在使用jmeter录制性能测试脚本时,会遇到网站为http和https两种情况,略有不同,下面介绍一下:
1.Jmeter录制http
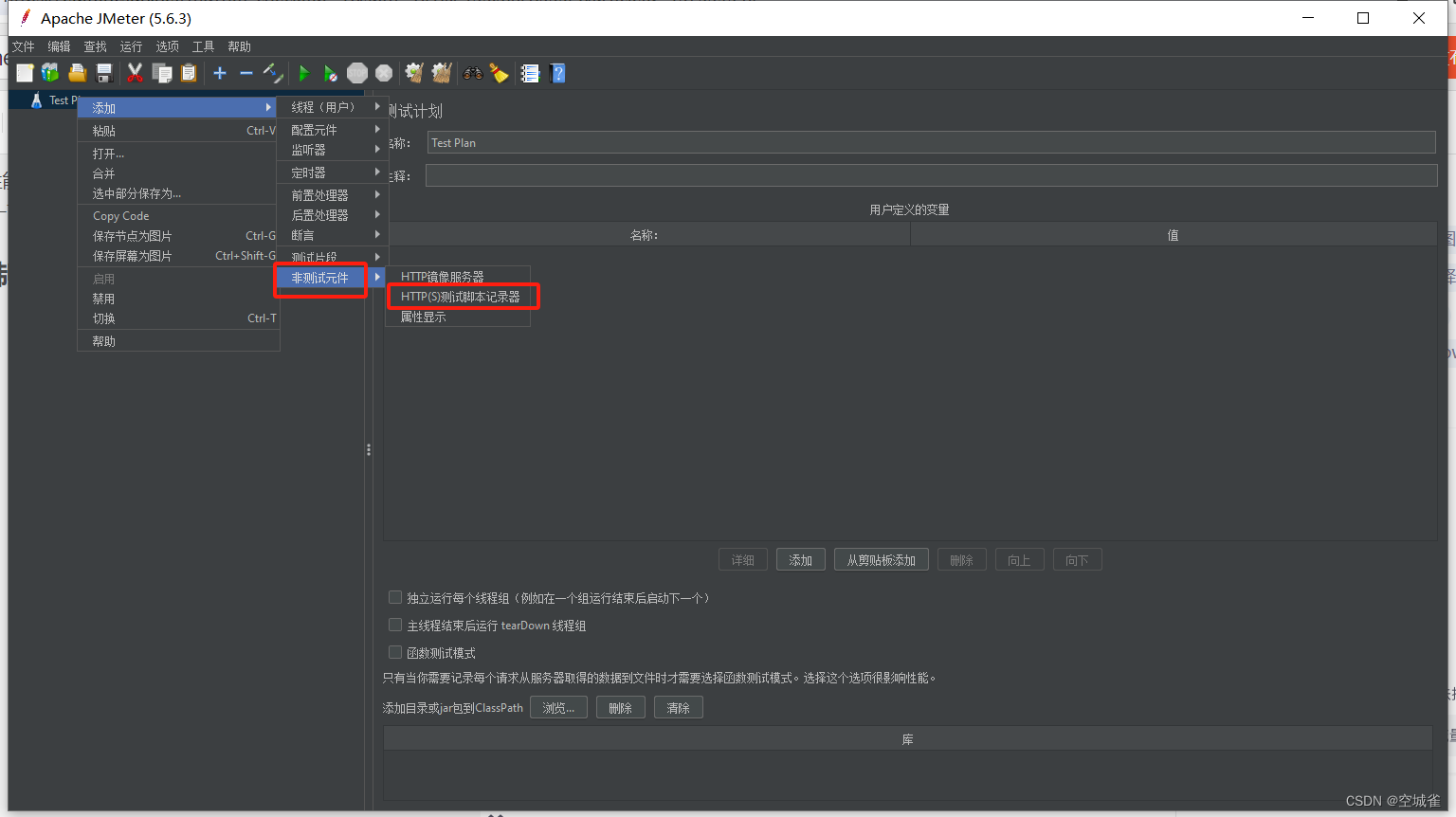
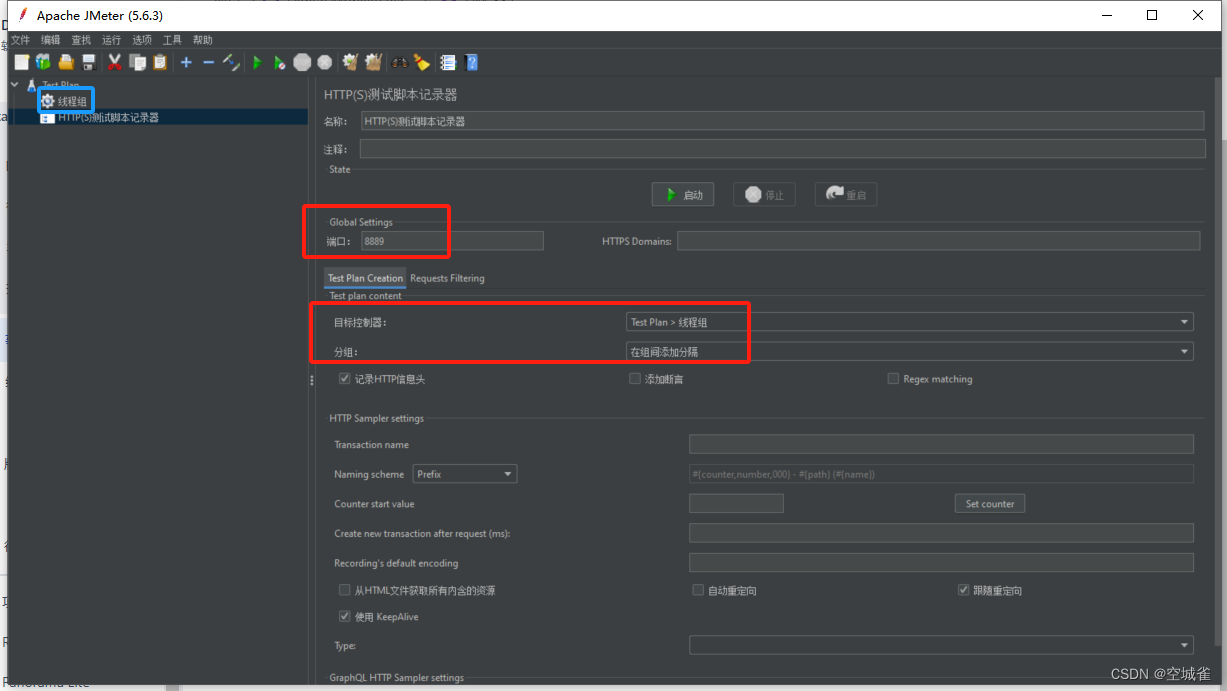
1.测试计划–>添加–>非测试元件–>HTTP(S)测试脚本记录器
