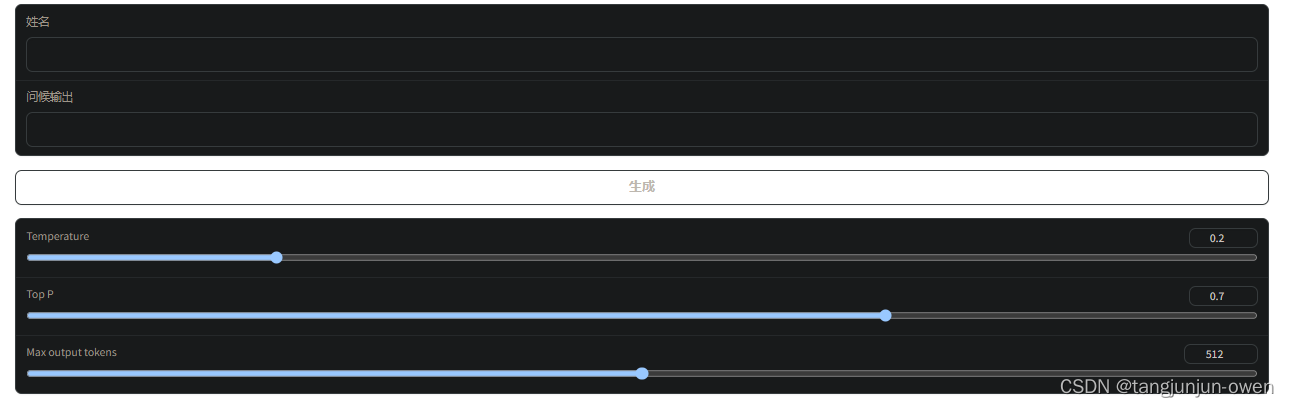
def demo_two():import gradio as grblock_css = """#buttons button {min-width: min(120px,100%);}"""def greet(name):return "你好 " + name + "!"with gr.Blocks(title='LLava-owen', css=block_css) as demo:name = gr.Textbox(label="姓名")output = gr.Textbox(label="问候输出")greet_btn = gr.Button("生成")greet_btn.click(fn=greet, inputs=name, outputs=output, api_name="greet")# with gr.Accordion("Parameters", open=False) as parameter_row:temperature = gr.Slider(minimum=0.0, maximum=1.0, value=0.2, step=0.1, interactive=True,label="Temperature", )top_p = gr.Slider(minimum=0.0, maximum=1.0, value=0.7, step=0.1, interactive=True, label="Top P", )max_output_tokens = gr.Slider(minimum=0, maximum=1024, value=512, step=64, interactive=True,label="Max output tokens", )demo.launch(server_name='192.168.2.92', server_port=8080)2、结果显示

3、具有下拉参数代码
需要替换上面代码(如下)进行修改,即可实现具有下拉功能。
temperature = gr.Slider(minimum=0.0, maximum=1.0, value=0.2, step=0.1, interactive=True,label="Temperature", )top_p = gr.Slider(minimum=0.0, maximum=1.0, value=0.7, step=0.1, interactive=True, label="Top P", )max_output_tokens = gr.Slider(minimum=0, maximum=1024, value=512, step=64, interactive=True,label="Max output tokens", )
将上面代码替换:
