点击前往前端开发基础专栏:
文章目录
- HTML5 + CSS3 开发
- 一、开发环境搭建
- 下载 VS Code
- 1. 2 插件的下载
- 1.3 项目和文件的下载
- 二、 什么是 HTML
- 2.1 标签的语法
- 2.2 代码演示:
- 2.3 小结
- 三 、HTML基本骨架
- 3.1 快捷键生成HTML骨架
- 3.2 代码展示
- 3.3 小结
- 四、标签之间的关系
- 4.1 标签之间的两种关系
- 代码示例:
- 3.3 小结
- 五、注释
- 5.1 什么是注释
- 5.2 代码示例
- 5.3 小结
- 六、标题标签
- 6.1 标题标签
- 6.2 代码示例:
- 6.3 小结
- 七、段落标签
- 7.1 段落标签的特点
- 7.2 代码示例:
- 7.3 小结
- 八、 换行与水平线标签
- 8.1 换行与水平线标签
- 8.2 代码示例:
- 8.3 小结
- 九、 文本格式化标签
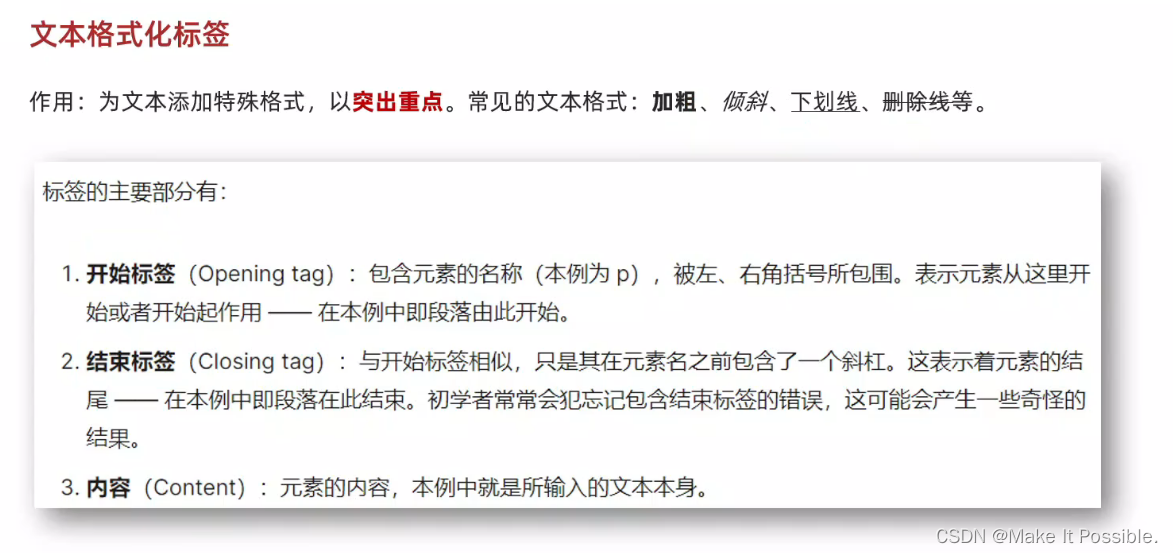
- 9.1 什么是文本格式化标签
- 9.3 代码示例:
- 小结
- 十、图像标签
- 10.1 图像标签
- 10.2 代码示例:
- 10.3 小结
- 十一、 图片标签 - 属性
- 11.1 图片的属性
- 11.2
- 11.3 小结
- 十二、 路径
- 12.1 相对路径
- 12. 3 代码示例
- 12. 3小结
- 十三、超链接标签
- 13. 1 什么是超链接
- 13.2 代码示例:
- 13.3 小结
- 十四、音频标签
- 14.1 音频标签
- 14.2 代码示例:
- 十五、视频标签
- 15.1 视频标签概述
- 15.2 代码示例:
- 综合案例一 - 个人简介
- 代码示例:
- 综合案例二 - Harmony OS简介
- 代码示例
- 效果展示
HTML5 + CSS3 开发
一、开发环境搭建

- 这里google浏览器不能用我们就使用电脑自带的微软浏览器就可以了!
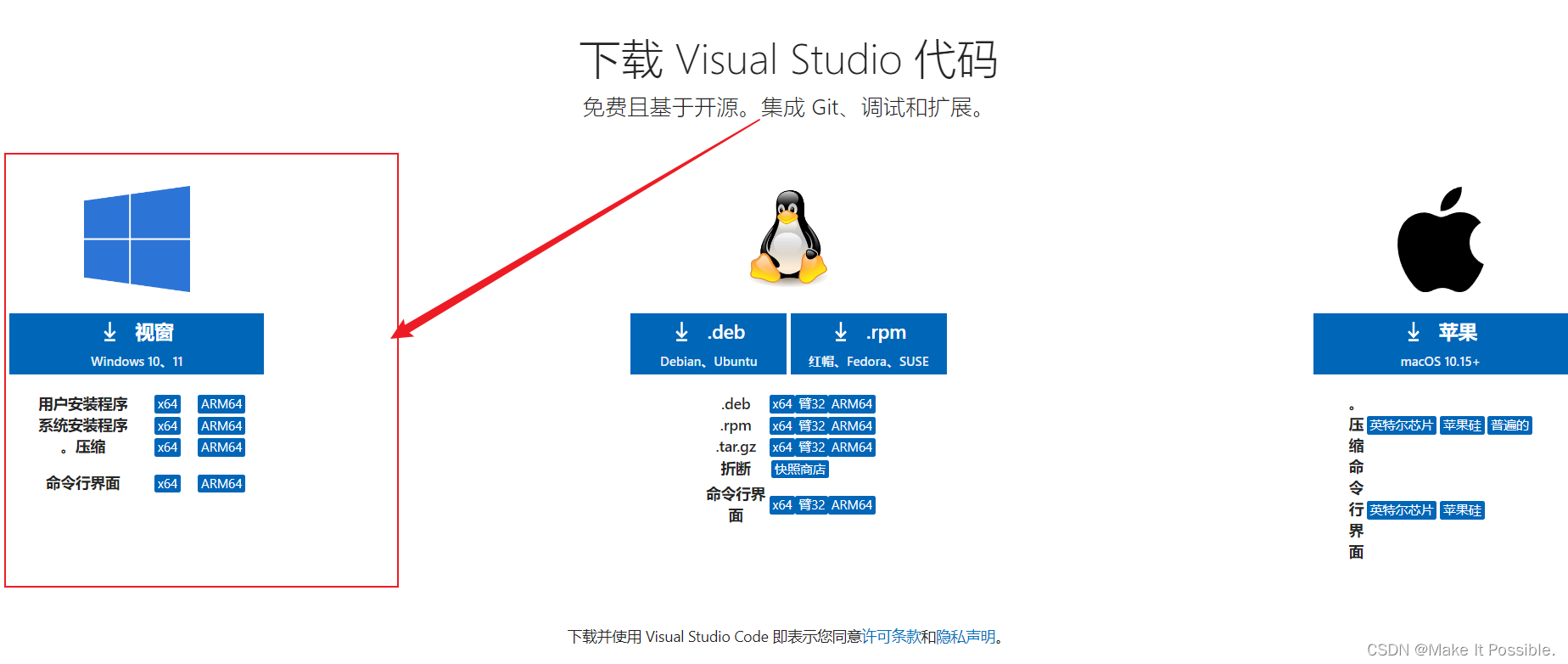
下载 VS Code
VS Code 官网下载地址

- 这里根据自己电脑的操作系统进行下载!
安装步骤如下: (是在不知道如何操作,可以找个教程一步一步来) 安装这个还是是非常简单的,一直下一步就可以了。
安装完毕后,双击打开安装包运行进行安装
- 接受协议,然后点击下一步
- 选择你需要安装到的目录路径,自己自定义也可以,默认也行
- 可以勾选桌面快捷方式,点击下一步
- 然后就直接点击安装即可
1. 2 插件的下载
-
- 汉化版插件

