目录
实验环境
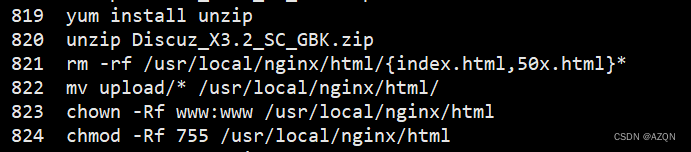
一、配置LNMP架构环境
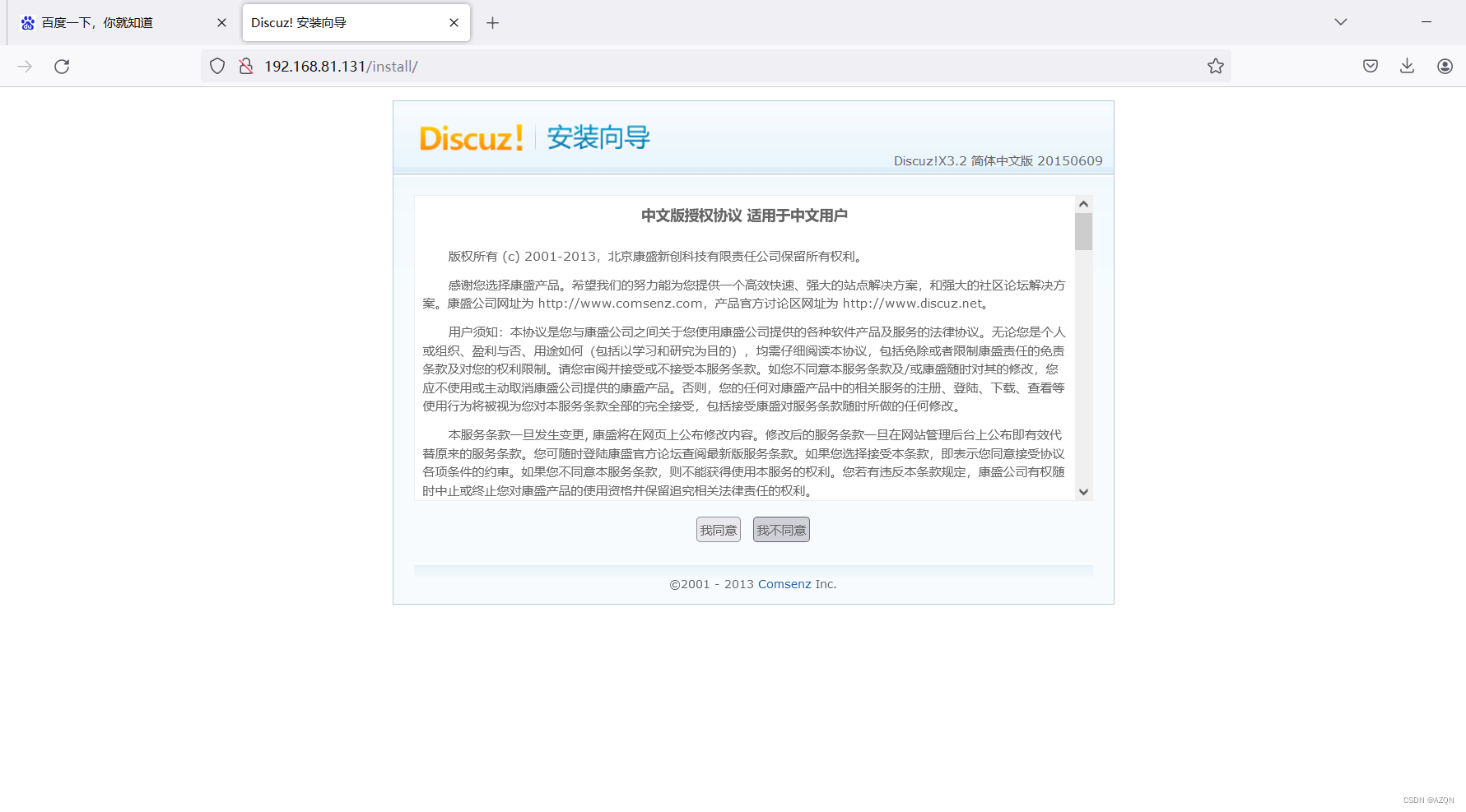
二、验证部署的LNMP 动态网站环境是否可用
三、配置过程中遇到的问题及解决思路
实验环境
centos7 192.168.81.131/24
一、配置LNMP架构环境
概念及配置手册参考第20章 使用LNMP架构部署动态网站环境。 | 《Linux就该这么学》
安装gcc和g++编译c和c++程序

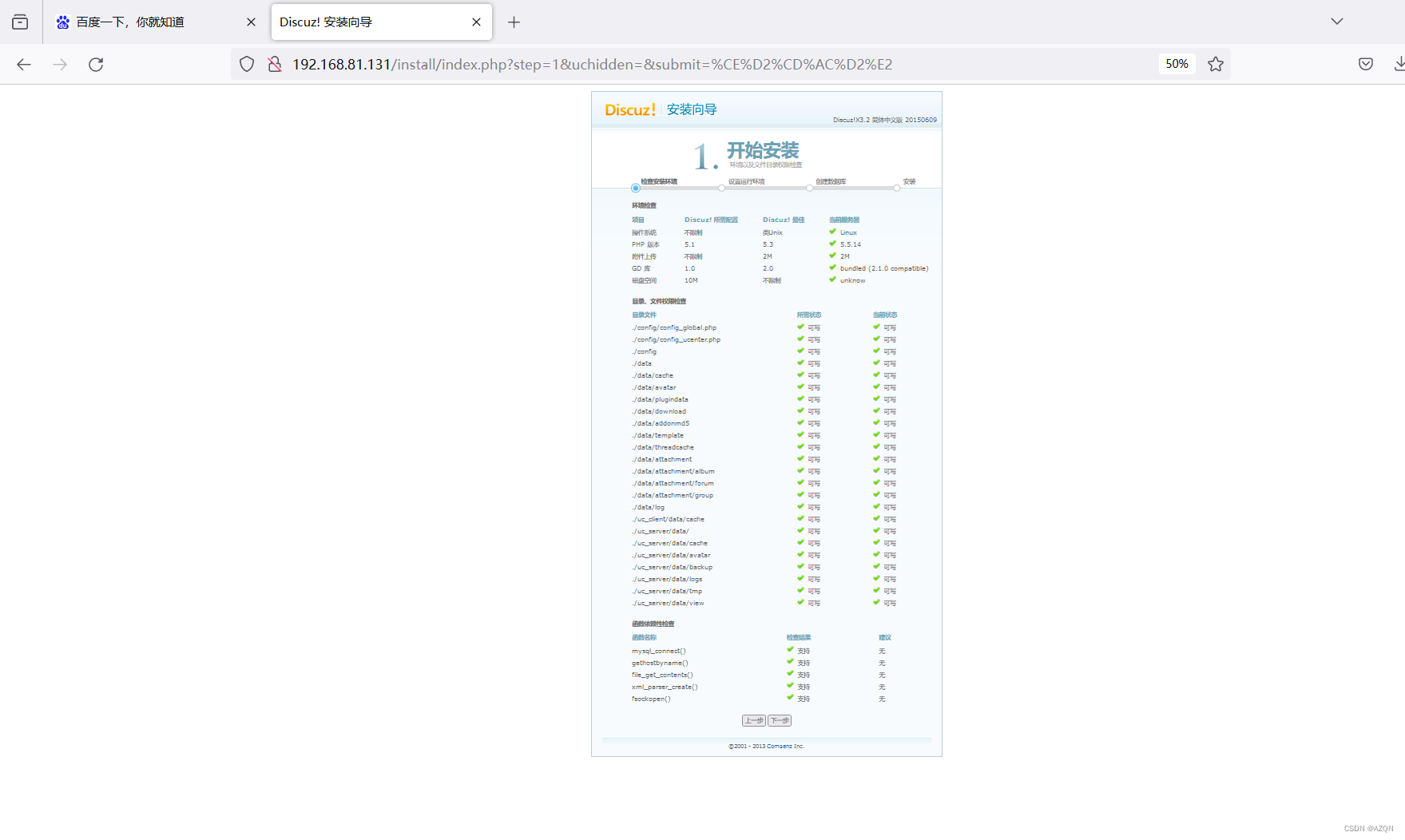
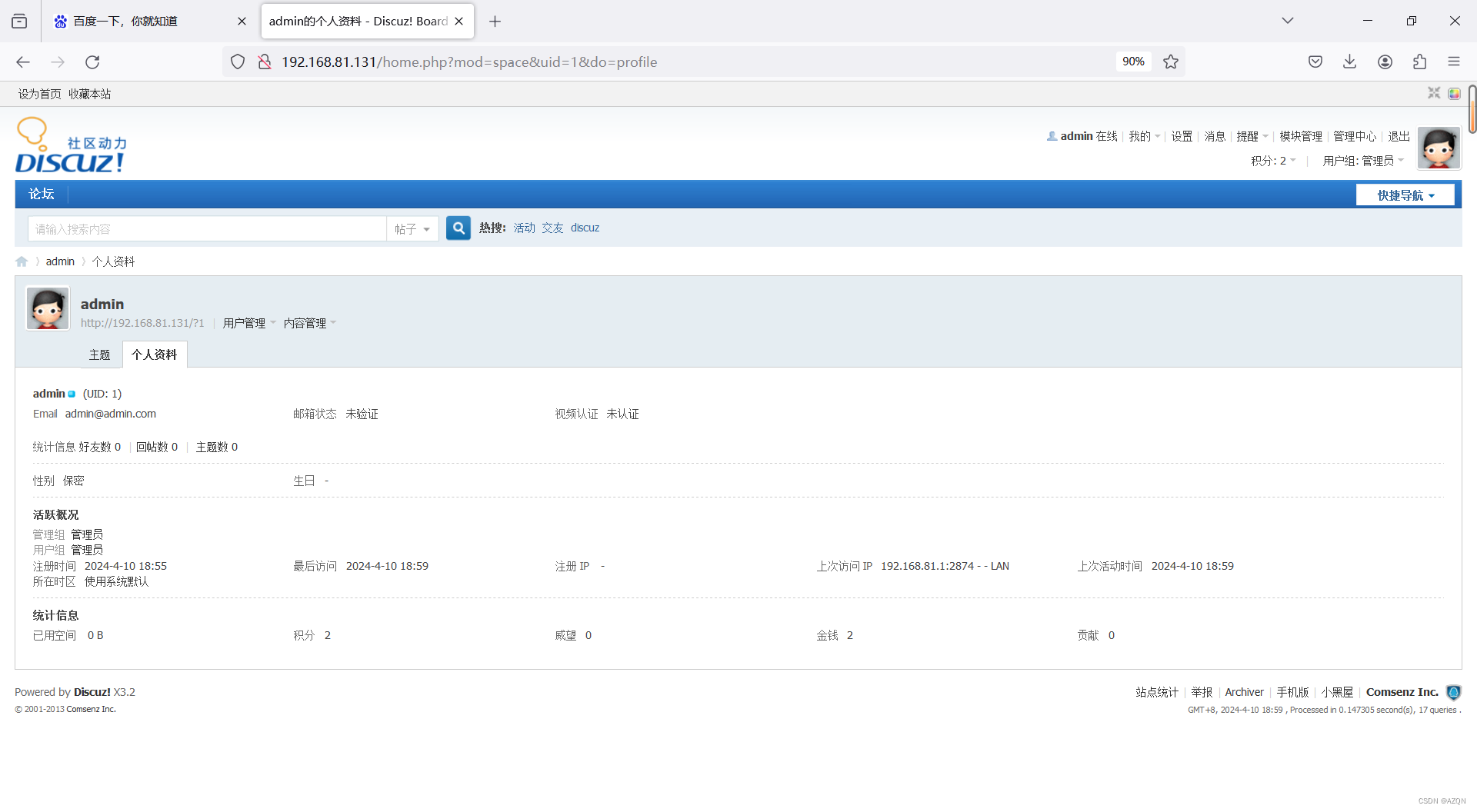
二、验证部署的LNMP 动态网站环境是否可用




使用LNMP部署动态网站架构实验部署成功!!!
三、配置过程中遇到的问题及解决思路
安装mysql时遇到的问题记录
-- Could NOT find Curses (missing: CURSES_LIBRARY CURSES_INCLUDE_PATH)
