变化
相对于Vue2,Vue3的变化:
性能的提升
打包大小减少 41%
初次渲染快 55%,更新渲染快133%
内存减少54%
源码的升级
使用 proxy 代替 defineProperty 实现响应式
重写虚拟 DOM 的实现和 Tree-shaking
TypeScript
Vue3就可以更好的支持TypeScript
新的特性
1. Composition API (组合式API):
setup
ref 与 reactive
computed 与 watch
......
2. 新的内置组件
Fragment
Teleport
Suspense
......
3. 其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移出 keyCode 支持作为 v-on 的修饰符
创建 Vue3 工程
基于 vue-cli 创建
脚手架是 webpack
目前 vue-cli 处于维护模式,官方推荐基于 vite 创建项目
## 查看 @vue/cli 版本, 确保在4.5.0以上
vue -version## 安装/升级
npm i -g @vue/cli## 执行创建命令
vue create vue_text## 选择 3.x## 启动基于 vite 创建(推荐)
vite 是新一代的前端构建工具,官网地址: https://vitejs.cn, 优势如下:
轻量快速的热重载(HMR),能实现极速的服务启动
对 TypeScript、JSX、CSS 等支持开箱即用
真正的按需编译,不需要等待整个应用编译完成
创建
## 创建命令
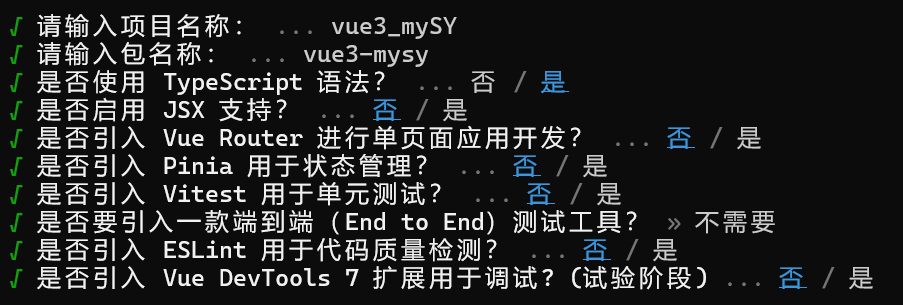
npm create vue@latest## 配置---略
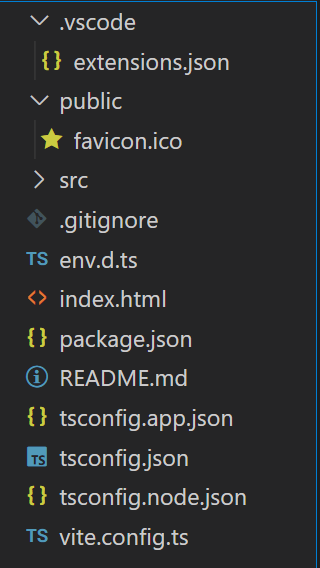
文件

extensions.json 里面是vscode内的插件
favicon.ico 是网页标题左侧图标
.gitignore 忽略文件
env.d.ts 让ts认识其他文件的配置(报红是缺少依赖 npm i 一下)
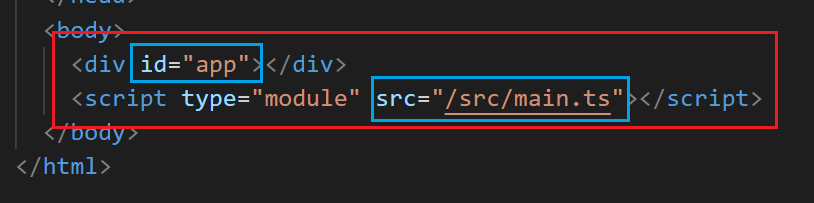
index.html 入口文件
package-lock.json
package.json 这两个是包的管理文件
README.md 工程介绍
tsconfig.app.json
tsconfig.json
tsconfig.node.json 这三个是ts的配置文件
vite.config.ts 整个工程的配置文件(安装插件、配置代理)
插件
下载安装插件:
TypeScript Vue Plugin(Volar)
Vue Language Features(Volar)// 这个换成 Vue - Official


src
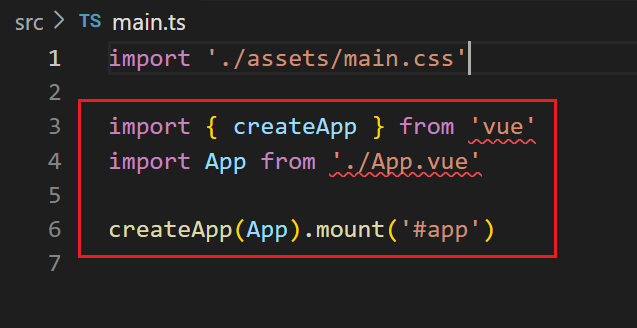
main.ts
入口文件 index.html 引入了 src 内的 main.ts


components
放置组件的文件