LightningChartJS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
LightningChart JS提供了堆叠条形图,用于轻松创建具有可定制功能的数据应用程序。
立即获取LightningChart JS新版下载
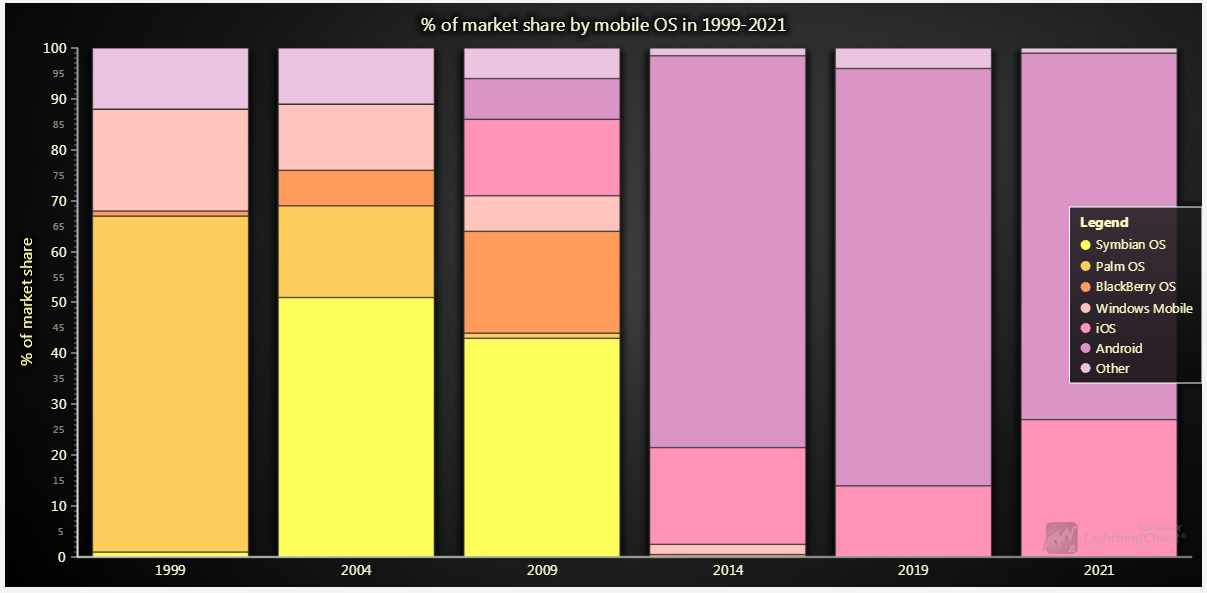
JavaScript堆叠条形图
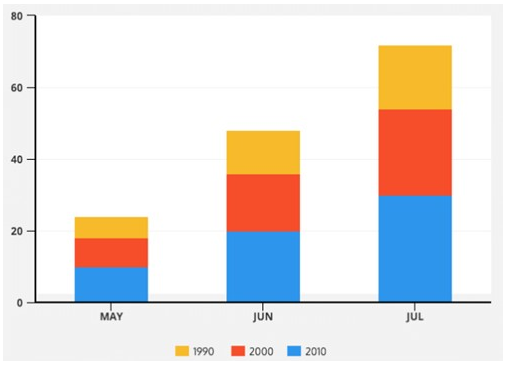
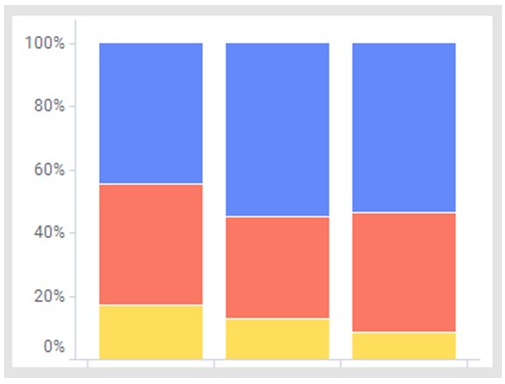
当看到来自不同类别或彼此值的大量数据时,堆叠条形图非常有用。我们可以看到一个类别是如何被分成几个部分的,从最大到最小的部分相对于总量,堆叠条形图有两种类型:
简单的堆叠条形图将每个值连续地放在一个段中,条形图的总价值就是该段的总价值,它是比较片段之间总数量的理想方法。

100%堆叠条形图显示了每个细分市场中每个类别的总百分比,并用每个值占该细分市场总数量的百分比表示,这使得我们更容易看到各组数量的百分比差异。

根据数据分析的目标,我们可以根据可视化需求评估每个数据的有用性。在这种情况下,JavaScript堆叠条形图对于任何类型的用户来说都很容易理解。JavaScript堆叠条形图的另一个特性是以多色条形显示数据,其中每个条形代表一个主要类别,每种颜色代表一个次要维度,这使我们能够方便地查询每个段类别的次要维度及其关系之间的关系。
项目概述
在本文中,我们将解释100%堆叠条形图,并使用LightningChart JS和Node JS创建堆叠条形图。请记住,您可以下载这个项目的模板并试用它,直接戳这里>>

模板设置
1. 下载提供的模板来学习本教程。
2. 下载模板后,您会看到如下的文件树:

