前言:
什么是pyechart?
Pyecharts 是一个用于生成 Echarts 图表的 Python 库。Echarts 是一个由百度开源的数据可视化工具,它提供的图表种类丰富,交互性强,兼容性好,非常适合用于数据分析结果的展示。Pyecharts 作为 Echarts 的 Python 接口,它允许用户通过书写 Python 代码来创建各种炫酷的图表。
使用步骤:
使用 Pyecharts 创建图表的基本步骤通常包括:
导入相应的图表类
创建一个图表对象
添加数据和配置项
渲染图表到文件
1 示例
下面是一些 Pyecharts 中常用的图表类型和相应的方法:
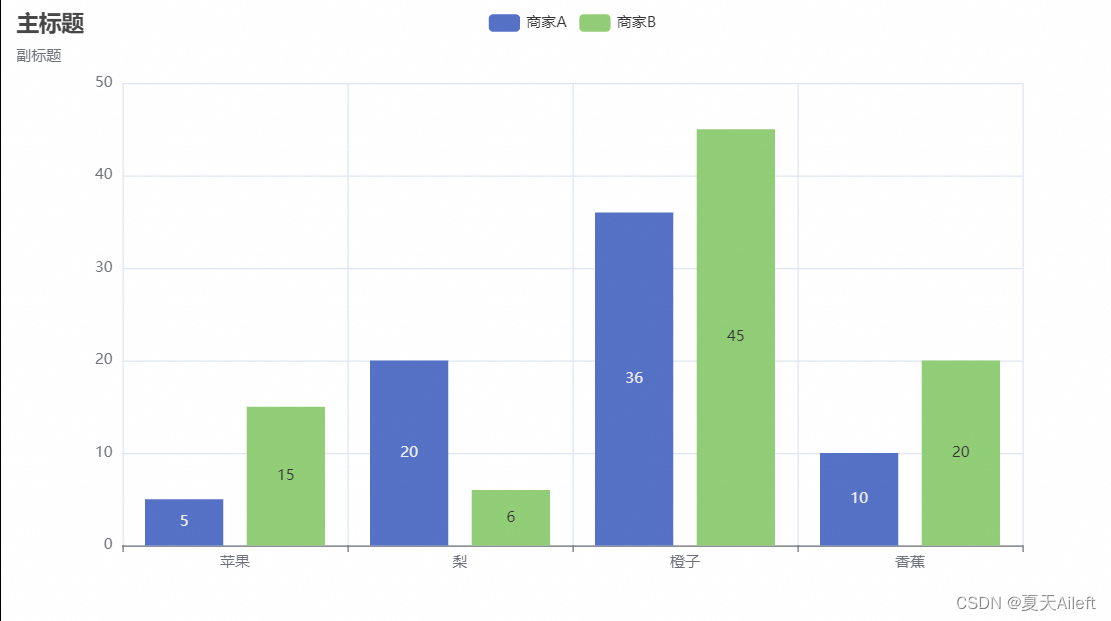
1.1 柱状图(Bar)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""from pyecharts.charts import Barbar = (Bar().add_xaxis(["苹果", "梨", "橙子", "香蕉"]).add_yaxis("商家A", [5, 20, 36, 10]).add_yaxis("商家B", [15, 6, 45, 20]).set_global_opts(title_opts={"text": "主标题", "subtext": "副标题"})
)
bar.render("bar_chart.html")
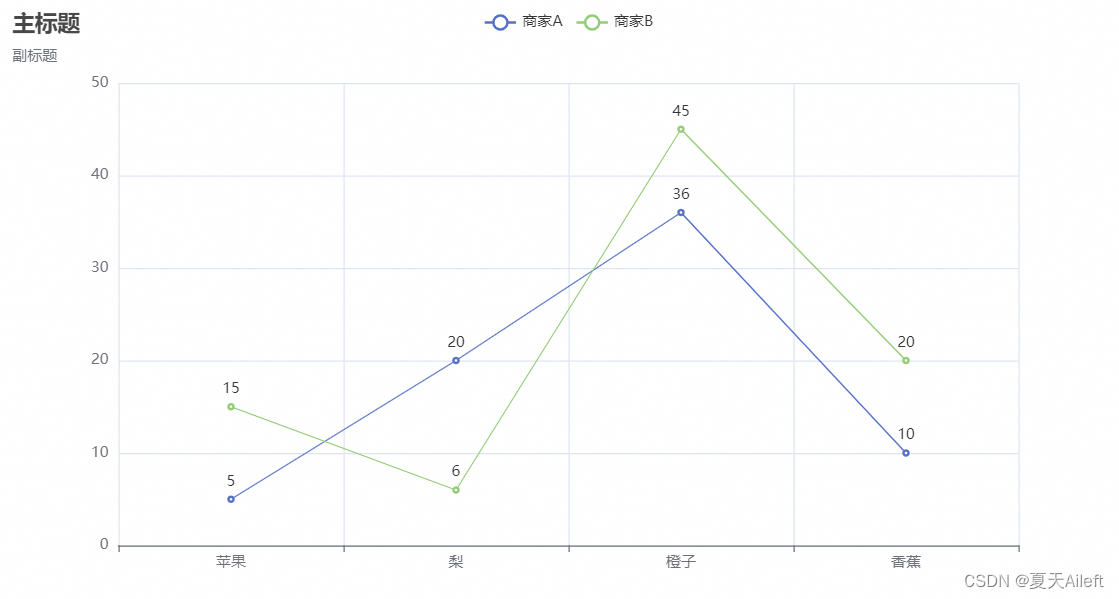
2.2 折线图(Line)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""from pyecharts.charts import Lineline = (Line().add_xaxis(["苹果", "梨", "橙子", "香蕉"]).add_yaxis("商家A", [5, 20, 36, 10]).add_yaxis("商家B", [15, 6, 45, 20]).set_global_opts(title_opts={"text": "主标题", "subtext": "副标题"})
)
line.render("line_chart.html")

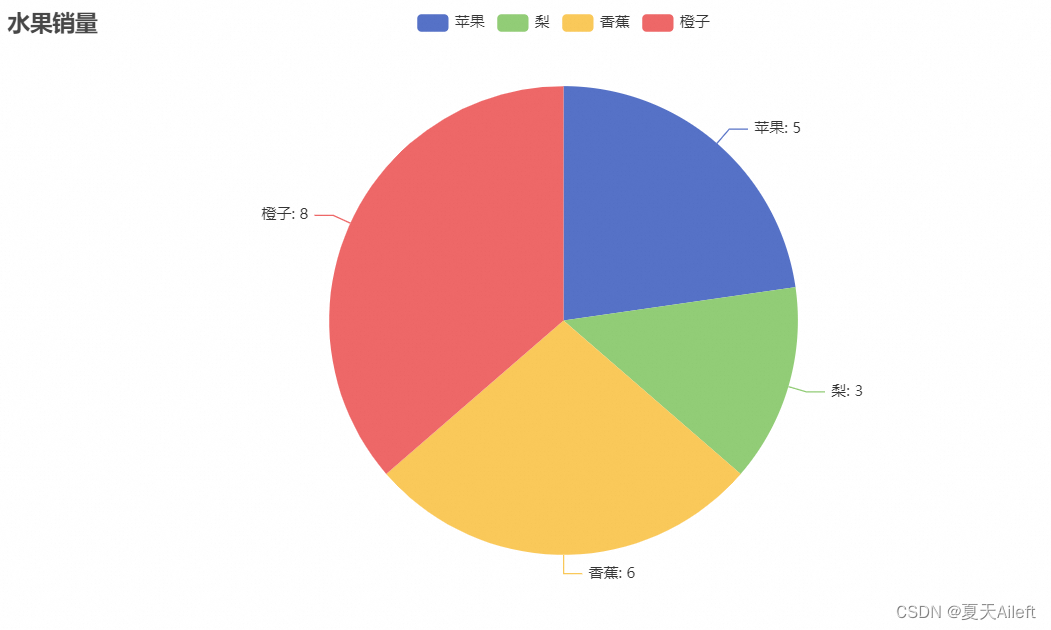