【HTTP(S)测试脚本记录器】有的版本叫【HTTP代理服务器】,我用的5.6.3版本,已经改成现在这个名字了。目的是设置代理用的。

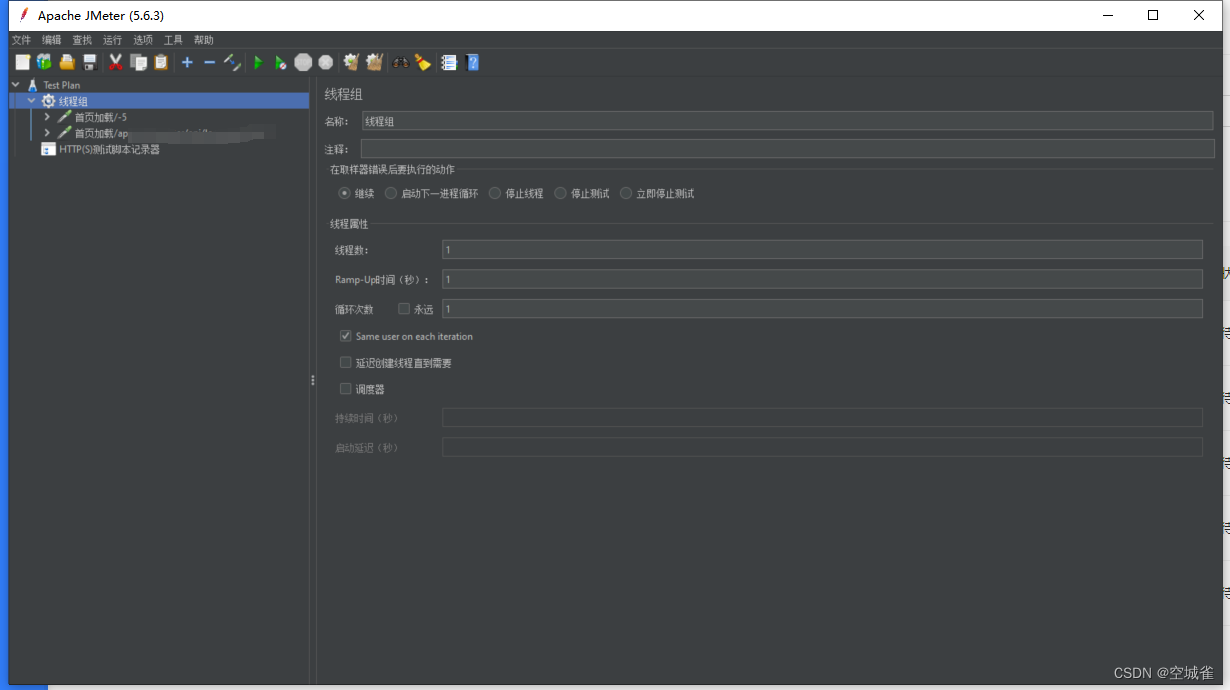
2.设置端口号,默认是8888,也可以改一下,避免和其他使用8888的冲突; 