with gr.Accordion("Parameters", open=False) as parameter_row:temperature = gr.Slider(minimum=0.0, maximum=1.0, value=0.2, step=0.1, interactive=True,label="Temperature", )top_p = gr.Slider(minimum=0.0, maximum=1.0, value=0.7, step=0.1, interactive=True, label="Top P", )max_output_tokens = gr.Slider(minimum=0, maximum=1024, value=512, step=64, interactive=True,label="Max output tokens", )
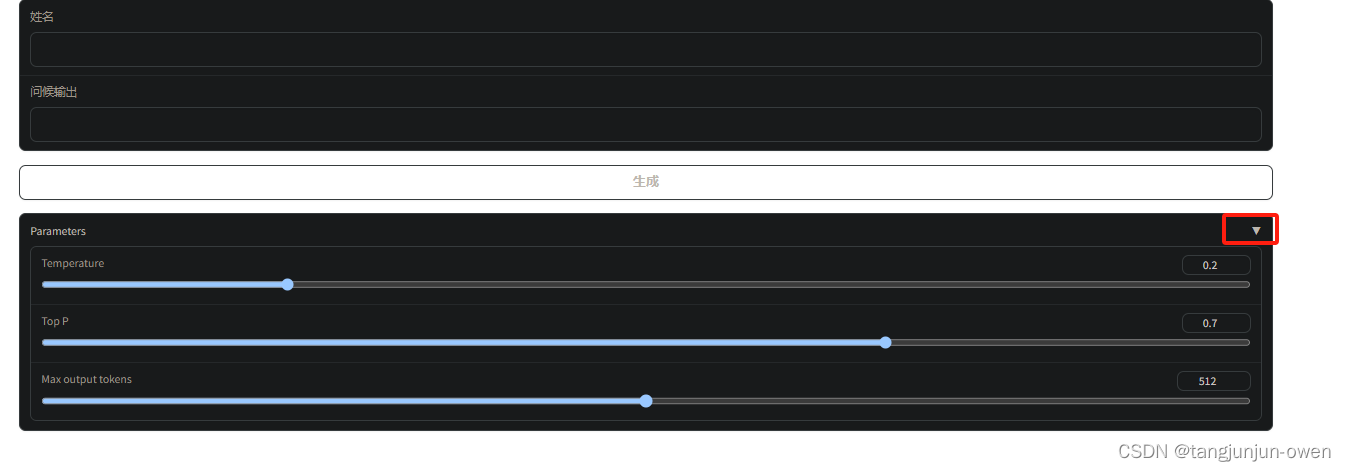
4、具有下拉结果显示

四、模拟多模态大模型网页demo
1、代码
这里,我直接介绍如何在网页界面布局,主要用到gr.Row()与gr.Column()方法实现,也介绍如何使用button方法触发事件,以及如何界面输入或输出使用图片等内容。读懂该部分基本已可实现大模型界面基本设置,也能更易解读别人源码。其详细代码如下:
import gradio as gr
import oscur_dir = os.path.dirname(os.path.abspath(__file__))
examples = [["图像描述了一个丰富场景,能告诉我们很多信息。","你获得了什么?",f"{cur_dir}/gradio_web/1.jpg"],["Gradio 做了一件事情,就是将这三个部分封装到一个 python 接口里,用户通过实现其封装的接口,将自己训练的算法模型以 web 服务的形式展现给大众使用。","Gradio是干什么的",f"{cur_dir}/gradio_web/2.jpg"]]#预测函数
def custom_predict(context, question,img):# 这个函数是加载模型函数# answer_result = model(context=context, question=question)answer = "模型输出answer,假设为输入question:"+ questionscore = "模型输出score,假设为输入context:"+ contextreturn answer, score, img#清除输入输出
def clear_input():return "", "", "", "",""#构建Blocks上下文
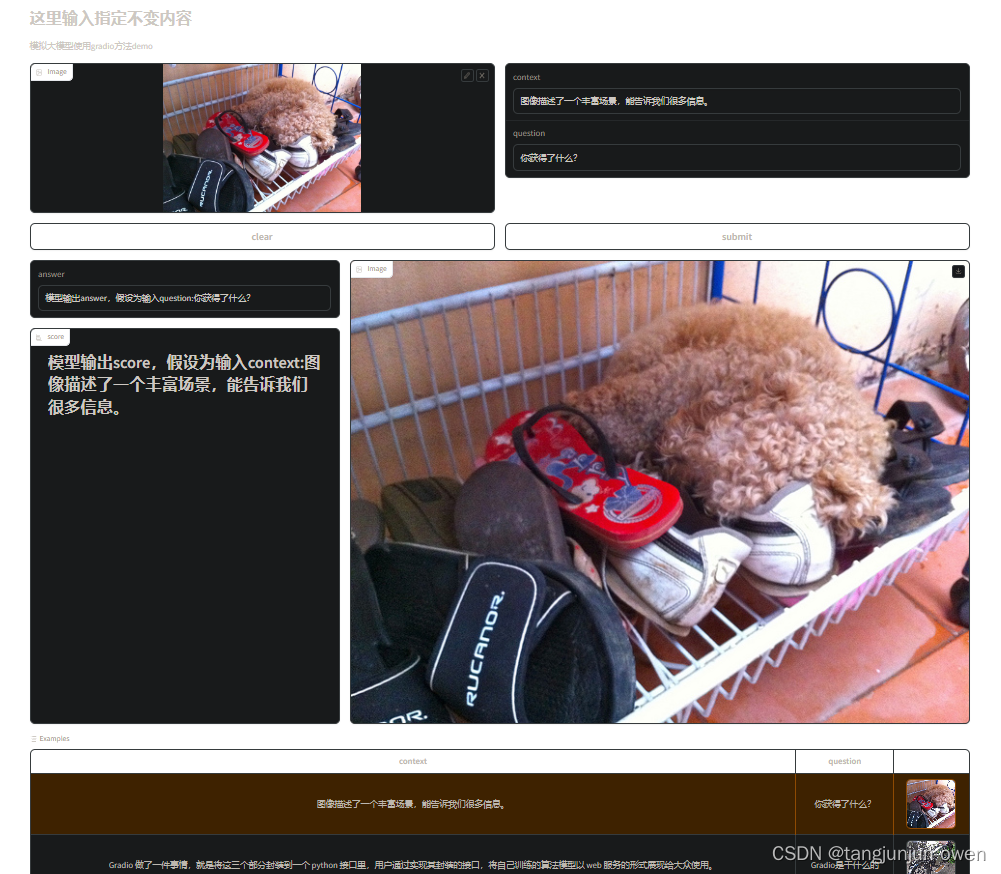
with gr.Blocks(title='demo') as demo:gr.Markdown("# 这里输入指定不变内容")gr.Markdown("模拟大模型使用gradio方法demo")# 我做一行排列一个图像与输入内容,那么我使用Row()实现行,再使用2个列即可实现一行2列排序with gr.Row():with gr.Column():imagebox = gr.Image(type="pil")with