3. 打开一个新终端,运行npm install命令。
CHART.ts
今天最新的版本是LightningChart JS 5.1.0和XYData 1.4.0,建议您查看最新版本就并进行更新,因为一些LightningChart JS工具在以前的版本中不存在。
在项目的package.json文件中,你可以找到LightningChart JS依赖项:
"dependencies": {
"@arction/lcjs": "^5.1.0",
"@arction/xydata": "^1.4.0",
"webgl-obj-loader": "^2.0.8",
}1. 导入库
我们将从导入创建图表所需的库开始。
// Import LightningChartJS
const lcjs = require('@arction/lcjs')
const { lightningChart, BarChartSorting, LegendBoxBuilders, Themes } = lcjs2. 添加许可密钥(免费)
安装LightningChart JS库之后,我们将把它们导入到chart.ts文件中,注意,您将需要试用许可证,这是免费的。然后将其添加到一个变量中,该变量将用于创建JavaScript堆叠条形图对象。
let license = undefined
try {
license = 'xxxxxxxxxxxxx'
} catch (e) {}3. 属性
LightningChart JS为您提供了完全自定义图表对象属性的可能性,将使用以下属性来创建这个JavaScript堆叠条形图:
const barChart = lightningChart({license: license})
.BarChart({
theme: Themes.cyberSpace,
})
.setTitle('% of market share by mobile OS in 1999-2021')
.setValueLabels(undefined)
.setCursorResultTableFormatter((builder, category, value, bar) => {
builder.addRow('OS:', bar.subCategory).addRow('Share:', String(value), '%')
return builder
})– Theme:定义JavaScript堆叠条形图的外观和感觉,注意您必须事先指定图表组件的颜色主题。
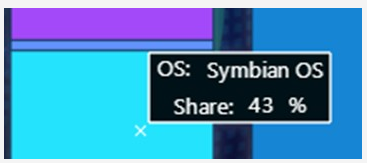
– setCursorResultTableFormatter:当光标指向本系列时,配置光标悬停结果表的格式,结果表将显示为一个带有数据值的弹出框。

每一行被生成为一行(.addrow),我们可以用需要的文本对其进行格式化。子类别和值属性对应于分配给图表的数据。子类别包含图表的类别或分组的名称,Value包含按类别堆叠的每个条的值。
.setCursorResultTableFormatter((builder, category, value, bar) => {
builder.addRow('OS:', bar.subCategory).addRow('Share:', String(value), '%')4. 类别和堆叠栏
要将类别和堆叠条形图添加到JavaScript堆叠条形图中,我们将使用setdatastack函数,这个函数允许添加水平轴分组和属于每个分组的类别。值数组中的值将按照其连续顺序对应于分组,例如值51将对应于组2004,每个类别将堆叠在另一个类别之上,但值将根据其位置和匹配组进行排序。
barChart.setDataStacked(
['1999', '2004', '2009', '2014', '2019', '2021'],
[
{ subCategory: 'Symbian OS', values: [1, 51, 43, 0, 0, 0] },
{ subCategory: 'Palm OS', values: [66, 18, 1, 0, 0, 0] },
{ subCategory: 'BlackBerry OS', values: [1, 7, 20, 0.5, 0, 0] },
{ subCategory: 'Windows Mobile', values: [20, 13, 7, 2, 0, 0] },
{ subCategory: 'iOS', values: [0, 0, 15, 19, 14, 27] },
{ subCategory: 'Android', values: [0, 0, 8, 77, 82, 72] },
{ subCategory: 'Other', values: [12, 11, 6, 1.5, 4, 1] },
],
)5. LegendBox
最后我们将添加图例框,通过颜色指示类别,并在单击它们时隐藏想要的类别。
const legend = barChart
.addLegendBox(LegendBoxBuilders.VerticalLegendBox)
.setAutoDispose({
type: 'max-width',
maxWidth: 0.3,
})
legend.add(barChart)图例框可以横向和纵向添加,此图例框可以在满足条件时自动删除,例如超过相对于图表大小的最大宽度,当图表分辨率太小或当图表太大时释放内存时,这很有用。

6. 初始化图表
最后,在终端中运行npm start命令来可视化本地服务器上的JavaScript堆叠条形图。
结论
JavaScript堆叠条形图是一种帮助我们更有效地可视化数据的资源,因为它能够轻松地表示复杂的数据集。即使这种类型的图表可能并不总是在所有仪表板报告中使用或看到,它也是简化按组或类别显示大量数据的一个很好的资源。
在这种情况下,LightningChart JS为我们提供了一个简单实用的图表组件:JavaScript堆叠条形图,同样我们不必过于担心用于开发图表应用程序的代码。
只需向我们的对象提供一个数据数组,就可以创建带有所有动画和可用控件的JavaScript堆叠条形图:
barChart.setDataStacked(
['1999', '2004', '2009', '2014', '2019', '2021'],
[
{ subCategory: 'Symbian OS', values: [1, 51, 43, 0, 0, 0] },
{ subCategory: 'Palm OS', values: [66, 18, 1, 0, 0, 0] },
{ subCategory: 'BlackBerry OS', values: [1, 7, 20, 0.5, 0, 0] },
{ subCategory: 'Windows Mobile', values: [20, 13, 7, 2, 0, 0] },
{ subCategory: 'iOS', values: [0, 0, 15, 19, 14, 27] },
{ subCategory: 'Android', values: [0, 0, 8, 77, 82, 72] },
{ subCategory: 'Other', values: [12, 11, 6, 1.5, 4, 1] },
],
)