目标控制器选择将脚本录到哪里,截图中录到线程组(线程组是右键添加进来的,这个不细写了);分组可以选择图中这个,会在每个录制操作时加--------的一条分割线

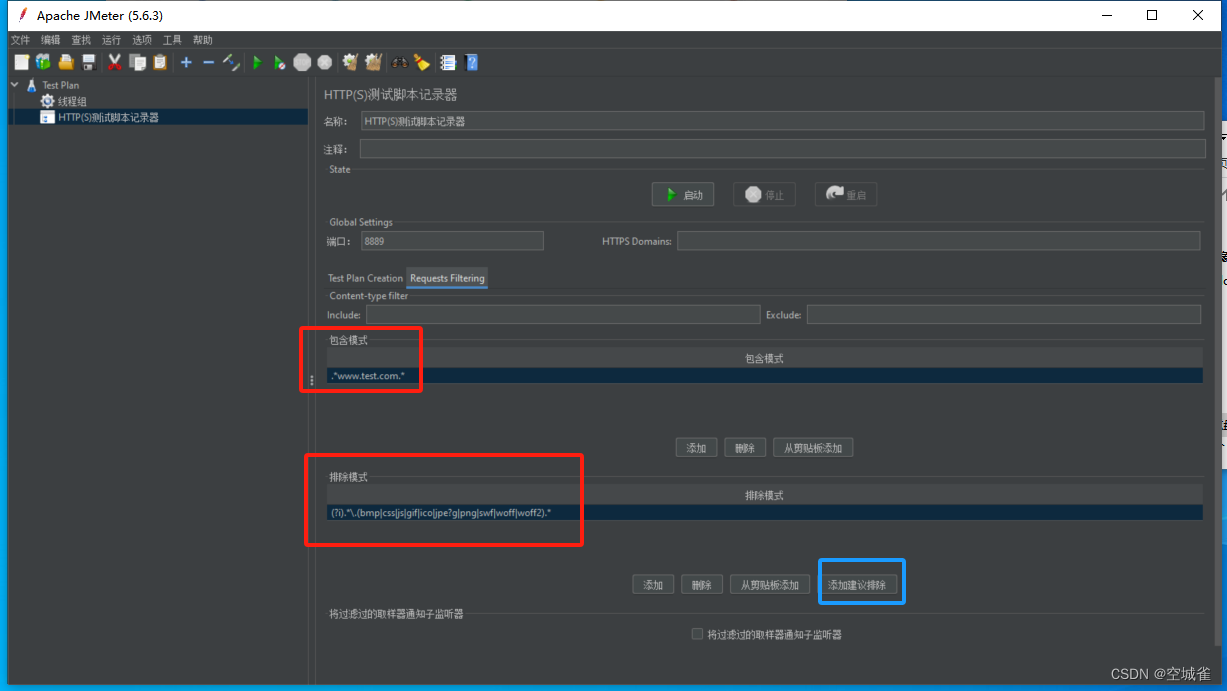
3.点击Request Filtering
包含模式是你录制哪些网站的接口请求,比如图中设置了www.test.com,那么就只会录制该网站,注意前后加.*