2.3. 饼图(Pie)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""from pyecharts.charts import Piepie = (Pie().add("水果", [("苹果", 5), ("梨", 3), ("香蕉", 6), ("橙子", 8)]).set_global_opts(title_opts={"text": "水果销量"}).set_series_opts(label_opts={"formatter": "{b}: {c}"})
)
pie.render("pie_chart.html")

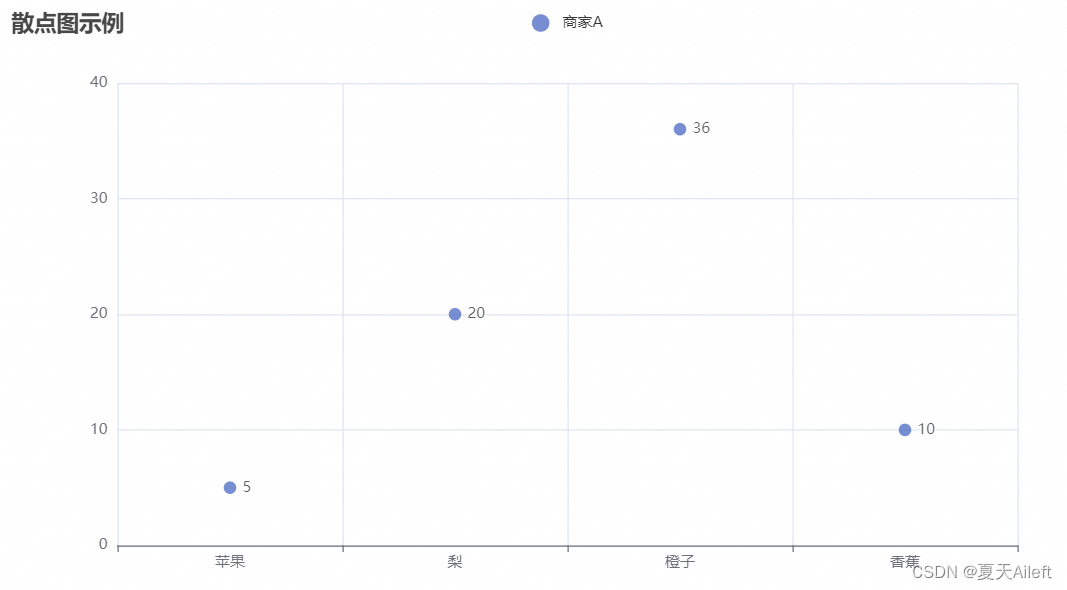
2.4 散点图(Scatter)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""from pyecharts.charts import Scatterscatter = (Scatter().add_xaxis(["苹果", "梨", "橙子", "香蕉"]).add_yaxis("商家A", [5, 20, 36, 10]).set_global_opts(title_opts={"text": "散点图示例"})
)
scatter.render("scatter_chart.html")

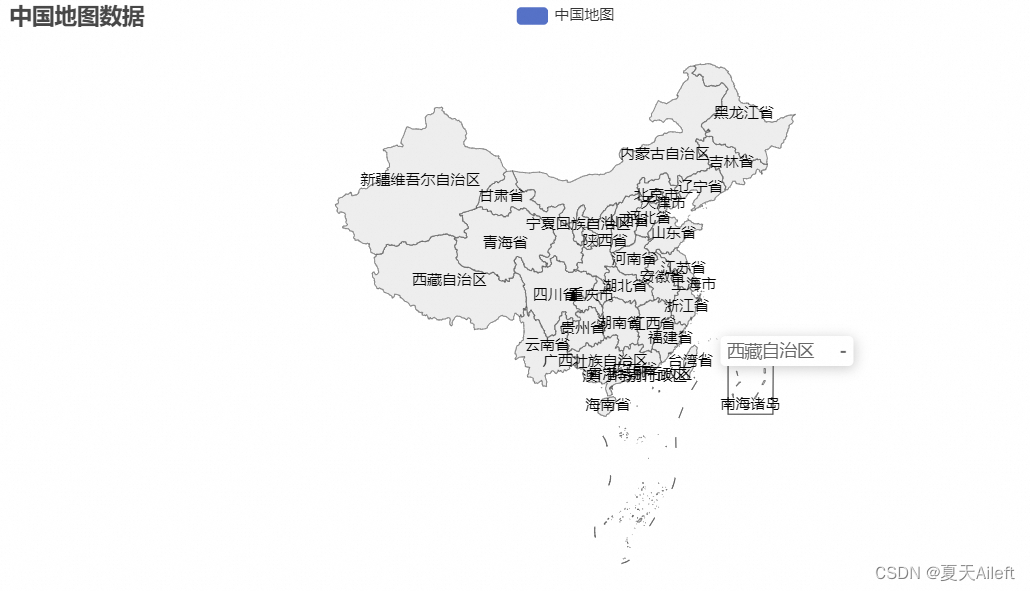
2.5 地图(Map)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""from pyecharts.charts import Mapmap = (Map().add("中国地图", [("广东", 100), ("北京", 120), ("上海", 150), ("重庆", 80)]).set_global_opts(title_opts={"text": "中国地图数据"})
)
map.render("china_map.html")

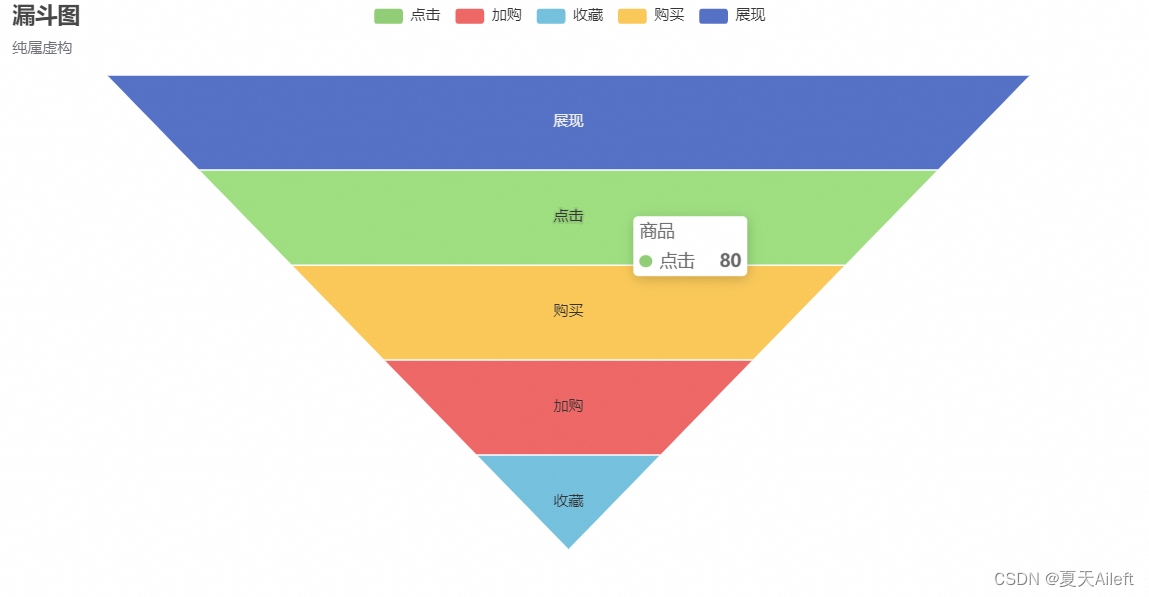
2.6 漏斗图"(Funnel)
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""