- 汉化版插件
-
- 安装浏览器运行插件

- 安装浏览器运行插件
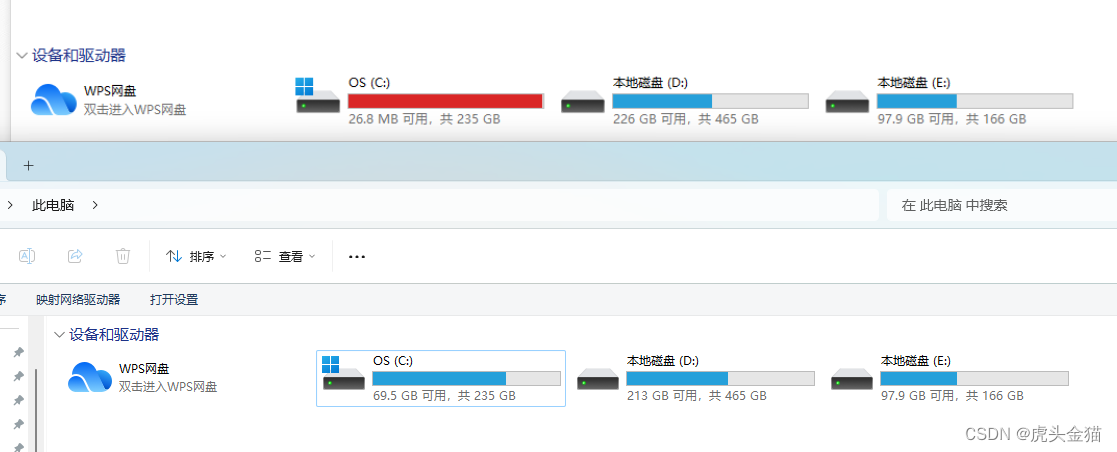
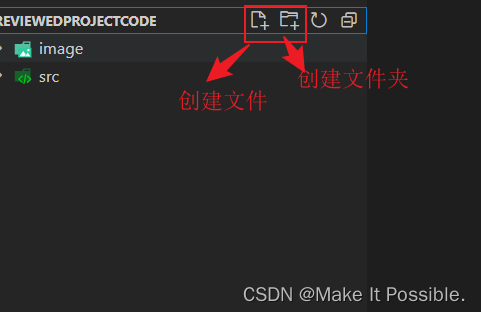
1.3 项目和文件的下载
可以先自己创建一个文件夹目录,然后拖住文件夹对这 vscode 图标打开,或者 打开 vscode 然后拖进来
也可以在文件中打开找到我们创建的文件夹


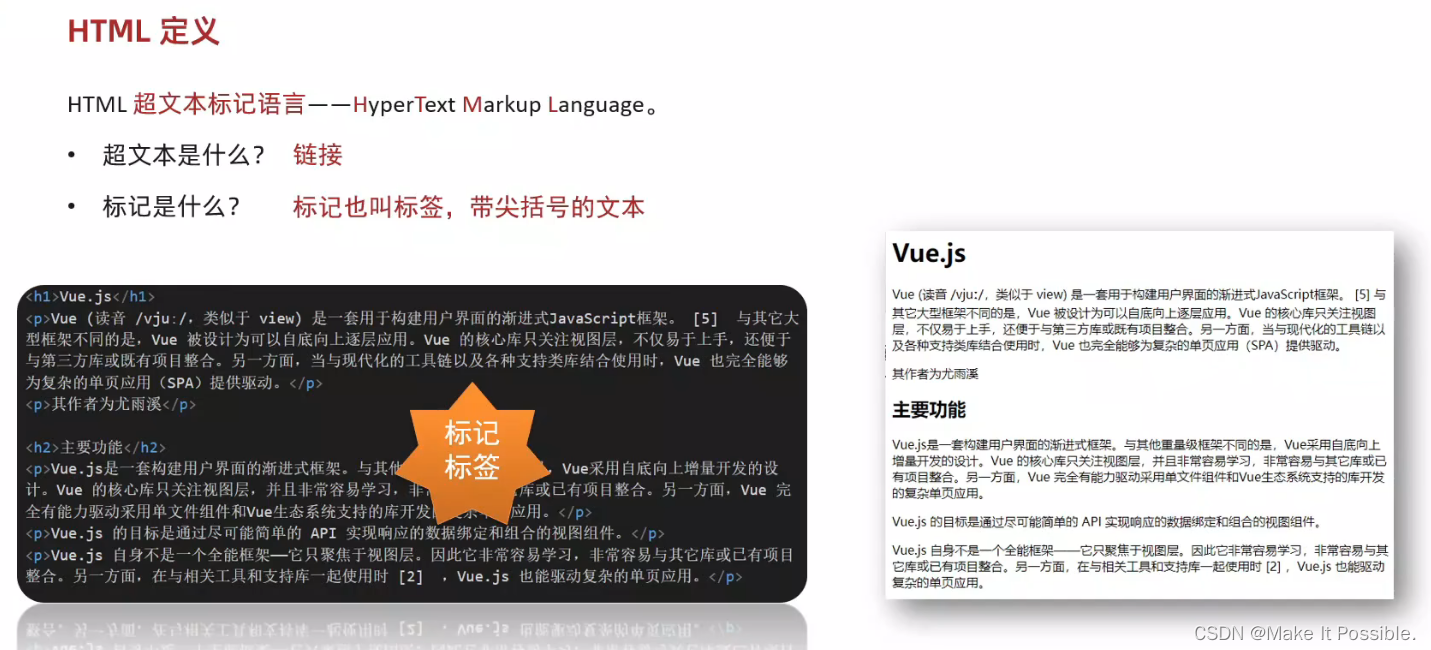
二、 什么是 HTML

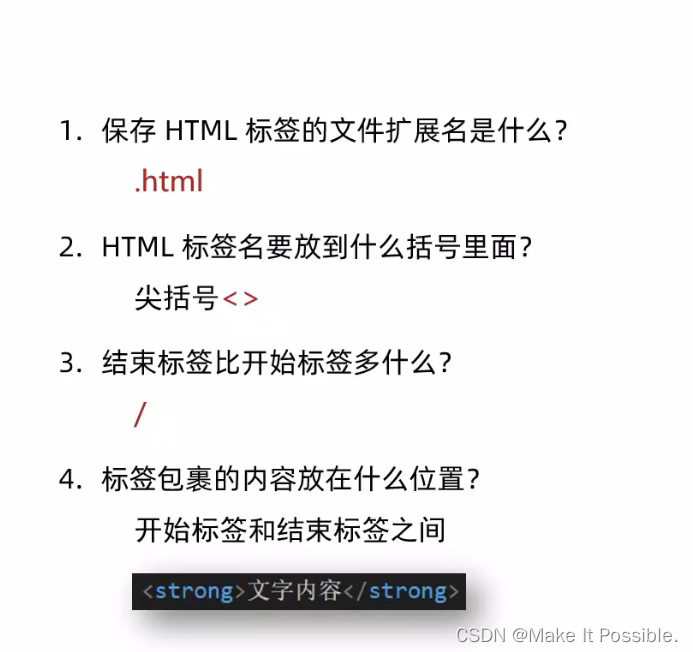
2.1 标签的语法

2.2 代码演示:
<!-- * 1.演示标签的写法* 双标签(成对出现)- 注意: 标签是成对出现的,并且结束标签还需需要加上 /- 语法格式: <>内容</>* 单标签- 单标签区分就在于不需要包裹内容的: <>
--><!-- 1、双标签代码 -->
<strong>文字加粗标签</strong><!-- 2、单标签代码 -->
<hr>
2.3 小结