CMake Error at cmake/readline.cmake:85 (MESSAGE):
Curses library not found. Please install appropriate package,remove CMakeCache.txt and rerun cmake.On Debian/Ubuntu, package name is libncurses5-dev, on Redhat and derivates it is ncurses-devel.
Call Stack (most recent call first):
cmake/readline.cmake:128 (FIND_CURSES)
cmake/readline.cmake:202 (MYSQL_USE_BUNDLED_EDITLINE)
CMakeLists.txt:417 (MYSQL_CHECK_EDITLINE)-- Configuring incomplete, errors occurred!
[root@localhost mysql-5.6.19]# make
make: *** No targets specified and no makefile found. Stop.
这个错误是在编译 MySQL 时出现的,提示找不到 Curses 库。Curses 是一个用于控制终端屏幕输出的库,MySQL 编译过程中需要使用它来处理终端屏幕输出。
解决方法是安装 Curses 库。
在 Debian/Ubuntu 上,可以使用以下命令安装:
sudo apt-get install libncurses5-dev在 Redhat 或其它基于 Redhat 的系统上,可以使用以下命令安装:
sudo yum install ncurses-devel
安装完成后,再重新运行 cmake 和 make 命令。发现还是报错。
尝试删除之前生成的CMake缓存文件,然后重新运行cmake命令
rm CMakeCache.txt
cmake .
清除之前的配置,让CMake重新查找Curses库。
问题解决!!!
补充知识点:
对于Centos、Fedora或RHEL系统除了which命令以外查找安装的软件包路径
rpm -ql 软件包名称
centos安装epel仓库以此来安装本地仓库没有的软件包
yum install epel-release#为美好的开源世界贡献一份力量