排除模式是录制时,不录制哪些东西,比图一些css,js,图片之类的就不需要录制,这里点击‘添加建议排除’就足够了,如果你还需要排除其他的,比如mp3等,自己加上就行,注意后面加.*

到这里,Jmeter就设置好代理了,下面去浏览器再设置下代理
4.chrome设置代理
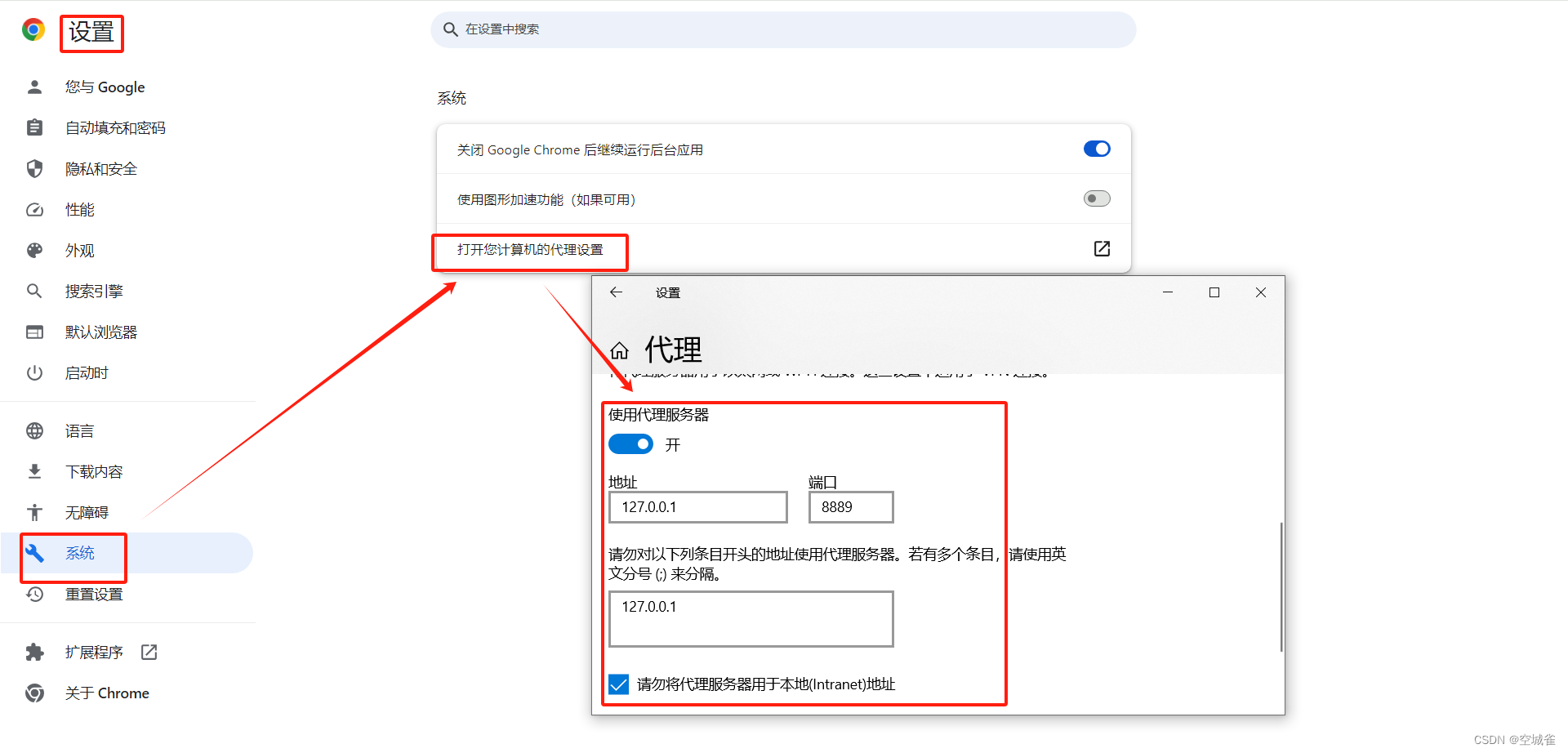