三 、HTML基本骨架

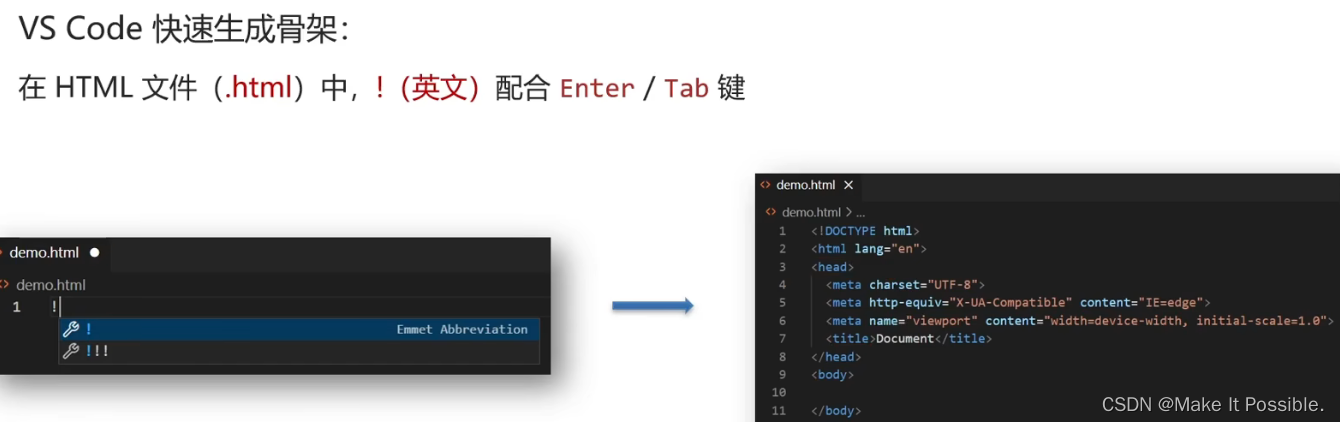
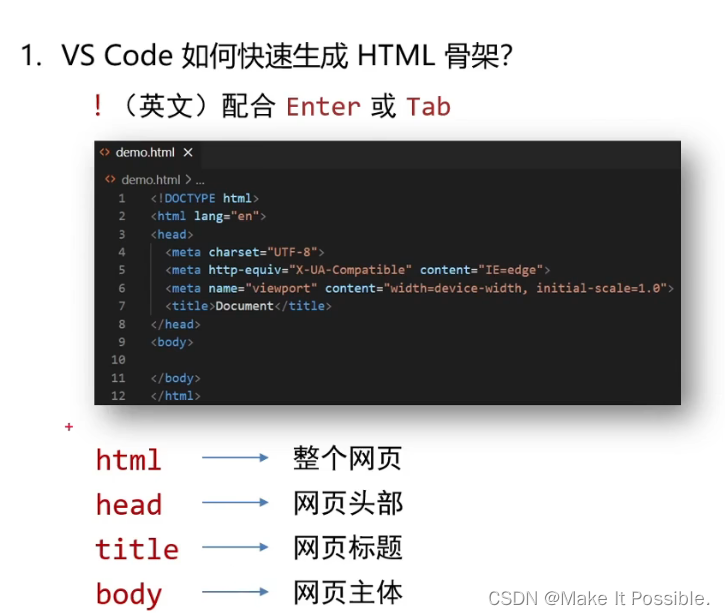
3.1 快捷键生成HTML骨架

- 我们创建文件后 空白的,所以这里我们直接使用快捷键进行生成骨架就OK了。
3.2 代码展示
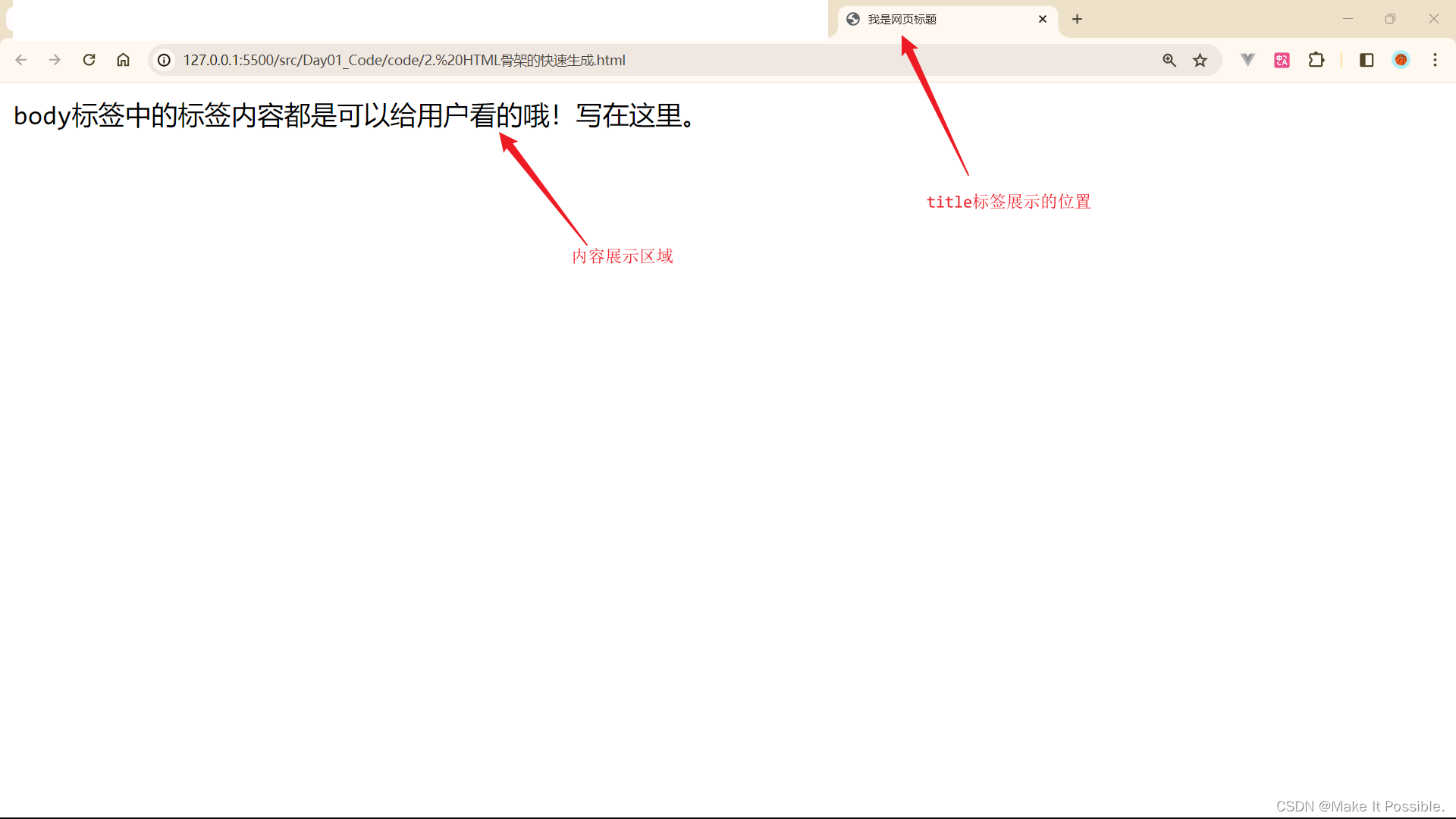
<!-- * 2. HTML骨架生成快捷键演示- ! (英文状态下) 配合 Enter 或者 Tab进行生成 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我是网页标题</title></head><body>body标签中的标签内容都是可以给用户看的哦!写在这里。</body></html>
- 浏览器运行后的效果图:

3.3 小结

四、标签之间的关系
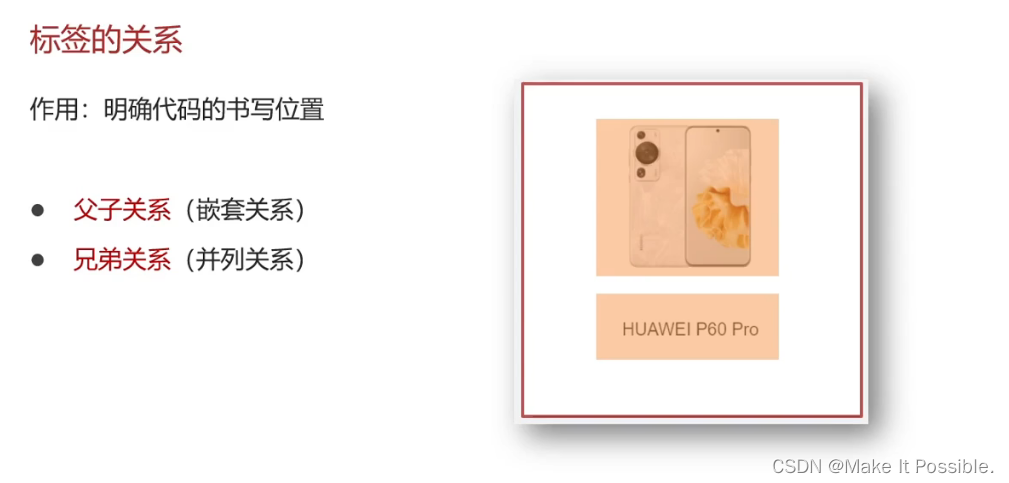
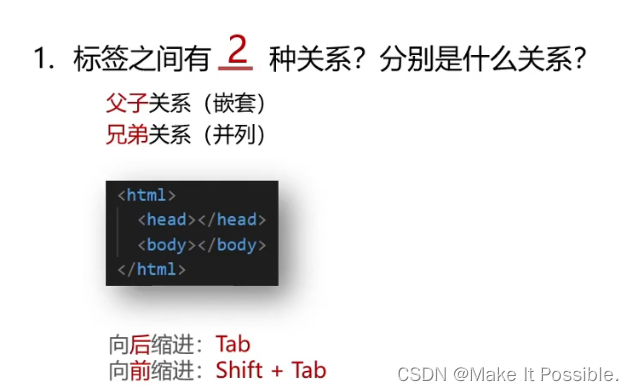
4.1 标签之间的两种关系

代码示例:
<!-- * 3. 标签之间的关系- 1. 父子关系(嵌套关系)- 2. 兄弟关系(并列关系)- 细节: 其实我们可以通过观察编辑器的缩进进行区分之间的关系--><!-- 1. 创建一个父级标签 --><html><!-- 2. 创建一个子级标签 --><head></head><!-- 3. 创建第二个子级标签 --> <body></body></html><!-- html 是父级标签,里面两个是子级标签。 head 和 body 之间是并列标签 -->3.3 小结

五、注释
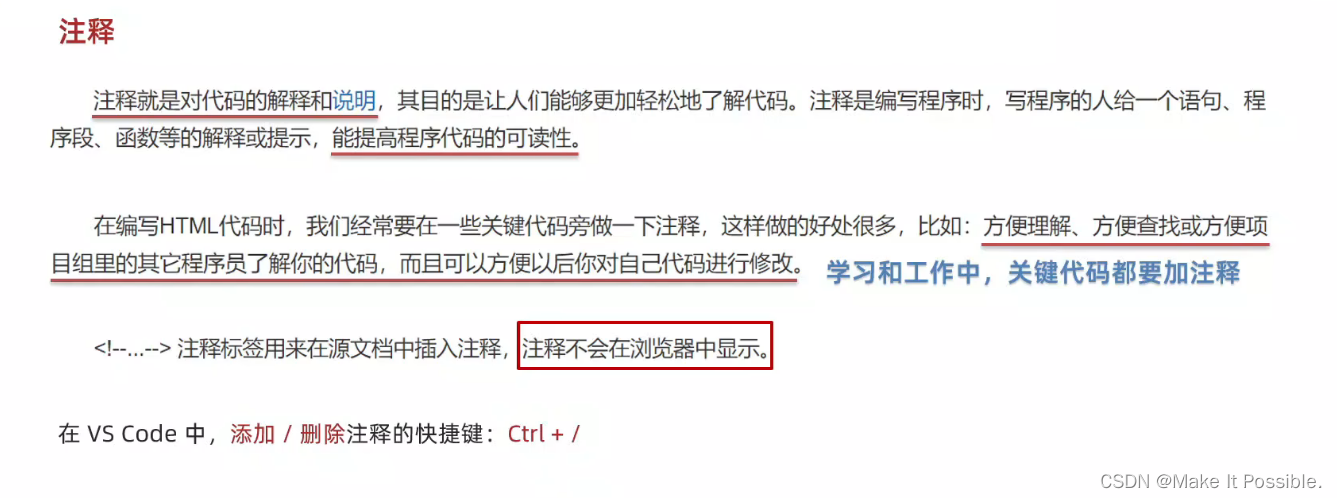
5.1 什么是注释

5.2 代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注释代码演示</title>
</head>
<body><!-- * 4. 注释的演示: Ctrl + / 添加注释或者删除注释 --><!-- <div>我不想被看见,也可以把我注释掉</div> --><div>我没有被注释,可以被发现哦!</div>
</body>
</html>
5.3 小结

六、标题标签
6.1 标题标签

6.2 代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示标题标签</title>
</head>
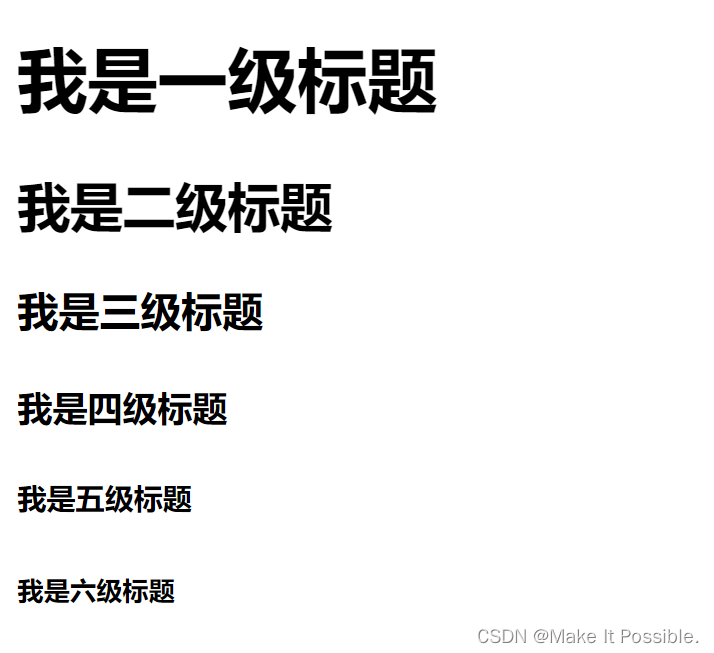
<body><!-- * 5. 演示标题标签:-- 语法: 双标签 -- > <h 1 - 6>标题内容</h 1 - 6>--><h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6>
</body>
</html>
- 效果展示:

6.3 小结

七、段落标签
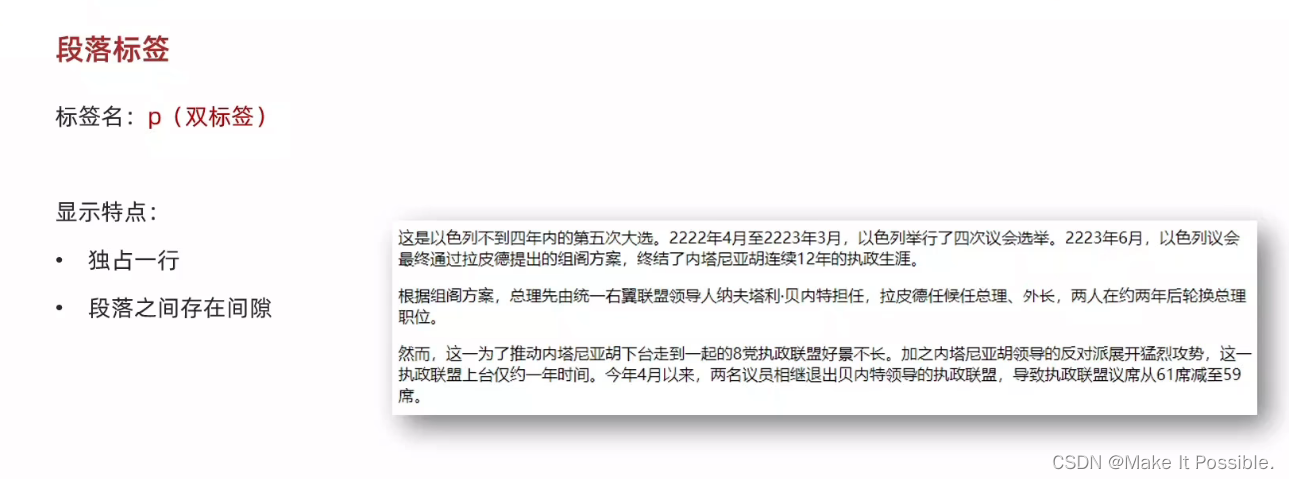
在HTML中,段落标签(<p>)用于定义文本中的段落。
它是块级元素,意味着每个段落会以新行开始,并且在浏览器中默认会有上下间距。每一对<p>标签之间的内容会被视为一个独立的段落。
1
7.1 段落标签的特点

7.2 代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示段落标签</title>
</head>
<body><!-- * 6. 演示段落标签 p 标签语法:<p>这是一个段落。</p>--><p>这是第一个段落。</p><p>这是第二个段落。</p>
</body>
</html>
7.3 小结

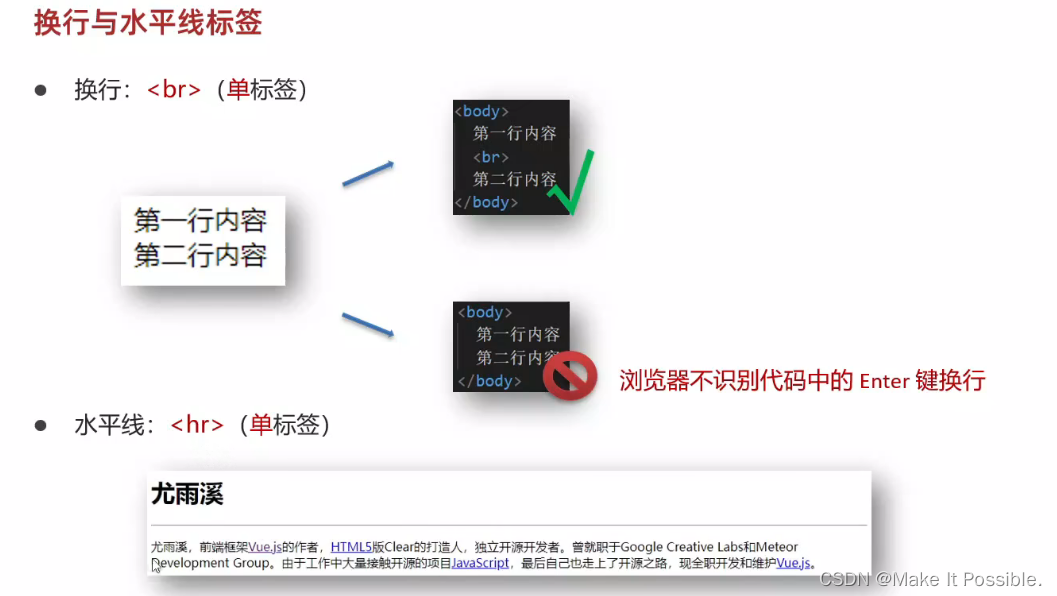
八、 换行与水平线标签
8.1 换行与水平线标签

8.2 代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>换行与水平线标签</title>
</head>
<body><!-- * 演示: 换行与水平线标签- 语法: 换行:<br> 水平线:<hr>-->第一行文字<br>第二行文字<hr>
</body>
</html>
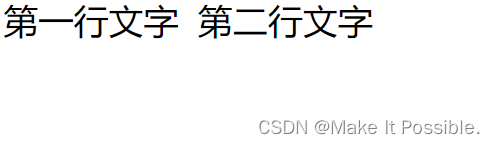
-
不使用换行的效果

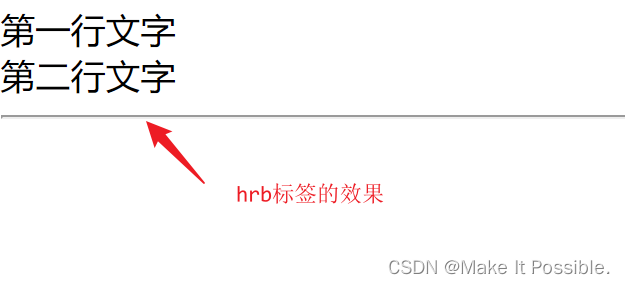
-
使用换行的效果

8.3 小结

九、 文本格式化标签
9.1 什么是文本格式化标签

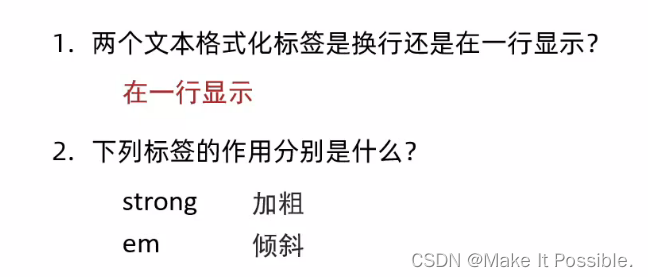
*##### 9.2 标签语法和作用

9.3 代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示文本格式化标签</title>
</head>
<body><!-- * 演示文本格式化标签- 加粗、倾斜、下划线、删除线--><strong><b>strong 加粗</b></strong><b>b 加粗</b><em>em 倾斜</em><i>i 倾斜</i><ins>ins 下划线</ins><u>u 下划线</u><del>del 删除线</del><s>s 删除线</s></body>
</html>
小结

十、图像标签
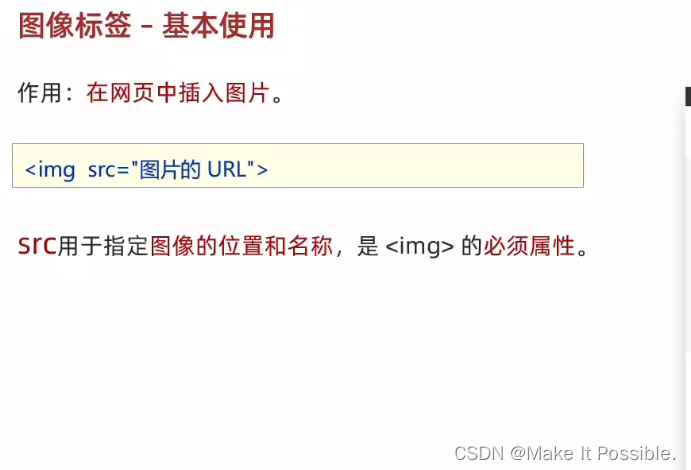
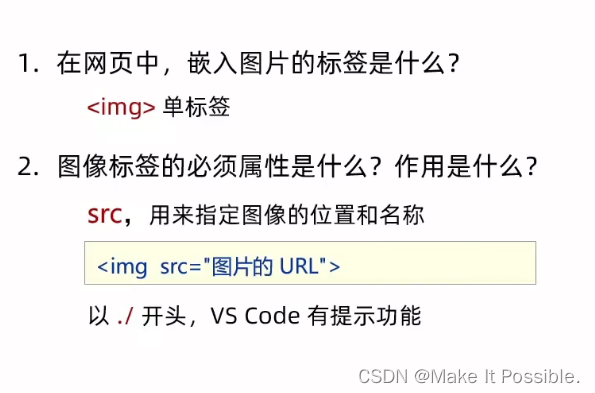
10.1 图像标签

10.2 代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示图片标签的使用</title>
</head>
<body><!-- * 演示图片标签的使用- 语法: 单标签: <img>--><img src="../image/image.png" alt=""></body>
</html>10.3 小结

十一、 图片标签 - 属性
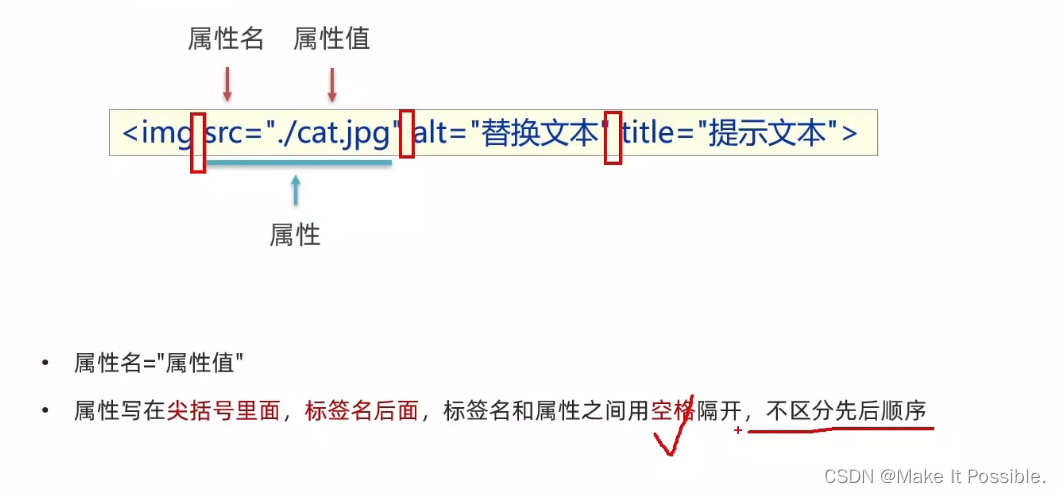
11.1 图片的属性

11.2
<!-- alt: 替换文本,图片无法加载,替换成文字 --><img src="../Image/image.pngs" alt="我是替换文字">

<!-- title: 提示文本: 鼠标悬停图片显示的文字 --><img src="../Image/image.png" title="我是 title 文字">

<!-- width: 图片的宽度 没有单位的数值--><img src="../Image/image.png" width="200">

<!-- width: 图片的宽度 没有单位的数值--><img src="../Image/image.png" height="200">

11.3 小结

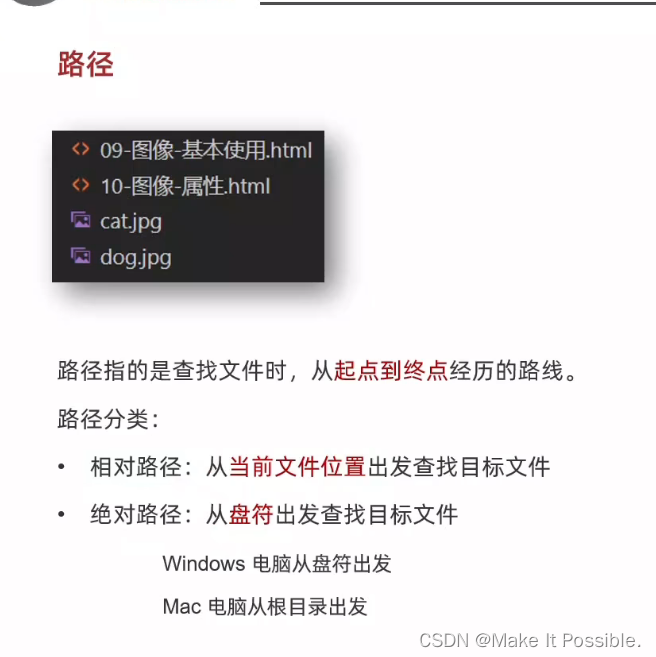
十二、 路径

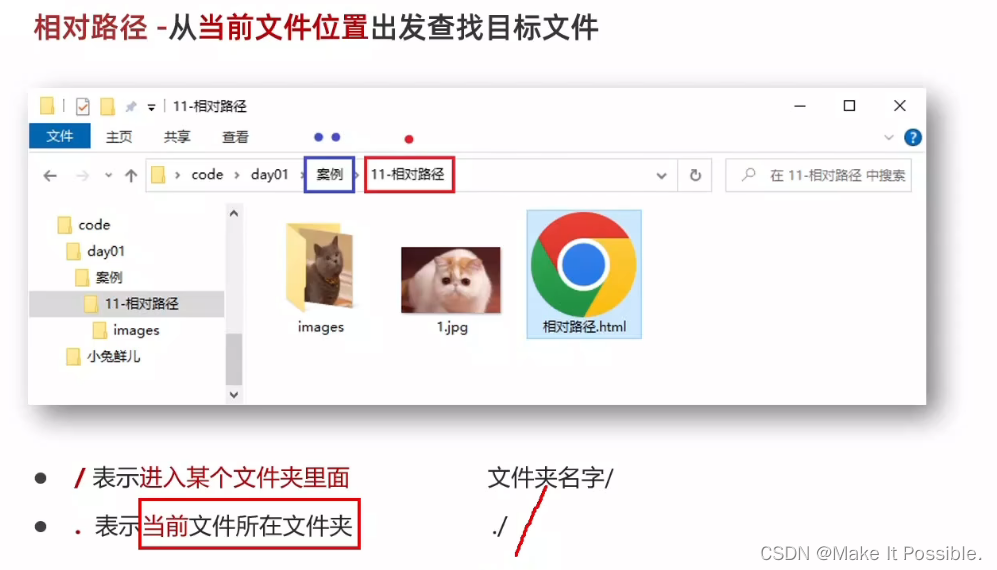
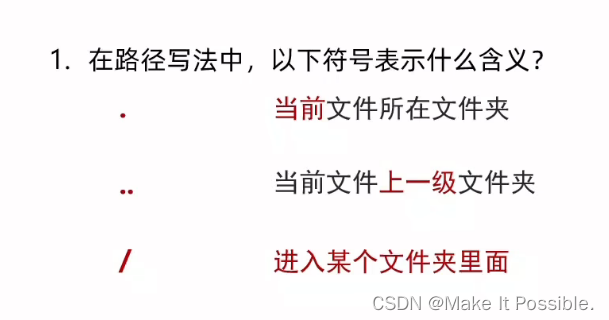
12.1 相对路径

12. 3 代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>演示路径的使用</title>
</head>
<body><!-- * 路径分为两种: 1. 相对路径 2. 绝对路径- 相对路径: 相对当前文件的路径 ./ ../ 描述- 绝对路径: 相对电脑的盘符或者根路径进行描述的路径 (这里不多做介绍)--><img src="../Image/image.png" alt="">
</body>
</html>
- src的属性值:就是描述的图片路径,是一个相对路径。
12. 3小结

- 绝对路径这里就不做介绍了,因为大家电脑里面时时刻刻用的都是绝对路径。
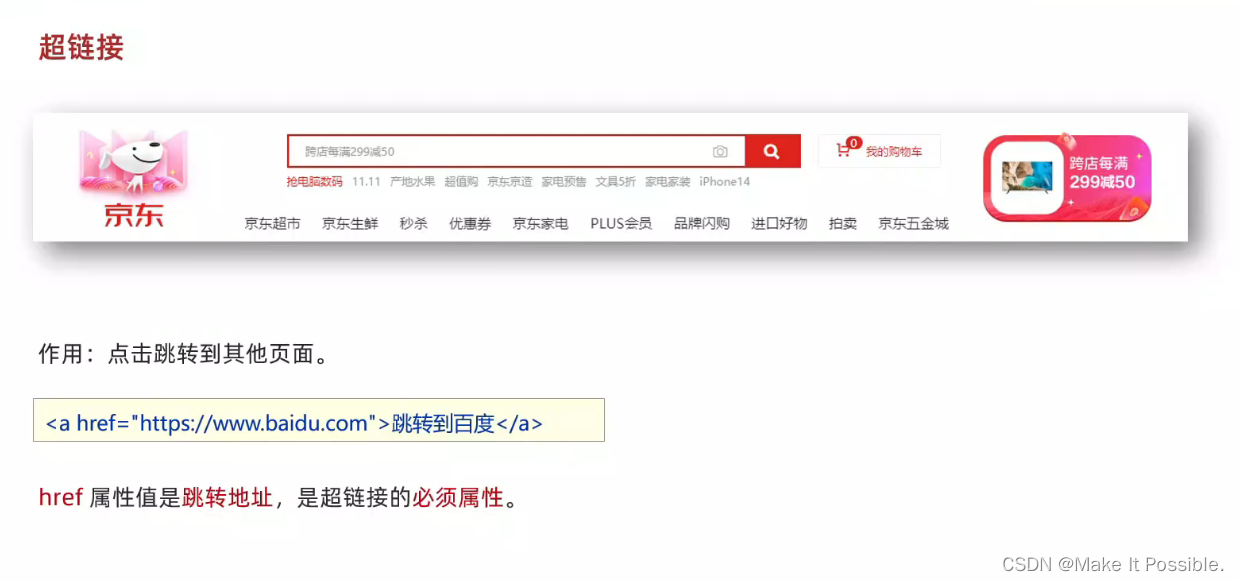
十三、超链接标签
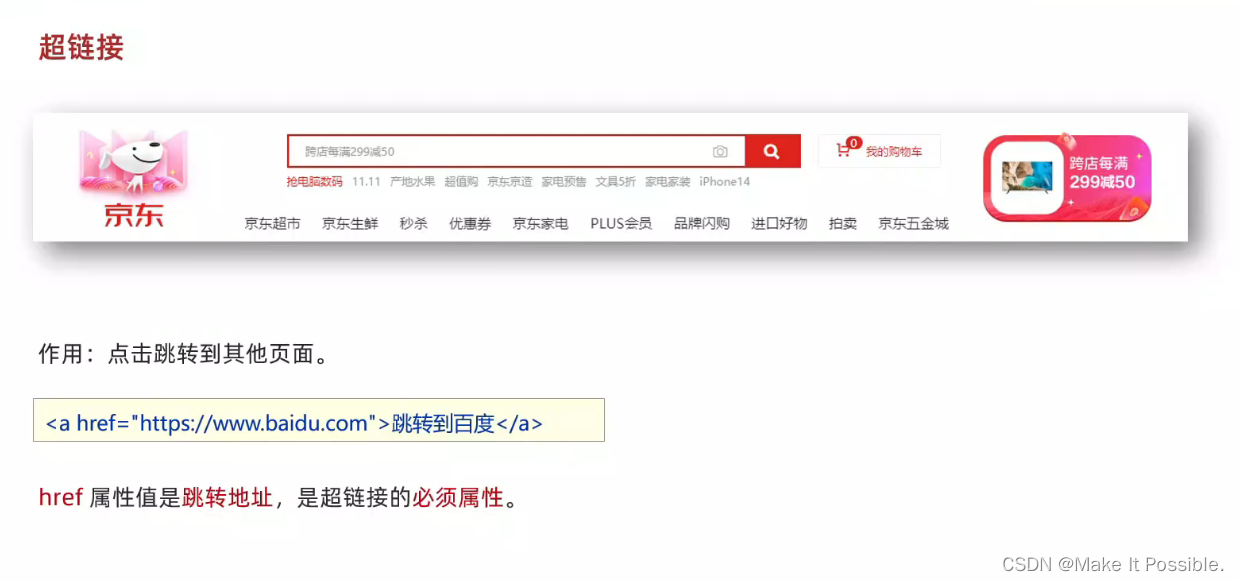
13. 1 什么是超链接
13.2 代码示例:
<!-- * 演示超链接标签的使用- 语法: <a gref="属性值"></a>--><a href="www.baidu.com">点击跳转到百度!</a>
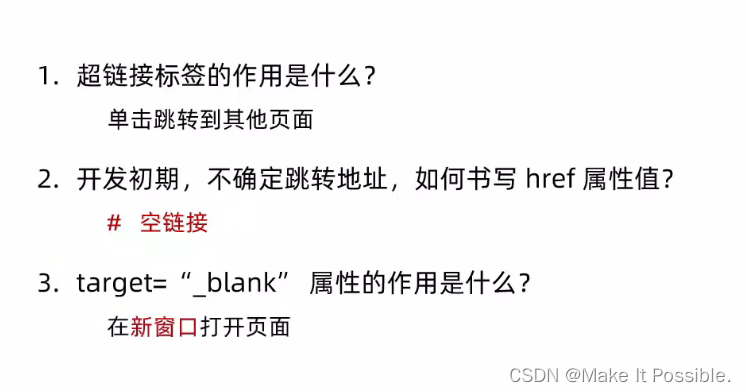
13.3 小结

十四、音频标签
14.1 音频标签

14.2 代码示例:
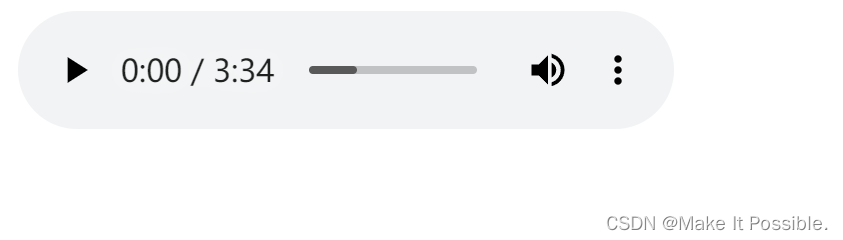
<!--audio音频标签: + 属性说明:- src 属性是我们需要渲染的音频路径 - controls: 显示音频控制面板 - loop;循环播放- autoplay: 自动播放--><audio src="../audio/周深 - 小美满.mp3" controls></audio>
- 效果展示:

十五、视频标签
15.1 视频标签概述

15.2 代码示例:
<!-- * 演示 视频标签的使用:- 语法: video 双标签- 属性: src : 必须属性 controls 显示视频控制面板 loop 循环播放 muted 静音播放 autoplay 自动播放--><video src="../video/test" controls loop autoplay muted></video>
综合案例一 - 个人简介

