博客还未迁移的时候,文章摘要就是使用
TianliGPT自动生成的,现在迁移到 MyLife主题 后,特此记录一下。
前言
-
此教程的前提需要阅读 张洪Heo 的文章:如何让博客支持AI摘要,使用TianliGPT自动生成文章的AI摘要
-
购买
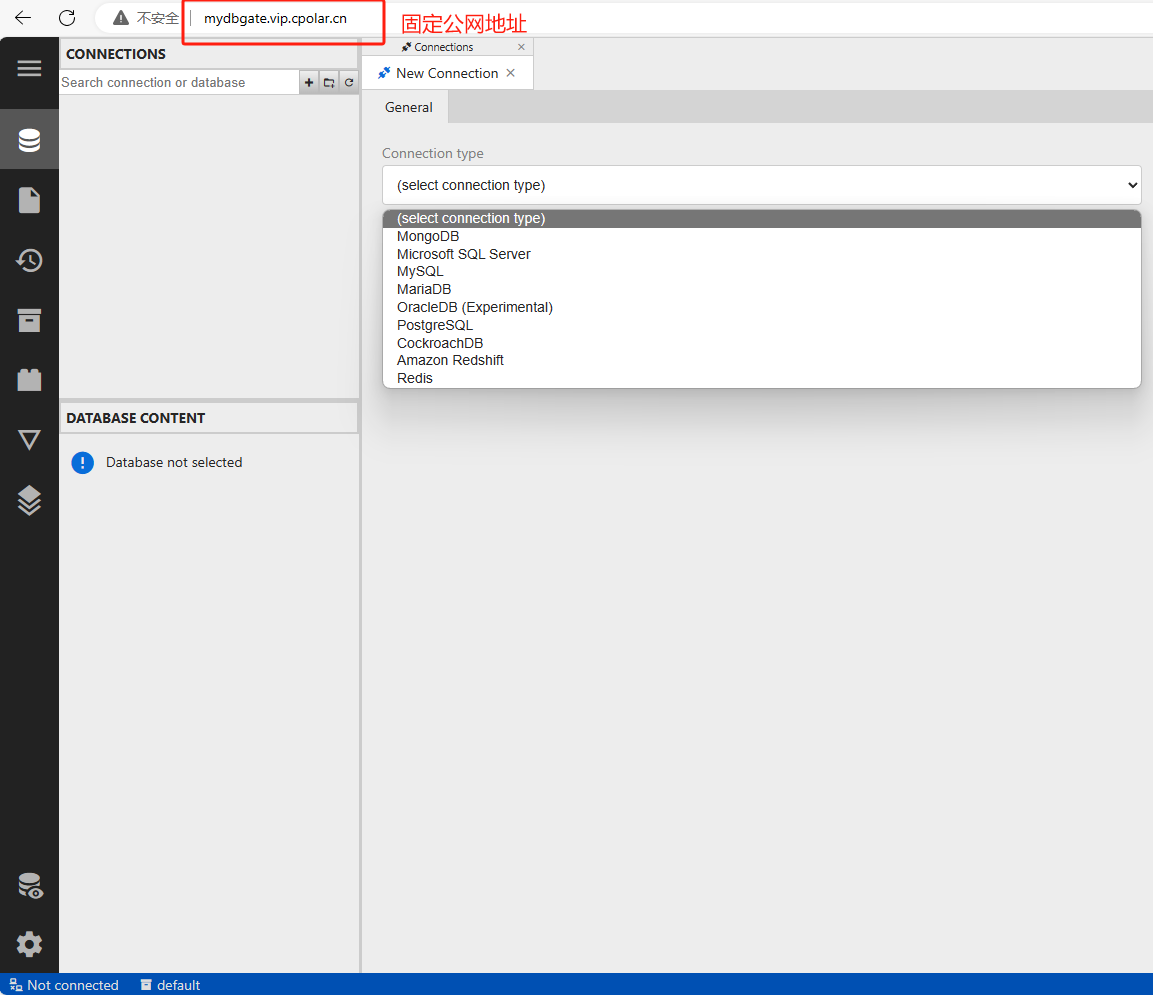
TianliGPT_key并进入后台绑定域名:

效果预览

可以直接访问我的博客查看效果:白雾茫茫丶
如何部署
-
前端我选择的是
轻笑前端的版本,具体的文档可以查阅 Post-Summary-AI -
进入后台-》设置外观-》个性设置-》自定义内容:

-
在
body标签前自定义内容添加代码:
<!-- chuckle-post-ai.js可以在网页结构的任何位置插入,只要你能够 --><script src="https://cdn.baiwumm.com/js/chuckle-post-ai.min.js"></script><!-- 但要确保的是,AI构造代码一定要在chuckle-post-ai.js之后插入 --><script data-pjax defer>new ChucklePostAI({el: '.main_body .post_content',title_el: '.post_title_area_title h1',key: 'nWP7yQwRFXvk0piPhO2w',rec_method: 'web',whitelist: ['/p/'],pjax: true,})</script>
这里有几个点需要注意一下:
- 一定要放在
body标签之后,避免元素还没加载完成,new ChucklePostAI已经执行,导致没有渲染。 - 若网站开启了
PJAX,需要配置pjax: true,不然会导致切换页面的时候JS无法正常执行。 chuckle-post-ai.min.js资源最好放在自己的cdn加速服务平台,避免第三方资源加载失败导致页面报错。