from pyecharts.charts import Funnel
from pyecharts import options as optsfunnel = (Funnel().add("商品",[list(z) for z in zip(["展现", "点击", "购买", "加购", "收藏"], [100, 80, 60, 40, 20])],sort_="descending", # 定义漏斗图的排序方式,可以是'ascending', 'descending'label_opts=opts.LabelOpts(position="inside") # 标签的位置选项).set_global_opts(title_opts=opts.TitleOpts(title="漏斗图", subtitle="纯属虚构"))
)funnel.render("funnel_chart.html")

2.7 动态图表
要创建数据动态变化的图表(动态图表),在Pyecharts中,一种简单的方式是通过定期更新图表数据并重新渲染图表。这种方法适合生成一系列静态HTML文件,每个文件代表数据的一个时间点,但这并不是真正的动态或实时更新。
对于实时动态更新的情况,比较推荐的方法是结合使用Pyecharts和一些Web框架(如Flask或Django),通过浏览器定时请求服务器获取最新数据,并更新前端展示的图表。这种方法会涉及到前端的JavaScript编程,需要定时向服务器请求新的数据,并用JavaScript更新图表。
以下是一个简单的使用Flask和Pyecharts实现数据动态更新的例子:
2.7.1 安装Flask:如果你还没有安装Flask,可以使用pip进行安装:
pip install flask
2.7.2 创建 Flask 应用:创建一个Python文件,比如app.py,然后编写你的Flask应用:
#!/usr/bin/env python
# coding=utf-8
"""
# @Time : 2024/4/9 22:02
# @Author : Summer
# @File : pyechart.py
# @describe:
"""
from flask import Flask, render_template
from pyecharts.charts import Line
from pyecharts import options as opts
from random import randrange
import jsonapp = Flask(__name__, template_folder="templates")@app.route("/")
def index():return render_template("index.html")@app.route("/lineChart")
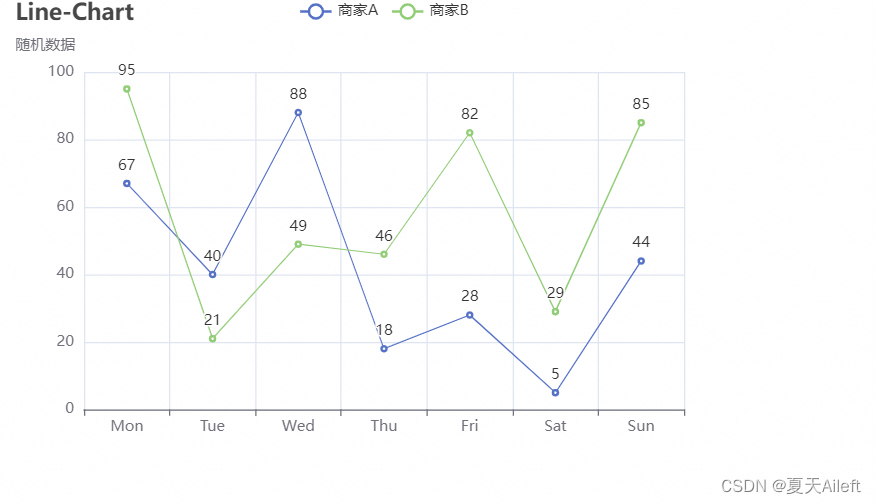
def get_line_chart():c = (Line().add_xaxis(["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]).add_yaxis("商家A", [randrange(0, 100) for _ in range(7)]).add_yaxis("商家B", [randrange(0, 100) for _ in range(7)]).set_global_opts(title_opts=opts.TitleOpts(title="Line-Chart", subtitle="随机数据")).dump_options_with_quotes() # 将图表对象转换为JSON字符串)return json.dumps({"chart": c}) # 返回JSON响应if __name__ == "__main__":app.run(debug=True)2.7.3 创建HTML模板:在与app.py相同的目录下创建一个templates文件夹,并在该文件夹内创建一个index.html文件:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>动态数据图表</title><!-- 引入ECharts --><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><!-- 引入Pyecharts生成图表所需的JavaScript库 --><script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script><script src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
</head>
<body><!-- 图表容器 --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));// 定时任务获取图表数据setInterval(function() {fetch('/lineChart').then(response => response.json()).then(data => {// 使用刚指定的配置项和数据显示图表。myChart.setOption(JSON.parse(data.chart));}).catch(error => console.error(error));}, 2000); // 每2秒请求一次数据更新</script>
</body>
</html>这个示例中,Flask 应用提供了两个路由:/用于展示图表,而/lineChart返回随机生成的图表数据。HTML页面通过JavaScript(使用fetch API)每两秒向/lineChart发送请求,获取最新的图表数据,然后通过ECharts更新图表。

3 pyechart 优点:
易于使用:Pyecharts提供了简洁的API,使得创建图表变得非常简单。你只需要通过几个步骤就可以快速生成一个图表。
丰富多样的图表类型:Pyecharts支持多种类型的图表,包括折线图、柱状图、饼图、散点图等,可以满足各种数据可视化需求。
高度定制化:你可以通过调整各种参数来定制图表的颜色、样式、轴标签等,以满足你的具体需求。
交互功能强大:Pyecharts生成的图表支持各种交互操作,如缩放、平移、悬停提示等,使得用户可以更深入地探索和分析数据。
支持多种输出格式:你可以将图表输出为图片、PDF、SVG等格式,方便在各种场合使用。
与Jupyter Notebook集成良好:Pyecharts与Jupyter Notebook完美集成,可以在Jupyter Notebook中直接创建和显示图表。
强大的社区支持:Pyecharts有一个活跃的社区,你可以在社区中寻求帮助、分享经验或者参与讨论。
总之,Pyecharts是一个功能强大、易于使用的Python可视化库,它可以帮助你轻松地创建出高质量的Echarts图表,满足你在数据分析和可视化方面的需求。