代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>余承东 - 个人简介</title>
</head>
<body><h1>余承东</h1><hr><p>华为常务董事、终端BG CEO、智能汽车解决方BU 董事长、智能终端与智能汽车部件IRB主任</p><img src="../Image/01 yuchengdong.webp" alt="" width="150" height="150"><h3>学习经历</h3><p><a href="https://baike.baidu.com/item/%E4%BD%99%E6%89%BF%E4%B8%9C/3767904?fromModule=search-result_lemma-recommend">余承东</a> ,1969年生,安徽省六安市霍邱县人,本科毕业于西北工业大学,清华大学硕士,1993年加入华为。现任华为董事会成员、常务董事、终端BG CEO、智能汽车解决方案BU 董事长 [22]、智能终端与智能汽车部件IRB主任。 </p><h3>主要成就</h3><p>余承东(Richard Yu)是华为消费者业务CEO,他在华为的发展中发挥了重要的领导作用。以下是余承东的一些主要成就:领导华为消费者业务的蓬勃发展:余承东领导下的华为消费者业务在过去几年取得了巨大的成功。华为智能手机品牌迅速崛起,成为全球最大的智能手机制造商之一。他的领导下,华为在设计、技术创新、摄影能力和性能方面取得了显著突破。推动华为手机的技术创新:余承东致力于推动华为手机的技术创新,使其成为市场上的领先者。他推动了华为在摄影领域的研发和创新,使华为手机成为具有卓越图像质量和摄影能力的设备。华为的摄影技术在业界广受赞誉,并在多个国际评测中获得高分和奖项。推广华为品牌的全球化:余承东在推广华为品牌的全球化方面发挥了重要作用。他引领华为在全球范围内扩大市场份额,尤其是在欧洲、亚洲和拉丁美洲等地。余承东在推出华为P系列和Mate系列等高端产品时,通过全球营销和品牌活动增强了华为在国际市场上的知名度和认可度。推动5G技术的发展:作为华为高层领导,余承东积极推动5G技术的研发和部署。他在全球范围内倡导并推广5G技术的重要性,并与合作伙伴共同推进5G网络建设。华为在5G领域取得了显著的突破,并成为全球5G技术和网络设备的主要供应商之一。强调用户隐私和数据安全:余承东一直非常关注用户隐私和数据安全的重要性。他强调了华为对用户数据隐私的承诺,并采取了多种措施来确保华为产品和服务的安全性。余承东通过加强安全研发、开放透明合规等措施,加强了华为在数据安全方面的声誉。这些是余承东在华为的主要成就之一。作为华为消费者业务的领导者,他在推动华为品牌的全球化、技术创新、市场份额扩大和用户数据安全方面发挥了重要作用。</p><h3>社会任职</h3><p>余承东除了在华为的职位外,还担任了一些社会任职。以下是一些他的社会任职经历:中国信息通信研究院学术委员会委员:余承东是中国信息通信研究院(China Academy of Information and Communications Technology)学术委员会的委员。该机构是中国信息通信技术产业的研究和咨询机构,致力于推动信息通信技术的发展和创新。深圳市电子商务协会副会长:余承东担任深圳市电子商务协会的副会长。深圳市电子商务协会是深圳市电子商务行业的专业组织,旨在促进深圳电子商务的发展和合作。中国电子商务协会常务理事:余承东是中国电子商务协会的常务理事。中国电子商务协会是中国电子商务行业的全国性组织,致力于推动电子商务的发展和规范。这些社会任职经历展示了余承东在信息通信技术和电子商务领域的参与和贡献。通过担任这些职位,他能够与行业内的专业人士和机构合作,推动相关领域的发展和合作。</p>
</body>
</html>
- 效果展示

综合案例二 - Harmony OS简介

代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HarmonyOS 简介</title>
</head>
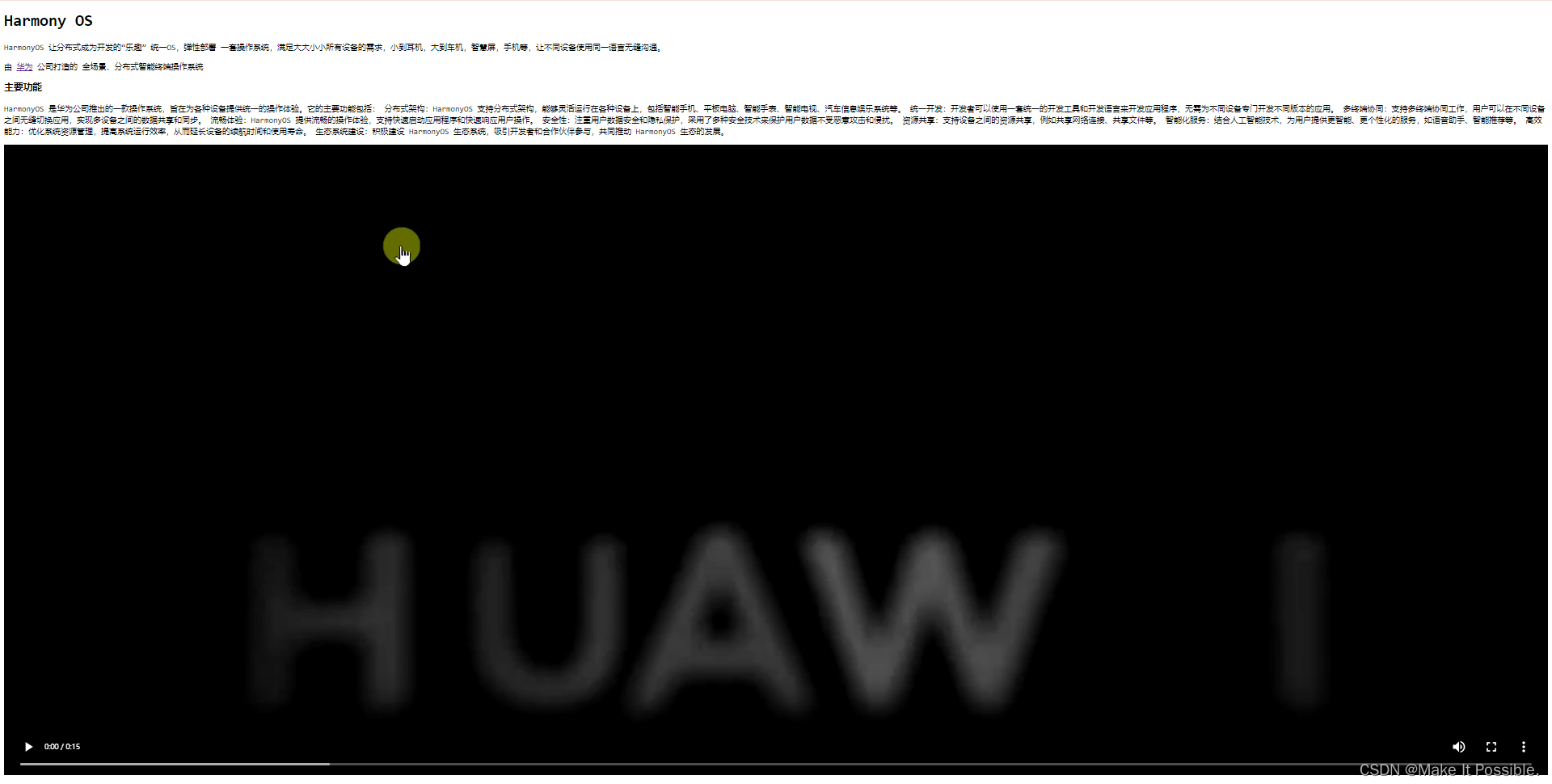
<body><h1>Harmony OS</h1> <p>HarmonyOS 让分布式成为开发的“乐趣”统一OS,弹性部署一套操作系统,满足大大小小所有设备的需求,小到耳机,大到车机,智慧屏,手机等,让不同设备使用同一语言无缝沟通。</p><span>由 <a href="https://www.huawei.com/cn/">华为</a> 公司打造的 全场景、分布式智能终端操作系统</span><h3>主要功能</h3><p>HarmonyOS 是华为公司推出的一款操作系统,旨在为各种设备提供统一的操作体验。它的主要功能包括:分布式架构:HarmonyOS 支持分布式架构,能够灵活运行在各种设备上,包括智能手机、平板电脑、智能手表、智能电视、汽车信息娱乐系统等。统一开发:开发者可以使用一套统一的开发工具和开发语言来开发应用程序,无需为不同设备专门开发不同版本的应用。多终端协同:支持多终端协同工作,用户可以在不同设备之间无缝切换应用,实现多设备之间的数据共享和同步。流畅体验:HarmonyOS 提供流畅的操作体验,支持快速启动应用程序和快速响应用户操作。安全性:注重用户数据安全和隐私保护,采用了多种安全技术来保护用户数据不受恶意攻击和侵扰。资源共享:支持设备之间的资源共享,例如共享网络连接、共享文件等。智能化服务:结合人工智能技术,为用户提供更智能、更个性化的服务,如语音助手、智能推荐等。高效能力:优化系统资源管理,提高系统运行效率,从而延长设备的续航时间和使用寿命。生态系统建设:积极建设 HarmonyOS 生态系统,吸引开发者和合作伙伴参与,共同推动 HarmonyOS 生态的发展。</p><!-- 添加视频 --><video src="../video/HarmonyOS.mp4" autoplay="true" controls loop="true" width="100%"></video>
</body>
</html>
效果展示


















![练习 21 Web [GXYCTF2019]BabySQli](https://img-blog.csdnimg.cn/direct/fbc569b6959d42ef95d7ad89e5d62f9e.png)