gr.Column(): # 列排列,就是一列排列多少个context = gr.Textbox(label="context")question = gr.Textbox(label="question")# 下一个使用行排列,搞2个Button键,用于控制某些事件触发with gr.Row(): # 行排列,就是一行排列多少个clear = gr.Button("clear")submit = gr.Button("submit")with gr.Row():with gr.Column(scale=1): # 列排列answer = gr.Textbox(label="answer")score = gr.Label(label="score")with gr.Column(scale=2):output_img = gr.Image(type="pil")# 上面已经构建了context, question, answer, score,imagebox,output_img等模块,下面可以通过函数任意组合,输入输出可以是列表指定。# 为创建的button键构造执行命令,绑定submit点击函数submit.click(fn=custom_predict, inputs=[context, question, imagebox], outputs=[answer, score, output_img])# 绑定clear点击函数,使用clear_input函数,让其返回为空即可清除,则ouputs指定为空模块即可clear.click(fn=clear_input, inputs=[], outputs=[context, question, answer, score, output_img])gr.Examples(examples, inputs=[context, question, imagebox])gr.Markdown("继续使用Markdown构建页面固定文字:感兴趣的小伙伴阅读")demo.launch(server_name='192.168.2.91', server_port=8081,share=True)2、界面显示内容
在不输入任何命令执行界面显示如下:

3、函数解读
gr.Markdown函数
用于界面展示内容固定语句,使用这个函数。但也存在布局。
gr.Image(type=“pil”)函数
用于构建图像模块,若在输入则可载入图片,若在输出则无法载入。
gr.Textbox函数
构建文本框内容
gr.Button(“clear”)函数
构架按键按钮,用于触发事件,这个与clear.click使用,内部是一个函数、输入、输出。
gr.Examples函数
将输入按照subit方式,即可调用,我理解应该是根据输入调用函数
注意:都是模块,需如何使用需组合,模块都遵循排序。
4、输入信息页面显示
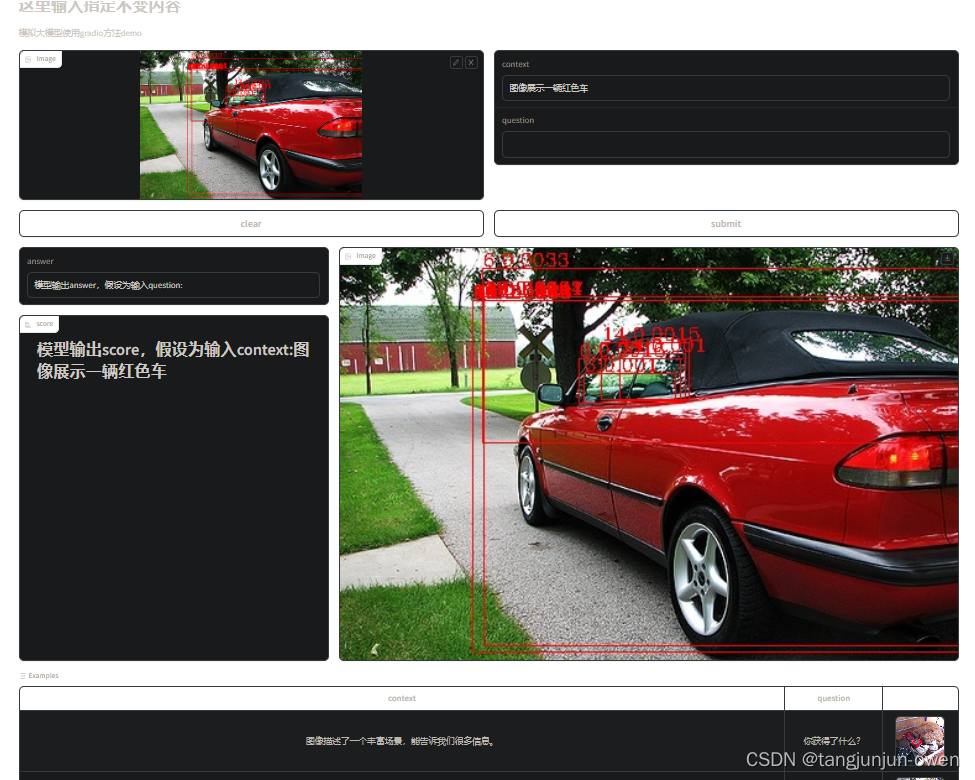
输入图像与context内容,点击submit显示如下图:

使用案列图像显示如下: