debugger 是 JavaScript 中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript 的执行便会在此处中断,进入调试模式。
有了 debugger 这个关键字,就可以非常方便地对 JavaScript 代码进行调试,比如使用 JavaScript Hook 时,可以加入 debugger 关键字,使其在关键字的位置停下来,以便查找逆向突破口。
但有时候,debugger 会被网站开发者利用,使其成为阻挠我们正常调试的拦路虎——无限 debugger。
结合案例来体验如何绕过无限 debugger。
- 案例介绍
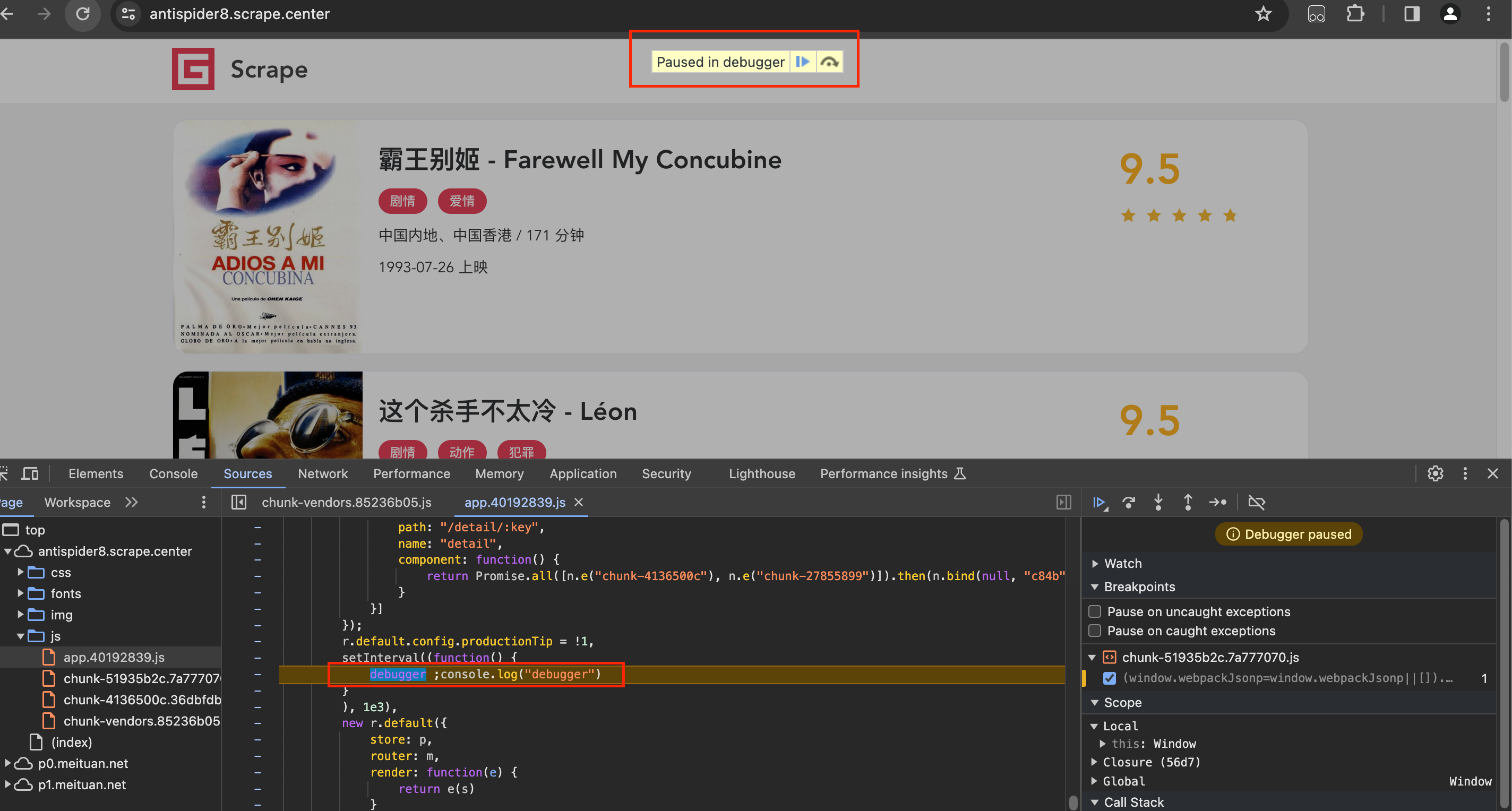
案例网址:https://antispider8.scrape.center/,打开这个网站,一般操作和之前的网站没有啥不同。但是,一旦打开开发者工具,就会发现它立即进入了断点模式,如图所示:

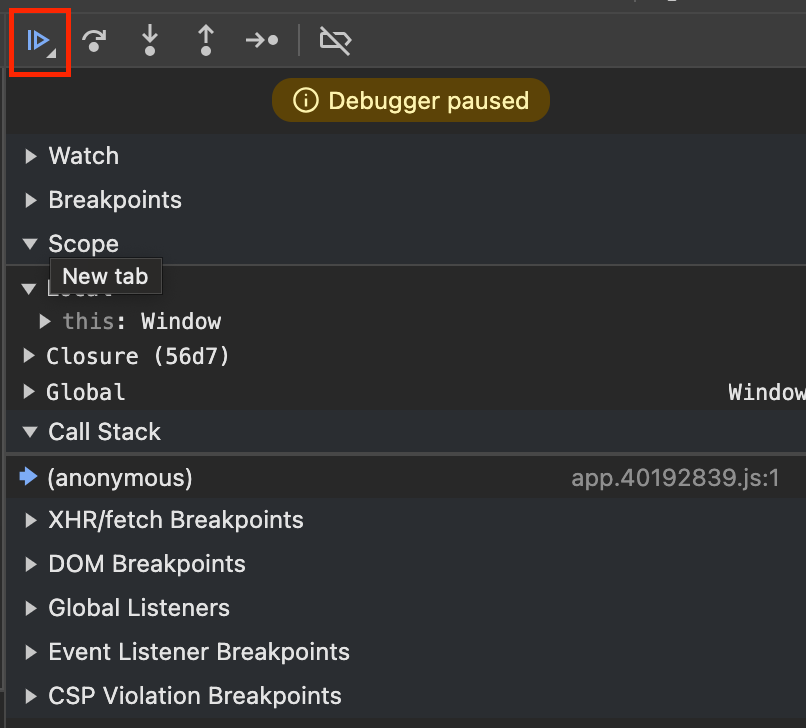
我们既没有设置任何断点,也没有执行任何额外的脚本,它就直接进入了断点模式。这时候我们可以点击 Resume script execution(恢复脚本执行)按钮,尝试跳过这个断点继续执行,如图所示:

不管点击多少次按钮,它仍然一次次地进入断点模式,无限循环下去,我们称这样的情况为无限 debugger。
解决办法是有的。首先介绍一下无限 debugger 的实现原理。 - 实现原理
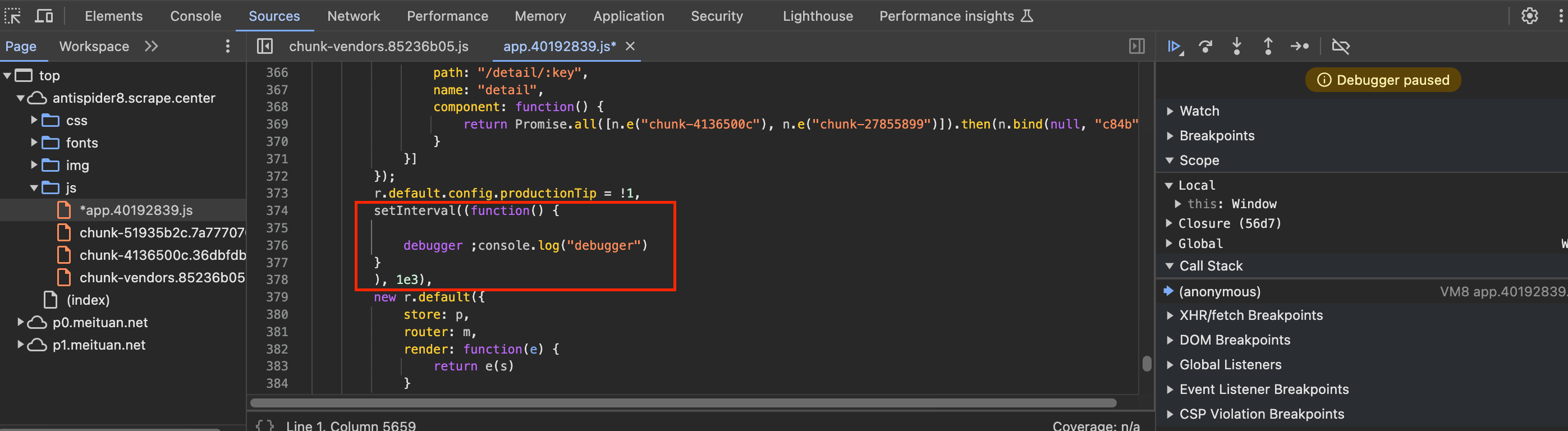
找到无限 debugger 的源头。在 Sources 面板中可以看到,debugger 关键字出现在一个 JavaScript 文件里,这时点击左下角的格式化按钮,如图所示:

发现这里通过 setInterval 循环,每秒执行 1 次 debugger 语句。
当然,还有很多类似的实现,比如无限 for 循环、无限 while 循环、无限递归调用等,它们都可以实现这样的效果,原理大同小异。
知道了原理,那么解决的办法也有多种,我推荐一种方法是利用开发者工具 Overrides 面板选项卡替换文件实现。 - 替换文件
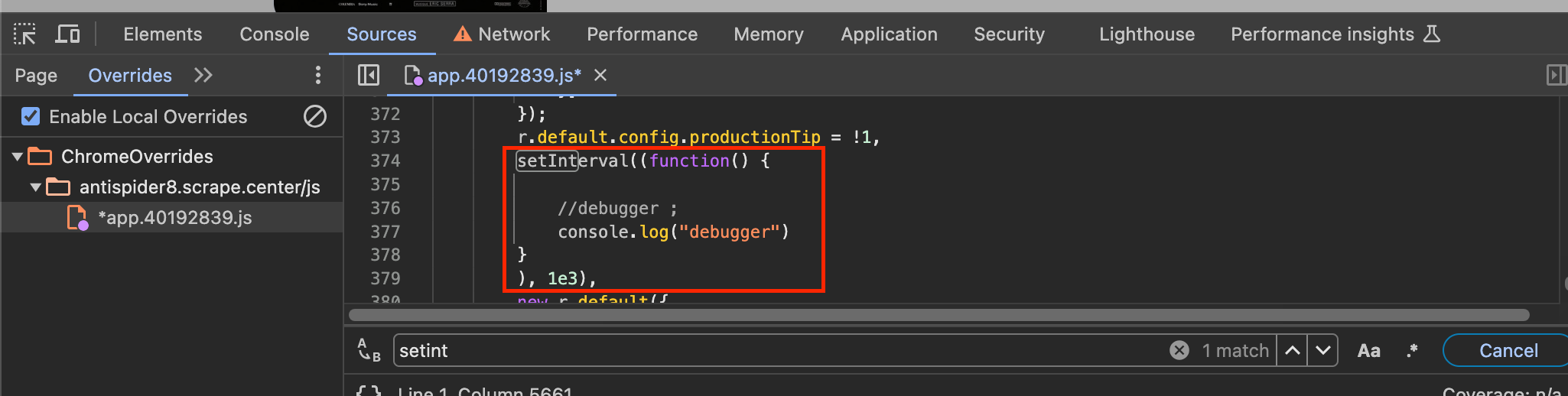
利用它可以将远程的 JavaScript 文件替换成本地的 JavaScritp 文件,这里,我们只需在新的文件里面把 debugger 这个关键字删除,或者注释掉。
修改如下:
setInterval((function() {//debugger ; //可以直接删除此行或者注释此行console.log("debugger")}), 1e3),
打开 Sources 面板下的 Overrides 面板,将修改后的完整 JavaScript 文件复制你去,修改的内容如图所示:

注释完之后,重新刷新网页,这时候发现不会进入无限 debugger 模式了。
关于 Overrides 选项卡的用法,可以用小蜜蜂 AI 的智慧问答获取更多详细信息,网址:https://zglg.work。