设置–>系统–>打开您计算机的代理设置–>使用代理服务器
如图配置并保存,注意端口号和第二步中你设置的Jmeter端口号一致

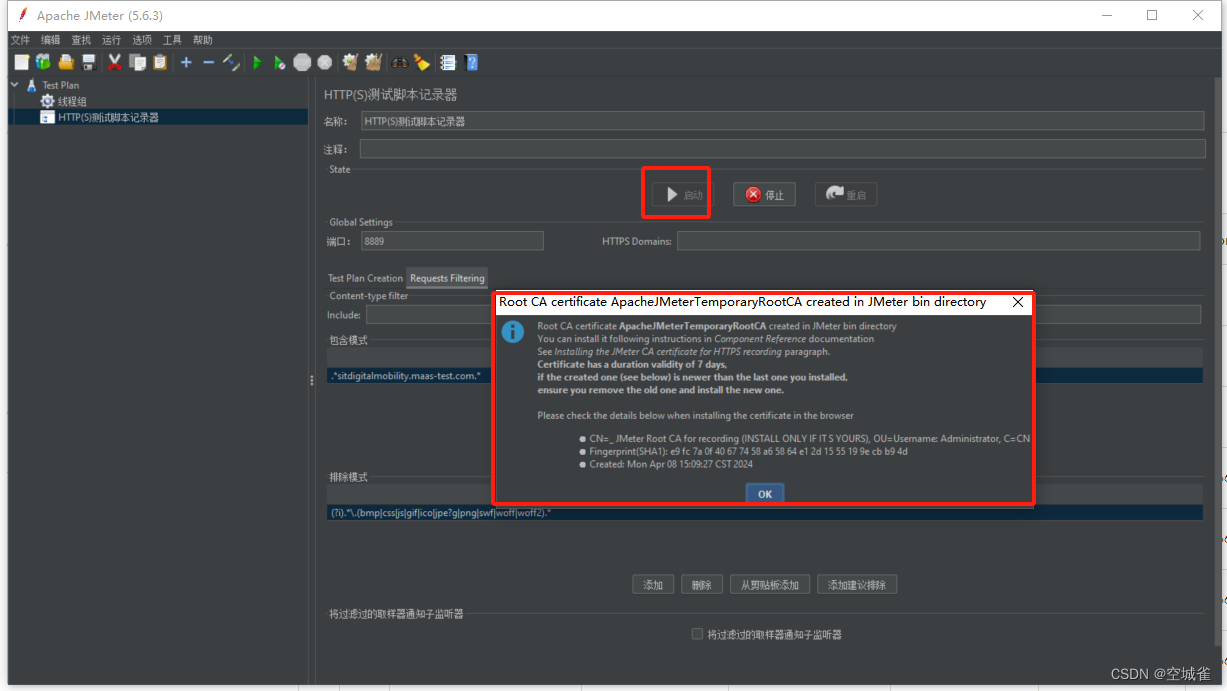
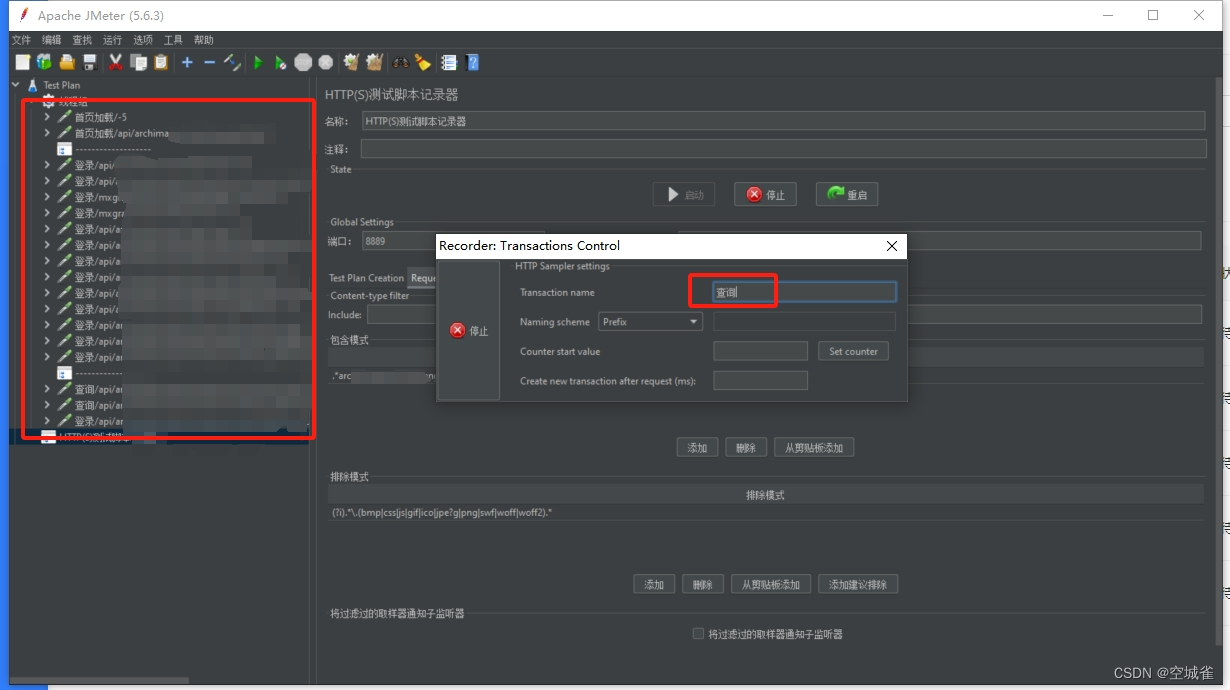
5.返回Jmeter,启动代理,出现图中这样,就是启动成功了


6.我们可以给接下来的操作起个名字,比如图中的“页面加载”,然后去操作网站,就会录制下你的操作,,如图中所示

接下来,你就可以去操作你所想要操作的步骤,jmeter会全部录制下来,你可以设置不同的名称来区分,如下图

7.到这基本的录制就结束了,接下来你需要再去调整完善和加强你的脚本就可以了。
2.Jmeter录制https
https的录制多了几步,也就是需要把jmeter生成的证书导入到浏览器中,否则启动代理服务器后,jmeter不会录制脚本
步骤和http是一样的,只说证书相关的部分:
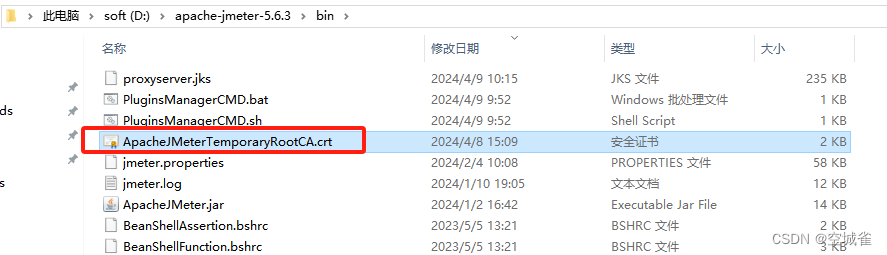
1.在执行步骤5之后,jmeter会在安装路径的bin目录下生成一个证书,一定要确保证书意见成功生成

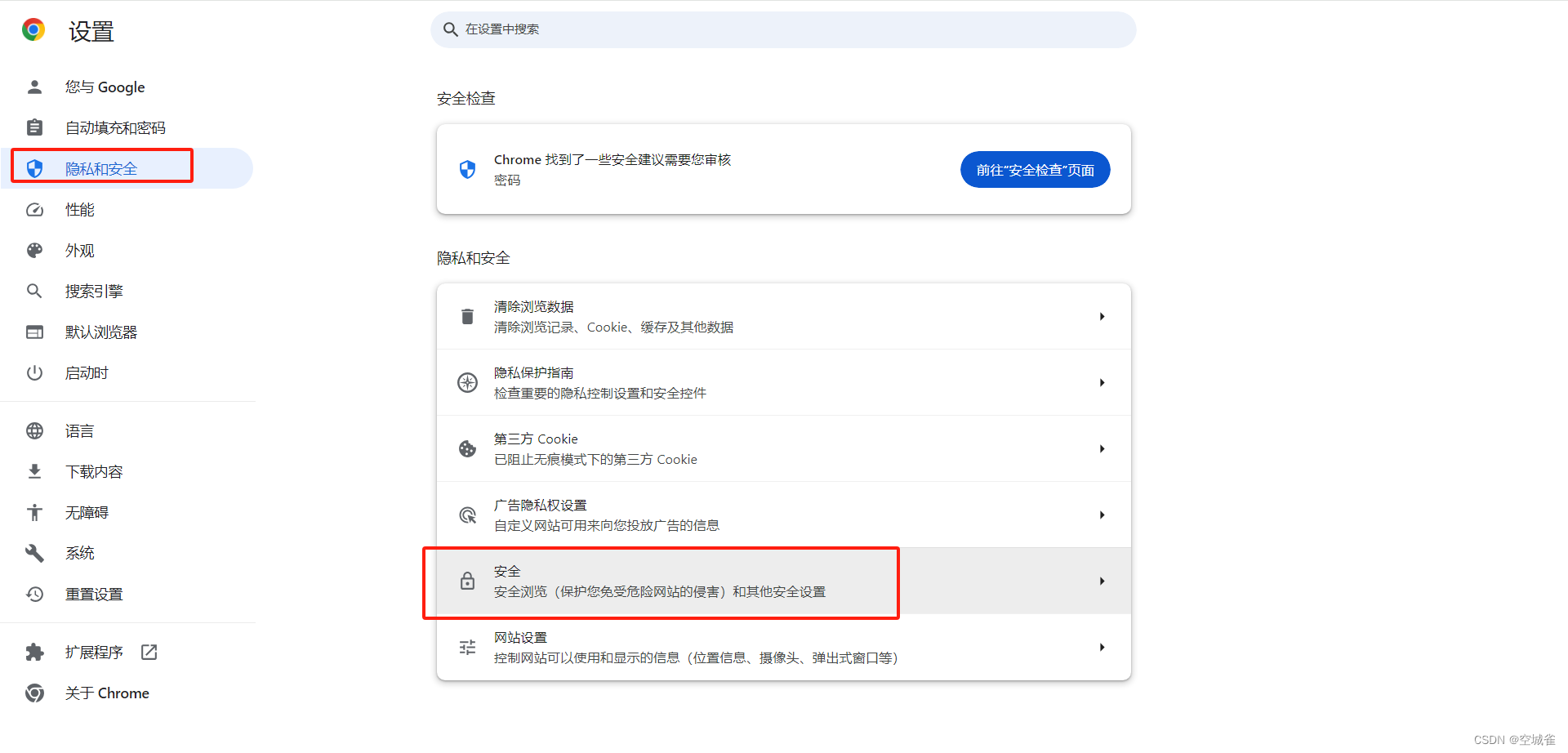
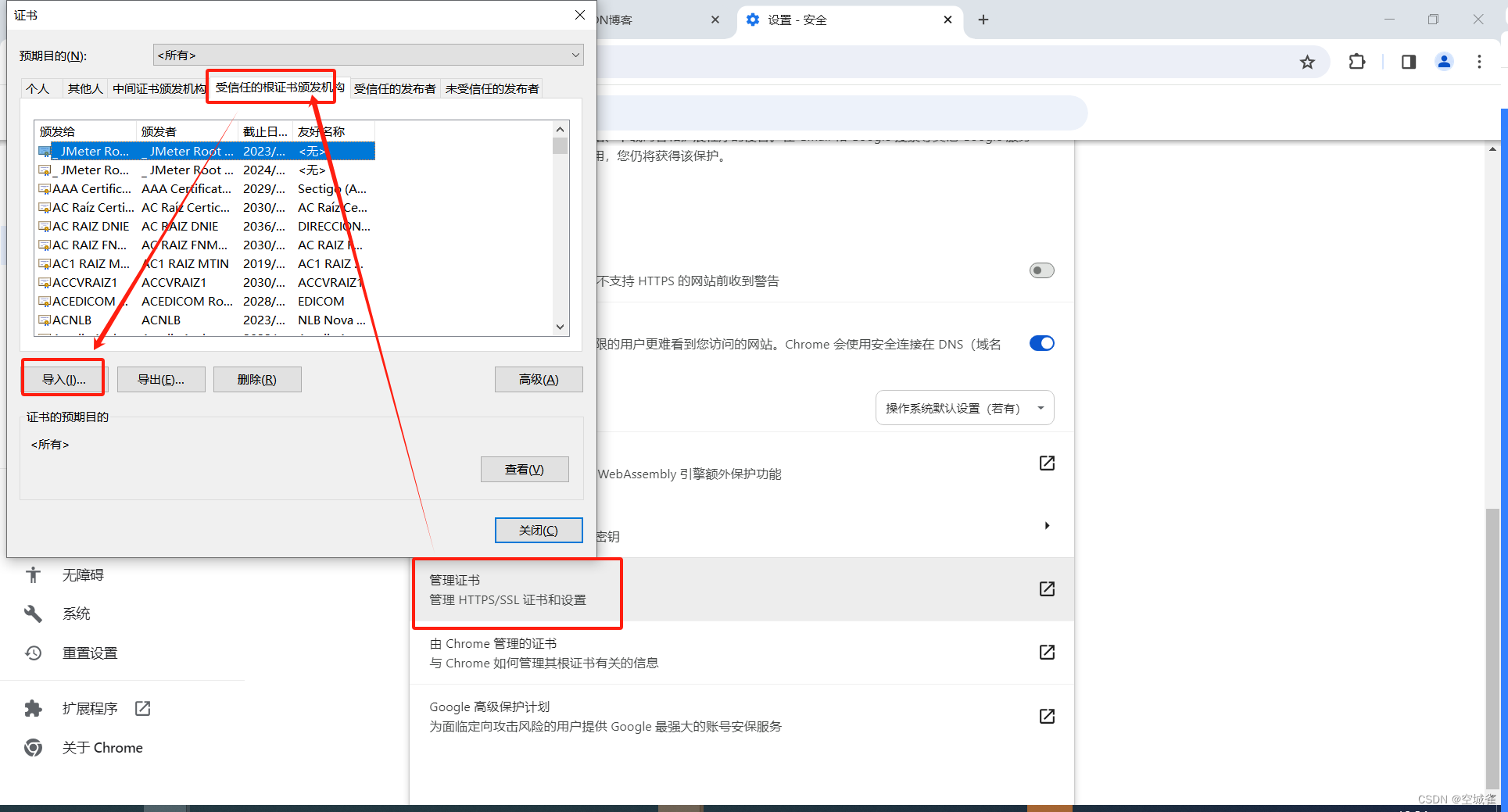
2.浏览器,隐私与安全–>安全–>管理证书–>受信任的根证书颁发机构–>导入–>…选择证书导入即可。
导入后,记得清空浏览器缓存并重启浏览器,jmeter不需要重启。


3.接下来按照http的那些步骤正常录制就好了